School WordPress Theme tutorials
Manage School WordPress theme with ease

We've prepared a set of tutorials for the School WCAG ready WordPress theme. This education WordPress theme includes 3 demo site versions and we focused on version 1 - which includes most of the items from the other theme's versions.
Browse the topics from the menu on the right side and follow instructions and find out more interesting features that this awesome WordPress theme brings you.
The following tutorials are the extended guides for sections described in the PE School WordPress theme manual or downloadable at your account (for active subscribers of School WordPress theme).
How to find a WordPress widget easily in the School WordPress theme?
Please follow the general tutorials related to this topic:
- How to find a WordPress widget easily?
- Watch the video about the simplest way to find the sidebar names and the widget type you want to customize.
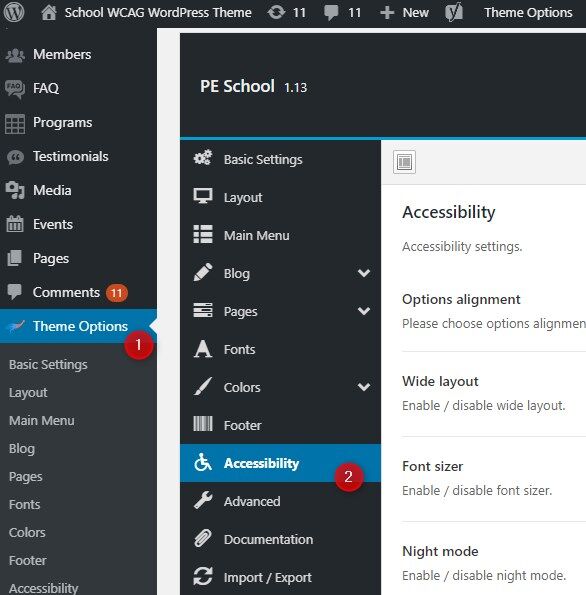
How to manage accessibility tools above the menu in the School WordPress theme?
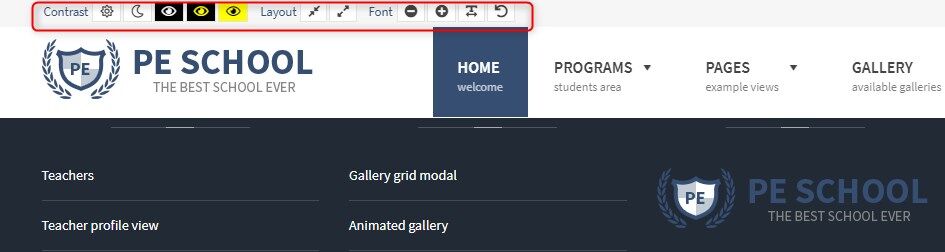
WCAG tools icons you’ll find at the top-left corner of the PE School WordPress theme demo site.
Icons are divided into three categories: Contrast, Layout, and Font. Each category has few icons to use. Using these tools will help visually disabled website visitors to navigate across the website. Remember that it’s only the demo example here. Icons can be easily defined in the backend of the website. Go to your WordPress admin panel.
Navigate to “Theme Options” and then to “Accessibility.”

Now you have a high number of accessibility settings to configure. Settings responsible for icons used on the front-page are:
- Wide layout (Enable / disable wide layout.)
- Font sizer (Enable / disable font sizer.)
- Night mode (Enable / disable night mode.)
- (High contrast mode)
But there are also other WCAG settings that you can manage. Check here the detailed description of each WCAG settings section.

How to manage login and sign-up links in the School WordPress theme?
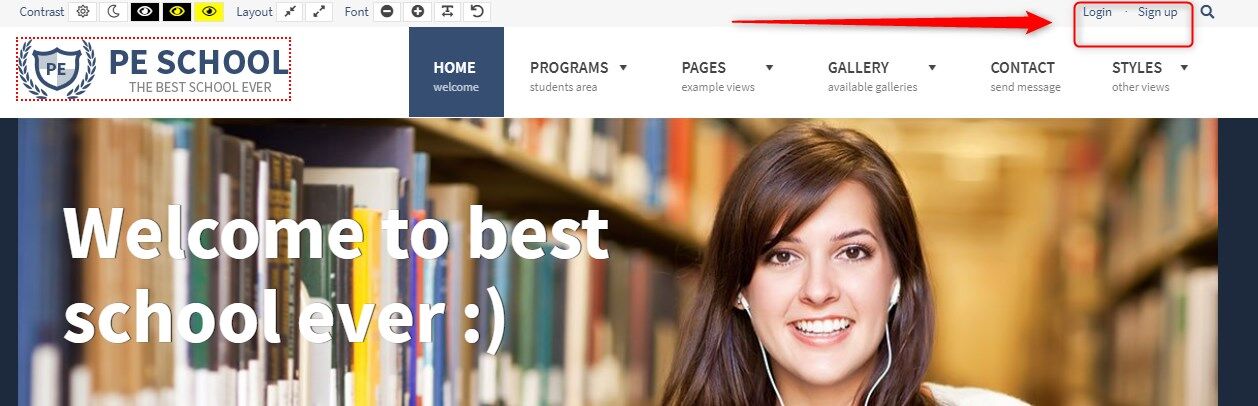
PE School demo site includes “login” and “sign up” links on the top of the front page. You can find them in the top right corner.
Both links are showed off using the Top Bar Menu. Let’s see how to manage the menu.
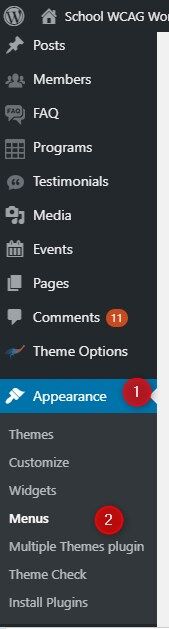
Open your WordPress dashboard. Navigate to Appearance -> Menus

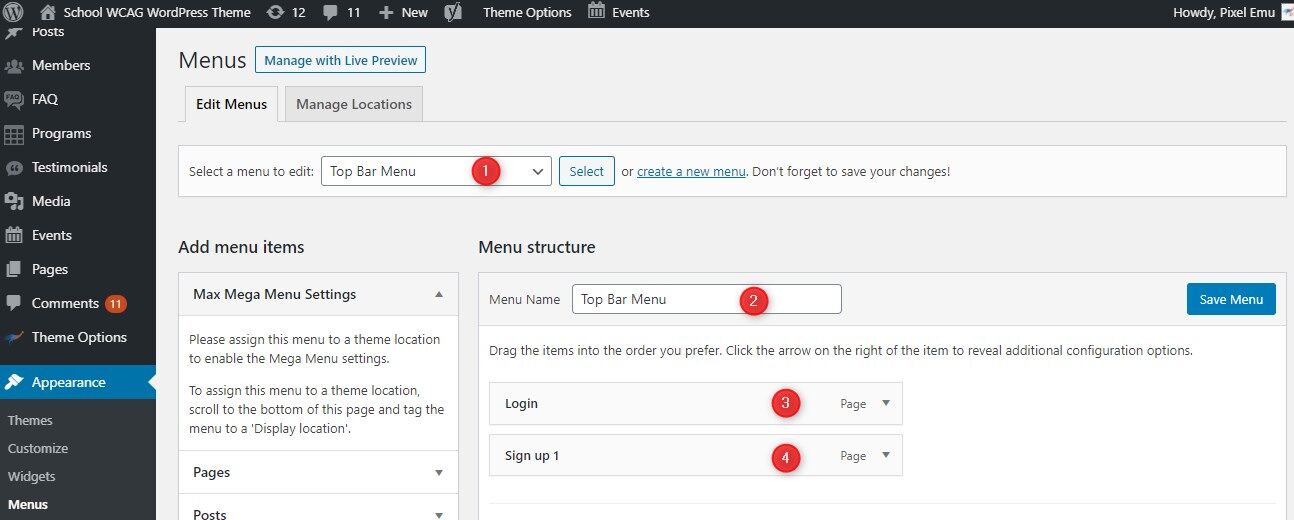
Now you will see the menu panel.
- Select the menu you want to edit - Choose Top Bar Menu here.
- Set the Menu name
- Login link
- Sign up link
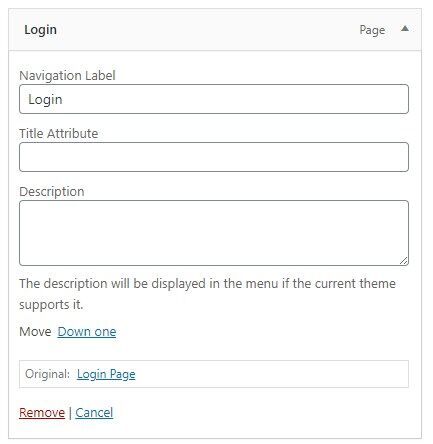
Here are settings for the “Login link” item:

For this example, we have only defined the navigation label, but of course, you can edit more options:
- Title attribute
- Description
This menu item displays a link to the login page.
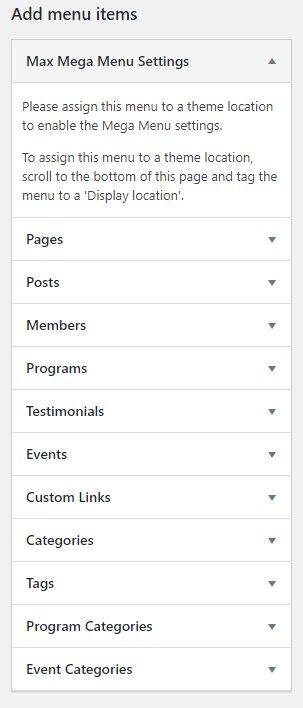
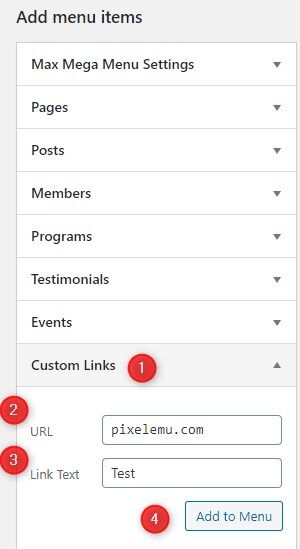
On the left, you will find a “Max Mega Menu Settings” panel, which can be used to choose the item you want to add to the menu. It means you do not have to add pages as menu items only, but you can choose other elements like posts, members, events, testimonials, and many more. See the list below:

How to manage search at the right top in the School WordPress theme?
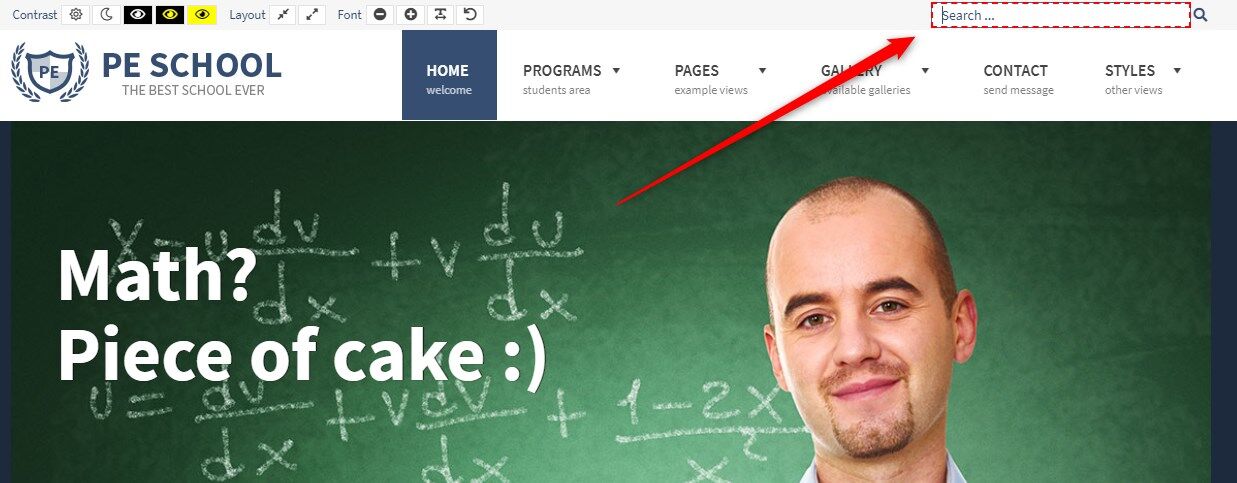
The School theme’s demo displays a “Search” field on the front page, in the right top corner.
Let’s see how to place it there.
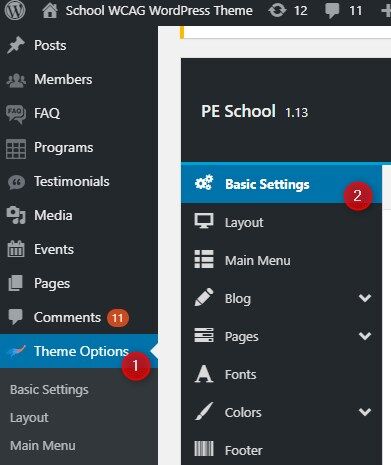
Open your WordPress admin panel. Navigate to “Theme Options” and then to “Basic Settings.”

Scroll down to “Search form in topbar”. You can enable or disable the search form.

How to change the logo in the School WordPress theme?
The School WordPress theme uses a logo on the front page - in the top position, left to the menu.
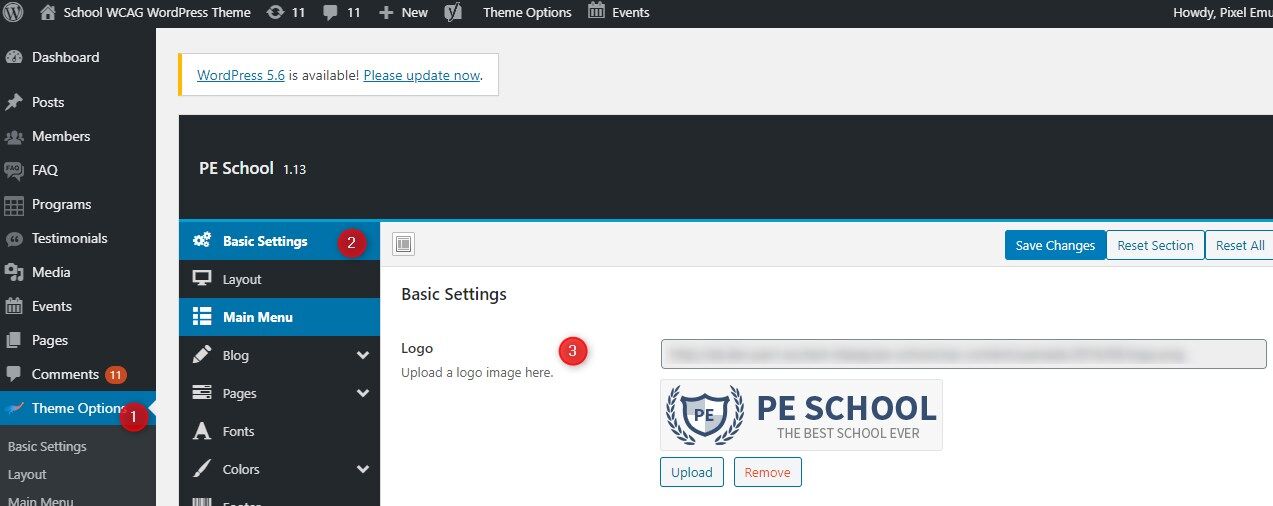
Changing the logo is an easy task. Open your WordPress dashboard. Navigate to “Theme Options” -> “Basic Settings” -> “Logo.”
You can upload any image of your choice there and remove the existing one. After Saving the settings, the new logo will appear on the front page.
How to manage the main menu in the School WordPress theme?
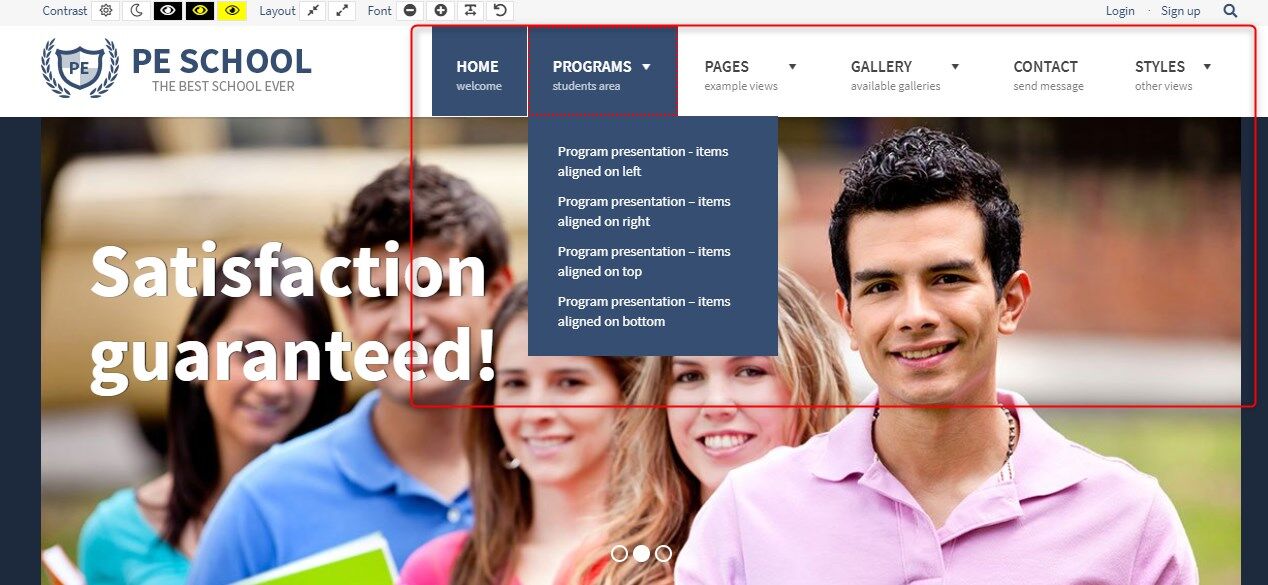
The PE School theme’ demo contains an extended menu. Our example is based on the Max Mega Menu plugin.
Max Mega Menu settings
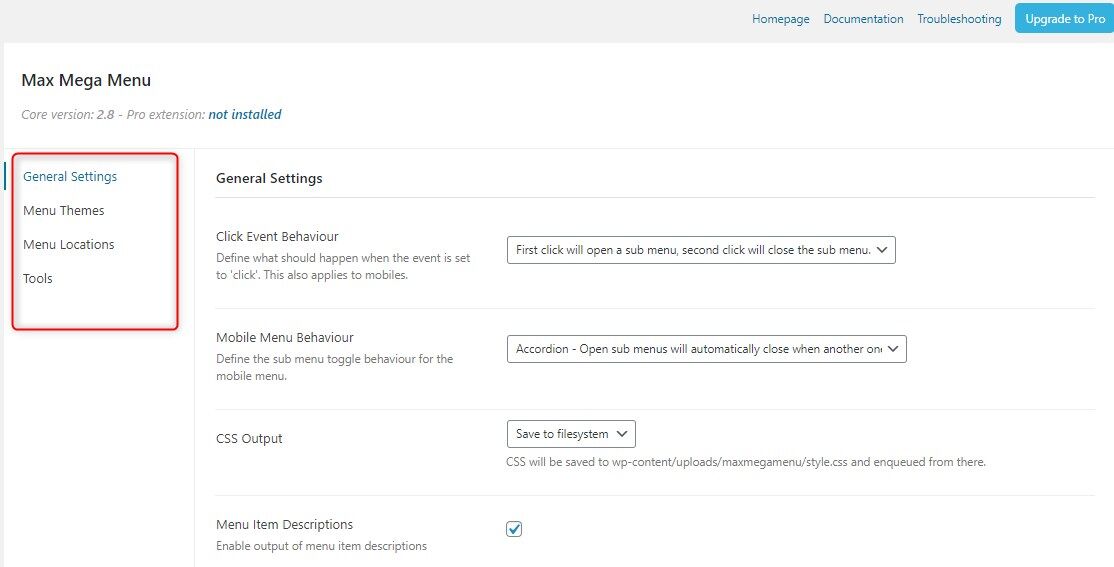
Let’s see how to set up the mega menu. Open your WordPress dashboard and navigate to the “Mega Menu” item. Open it.

You’ll see the available settings divided into four tabs:
- General Settings
- Menu Themes
- Menu Locations
- Tools
You can configure all settings in the way you need.
How to add menu links
See how to add a link to the menu in WordPress. Menus in WordPress may contain links to pages, categories, custom links, or other content types.
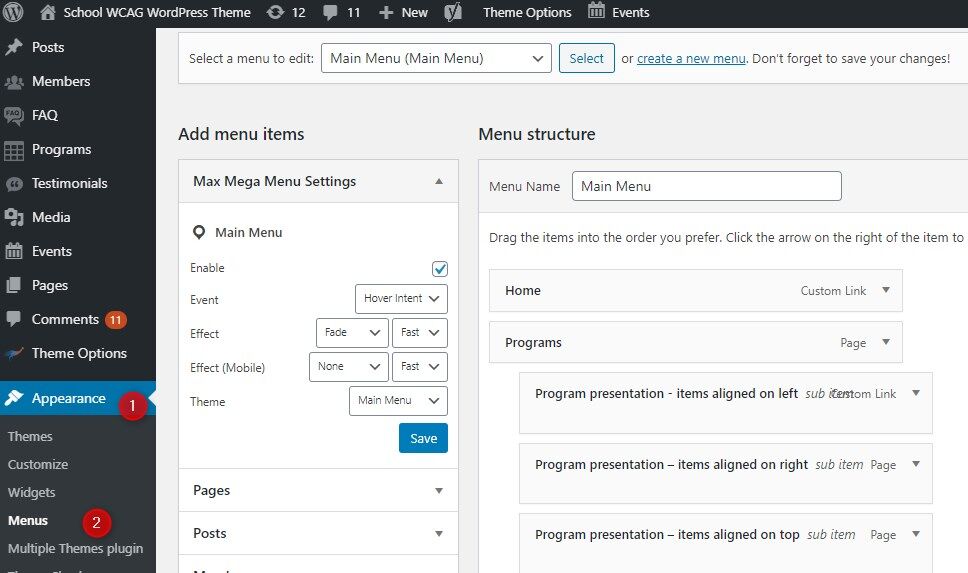
Log into your WordPress dashboard. Navigate to Appearance, and select Menus:
Now let’s add a new menu item
Choose (for example) the “Custom link” from the list. Type in the URL you want to have for this menu button, the link text, and then click Add to Menu:

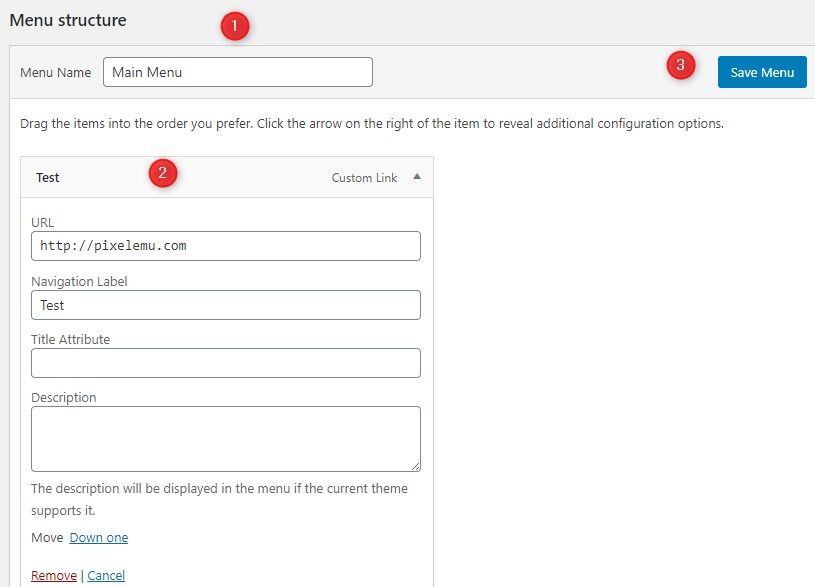
As you can see in the screenshot below, the new menu item appears on the Menu structure (1). It’s on the top because we have moved it to the top to display the “Test” item as the first Menu item. The “Test” item (2) can still be edited so that you can change the name, link, title attribute, and description (if supported). Use the “Save menu” button (3).

This way, you can create and manage all menu items. You can also move items up and down to change their order.
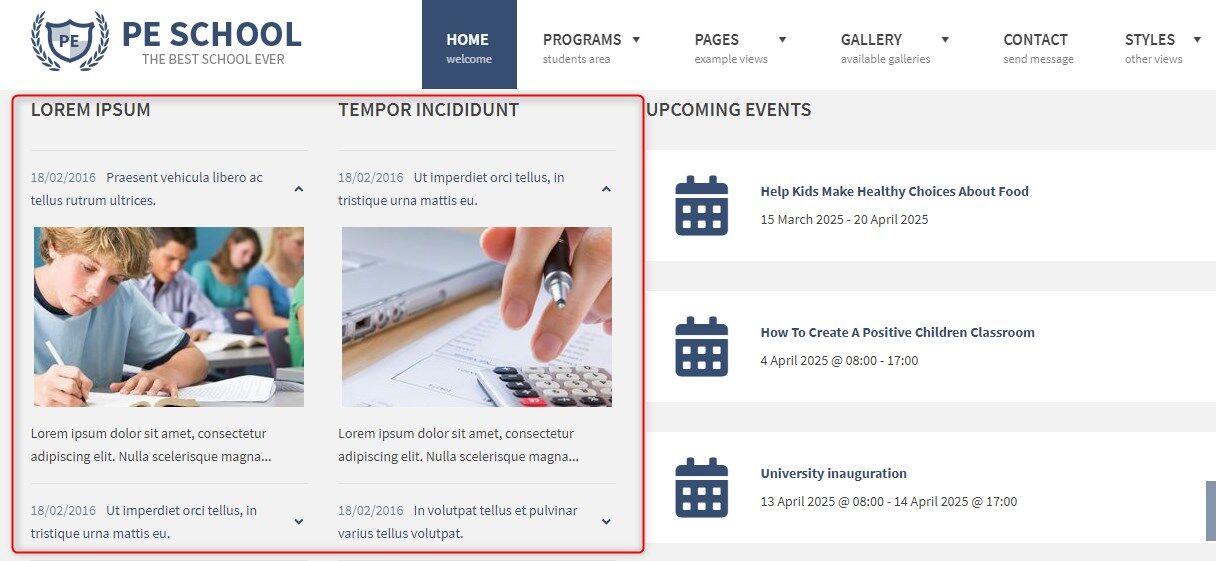
Refresh the site, and you will see your new custom page and link in the navigation menu. Below is the final effect on the PE School demo front page:
For the full documentation visit: https://www.megamenu.com/documentation/
How to manage the main slider in the School WordPress theme?
Please follow the general tutorials related to this topic: How to manage the main slider?
How to manage tabs below the slider in the School WordPress theme?
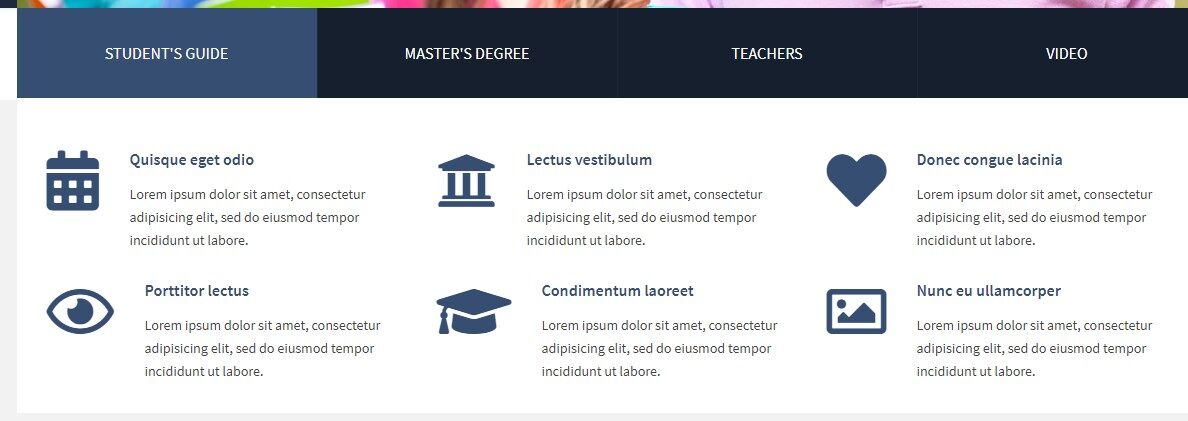
PE School WordPress theme demo site includes the section below the main slider, where tabs with selected pages are displayed.
As you can see in the example below, there are four tabs:
- Student’s Guide
- Master’s Degree
- Teachers
- Video
Those tabs are managed using the PE Panels widget, which is placed in the Top 1 sidebar.
How to manage the tabs widget?
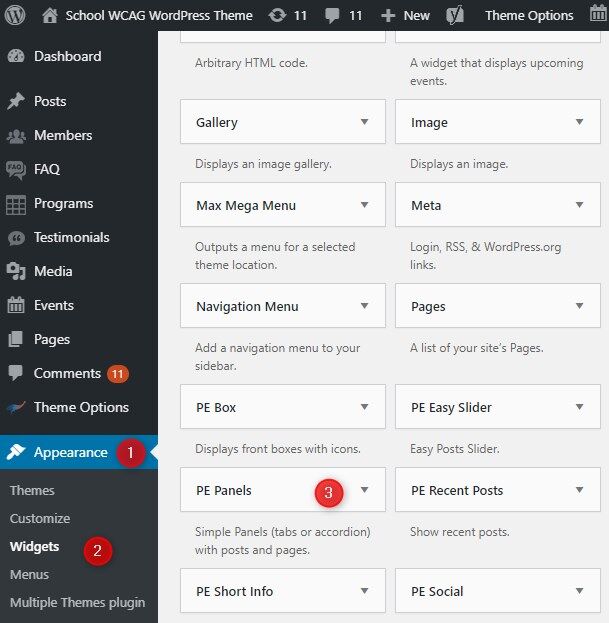
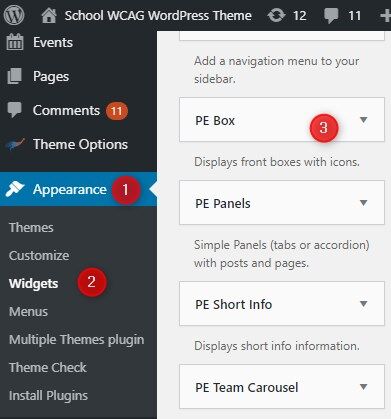
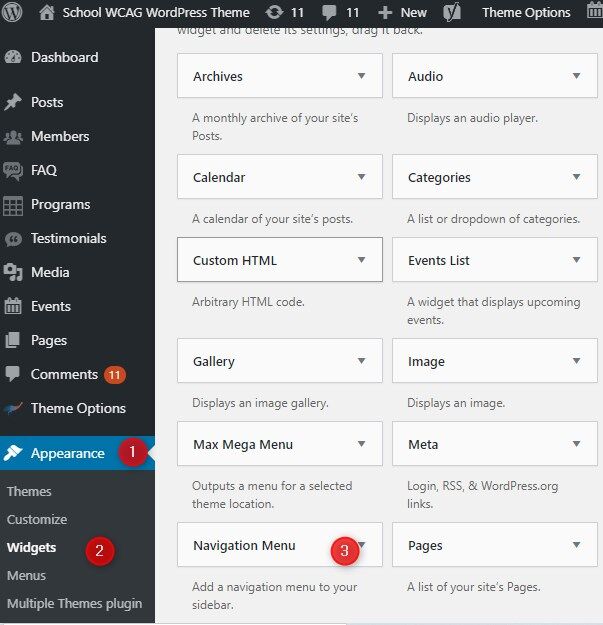
Open your WordPress Dashboard and navigate to “Appearance” -> “Widgets”. Find Pe Panels widget on the list.

The widget can be assigned to any position of your choice. Our widget is placed in the Top 1 sidebar.
Now let’s take a look at the widget settings:

Please see the detailed description in the Details of this tab widget for WordPress.
How to change the page content?
Our example widget shows off tabs, which display selected WordPress pages. Each page can be easily managed.
In your WordPress dashboard navigate to “Pages”, click it and you will see the list of created pages.

Let’s focus on each page from the widget now. Simply find the pages looking for the tab title. Each page includes different shortcodes you may find in the shortcodes collection here. and typography elements.
Student’s Guide tab - uses the shortcode GRID and ICONTEXT inside
Master’s Degree tab - uses the shortcode GRID and ACCORDION inside and several typography items: COLORED BLOCKS (with font awesome icons) and button
Teachers tab - loads the widget using Widgets on Pages plugin described here
Video tab - uses the shortcode GRID and VIDEO GALLERY
How to modify colored boxes in the School WordPress theme?
The PE School theme’s demo site contains a set of color boxes on the front page:
- Best teachers
- Hot programs
- Adviser center
- Fair prices
All boxes are displayed using the same PE Box widget. It’s a simple widget purposed for displaying front boxes with icons.
How to manage color boxes?
Open your WordPress dashboard and navigate to “Appearance” -> “Widgets.” Find the PE Box widget on the list.
In our demo example, the widget is displayed at the “Top 2” position. You can show it wherever you want.

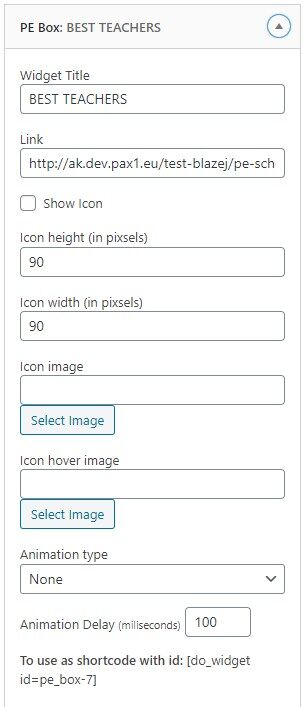
PE Box widget settings
The widget contains some options to configure. Let’s see the “best teachers” box as an example here.

- Title: Title of the widget
- Link
- Show Icon: checkbox
- Icon height: in pixels
- Icon width: in pixels
- Icon image: URL with HTTP://
- Icon "hover" image : URL with HTTP://
How to modify Join us and See prices buttons in the School WordPress theme?
The PE School theme’s demo site contains two eye-catching buttons on the frontpage: “Join Us” and “ See prices”.
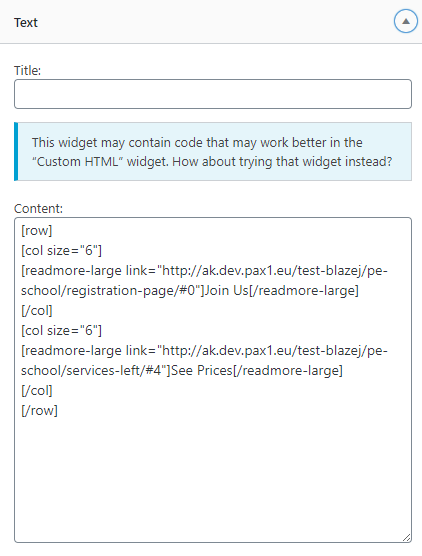
Those buttons are displayed using the Text widget with a shortcode. It’s a simple widget purposed for entering arbitrary text.
How to modify both buttons?
Open your WordPress dashboard and navigate to “Appearance” -> “Widgets.” Find the Text widget on the list.
In our demo example, the widget is displayed at the “Top 3” sidebar. You can assign the widget to any position you want.
The widget contains a simple shortcode: GRID and Read More large from typography. Use many of ready to use shortcodes and typography elements.

You can set the title and the content. Our example does not have any title, and for the content box, we’ve implemented the shortcode (with the read more links and the button names).
How to modify accordion widgets in the School WordPress theme?
Our PE School theme’s demo contains two accordion widgets on the front-page. For this purpose, we’ve used the PE Panels widget, which is simple panels (tabs or accordion) widget with posts and pages. Our example uses the accordion layout and displays selected posts.
How to modify accordion widgets?
Open your WordPress dashboard and navigate to “Appearance” -> “Widgets.” Find the PE Panels widget on the list. In our demo example, the widget is displayed at the “Bottom 1” position. You can show it wherever you want.
Our example uses two widgets, but both have the same configuration to show only one example here (Lorem Ipsum).
More about the widget configuration you can learn from PE Panels detailed description.
How to manage upcoming events in the School WordPress theme?
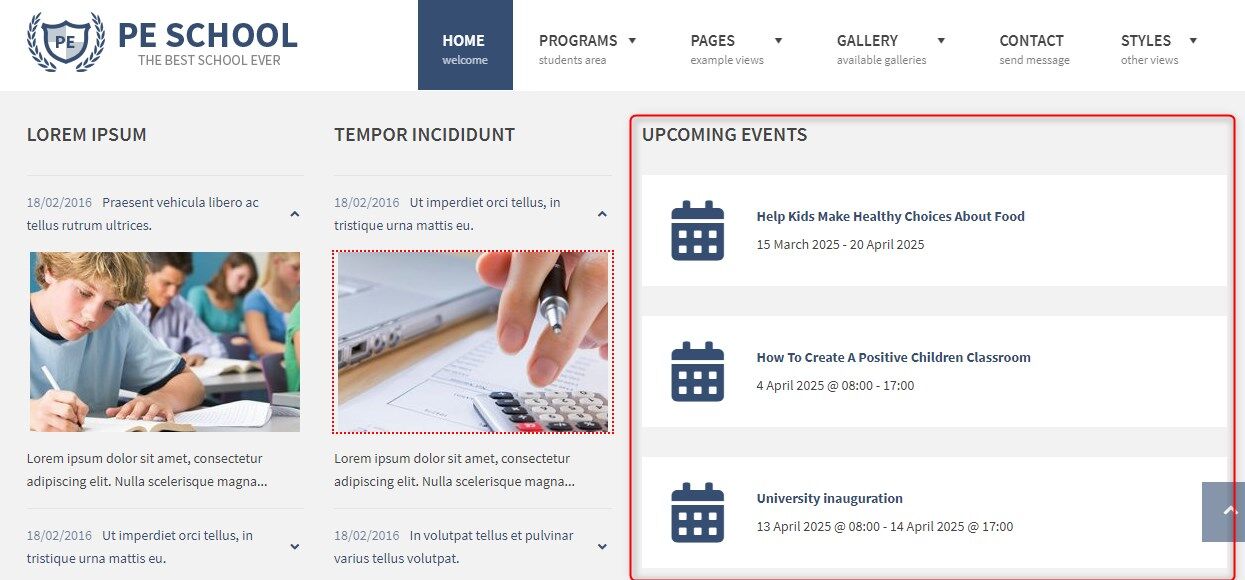
The PE School WordPress theme demo site contains a front-page widget where upcoming events are displayed.
How to manage events?
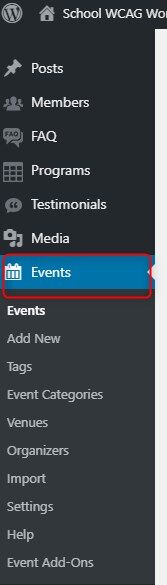
You need events to display them using the widget. Events can be easily managed in the WordPress dashboard. All settings related to events you’ll find in the “Events” item.
Open your WordPress dashboard, and navigate to “Events.”

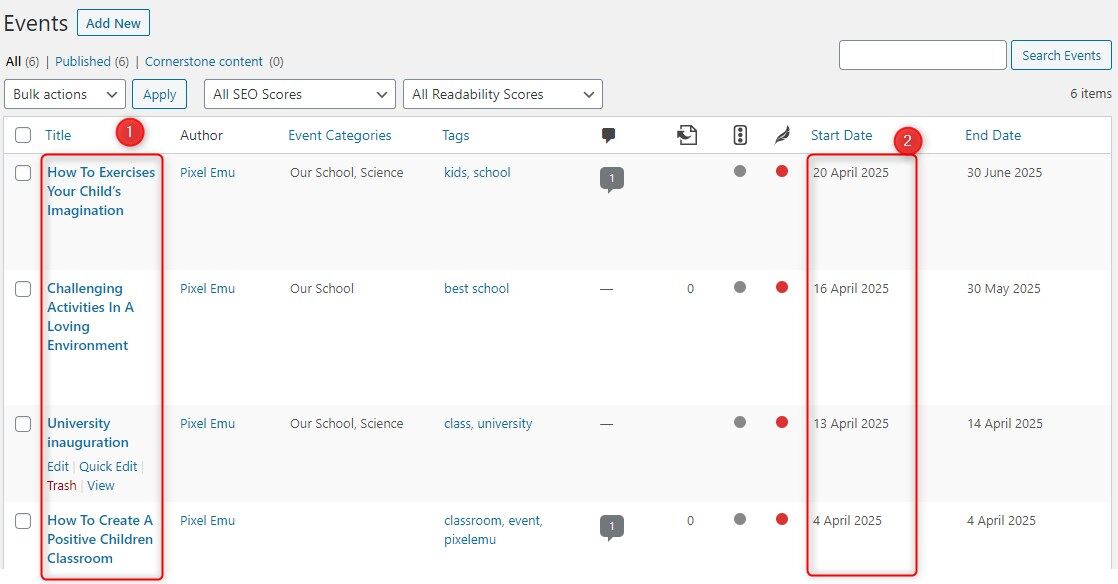
Open it, and you will see the list of created events. We’ve made some events already, but of course, you can create and manage your events list.
As you can see in the example below, there is a list of events, including their start date.
Check Events calendar documentation here.
How to manage events widget?
After creating a list of events, you can display them on the front page. For our demo example, we’ve used the “Events list”- a widget that displays upcoming events.
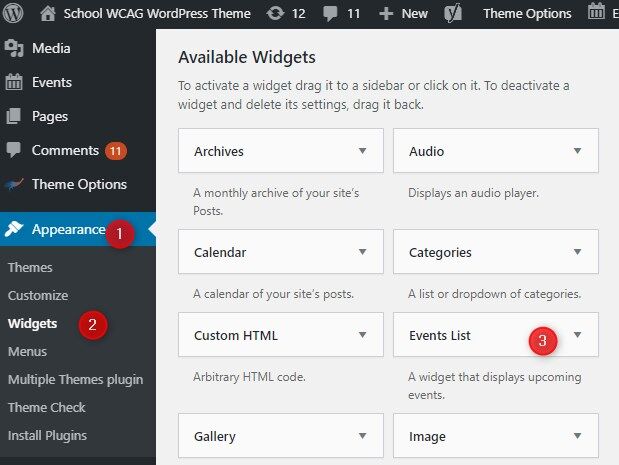
Open your WordPress dashboard, and navigate to “Appearance” -> “Widgets,” and find “Events list” from available widgets.

You can place the widget wherever you want, but we’ve put it in the “Bottom 1” position for our example.
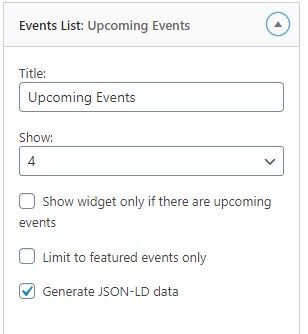
Let’s see the widget settings:

Title - enter the widget title
Show - choose the number of events to display
Show widget only if there are upcoming events - yes/no
Limit to featured events only - yes/no
Generate JSON-LD data - yes/no
How to modify the "You will love our school" section in the School WordPress theme?
PE School WordPress theme demo site contains a section displaying the promotional text: “You will love our school”. It’s placed on the front page above the footer section and displayed in the “Bottom 2” sidebar using a standard text widget.
How to modify the widget's content?
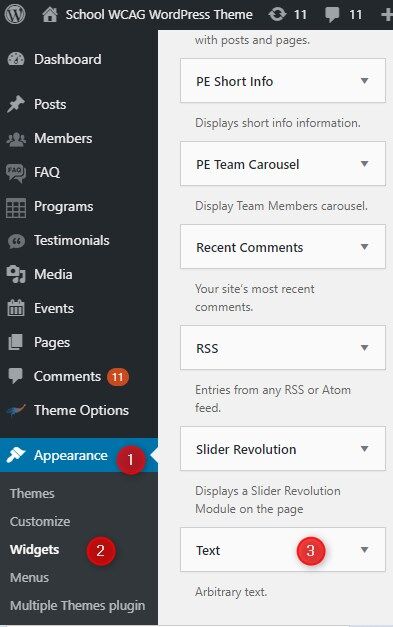
Open your WordPress dashboard and navigate to “Appearance” -> “Widgets” and find the “Text” widget on the list.

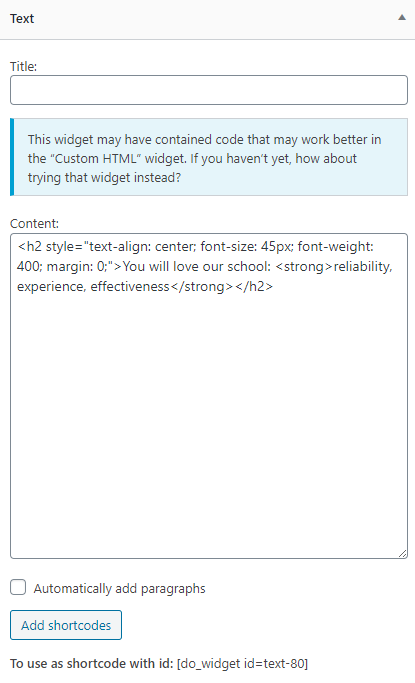
Let’s see available widget settings:

- Title - enter the title
- Content - enter the content, it's worth mentioning here that you may use many of ready to use shortcodes and typography elements.
- Automatically add paragraphs - assign it to add paragraphs automatically
- Add shortcodes - Drag & drop or click the item from the list to create a shortcode. You can choose between grid, video, map, testimonial, and many more
How to modify menu links in the footer area in the School WordPress theme?
The footer section of the School WordPress theme’s demo site display widgets. The footer section is available at the bottom of the page. You can use the footer section to display important information of any kind.
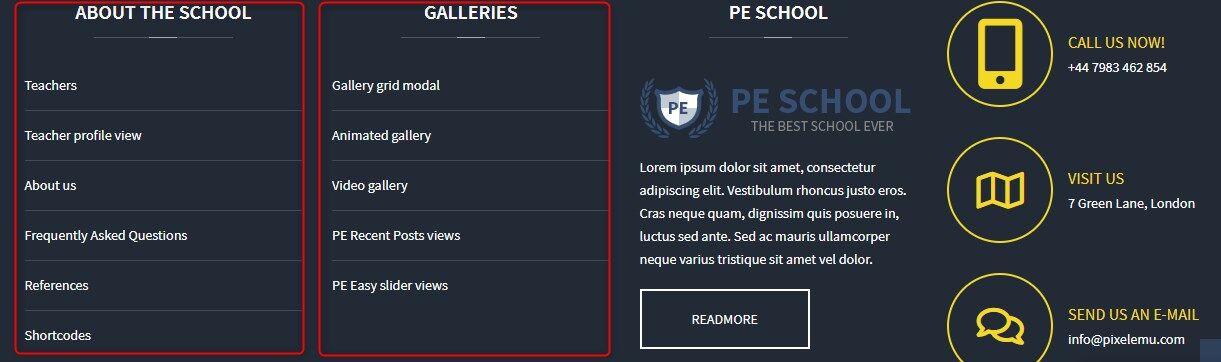
The School WordPress Theme demo example uses this area for:
- About the School
- Galleries
Let’s focus on each widget now. Both widgets are displayed in the Bottom 3 position.
About the school - it’s a Nav menu type widget. It displays a set of links directing to various places on the website.
Galleries - it’s a Nav menu type widget. It displays a set of links directing to various places on the website.
Configuration:
Open your WordPress dashboard, navigate to “Appearance” -> “Widgets” -> “Navigation Menu”

Now, navigate to the right side of the widgets page, and you’ll find the “Bottom 3” section. It includes all widgets mentioned here.

About the school - As you can see on the image below, this widget has a defined “Title”, and it displays the links from the selected menu: “Company”.

See the list of available menu items. You can choose any item from the list:

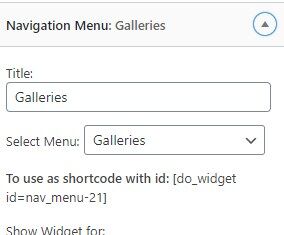
Galleries - as you can see on the image below, this widget has a defined “Title” and it displays the links structure from the selected menu: “Galleries”.

Each menu can be created and configured in the Appearance -> Menu.

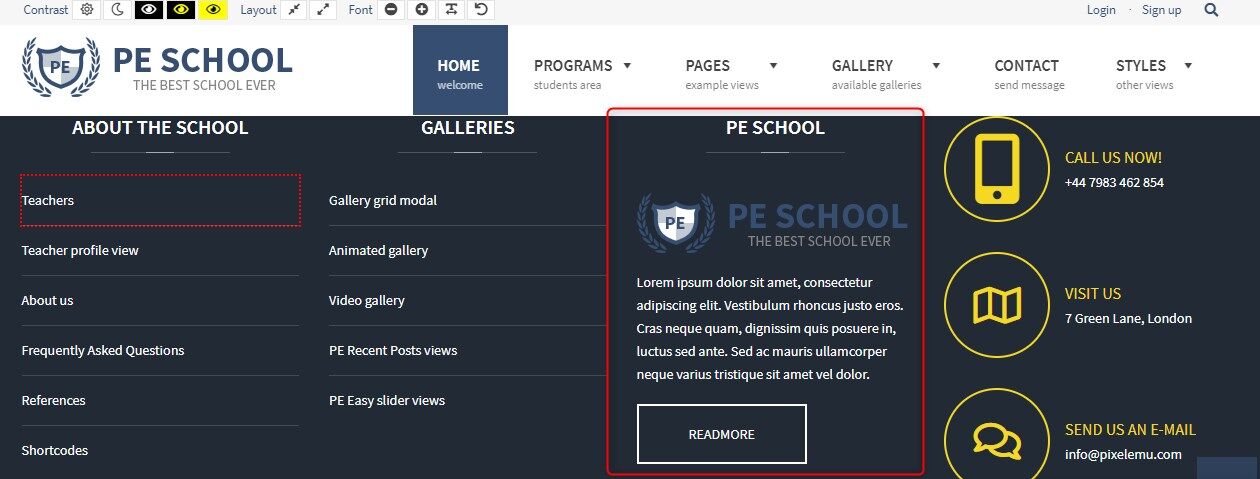
How to modify pe school widget in the footer area in the School WordPress theme?
The footer section of your website can display widgets. Users browsing the website will see the footer if they scroll to the bottom of your page. You can use the footer section to display important information. The Footer section should be easy for the user to read and locate what he is looking for quickly.
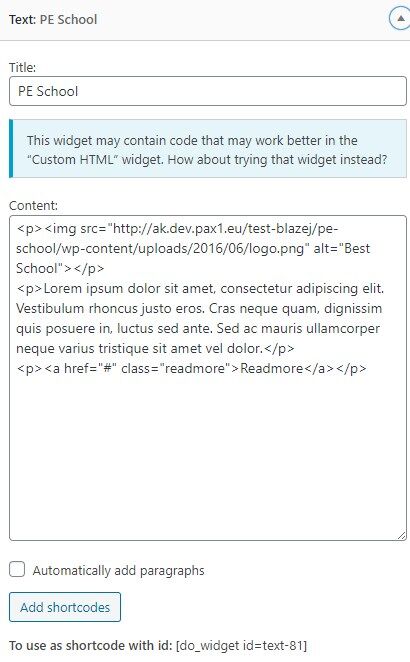
The School WordPress Theme demo example uses this area for PE School information widget. It’s a standard Text widget, displayed in the Bottom 3 sidebar.
How to modify text widget settings?
Open your WordPress dashboard, navigate to “Appearance” -> “Widgets” and find the Text widget on the list.

Let’s see the settings.

- Title - enter the title
- Content - enter the content, it's worth mentioning here that you may use many of ready to use shortcodes and typography elements.
- Automatically add paragraphs - assign it to add paragraphs automatically
- Add shortcodes - Drag & drop or click the item from the list to create a shortcode. You can choose between grid, video, map, testimonial, and many more
How to modify the widget with contact icons in the footer area in the School WordPress theme?
The PE School WordPress theme’s demo site contains a set of contact icons in the footer area. You can find those icons on the demo’s front page.
There are three different icons along with descriptions:
- Call us now!
- Visit us
- Send us an e-mail
For this purpose, the PE Short Info widget was used here (Each icon with description is a separate widget). All icons are placed in the Bottom 3 sidebar.
PE Short Info is a simple WordPress widget used for displaying short information. Let’s see how to configure it.
Open your WordPress dashboard. Navigate to “Appearance” -> “Widgets” and find “PE Short Info” on the list.
![]()
Our demo site is just an example. You can place the widget on the widget position of your choice.
Let’s see the available widget settings:
![]()
- Widget title - enter the title
- Link - enter the link
- Icon - enter the icon code (see the example)
- Description - enter the description
- Animation Type - you can choose an animation type from the list
How to modify social icons at the bottom of the demo site in the School WordPress theme?
The PE School WordPress theme’s demo site contains a section where social icons are displayed. It’s the front-page bottom. Three icons are displayed there:
- Facebook icon
- Twitter icon
- and Google+ icon
You can easily manage them. Open your WordPress dashboard. Navigate to “Appearance” -> “Widgets” and find “PE Social” widget on the list.
![]()
We are displaying this widget in the “Social” Sidebar, but of course, you can add it to any other widget position.
Let’s see the available options:
![]()
- Title - enter the title
- Facebook/Twitter/Google Plus - that is the list of created items - you can edit or remove each item
- Add a new item - use the button to create a new item on the list
- Target - _blank/_self
You can edit or remove the existing items.
By clicking the “Add new item” you get access to the same options as using the “Edit” button for existing items.
![]()
- Name: enter the name
- Icon: enter the icon data
- URL: enter the URL
How to modify copyrights in the School WordPress theme?
The PE School WordPress theme’s demo site brings “Copyrights texts”. You can find them at the bottom of the website.
It’s very easy to change them or remove them permanently.
How to manage the copyrights area?
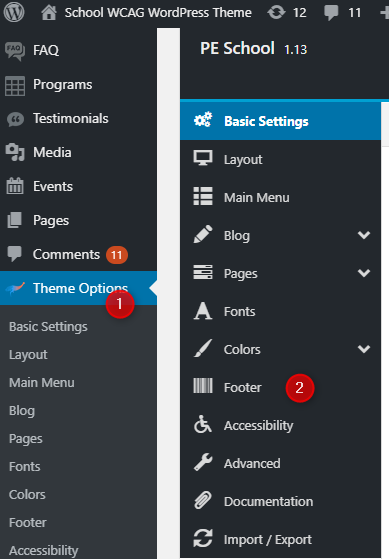
Open your WordPress dashboard. Navigate to “Theme Options” -> “Footer”.

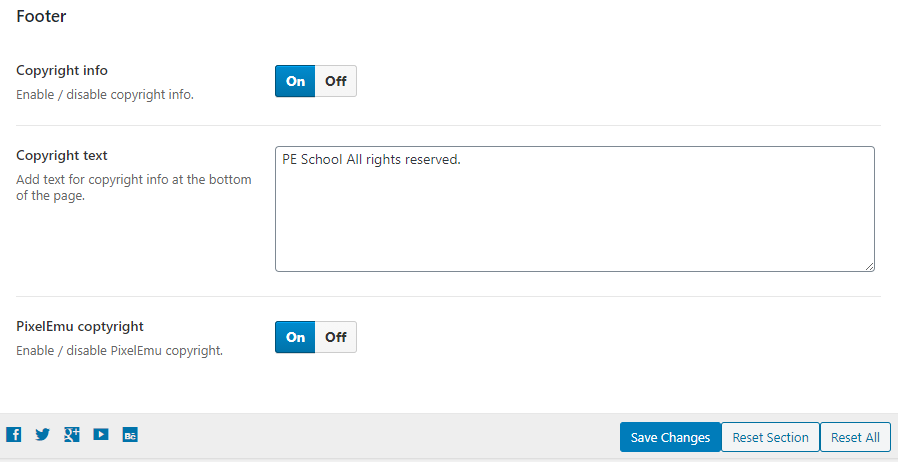
The “Footer” section configuration looks as follows:

Available options:
- Copyright Info - enable/ disable copyright info
- Copyright text - Add text for copyright info at the bottom of the page
- PixelEmu copyright - enable/ disable PixelEmu copyright