Public Institutions WordPress Theme tutorials - How to manage widgets in the footer area?
How to manage widgets in the footer area in the Public Institutions WordPress theme?
The footer section of your website can display widgets. Users browsing the website will see the footer if they scroll to the bottom of your page. You can use the footer section to display important information.
The Footer section should be easy for the user to read and allow him to locate what he is looking for quickly.
The Public Institutions WordPress Theme demo example uses this area for:
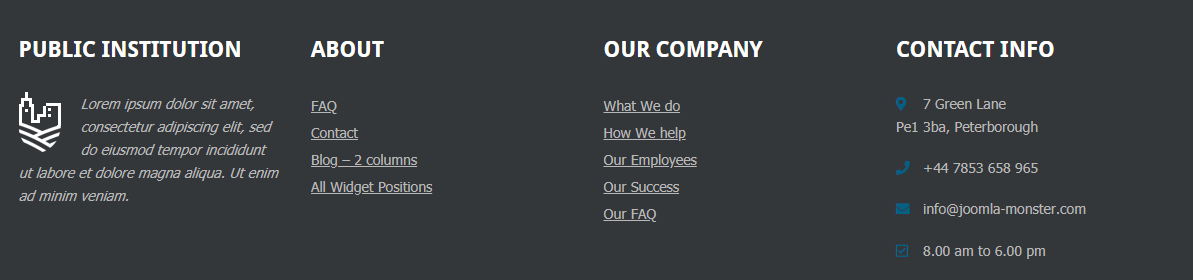
- Public institution information
- About us information
- Our company information
- Contact info

Let’s focus on each widget now.
Public Institution
It’s a text widget. It contains a logo a short description.
About
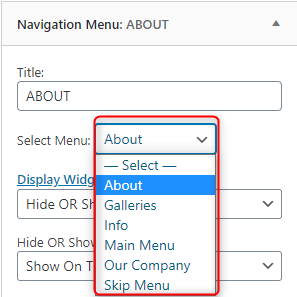
It’s a Nav menu type widget. It displays a set of links directing to various places on the website.
Our company
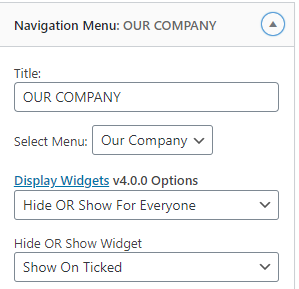
It’s a Nav menu type widget. It displays a set of links directing to various places on the website.
Contact info
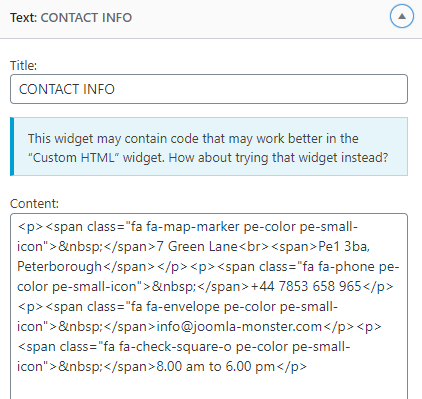
It’s a text widget. It displays small icons along with descriptions.
Widgets Configuration
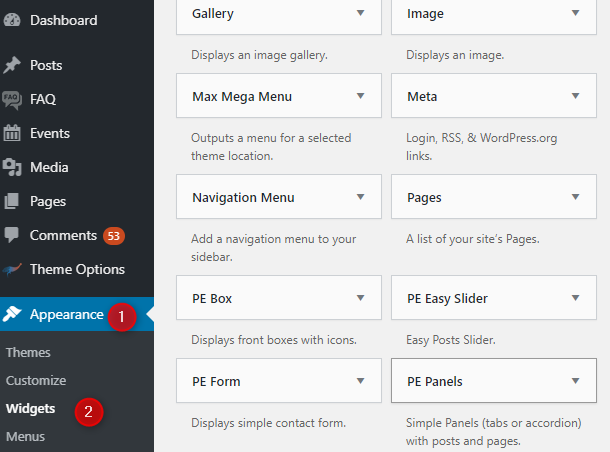
Open your WordPress dashboard, navigate to “Appearance” -> “Widgets”.

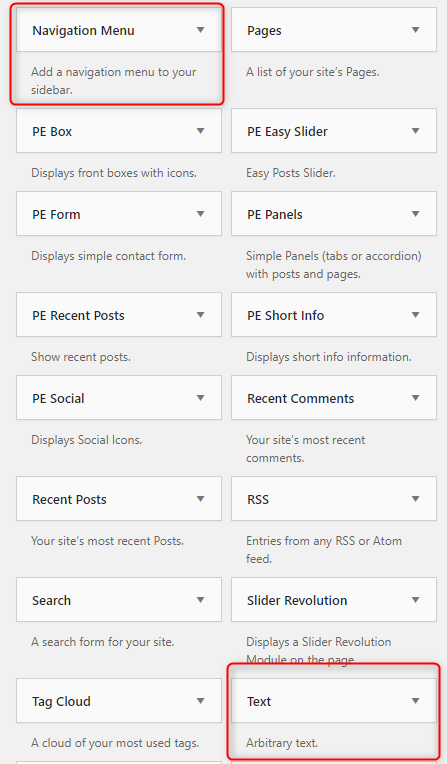
Both mentioned widget types you can find on the widgets list:

Of course, you can use any other type of widget for the Footer. We just use our solution as an example here.
Now, navigate to the right side of the widgets page and you’ll find the “Footer” section. It includes all four widgets displayed on the front page.

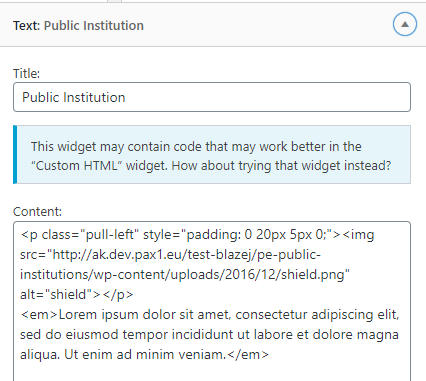
Public institution - As you can see on the image below, this widget has a defined “Title” and it uses the HTML code in the content.

About us - As you can see on the image below, this widget has a defined “Title” and it displays the link structure from the selected menu: “About”. The menu is configured in the Appearance -> Menu

Our company - As you can see on the image below, this widget has a defined “Title” and it displays the link structure from the selected menu: “Our company”. The menu is configured in the Appearance -> Menu

Contact info - As you can see on the image below, this widget has a defined “Title” and it uses the HTML code in the content.

From the Typography tutorial, you may get the ready code for font awesome usage - check section FONT AWESOME.