Public Institutions WordPress Theme tutorials
Manage Public Institutions WordPress theme with ease.

We've prepared a set of tutorials for Public Institutions WCAG ready WordPress theme. Browse the topics from the menu on the right side and follow instructions and find out more interesting features that this awesome WordPress theme brings you.
The following tutorials are the extended guides for sections described in the Public Institutions WordPress theme manual available online or downloadable at your account (for active subscribers of Public Institutions WordPress theme).
How to find a WordPress widget easily in the Public Institutions WordPress theme?
Please follow the general tutorials related to this topic:
- How to find a WordPress widget easily?
- Watch the video about the simplest way to find the sidebar names and the widget type you want to customize.
How to change the email address and phone number above the logo in the Public Institutions WordPress theme?
The Public Institutions demo site contains a widget displaying email and phone number contact details. That widget is placed at the top of the front page.

For this purpose, we have used a simple text widget. Let’s see how it’s setup.
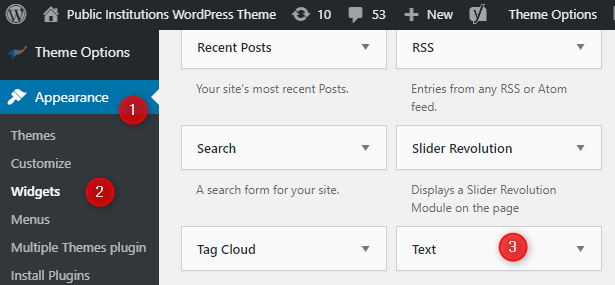
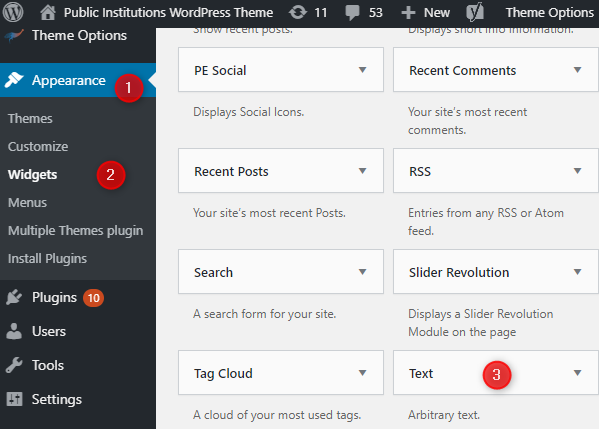
Open your WordPress dashboard. Navigate to “Appearance” -> “Widgets”. There is a “Text” widget on the list.

After assigning the widget to the chosen position (in this case, it’s “Top Bar 1”.), you can configure it.
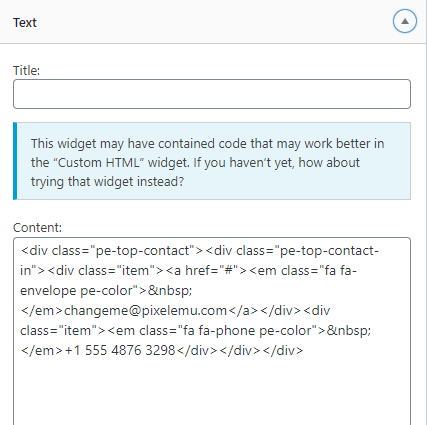
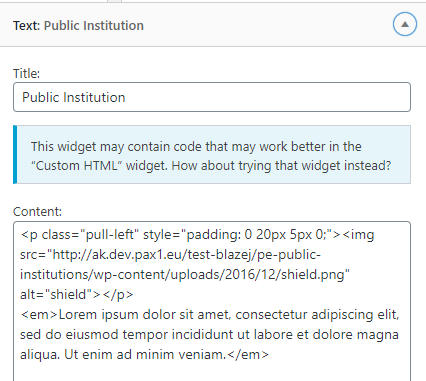
See our example below. We have not used the “Title.” It’s about filling up the “Content” box with HTML code only:

If you want to change the email address and phone number, you can easily do this by editing the content (for customers who installed the demo copy).
How to manage accessibility tools above the menu in the Public Institutions WordPress theme?
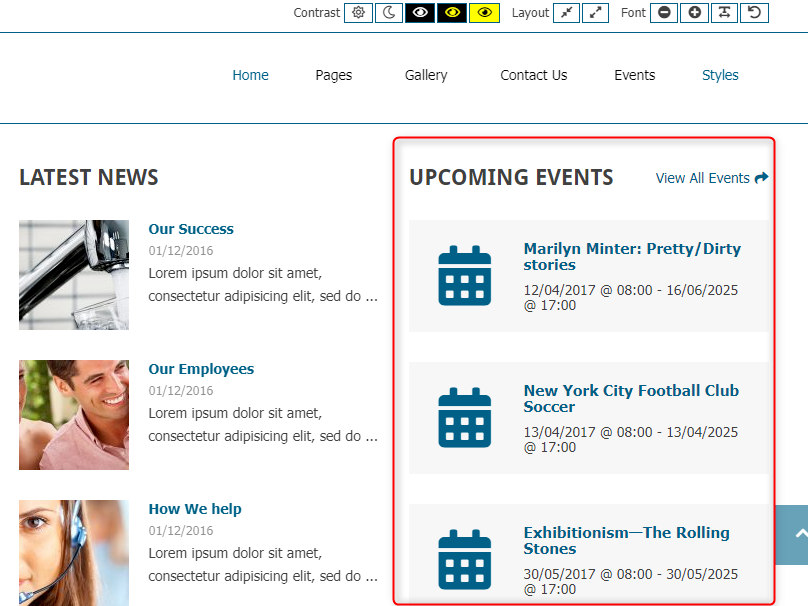
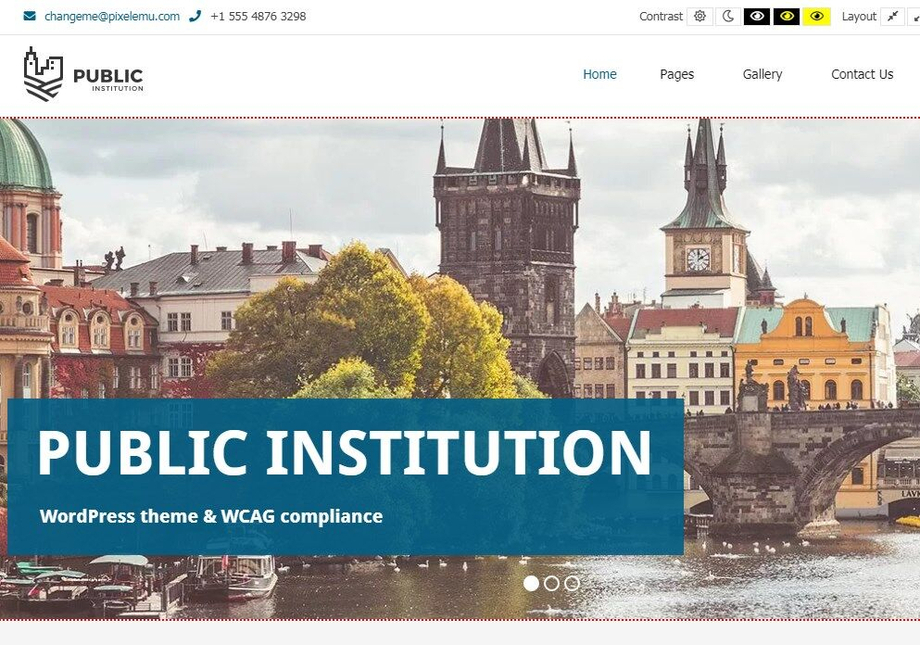
WCAG tools icons you’ll find at the top-right corner of the Public Institutions WordPress theme demo site.

Icons are divided into three categories: Contrast, Layout, and Font. Each category has few icons to use. Using these tools will help visually disabled website visitors to navigate across the website. Remember that it’s only the demo example here. Icons can be easily defined in the backend of the website. Go to your WordPress admin panel.
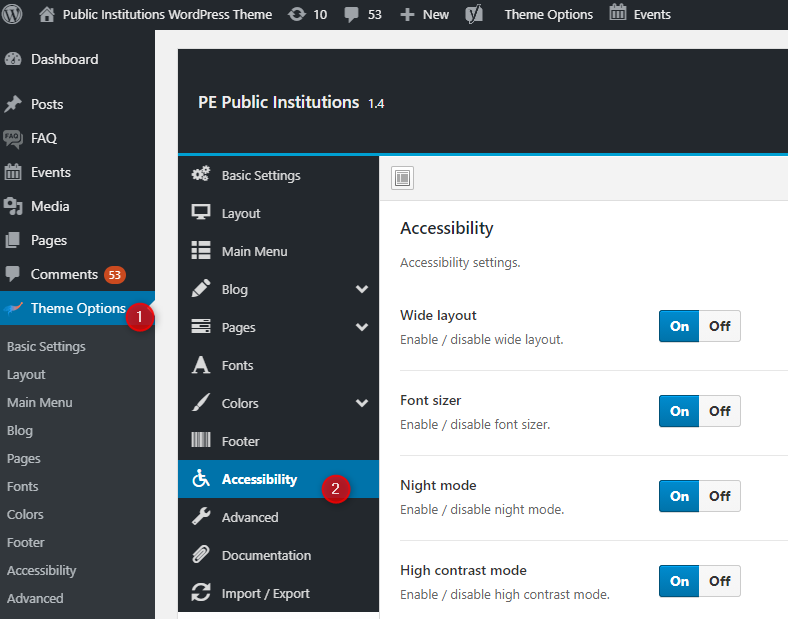
Navigate to “Theme Options” and then to “Accessibility.”

Now you have a high number of accessibility settings to configure. Settings responsible for icons used on the front-page are:
- Wide layout (Enable / disable wide layout.)
- Font sizer (Enable / disable font sizer.)
- Night mode (Enable / disable night mode.)
- (High contrast mode)
But there are also other WCAG settings that you can manage. Check here the detailed description of each WCAG settings section.

How to change the logo in the Public Institutions WordPress theme?
The Public Institutions WordPress theme uses a logo on the front page - in the top position, left to the menu.

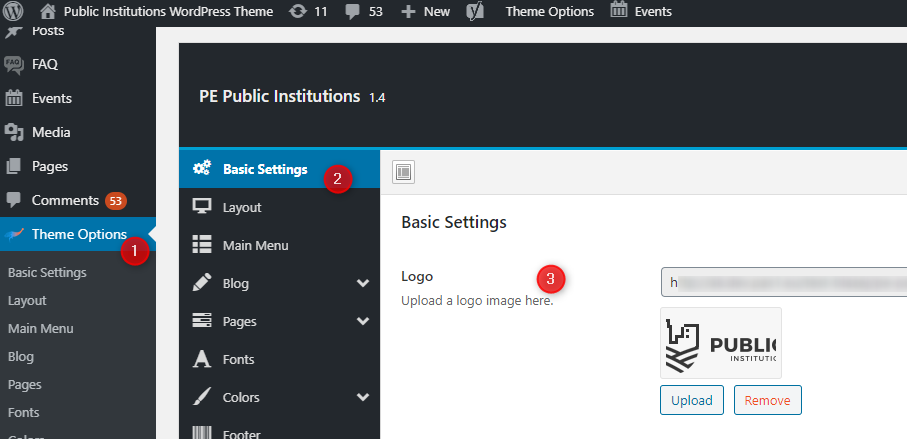
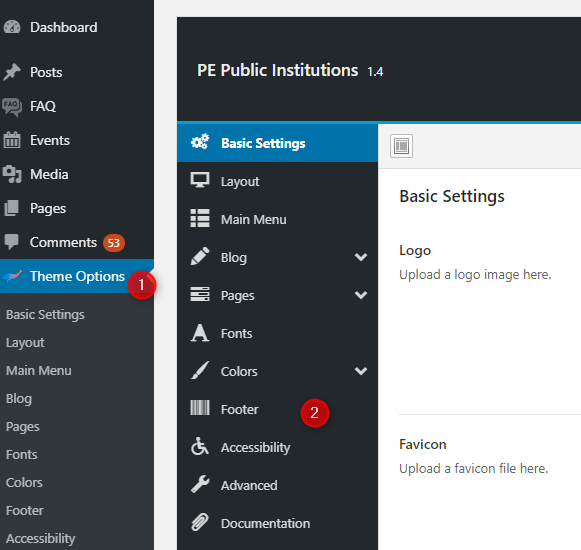
Changing the logo is an easy task. Open your WordPress dashboard. Navigate to “Theme Options” -> “Basic Settings” -> “Logo.”
You can upload any image of your choice there and remove the existing one. After Saving the settings, the new logo will appear on the front page.
How to manage the CONTACT US form in the Public Institutions WordPress theme?
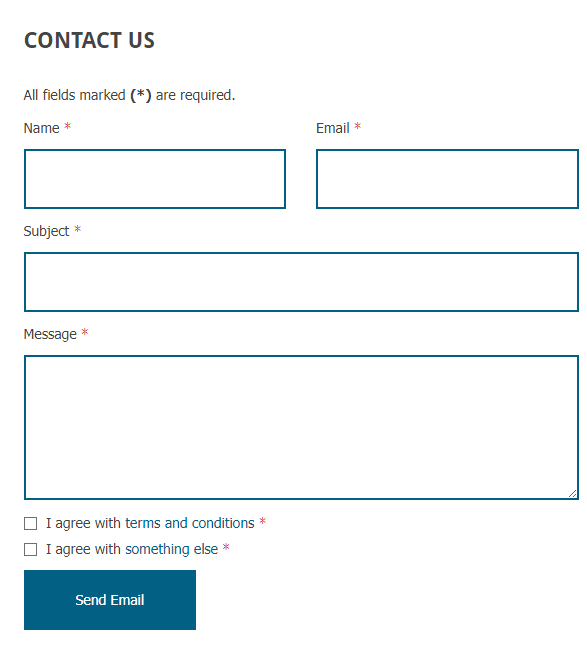
The contact form on the Public institution WordPress theme demo site looks like this:

Let’s see how to manage the contact form.
Gathering contact details
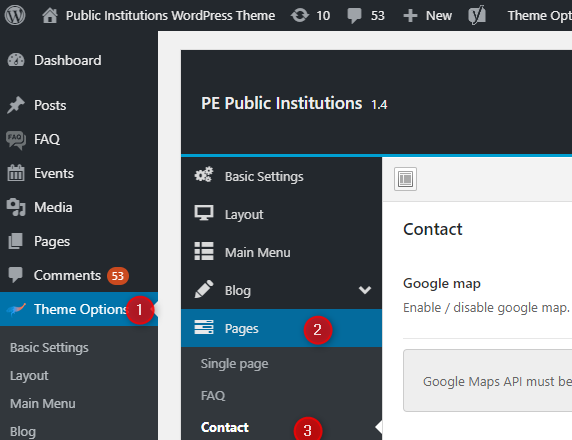
Open your WordPress admin panel and navigate to “Theme Options” -> “Pages” -> “Contact.”

As you will see, there are many options to use - contact details that can be displayed on the Contact Page or with a Contact widget.
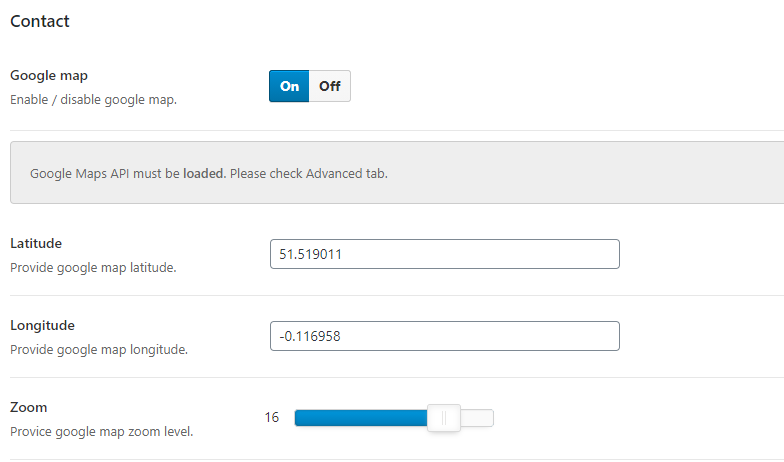
All options are in one place; while turning on selected sections, a given section’s options will appear. Enabling the google map feature will cause that options such as latitude, longitude, and zoom will appear on the list.

- Google Map - Enable / disable google Maps (Google Maps API must be enabled. Please check the Advanced tab.)
- Latitude - Provide google map latitude
- Longitude - Provide google map longitude
- Zoom - Provide google map zoom level
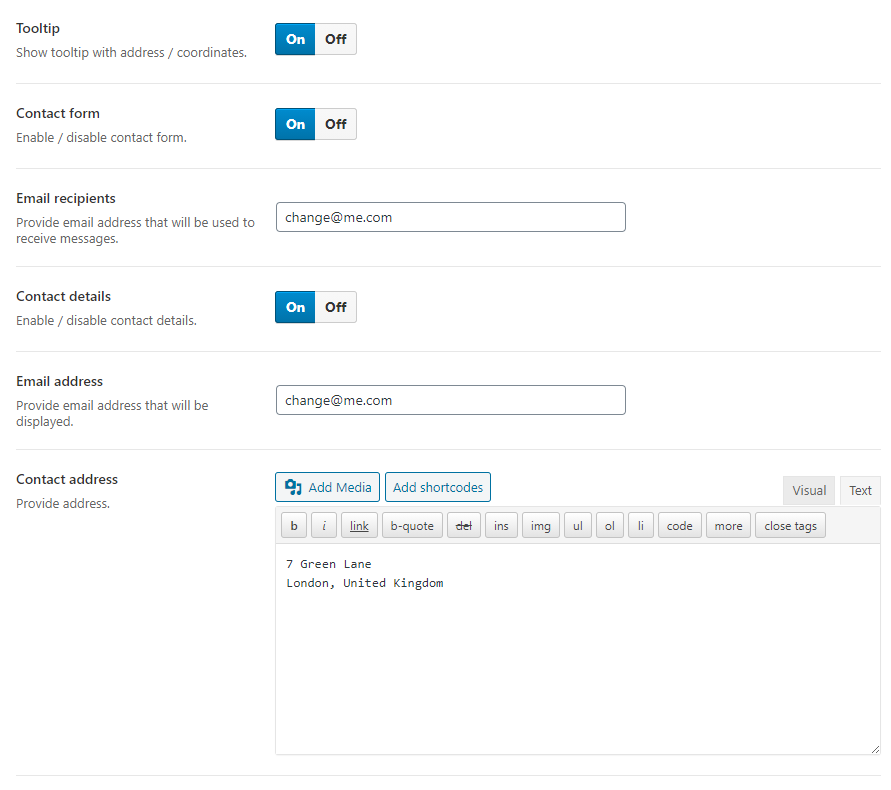
- Tooltip - Show tooltip with address / coordinates
- Contact form - Enable / disable contact form
- Email recipients - Provide an email address that will be used to receive messages
- Contact details - Enable / disable contact details
- Email address - Provide the email address that will be displayed
- Contact address - Here, you can provide the address. Shortcodes, links, and media attachments can be used
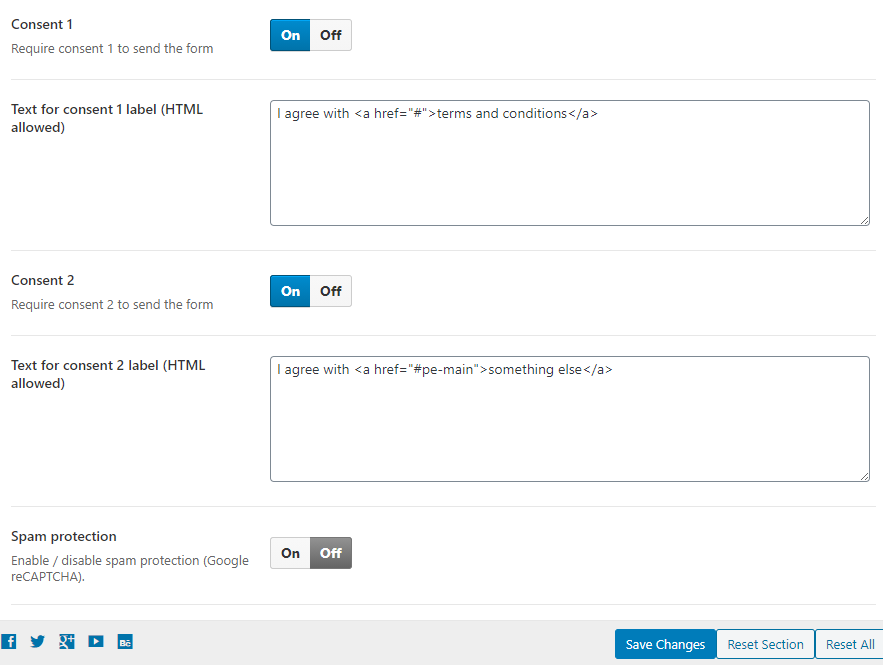
- Consent 1 - Require consent 1 to send the form
- Text for consent 1 label (HTML allowed) - provide the constent content
- Consent 2 - Require consent 2 to send the form
- Text for consent 2 label (HTML allowed) - provide the constent content
- Spam Protection - On/Off
How to display the contact form?
You can create a menu link and assign it to the Contact page or display the context form using the Contact widget.
Displaying the contact form with the Contact widget
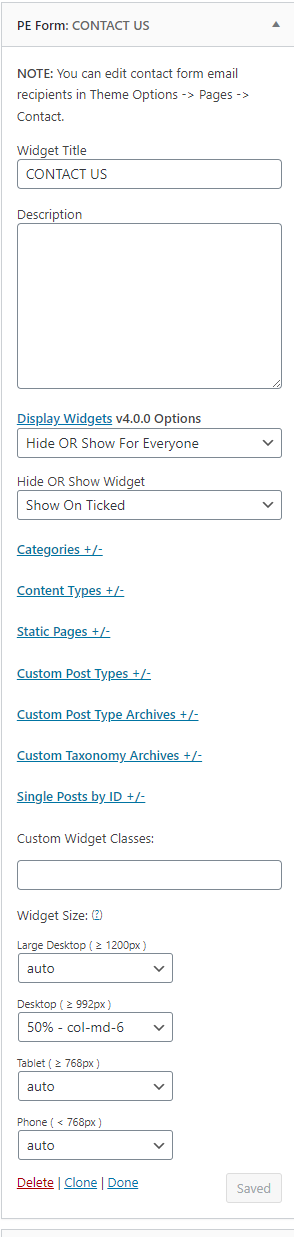
Let’s see how to configure the “contact form” widget - the one you can see on the Public Institutions WordPress theme demo site. Navigate to Appearance -> Widgets and find the “PE Form” widget on the list. Add it to the chosen widget position.

Most essential settings have already been described (in the Theme Options related section). The PE Form widget is used to display the contact form with previously described setting, but you can also define a title and description. The remaining options are used to specify where you want the widget to appear.

How to modify the VIDEO widget in the Public Institutions WordPress theme?
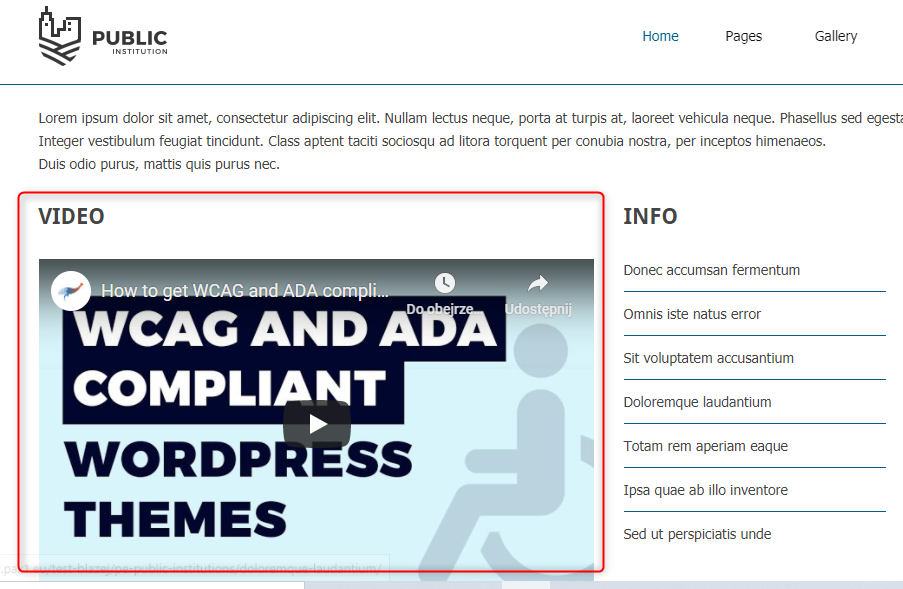
You can add a video to the WordPress website. Our Public Institutions demo example contains such an element on the front page.
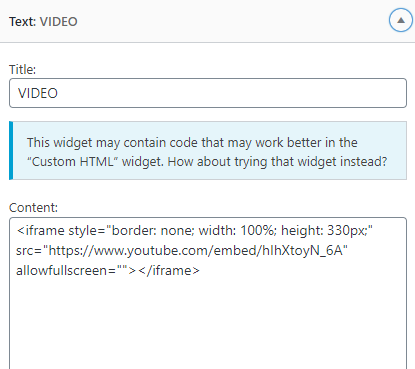
Let’s see how to manage the widget responsible for displaying the video. This video is shown in the “Content Bottom” position using the “Text” widget and the widget size is set 50% for desktops.
Open your WordPress dashboard. Navigate to “Appearance” -> “Widgets”. The “text” widget appears on the list there.

After assigning it to the appropriate position, or when editing an already configured video widget, it looks like this:

As you can see, we’ve only set the title “VIDEO” and the Content box with the “iframe code” for a selected YouTube video. You can remove this code and replace it with a code of your choice.
How to change images for the AWARDS & MEMBERSHIPS section in the Public Institutions WordPress theme?
The “Awards and memberships” section is placed at the bottom of the demo site. It displays five company logos. For this purpose, we are using the PE Easy Slider widget.

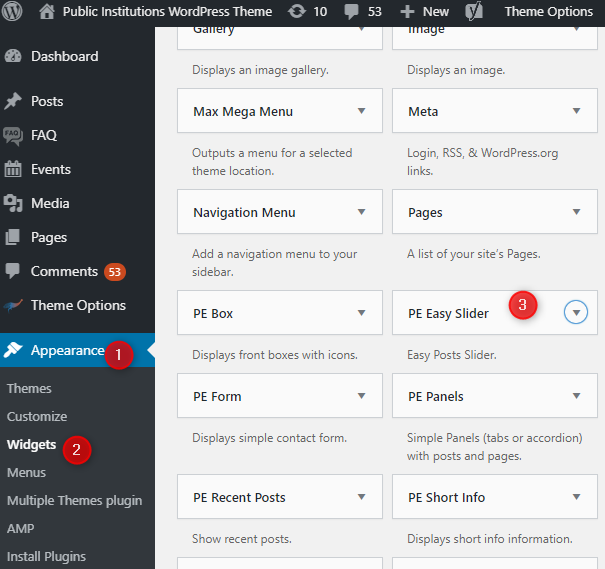
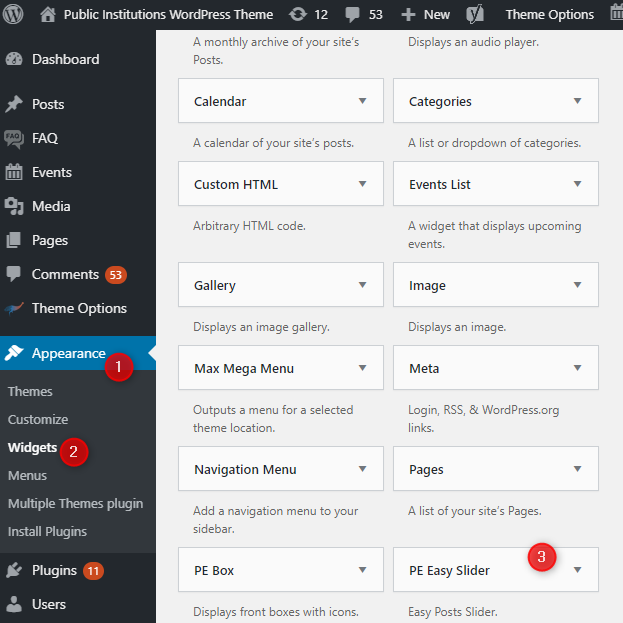
We will show how to change the displayed images there. Open your WordPress dashboard. Navigate to Appearance -> Widgets -> PE Easy Slider

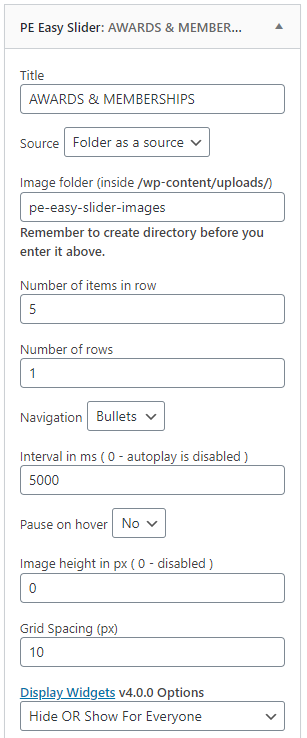
Our demo example displays the widget at the Bottom 3 position. Let’s see widget settings:

The most important element for us here is the “Source.” Users can choose between “Posts” and “Folder as a source.” Our images are implemented from the folder defined in the next field “Image Folder.” Images from this folder will be displayed via the widget.
You can define the number of rows and the number of items in a row.
How to set social icons and links in the Public Institutions WordPress theme?
The Public Institutions WordPress theme’s demo displays Twitter, Facebook, and Google plus social icons in the “Footer” section.
![]()
For this purpose, we’ve used the PE Social widget. Icons links can be easily modified using this widget.
Add the PE Social Icons widget
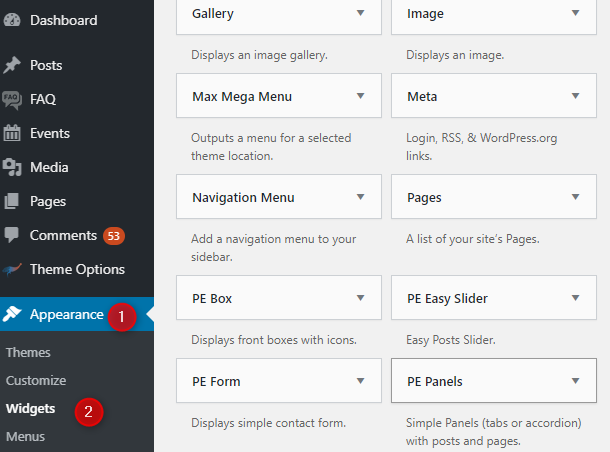
To find and add the widget to your site, open your WordPress panel, and navigate to “Appearance” and to “Widgets”. Find PE Social on the list and click it. Now you can choose the position, where you want to place it. At the end click the “Add widget” button.
![]()
Let’s see the widget main settings:
![]()
Edit or add a social icon item.
The social icon link can be modified in the item edition field. I will show it on the Facebook icon example:
![]()
You can “Add new item” or edit the existing one. As you see, I’ve used the “Edit” button for the Facebook item.
After clicking the edit field, the box with “name, icon, and URL” appeared. These settings allow you to add any social media link of your choice. That is very easy to configure. After filling in the options click “Save item” button and click "Save" - the widget button.
For icons use font awesome icons classes -> https://fontawesome.com/icons?d=gallery
How to change copyrights details in the Public Institutions WordPress theme?
The Public Institutions WordPress theme demo example has a copyright text at the bottom of the website.

It’s easy to change the text included there. See how to do it.
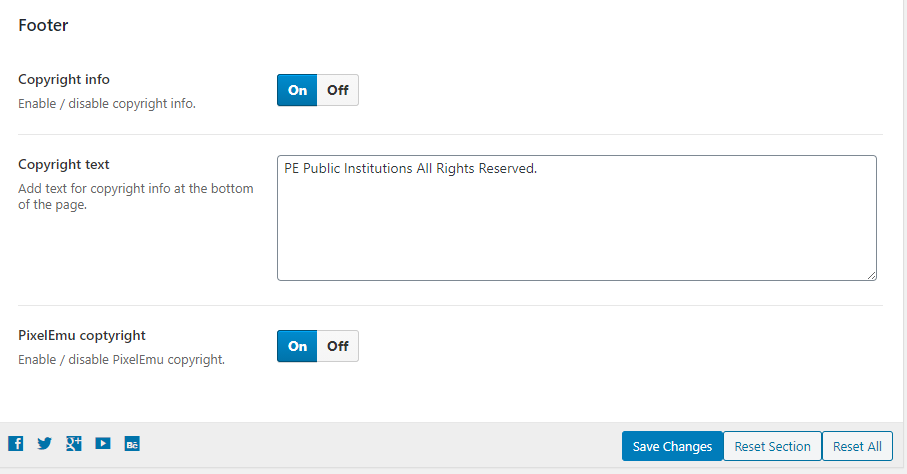
Open the WordPress backend. Navigate to the “Theme Options” and then to “Footer”.

You can configure the following options.

Copyright Info - On / Off - Enable / disable copyright info. If you set on "Off" then the copyright text on the left bottom corner disappears.
Copyright text - Add text for copyright info at the bottom of the page (the “Copyright Info” button must be set as “On”.)
PixelEmu copyright - On / Off - Enable / disable PixelEmu copyright.
After completing the settings click the "Save changes" button.
How to manage widgets in the footer area in the Public Institutions WordPress theme?
The footer section of your website can display widgets. Users browsing the website will see the footer if they scroll to the bottom of your page. You can use the footer section to display important information.
The Footer section should be easy for the user to read and allow him to locate what he is looking for quickly.
The Public Institutions WordPress Theme demo example uses this area for:
- Public institution information
- About us information
- Our company information
- Contact info

Let’s focus on each widget now.
Public Institution
It’s a text widget. It contains a logo a short description.
About
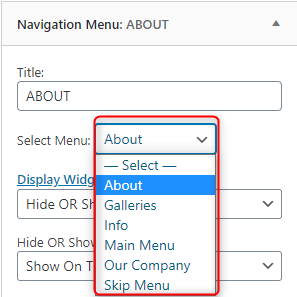
It’s a Nav menu type widget. It displays a set of links directing to various places on the website.
Our company
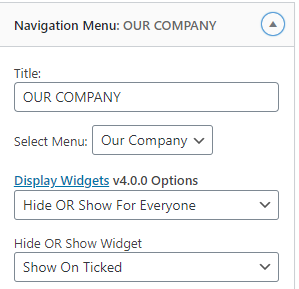
It’s a Nav menu type widget. It displays a set of links directing to various places on the website.
Contact info
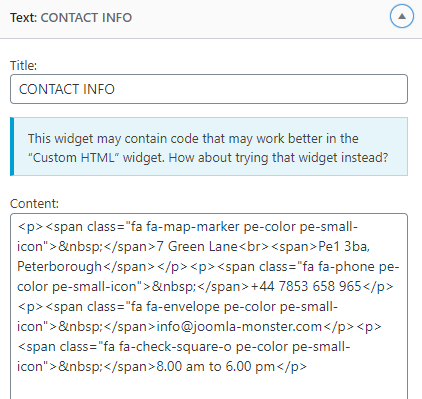
It’s a text widget. It displays small icons along with descriptions.
Widgets Configuration
Open your WordPress dashboard, navigate to “Appearance” -> “Widgets”.

Both mentioned widget types you can find on the widgets list:

Of course, you can use any other type of widget for the Footer. We just use our solution as an example here.
Now, navigate to the right side of the widgets page and you’ll find the “Footer” section. It includes all four widgets displayed on the front page.

Public institution - As you can see on the image below, this widget has a defined “Title” and it uses the HTML code in the content.

About us - As you can see on the image below, this widget has a defined “Title” and it displays the link structure from the selected menu: “About”. The menu is configured in the Appearance -> Menu

Our company - As you can see on the image below, this widget has a defined “Title” and it displays the link structure from the selected menu: “Our company”. The menu is configured in the Appearance -> Menu

Contact info - As you can see on the image below, this widget has a defined “Title” and it uses the HTML code in the content.

From the Typography tutorial, you may get the ready code for font awesome usage - check section FONT AWESOME.
How to get the search widget below the header in the Public Institutions WordPress theme?
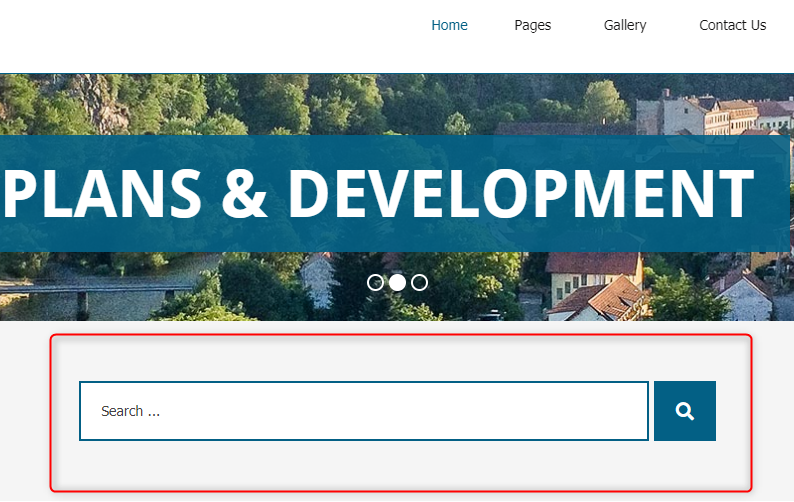
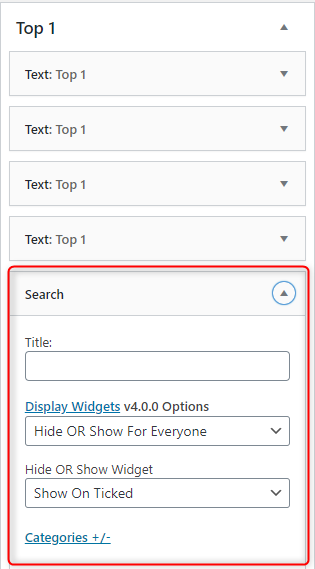
The Public Institutions theme’s demo displays a “Search” widget on the front page, right below the slider.

Let’s see how to place it there.
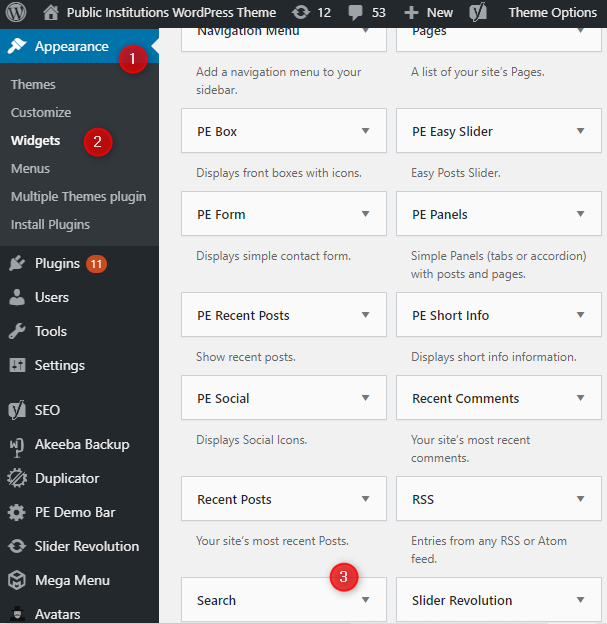
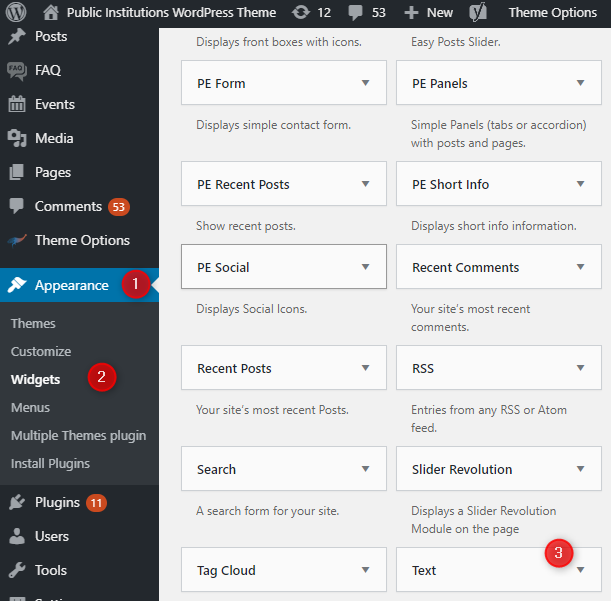
Open your WordPress admin panel. Navigate to “Appearance” and then to “Widgets.” Find “Search” on the list of available widgets.

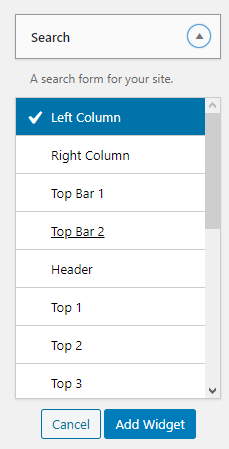
You can assign the search to a chosen position.

On the Public Institutions demo site, the “Search” box is assigned to the “Top 1” position.

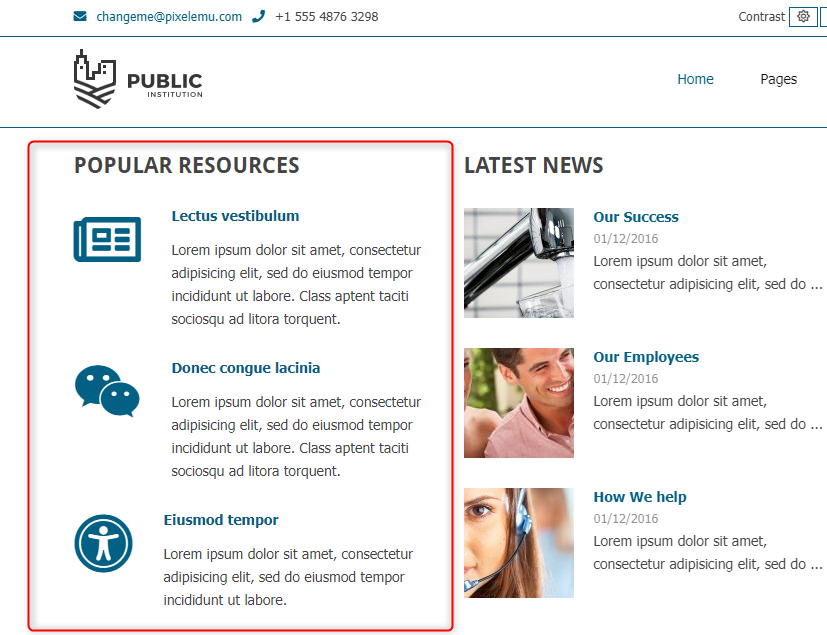
How to manage POPULAR RESOURCES widget in the Public Institutions WordPress theme?
“Popular Resources” is a widget displayed on the Public Institutions demo site in the “Top 2” position and the widget size is set 33% for desktops.

Let’s see how to manage it.
Open your WordPress admin panel. Navigate to “Appearance” and then to “Widgets.” Find “Text” on the list of available widgets.

After opening the widget, you can add it to a chosen position.
“Popular Resources” is a text widget. Our example is displayed at the “Top 2” position and uses a shortcode code that displays icons and short information. The content includes the links to a few posts from the blog.
Get the shortcode from our examples demo site. It's the ICONTEXT shortcode placed in GRID shortcode.

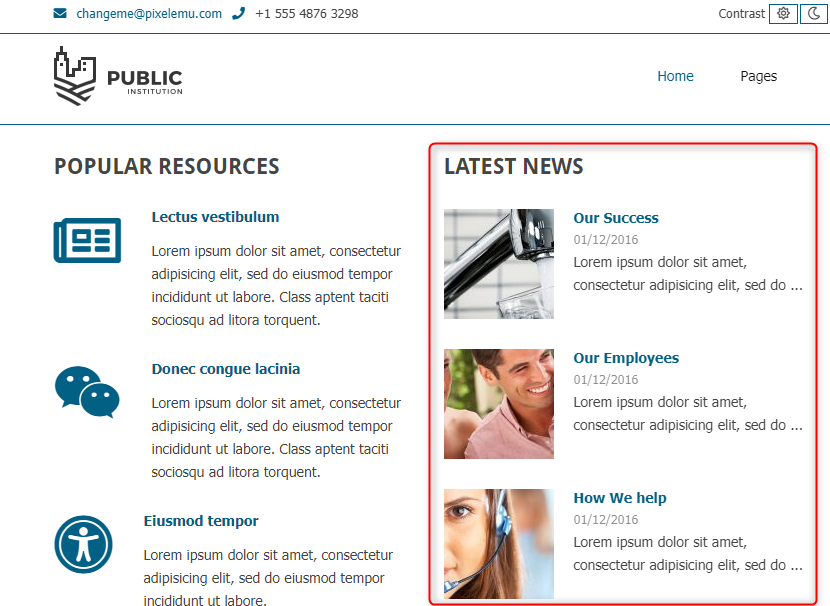
How to manage LATEST NEWS widget in the Public Institutions WordPress theme?
“Latest News” is a widget displayed on the Public Institutions demo site in the “Top 2” position and the widget size is set 33% for desktops.

Let’s see how to manage it.
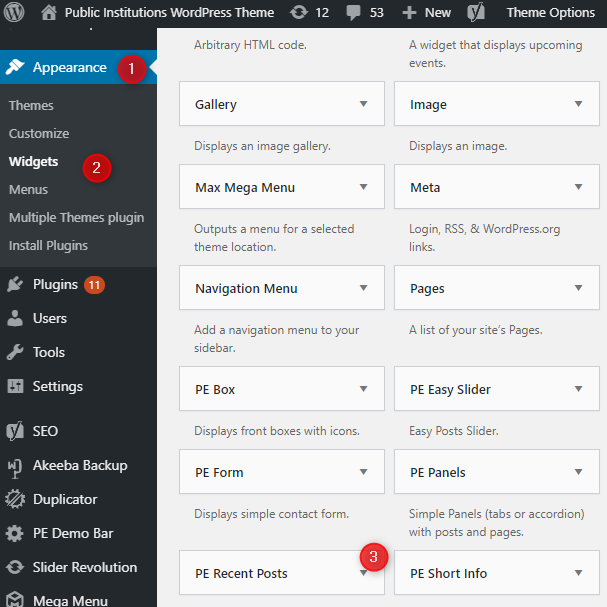
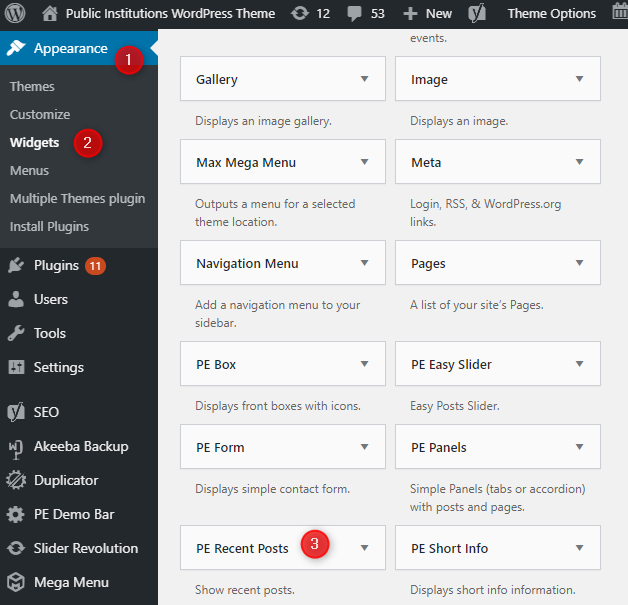
Open your WordPress admin panel. Navigate to “Appearance” and then to “Widgets.” Find “Pe Recent Posts” on the list of available widgets.

After opening the widget, you can add it to a chosen position. “Latest News” is based on PE Recent Posts widget that you may download for free.
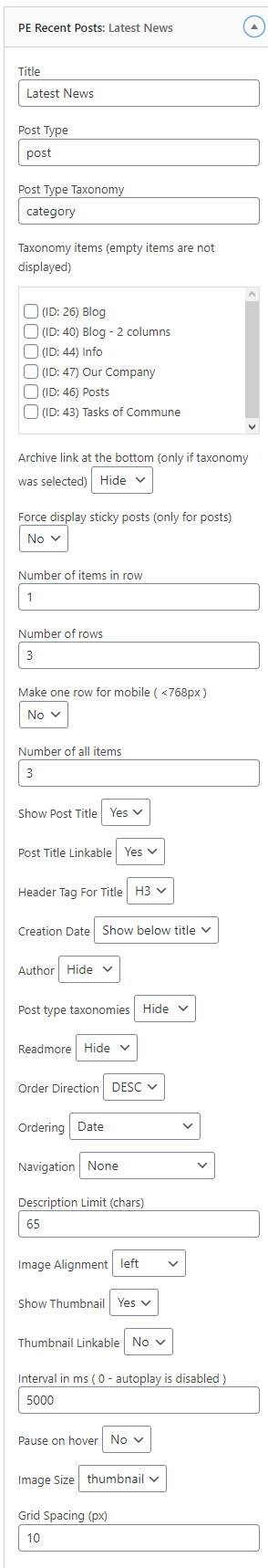
For our example, we’ve used the custom configuration displaying posts intro content with linked titles. The read more button is disabled but of course, it can be also used there.
The user may select the category or display items of all categories. Users can also define how many rows will be visible in a column and how many items will be displayed in one row.
There was not much space in the box, so the information contained is very concise, but also very clear. There are a lot of options to set.
Let’s see the settings on the screenshot:

How to manage UPCOMING EVENTS widget in the Public Institutions WordPress theme?
The Public Institutions demo site displays a section with upcoming events. For that, we are using a WordPress widget.
Let’s see the widget displayed on the front page:

Our example includes a title, link to all events and three events.
Manage events
Before displaying the widget on the front page, it is required to create events. For this purpose, the Public Institutions demo uses a "The Events Calendar" plugin.
The installed plugin you can find in the WordPress dashboard. Navigate to “Events” icon, open it, and you will see the list of created events.
Of course, you can add new events, create event categories, manage tags, venues and use more options.
Created events that are available on the list can be displayed on the front page using the widget.

Manage the Events List Widget
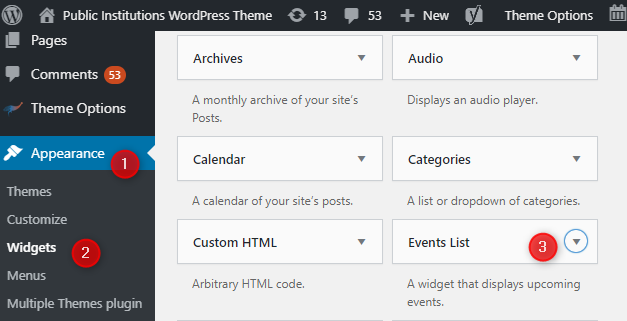
Go to “Appearance” -> “Widgets” and find the “Event list” widget on the list.

We have used the widget in our demo example, and it’s displayed in the “Top 2” position and the widget size is set 33% for desktops. You can add the widget to any theme’s position or use it in the “Top 2”.
Open the widget and check it’s settings:

Check Events calendar documentation here.
How to manage TASKS OF COMMUNE section in the Public Institutions WordPress theme?
The Public Institutions theme’s demo site comes with a section called “Tasks of commune”.
For this purpose, we’ve used the PE Easy Slider widget, which is placed in the "Top 3" position. The widget displays a set of images with the linked title.
See the example below:

Let’s check how to manage this widget.
Open your WordPress dashboard. Navigate to “Appearance” -> “Widgets” -> “PE Easy Slider”.

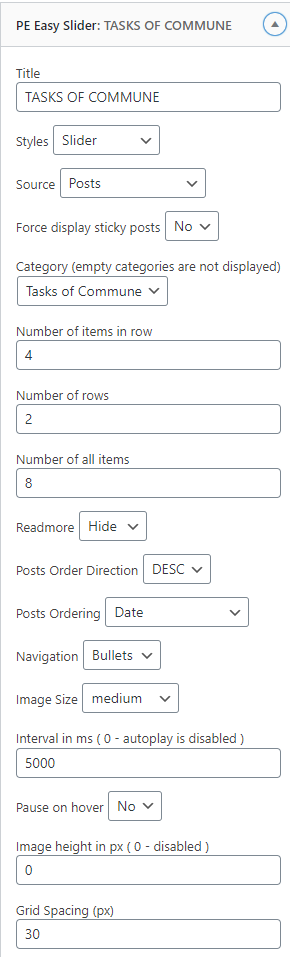
You can set the position, and add the widget where it should be displayed (Top 3 position is used for our demo example). After adding the widget, you can open it and configure.
Let’s take a look at available options:

Learn more details about PE Easy Slider plugin here.
How to change content for Public Institutions WordPress Theme section?
The Public Institutions demo site front page includes the “Public Institutions WordPress Theme” section. The content comes from the page with the same title and it's displayed in the main content area of the theme's layout.

How to change the content?
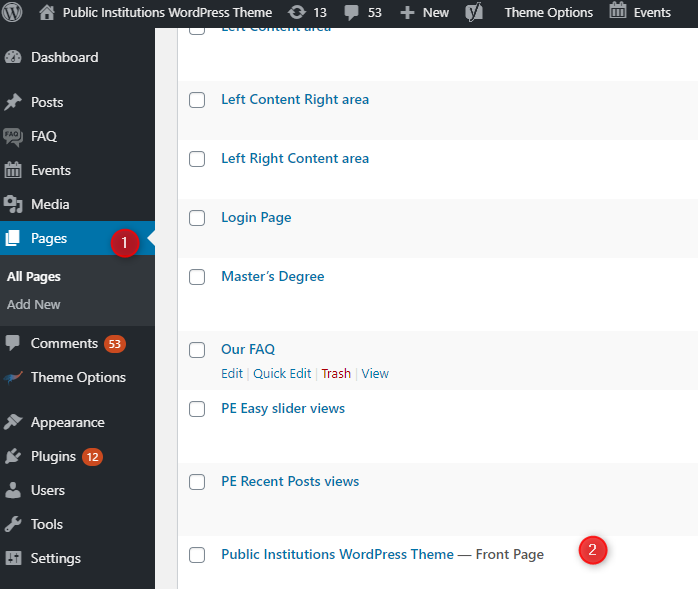
Open your WordPress dashboard. Navigate to “Pages” and find the “Public Institutions WordPress theme” on the list.

Open this Front Page page to edit the content. It uses the classic WordPress editor - you can add links, include images, videos and slider.

How to modify INFO menu in the Public Institutions WordPress theme?
The “Info menu” is displayed on the theme’s demo front page in the “Info” section.

For this purpose, we’ve used the “Navigation Menu” widget, which is displayed in the “Content bottom” position and the widget size is set 25% for desktops.
How to modify the menu?
Open your WordPress dashboard. Navigate to the “Appearance” -> “Menus” and find the “Info” menu on the list. Now you can edit this menu structure.

It’s about creating or editing the existing menu. Our structure is an example only. You can add more items using Pages, Posts, Events, Custom links, Categories, Tags or event categories.
Just remember the menu name - it will be needed later for the widget configuration.
How to configure the widget?
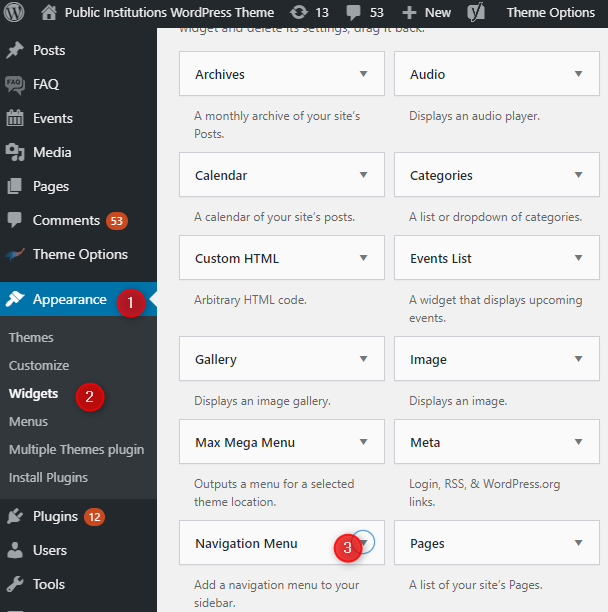
Open your WordPress dashboard. Navigate to the “Appearance” -> “Widgets” -> “Navigation Menu”

Navigation Menu settings:

You can set the title and choose the menu you want to display using this widget.
How to modify STAY INFORMED items in the Public Institutions WordPress theme?
The Public Institutions theme’s demo site includes a section called “Stay Informed”. For this purpose, we’ve used the PE Recent Posts widget, which is placed in the "Content Bottom" position and the widget size is set 25% for desktops.
That section displays titles along with the short description, linked to selected pages on the website.
See the example below:

Let’s see how to manage this widget. Open your WordPress dashboard. Navigate to “Appearance” -> “Widgets” -> “Pe Recent Posts”.

You can set the position, and add the widget where it should be displayed (Content bottom position is used for our demo example). After adding the widget, you can open it and configure.
Learn more about PE Recent Posts plugin here.
How to modify the counter in the Public Institutions WordPress theme?
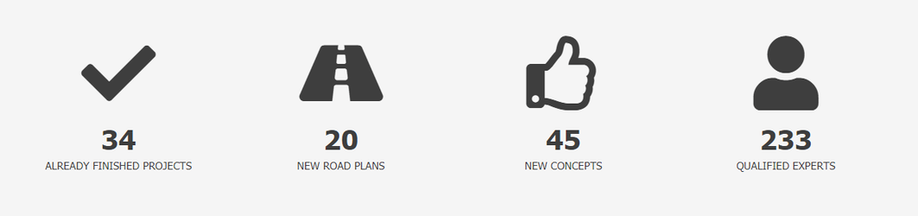
The Public Institutions demo site contains an eye-catching counter on the front-page. It’s the text widget with a counter shortcode used for this purpose here.

Let’s see how to manage it. Open your WordPress dashboard. Navigate to “Appearance” -> “Widgets” -> “Text”. You can assign this widget to any theme’s position. Our widget is displayed in the “Bottom 1” position.
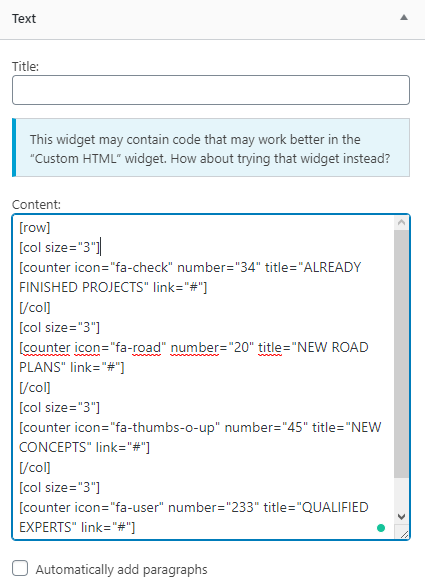
Let’s open the widget settings:

As you can see on the image above, the widget is based on the shortcode code, displaying such elements as the icon, title (that can be linked), and the number.
You can add your links, set the number, and change the names.
Get the shortcode from our examples demo site. It's the COUNTER shortcode placed in GRID shortcode.
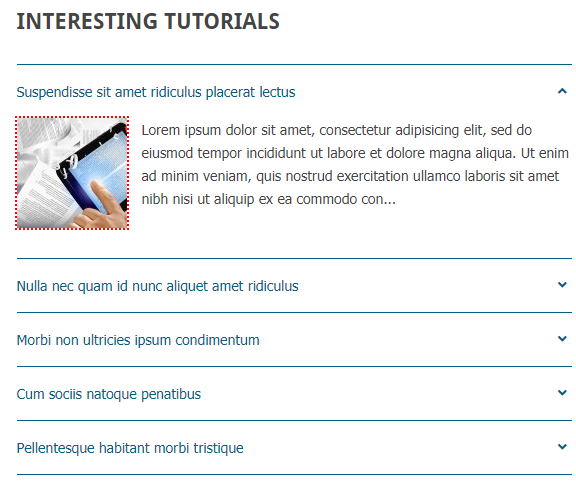
How to manage INTERESTING TUTORIALS widget in the Public Institutions WordPress theme?
The Public Institutions theme’s demo site includes a section displaying most interesting tutorials. For this purpose, we’ve used the PE Panels widget, which is placed in the "Bottom 2" position and the widget size is set 50% for desktops.
Tutorials are displayed in the collapsed view, one by one. Each title can be clicked, and this way, you open the information for the selected tutorial. The extended view shows off the title, small image and the description. We have only used some of the possible settings - some are disabled for this view.
See the example below:

Let’s see how to manage this widget.
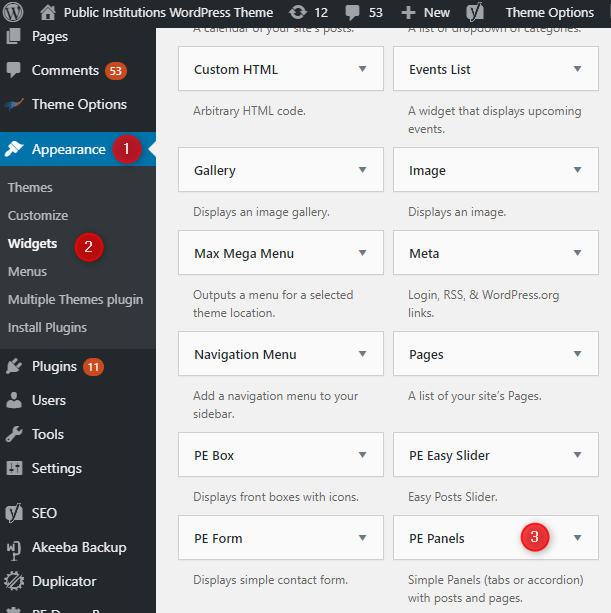
Open your WordPress dashboard. Navigate to “Appearance” -> “Widgets” -> “PE Panels”.

You can set the position, and add the widget where it should be displayed (Bottom2 position is used for our demo example). After adding the widget, you can open it and configure.
Learn more about PE Panels settings here.
How to manage the main slider in the Public Institutions WordPress theme?
The Public Institutions demo site includes a slider on the front page. The slider is displayed in the “header’ position. The slider is based on the “Slider Revolution” WordPress plugin and placed in that position using the Rev Slider Widget.

How to manage the slider?
As the first thing, it is required to set up the slider. You can create your own slider, but we will show the view and options for our slider configuration.
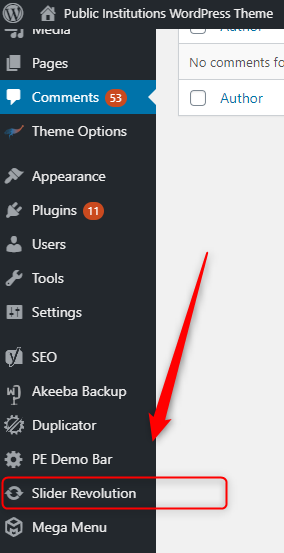
Open your WordPress dashboard, find the “Slider Revolution” on the list and open it.

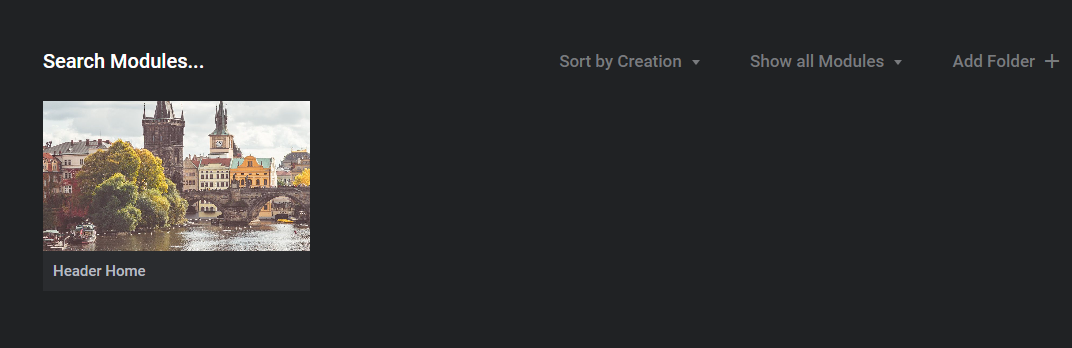
Now you can find the configured slider there. Each plugin’s item is called Module. Our example module comes with the “Header Home” name.

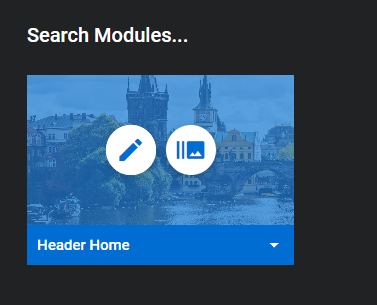
By hovering the mouse over you’ll see two icons: Open in editor/show slides. Both options will direct you to the editor, but clicking on the “image” icon first, you can open another view and see the slides’ list.

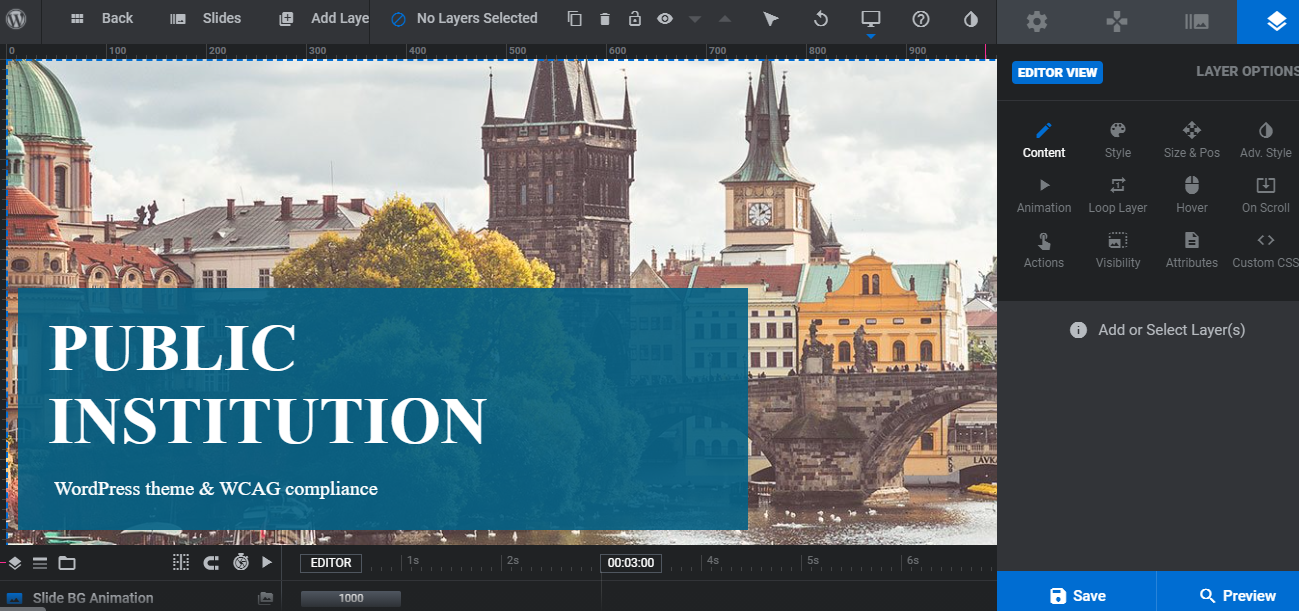
Let’s open the editor. As you can see, there are tons of options to use. We won’t focus on each option now, but the possibilities are enormous.

Rev Slider widget settings
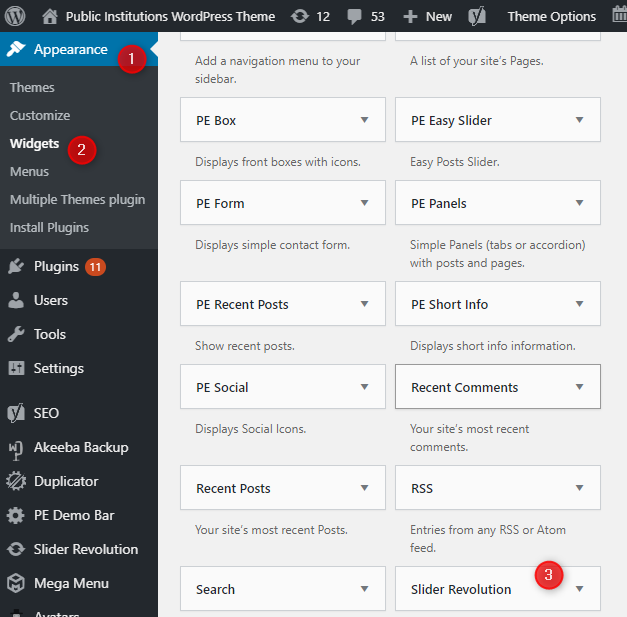
After setting up the slider in the plugin, it is required to display the widget on the front page or selected pages. In your WordPress dashboard navigate to “Appearance” -> “Widgets” -> “Slider Revolution”.

You can place the widget where you want. Our example is displayed in the “Header” position (so you can find it there). There are only a few options in the widget configuration.

- Title - enter the title if needed
- Choose slider - choose the name of the configured slider from the list.
- Home Page Only - select it if you want to show off the slider on the home page only.
- Pages - you can define on which pages you want to display the slider.