Services WordPress Theme tutorials - How to manage Short Info widget?
How to manage Short Info widget in Services WordPress theme?
The PE Services demo sites contain a short info section displayed on the front page. Below find the example for Services Clinic Demo version
That section has three widgets:
- Our mission
- It’s our passion
- Health programs
Each of the boxes is displayed with the PE Short Info widget.
How to manage Short Info boxes?
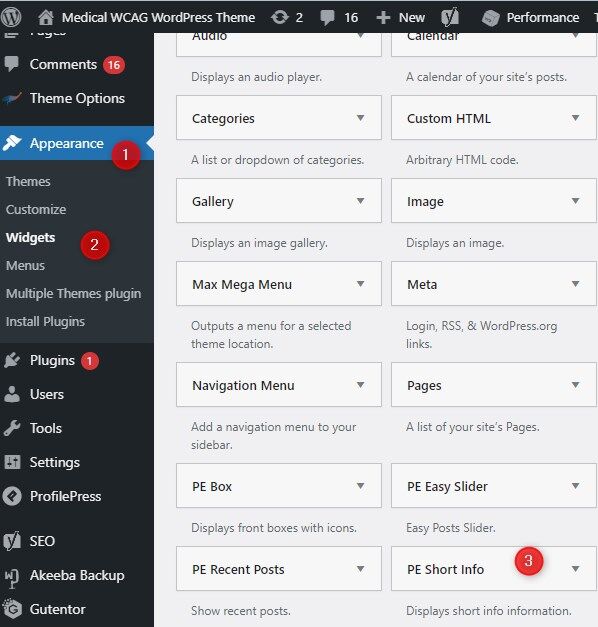
Open WordPress dashboard. Navigate to the “Appearance” -> “Widgets”. Find the “PE Short Info” widget on the list. It’s purposed for displaying short information.

One box on the front page is one widget. It means, if you want to have the same result as in our demo example, you have to create/manage three different boxes.
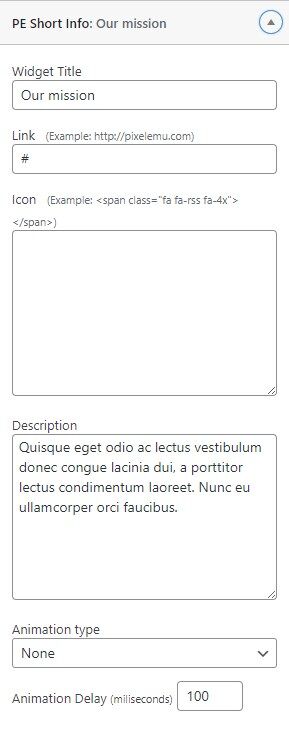
Let’s see the PE Short Info widget settings:

- Widget Title - enter the title
- Link - set the link, it's optional if you want to link the title to any source of your website or external
- Icon - enter the icon code - Font Awesome class
- Description - enter the description
- Animation type - choose the type from the list (animation type affects the way widgets appear when loaded)
- Animation Delay (milliseconds) - enter the value
Check other examples from demo sites of Services WordPress theme
For all examples below, we’ve used the same widget. The configuration is almost identical for all cases.
The PE Short Info widget is used for:
PE Services Clinic Demo version - the widget is assigned to
- sidebar Top 1 (described in this tutorial)
- and also on the Bottom 3 sidebar and looks as follows:

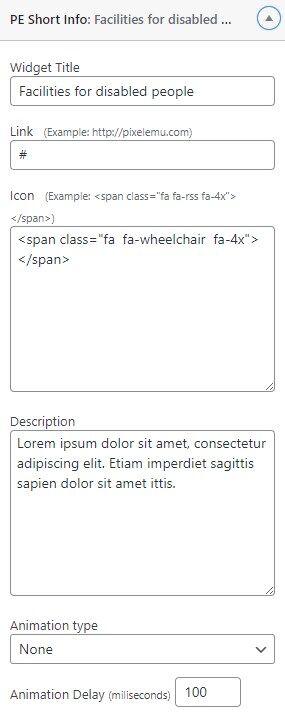
Check its settings:
- and also on the Footer sidebar and looks as follows:

PE Services Constructions Demo version - the widget is assigned to sidebar Top 1
PE Services Dental Demo version - the widget is assigned to sidebar Top 1
PE Services Car Mechanic demo version - the widget is assigned to sidebar Top 3