Services WordPress Theme tutorials - How to manage accessibility tools above the menu?
How to manage accessibility tools above the menu?
WCAG tools icons you’ll find at the top-right corner of the PE Services WordPress theme demo site.

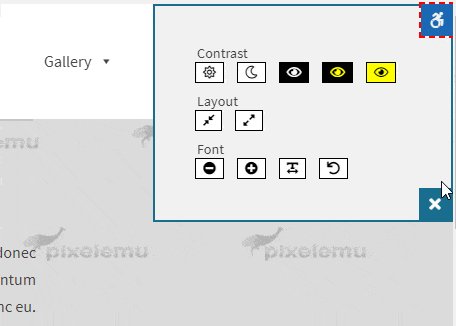
WCAG tools icons are divided into three categories:
- Contrast
- Layout
- Font
Each category has few icons to use. Using these tools will help visually disabled website visitors to navigate across the website. Remember that it’s only the demo example here. Icons can be easily defined in the backend of the website.
How to manage WCAG tools icons?
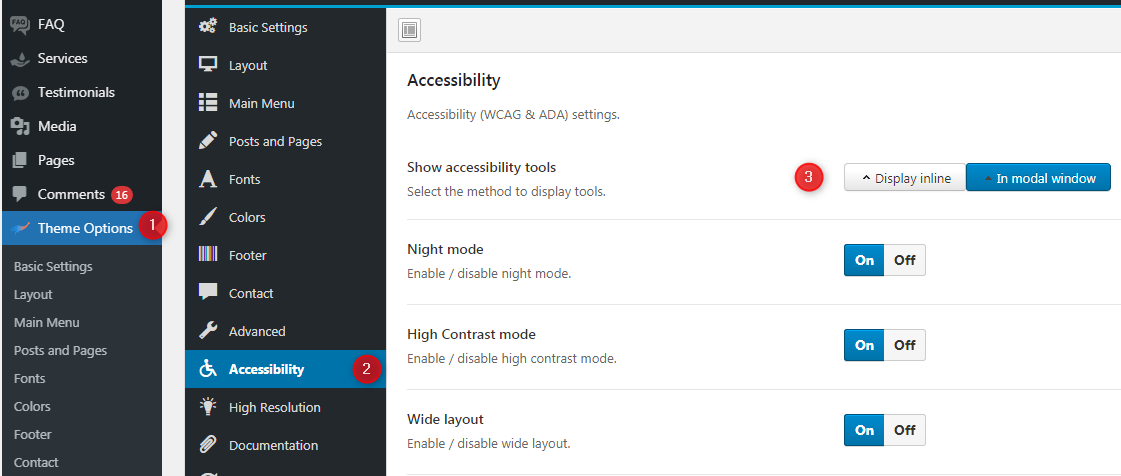
Go to your WordPress admin panel. Navigate to “Theme Options” and choose “Accessibility.” You can show accessibility tools in a modal window or display them inline.
You also have many other accessibility settings to configure in the WordPress theme options. Settings responsible for icons used on the front page are:
- Wide layout (Enable / disable wide layout.)
- Font sizer (Enable / disable font sizer.)
- Night mode (Enable / disable night mode.)
- (High contrast mode)
But there are also other WCAG settings that you can manage. Check here the detailed description of each WCAG settings section.