School WordPress Theme tutorials - How to modify menu links in the footer area?
How to modify menu links in the footer area in the School WordPress theme?
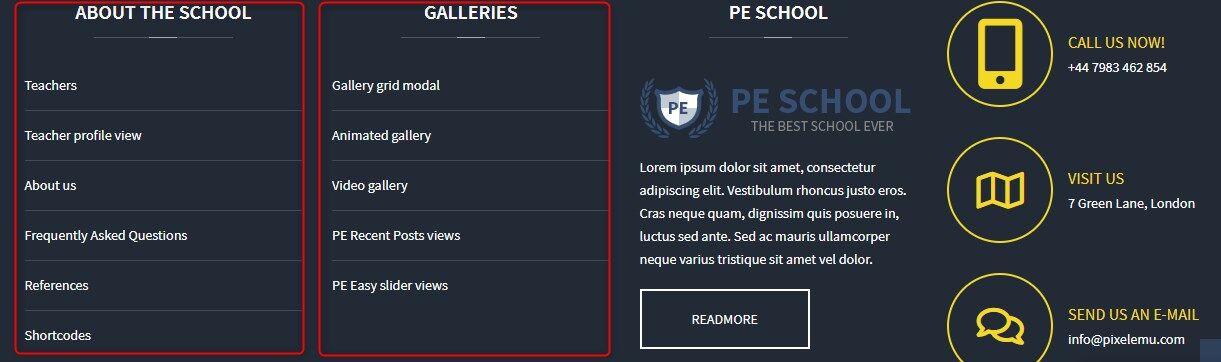
The footer section of the School WordPress theme’s demo site display widgets. The footer section is available at the bottom of the page. You can use the footer section to display important information of any kind.
The School WordPress Theme demo example uses this area for:
- About the School
- Galleries
Let’s focus on each widget now. Both widgets are displayed in the Bottom 3 position.
About the school - it’s a Nav menu type widget. It displays a set of links directing to various places on the website.
Galleries - it’s a Nav menu type widget. It displays a set of links directing to various places on the website.
Configuration:
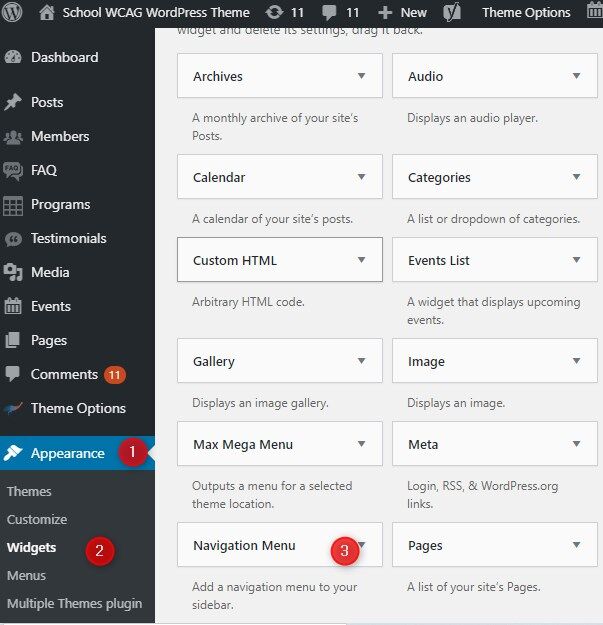
Open your WordPress dashboard, navigate to “Appearance” -> “Widgets” -> “Navigation Menu”

Now, navigate to the right side of the widgets page, and you’ll find the “Bottom 3” section. It includes all widgets mentioned here.

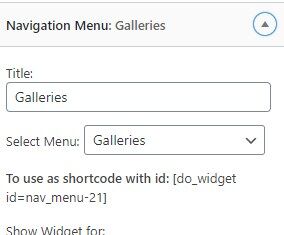
About the school - As you can see on the image below, this widget has a defined “Title”, and it displays the links from the selected menu: “Company”.

See the list of available menu items. You can choose any item from the list:

Galleries - as you can see on the image below, this widget has a defined “Title” and it displays the links structure from the selected menu: “Galleries”.

Each menu can be created and configured in the Appearance -> Menu.