First steps with WordPress theme
A. GENERAL
1. Installing the Theme
In start you must have a working version of WordPress already installed. For information in regard to installing the WordPress CMS, please see the WordPress Codex Installing WordPress Once you have a working of version of WordPress, you need to download All Files and Documentation and extract the downloaded zip to get various files including theme_name.zip.
Install Theme Via WordPress Dashboard

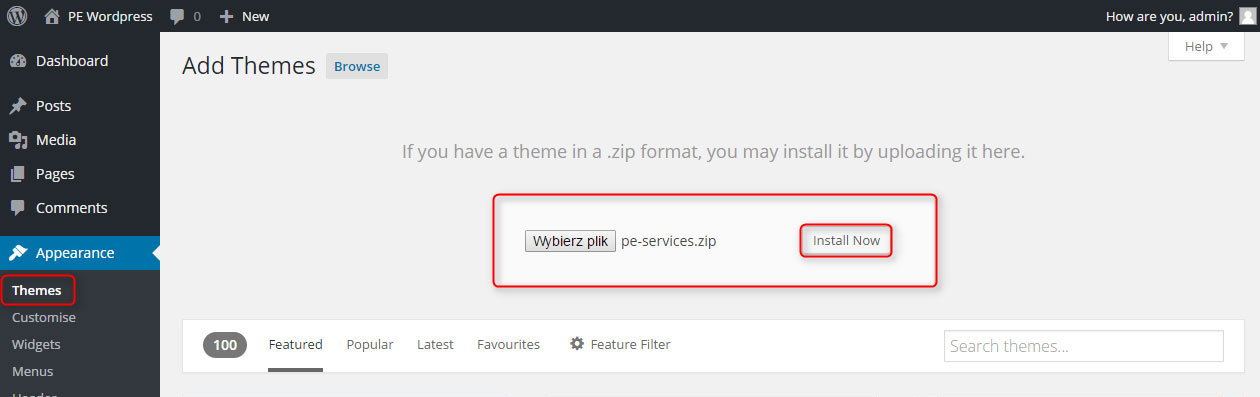
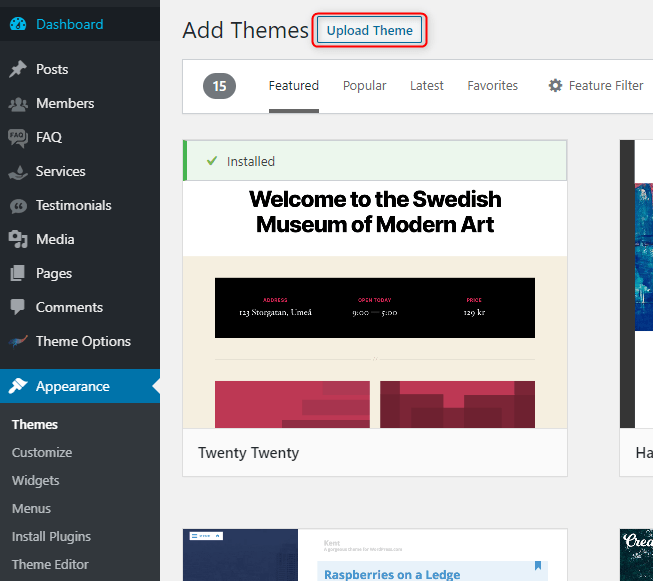
- Go to Appearance > Themes section
- Click Add New and select the Upload Theme option
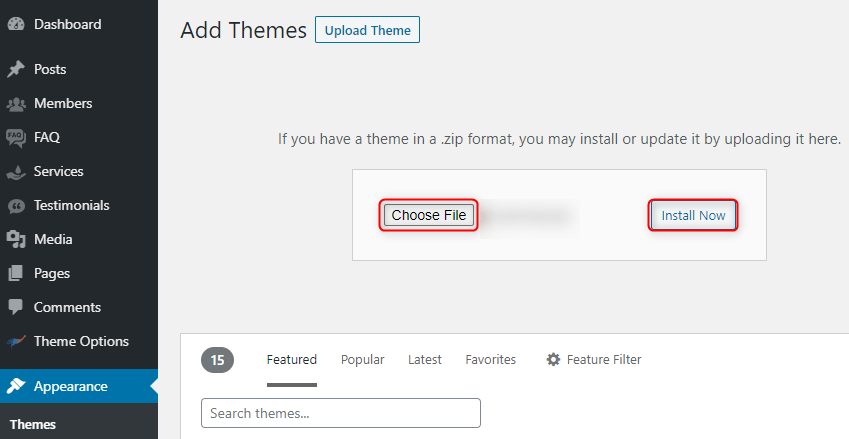
- Choose the theme_name.zip file and press Install Now
- Once the theme is uploaded you need to activate it.
Install Theme Via FTP
- Access your hosting server using an ftp client.
- Go to the wp-content/themes folder of your WordPress installation
- Upload theme_name directory from downloaded package in wp-content/themes/.
- Go to WordPress Dashboard > Appearance>Themes section to activate the theme
2. Install Plugins
- Go to Appearance>Themes section
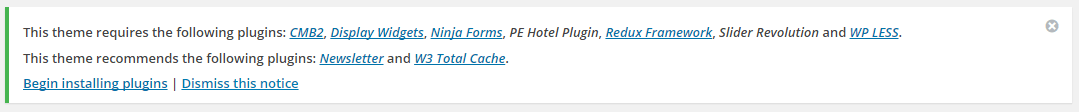
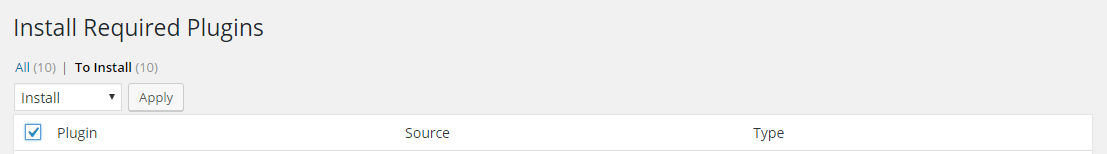
- Click Begin installing plugins

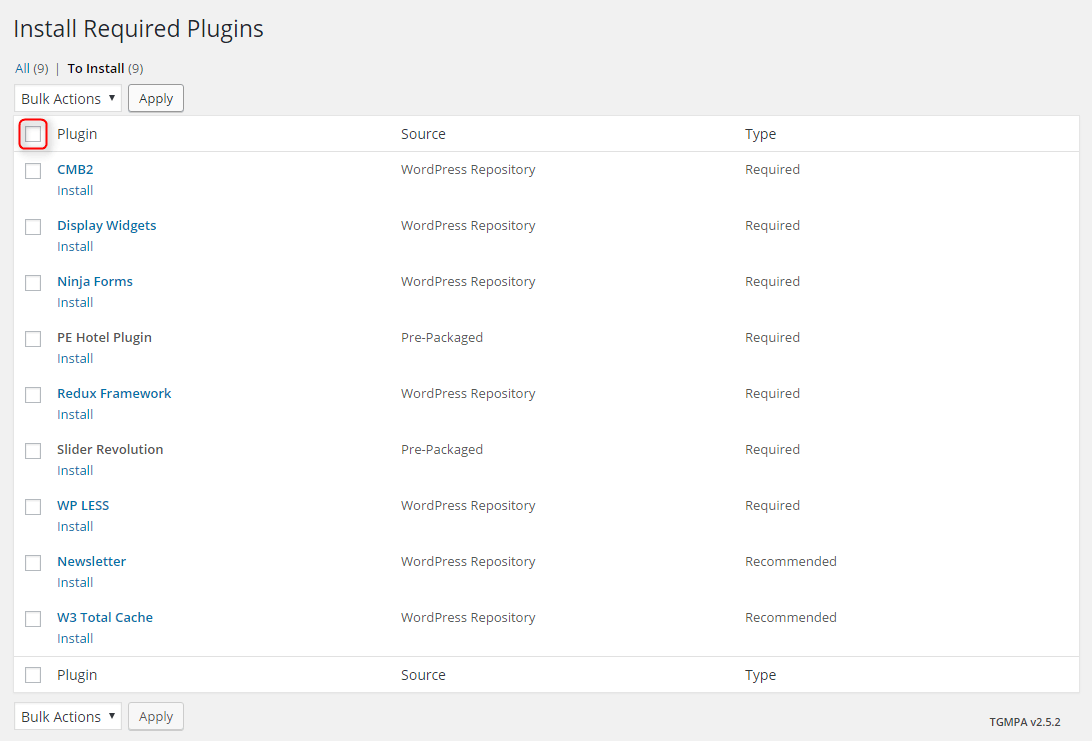
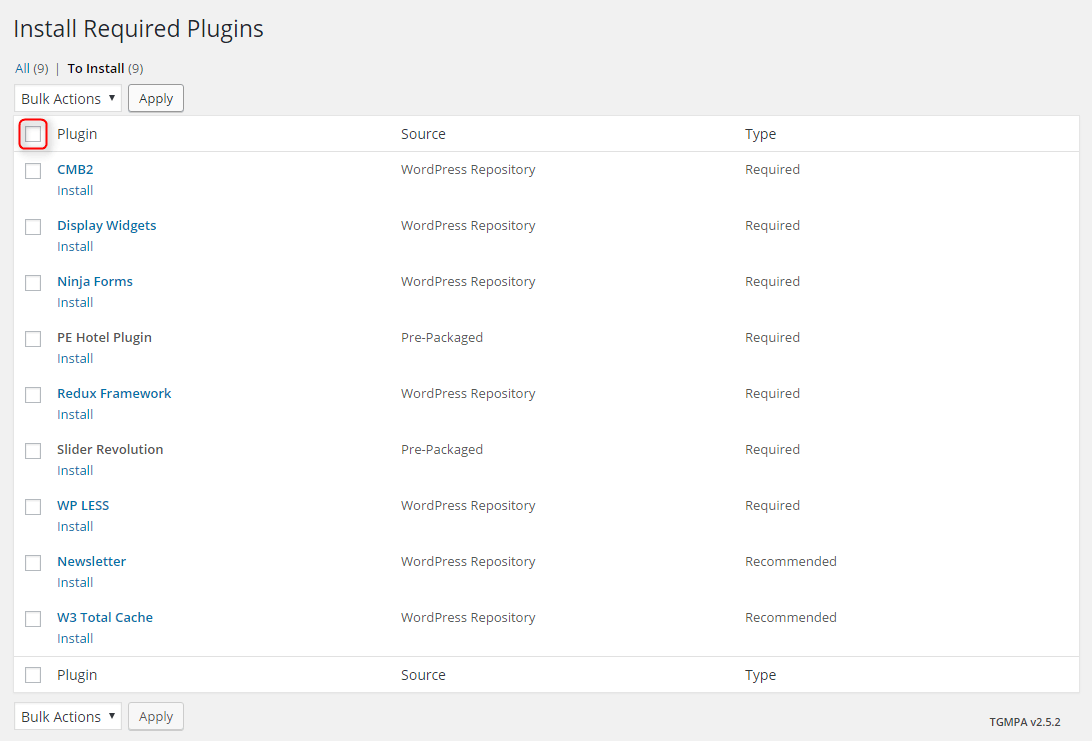
- Check all plugins.

- Select Install and click Apply

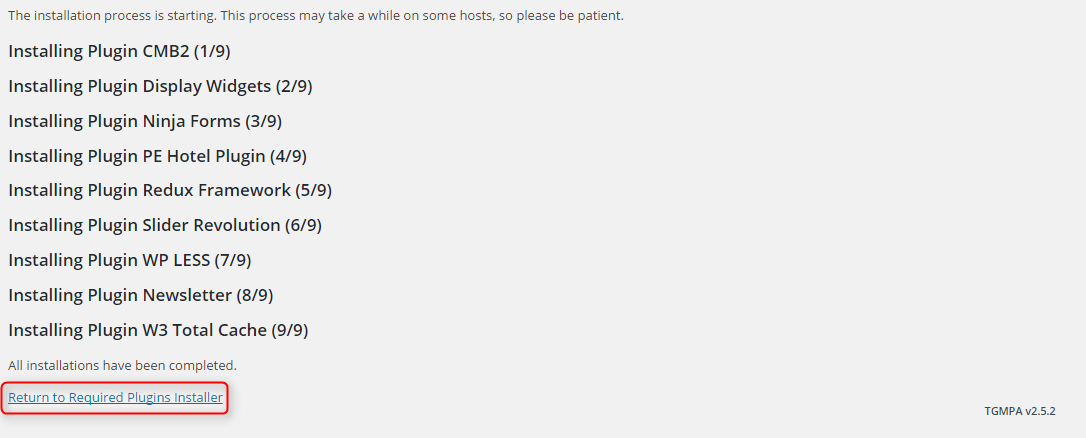
- After installation click Return to Required Plugins Installer

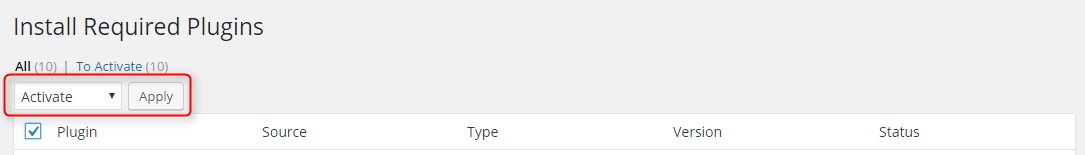
- Check all plugins ( or skip W3 Total Cache until you set eveything on your website ).

- Select Activate and click Apply

- Now you should see message similar to this:

3. Demo Content Import (option 1)
One of the plugins recommended for the theme is Demo Content Importer - it will help you import demo content with just one click.
Please take a look at these notes before you do anything further.
- Run Demo Importer on a clean WordPress installation.
- Use Wordpress Database Reset plugin before running the importer. Go to Tools > Database Reset to reset (at least remove all default widgets which are inserted on clean Wordpress in sidebar Header)
- Ensure that the theme is installed & activated.
- Ensure that required plugins are activated.
- Do not refresh your browser during the operation.
- Do not run the Demo Import multiple times, one after the other. This will result in some duplicate content.
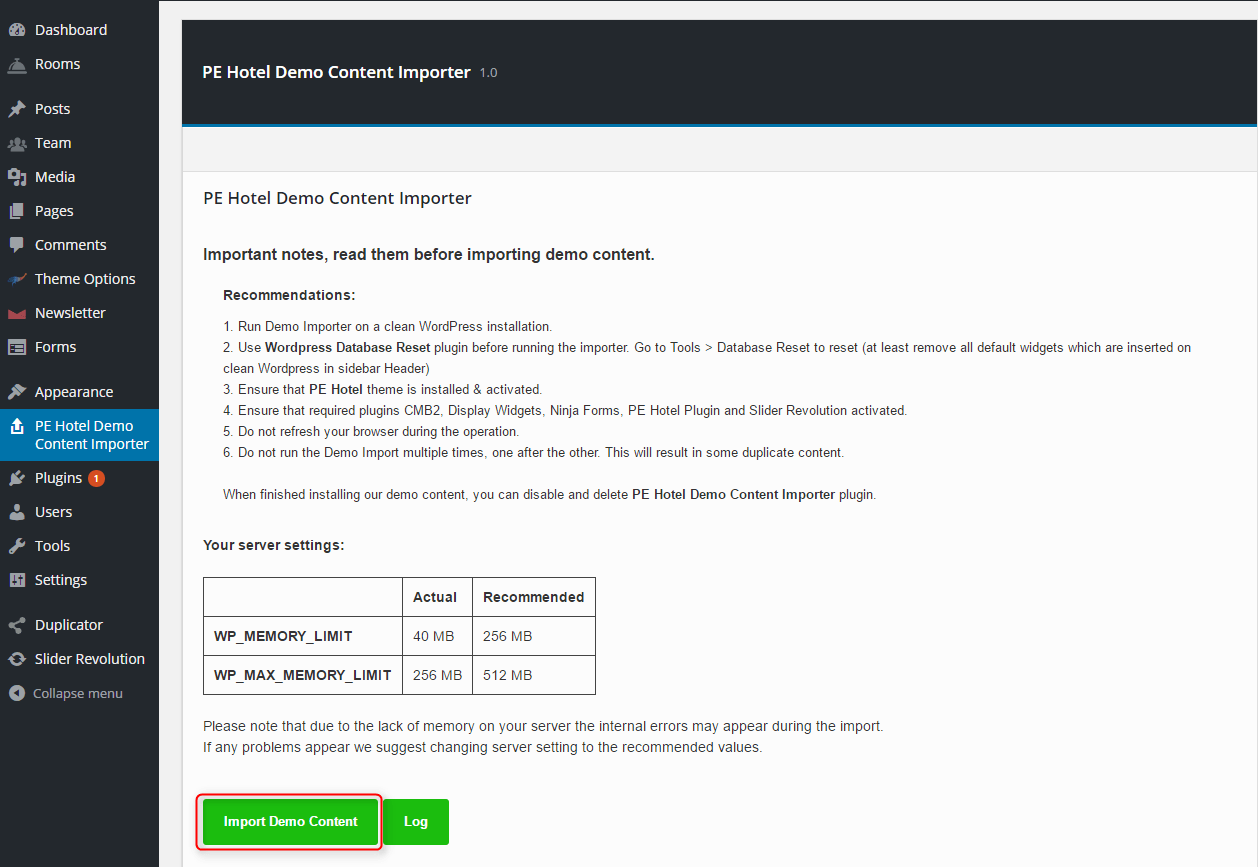
Go to Demo Content Importer.

If you are ready to import please click Import Demo Content.

When import will be finished you will see similar screen:

When finished installing our demo content, you can disable and delete Demo Content Importer plugin.
NOTE: While importing demo content data using one of our demo content importers plugins you can see the error: Sorry, an error occurred. Please try to import again or use the standard WordPress Importer plugin.
Please check this post for a solution.
4. Demo Copy Installation (option 2)
- To install quickstart you need to have ZipArchive module enabled on your server.
- After install quickstart you can login to admin panel using login: admin and password: pixelemu
- Copy files from directory quickstart (installer.php and quickstart.zip) to your server.
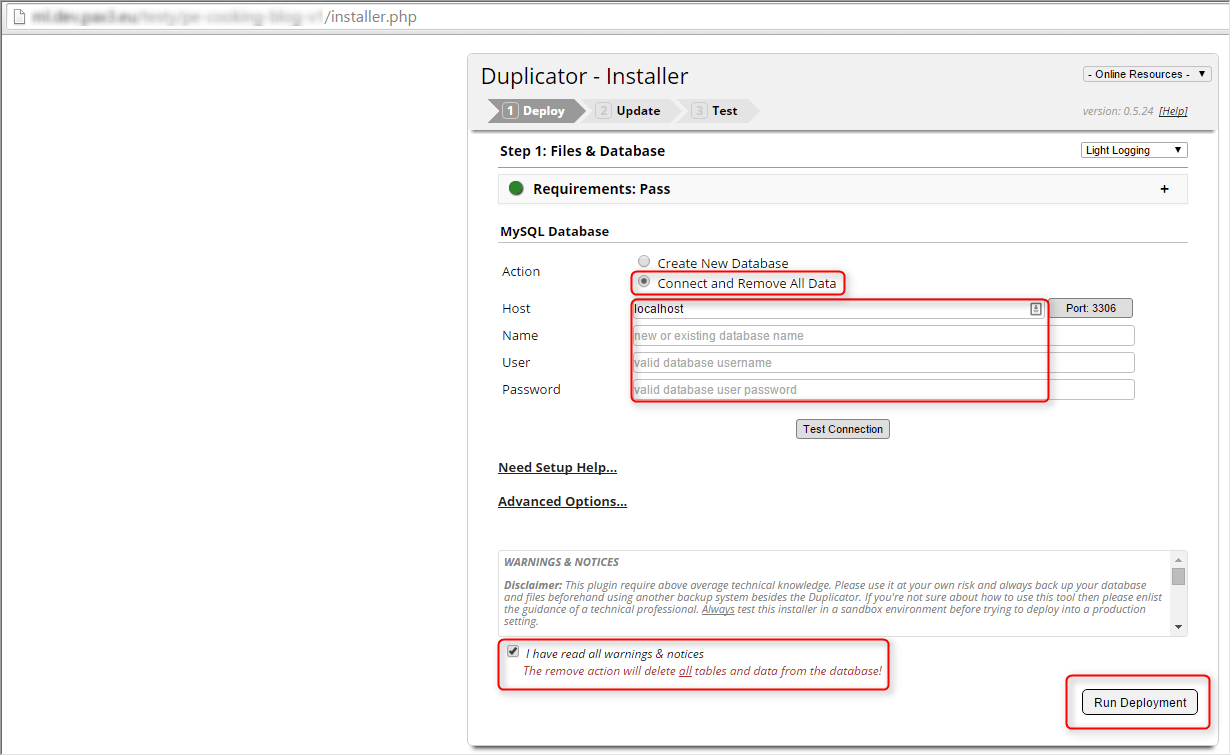
- Type in browser address to your server and installer.php, ex. www.yourwebsite.com/installer.php
- Select Connect and Remove All Data, type your database host, name, user, passsword and select I have read all warnings & notices. Now you can click Run Deployment.

- Click OK when you will see this warning.

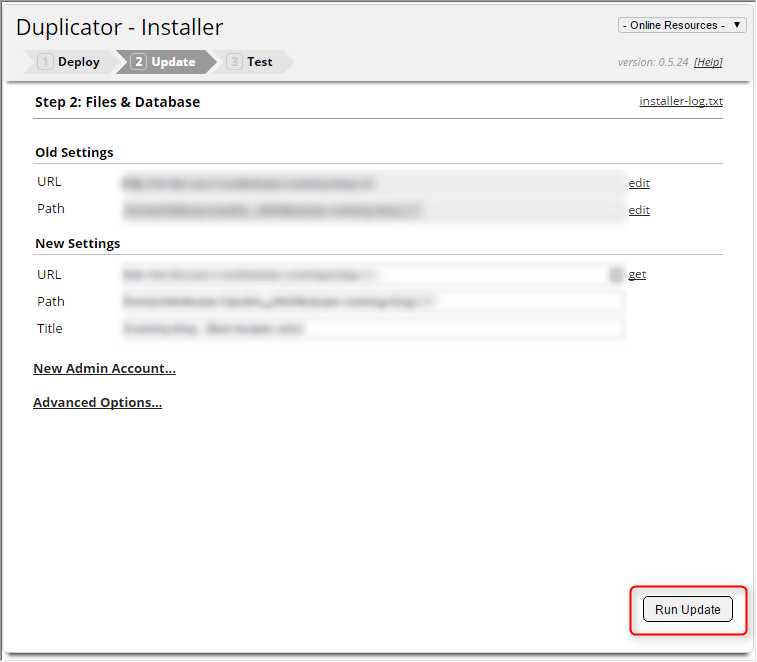
- Now you can change old paths to new ones. Installer will do that for you. Don't change anything, just click Run Update.

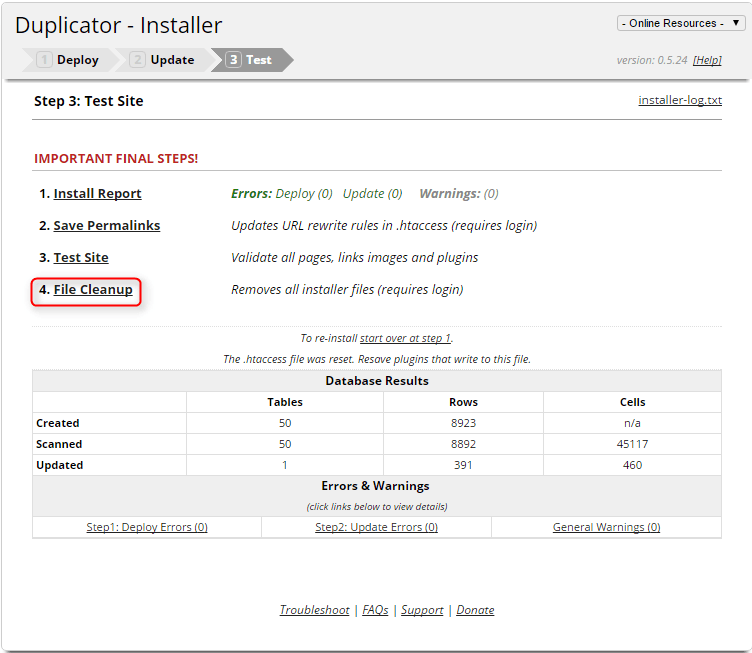
- Done. Now you can enter site by clicking Test Site. You can also see install report, save permalinks or cleanup files.

- To cleanup files click File Cleanup

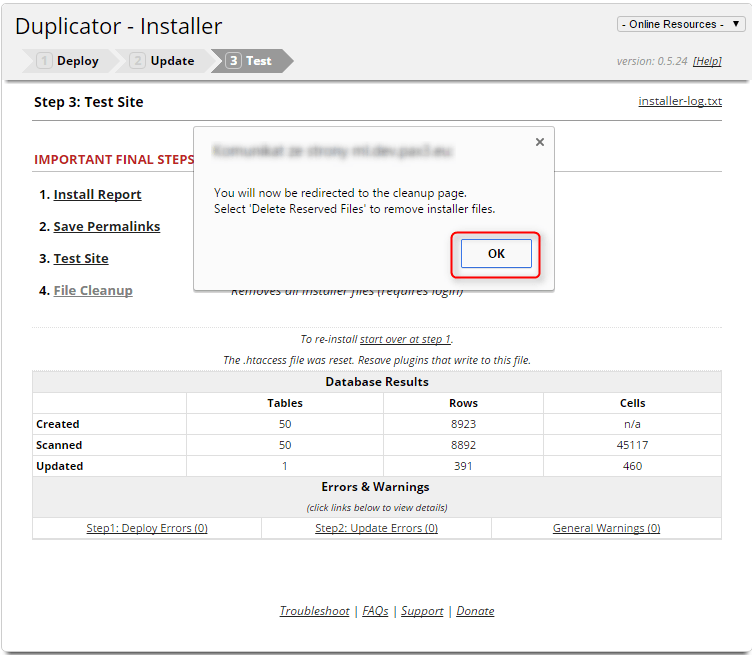
- Click OK when you will see this warning.

- You will be redirected to admin panel. Now click Delete Reserved Files

- Remember to delete quickstart.zip manually.

5. Manual Demo Content Import (option 3)
Demo Site Configuration
Look for Import XML folder in unzipped package and use the XML within it.
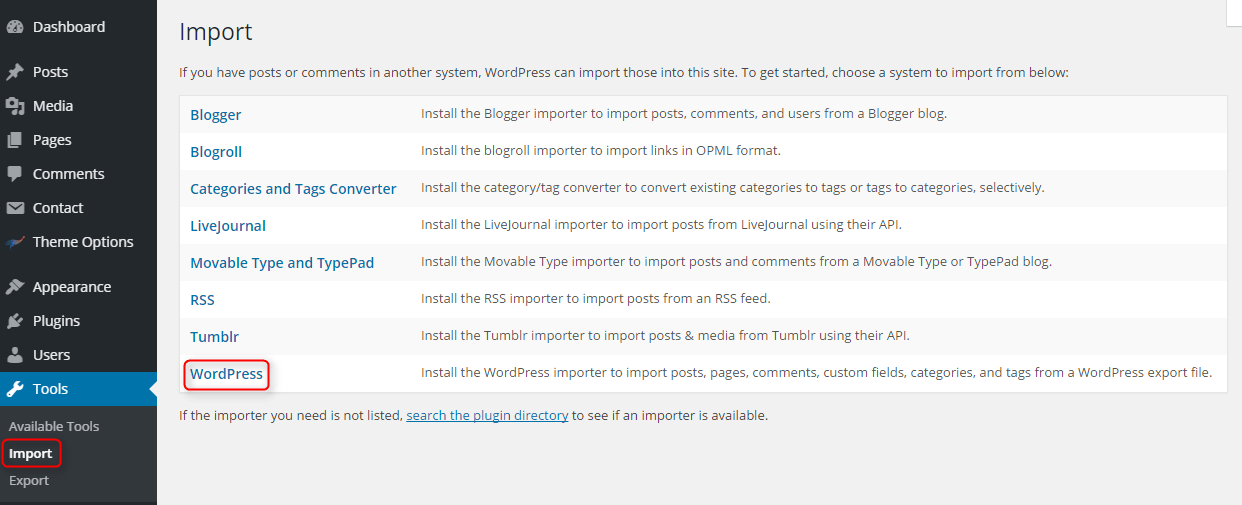
Go to the WordPress Admin > Tools > Import and click WordPress as displayed in image below.
At 1st time you need to install WordPress importer plugin


Once installed you need to activate the plugin and run the importer.

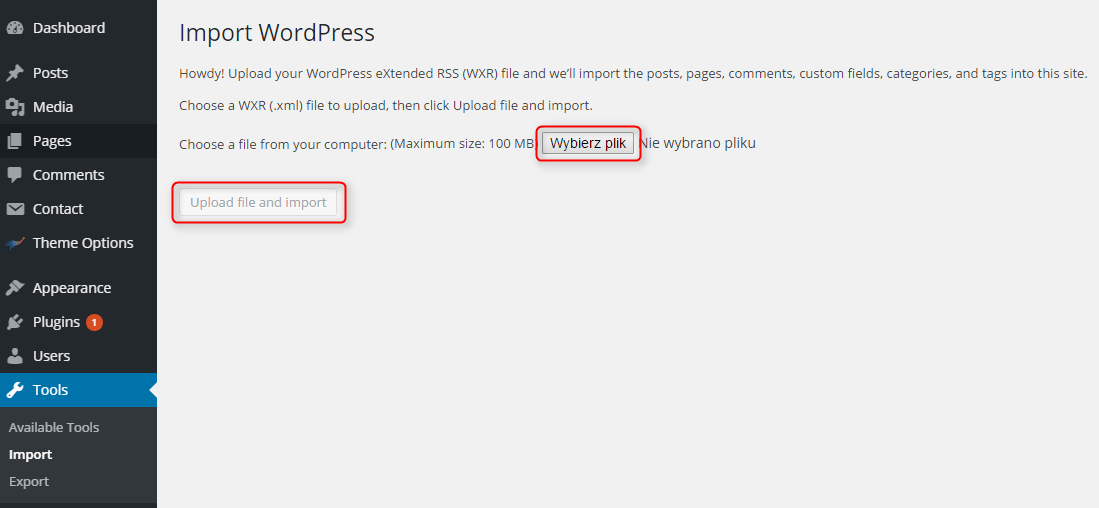
Click the Choose File button, navigate to demo-data, then to content folder, select the content.xml file and click Upload File and Import.

After importing XML file.
- Assign content to an existing author or create the new one.
- Mark the checkbox to download and import file attachments
- Click Submit button

After that is done, you will have bunch of demo content.

Import of the Revolution Slider data
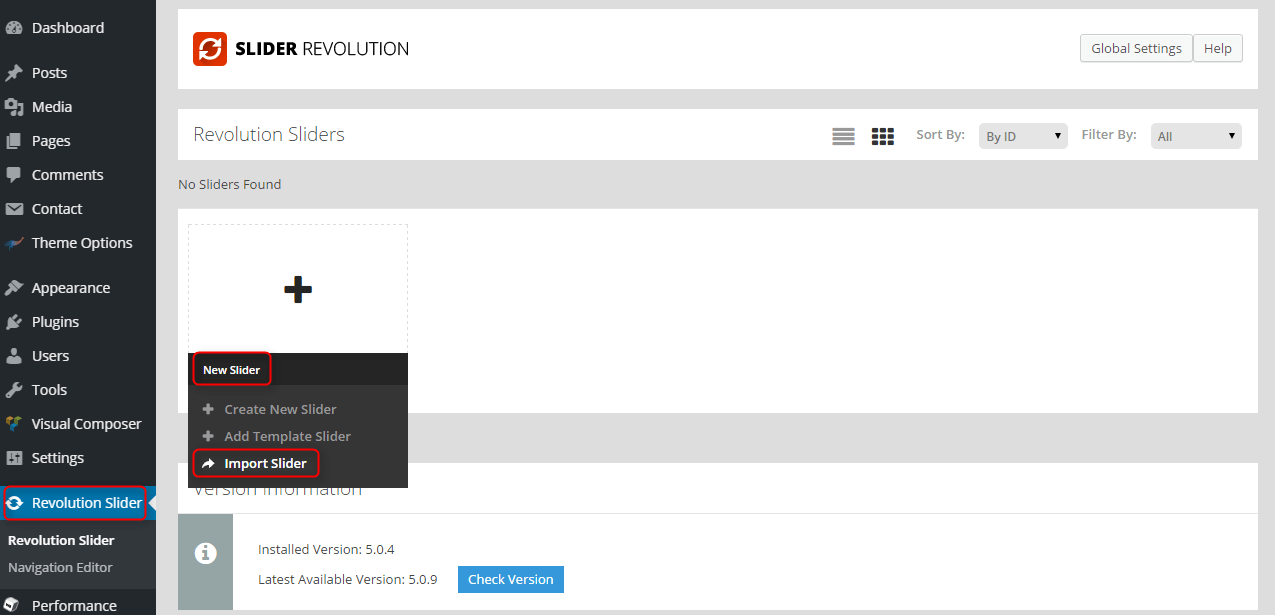
You can import sliders that have you seen on our demo page. To do that navigate to Revolution Slider section and click Import Slider

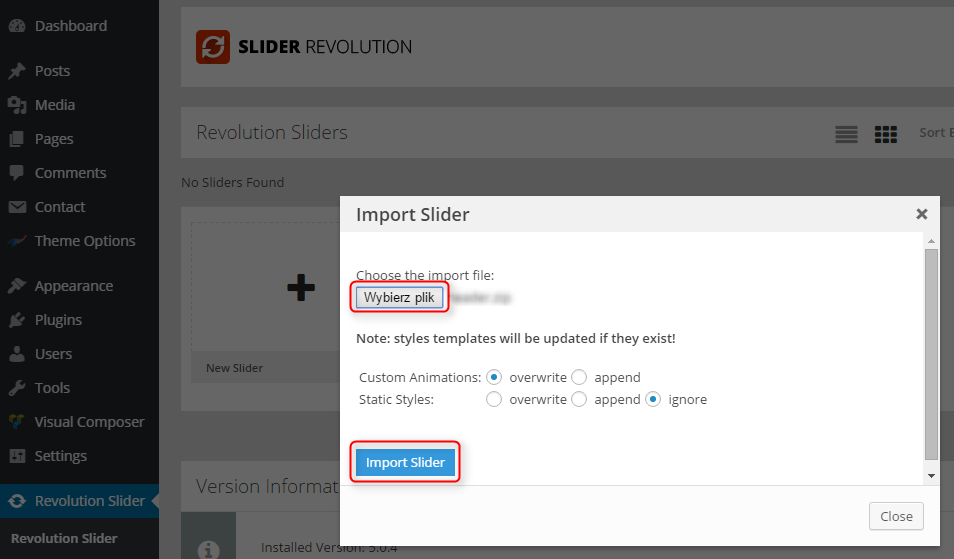
Now navigate to the demo-data folder, and then the rev-slider folder and choose zip file. Finally click Import Slider.
NOTE: Choose if you would like to overwrite or append your current animations and styles. If you have made any changes to your Revolution Slider animations or styling options then we strongly recommend you choose the append option in order to maintain your custom settings and to import any included in the slider you’re importing.

Import Widgets
Unfortunatelly WordPress does not handle the import or export of widget data natively. You need to install and activate gree plugin: Widget Importer & Exporter.
Once done, in the admin dashboard, navigate to Tools > Widget Importer & Exporter. Click the Choose File button, navigate to the demo-data folder, and then the widgets folder. Inside is the widgets.wie file. Select that file.
Finally, click Import Widgets.

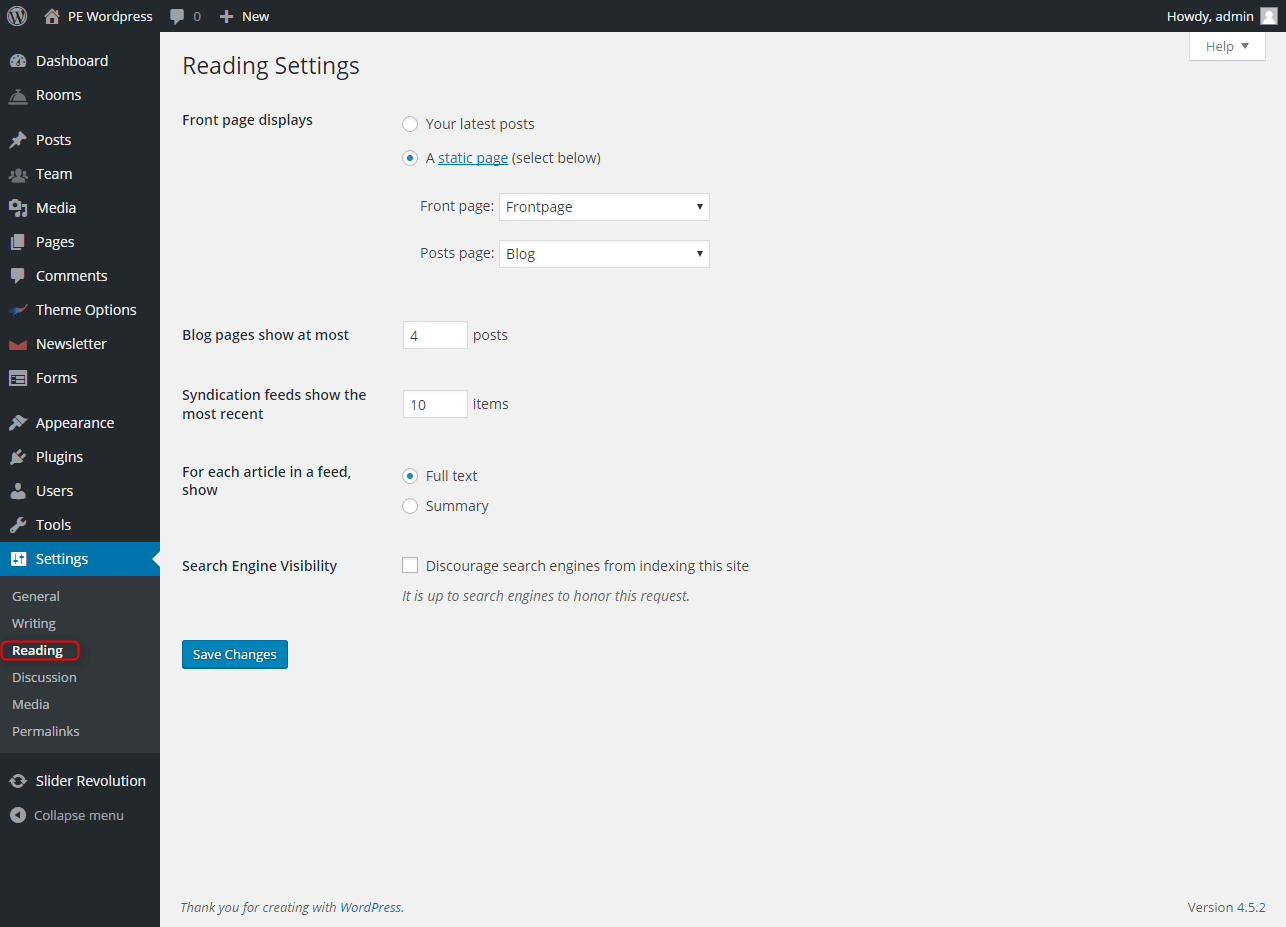
Configure Reading Settings
Navigate to Settings > Reading and set options like that:

6. How to Update Theme
Do it before update:
1. Backup your website. We recommend plugin Duplicator.
2. Download the latest version of theme package theme_name.zip
3. Download the latest version of theme plugin theme_name-plugin.zip
Update theme via WordPress dashboard
1. Go to Appearance -> Themes and click on Add New

2. Click on the Upload theme button

3. You will see a form. Now you need to choose ZIP file theme_name.zip and click Install Now

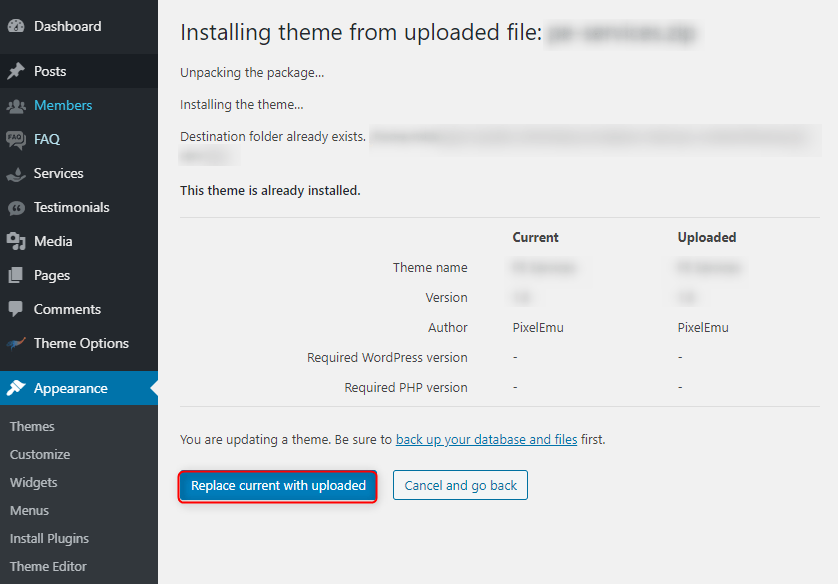
4. Now click on Replace current with uploaded button.

5. Now you should see the success message

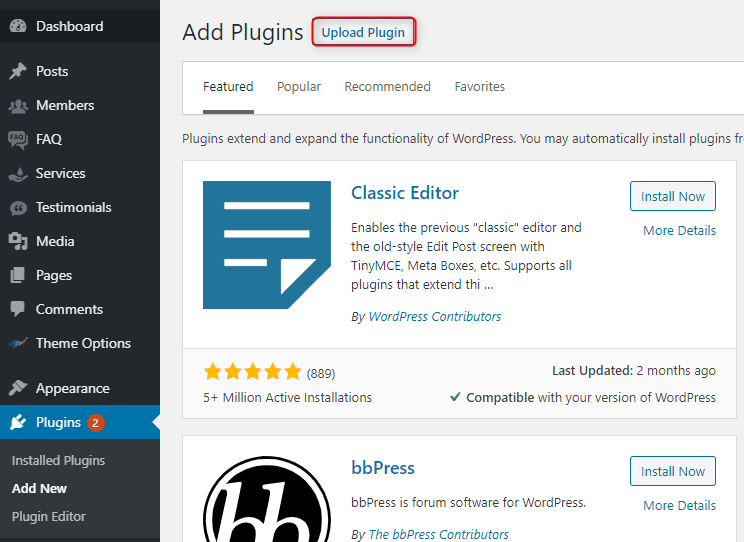
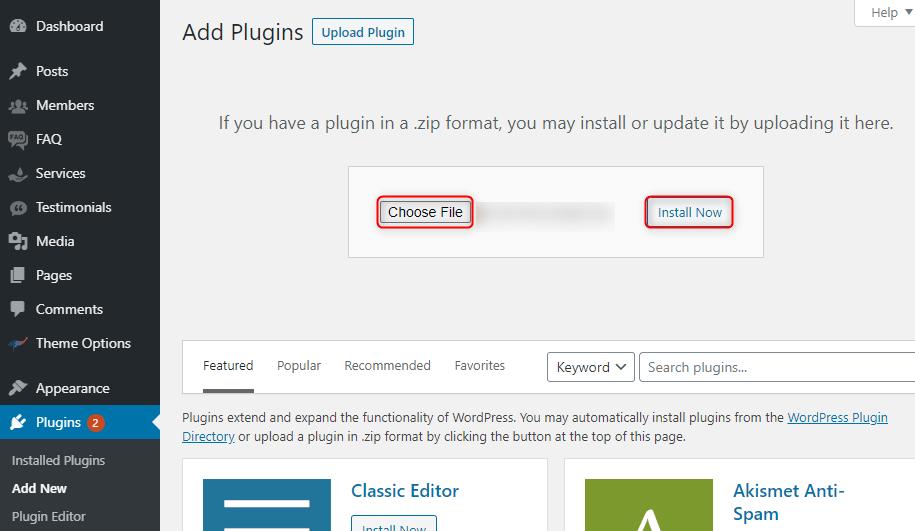
6. Go to Plugins -> Add New and click on Upload Plugin

7. You will see a form. Now you need to choose ZIP file theme_name-plugin.zip and click Install Now

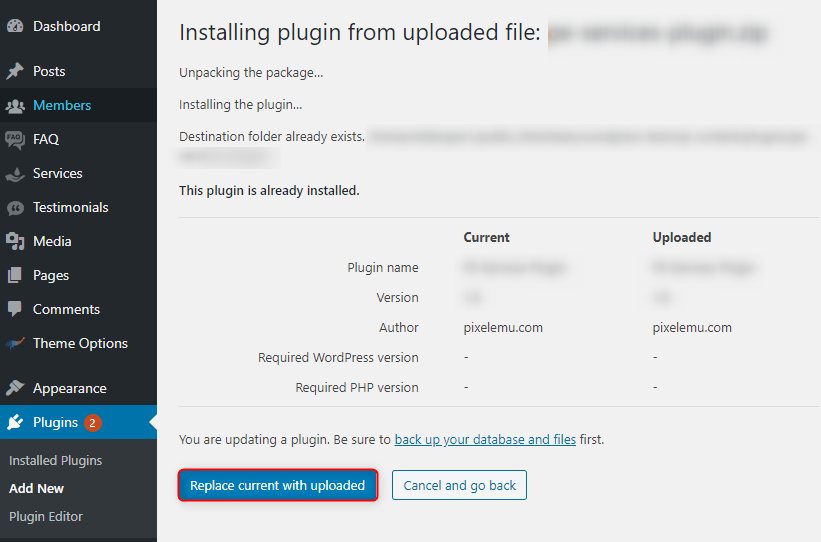
8. Now click on Replace current with uploaded button.

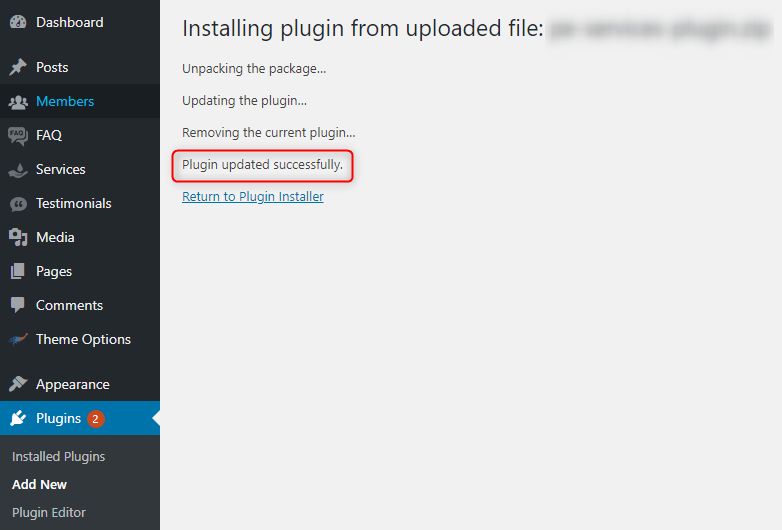
9. Now you should see the success message

Update theme manually - optional
1. Go to wp-content/themes and upload unzipped theme folder theme_name (override all files).
2. Go to wp-content/plugins and upload unzipped theme plugin folder theme_name-plugin (override all files).
B. Get info about sidebars and widgets types
Plugin installation
- Download PE Theme Elements Info plugin from pixelemu.com
- Install and activate the plugin
- Refresh the browser window to see results (visible for logged with the administrator access)
Get the info now!
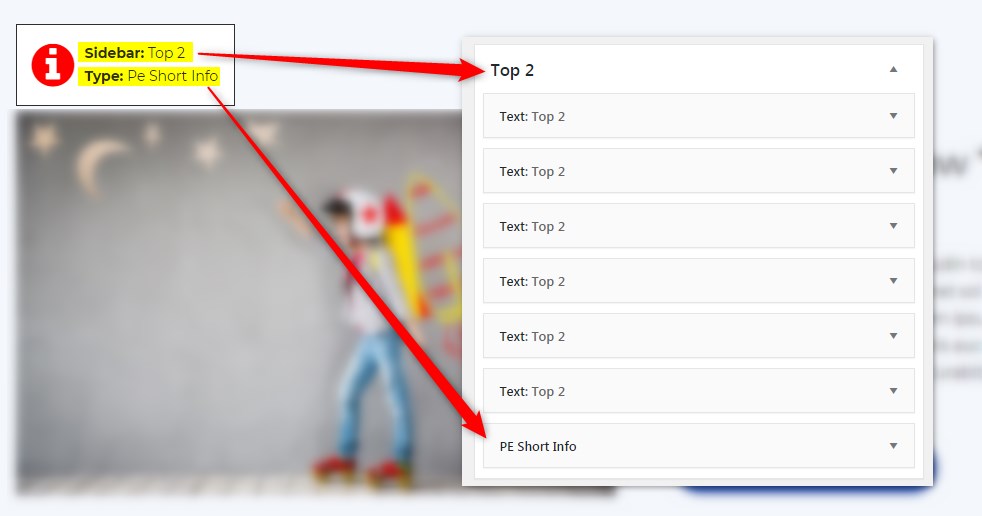
The small box above each widget gives you the info about sidebar name and widget type. See the example, let's find this widget.
It's placed in the Sidebar: Top2 and I should look for Type: Pe Short Info

That's all :) Now you may check each widget location and replace its sample content with yours.

C. PAGES
1. Configure FAQ page
This page displays posts with FAQ post type as accordion. To create that page go to Pages > Add New. Now select template FAQ Page and click Update/Publish


2. Configure Contact Page
This page displays contact page. To create that page go to Pages > Add New. Now select template Contact Page and click Update/Publish.


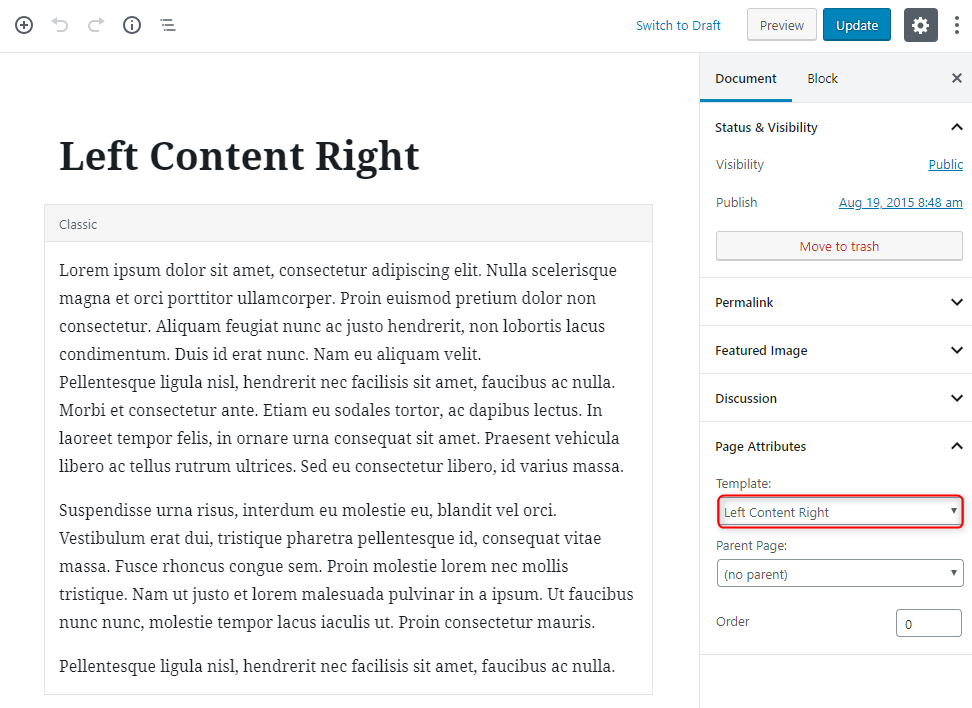
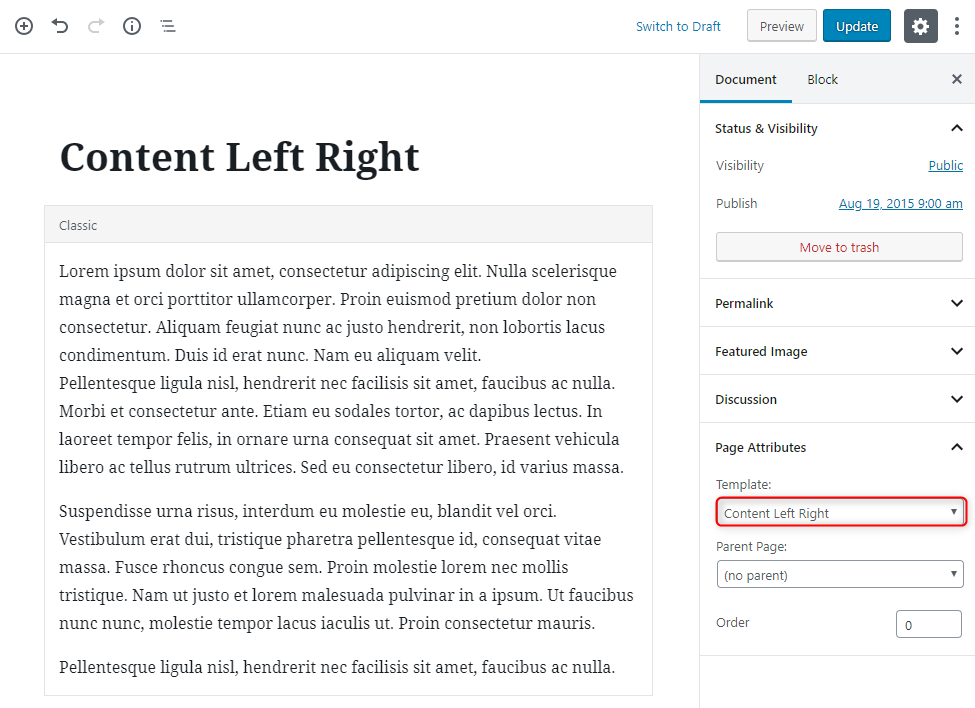
3. Configure Left-Content-Right page
This page displays your text in Left-Content-Right layout. To create that page go to Pages > Add New. Now select template Left-Content-Right and click Update/Publish


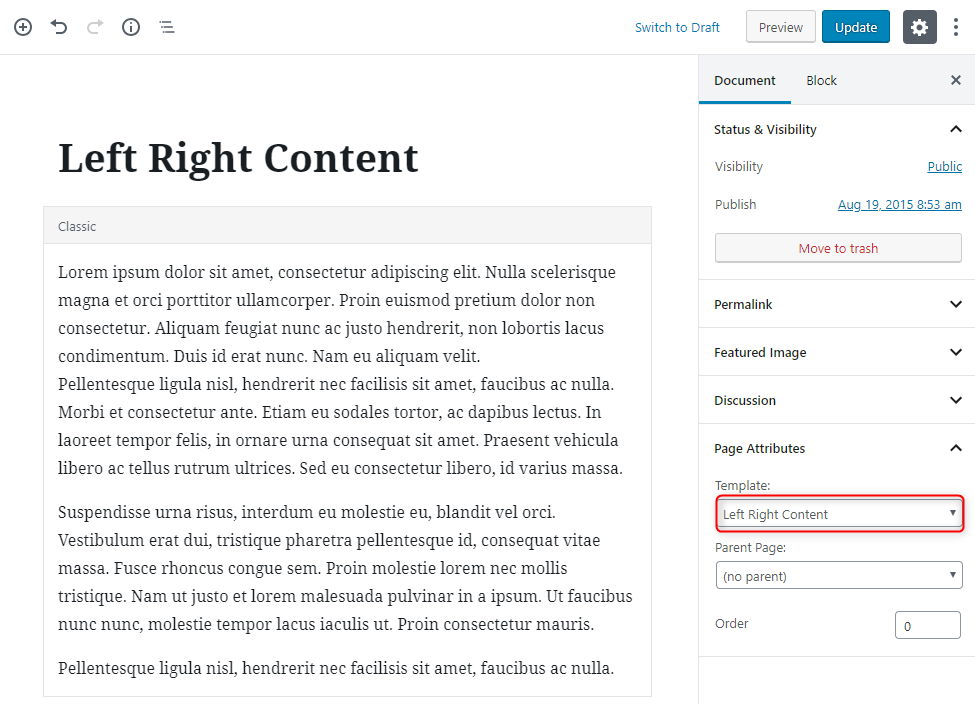
4. Configure Left-Right-Content page
This page displays your text in Left-Right-Content layout. To create that page go to Pages > Add New. Now select template Left-Right-Content and click Update/Publish


5. Configure Left-Content page
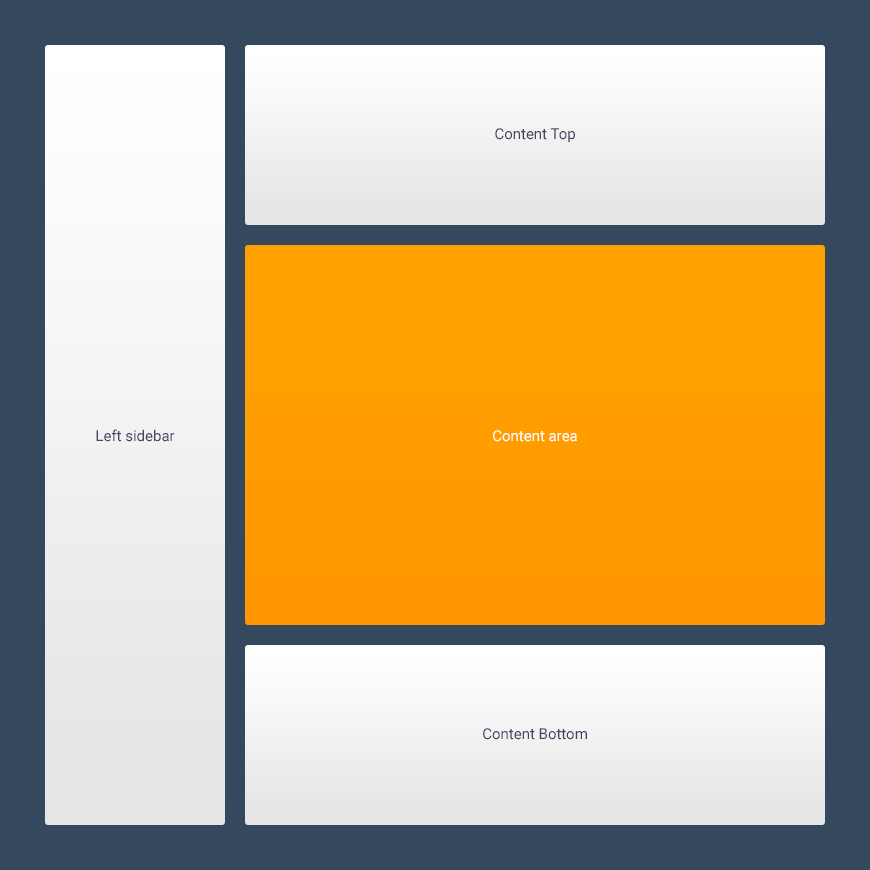
This page displays your text in Left-Content layout. To create that page go to Pages > Add New. Now select template Left-Content and click Update/Publish


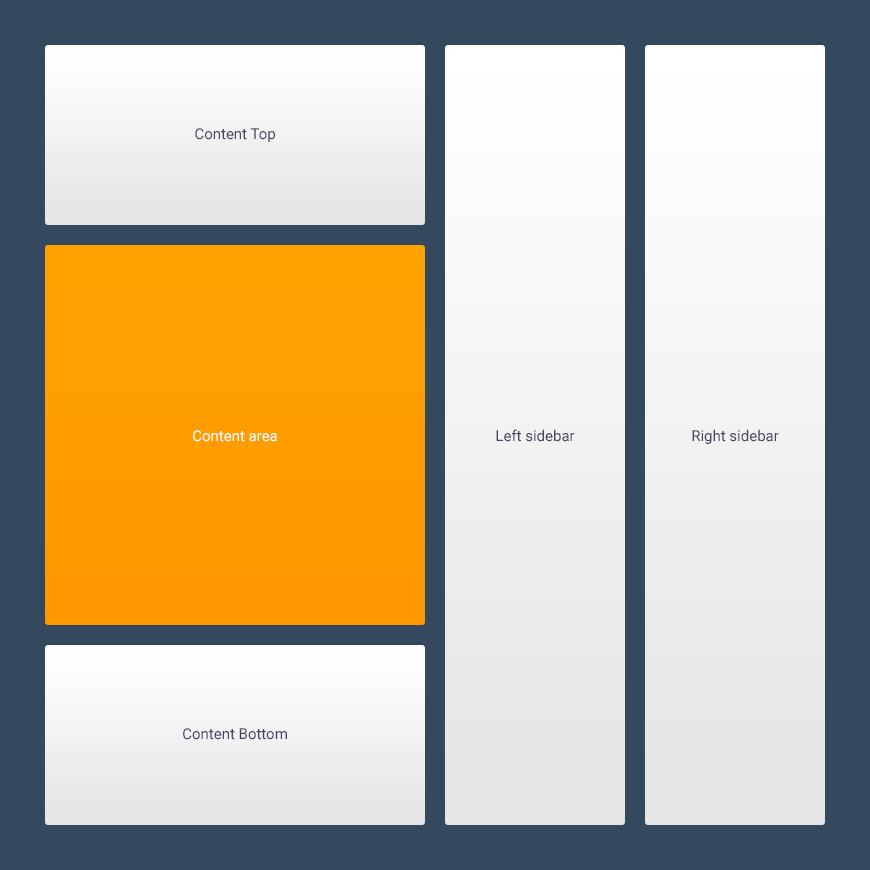
6. Configure Content-Left-Right page
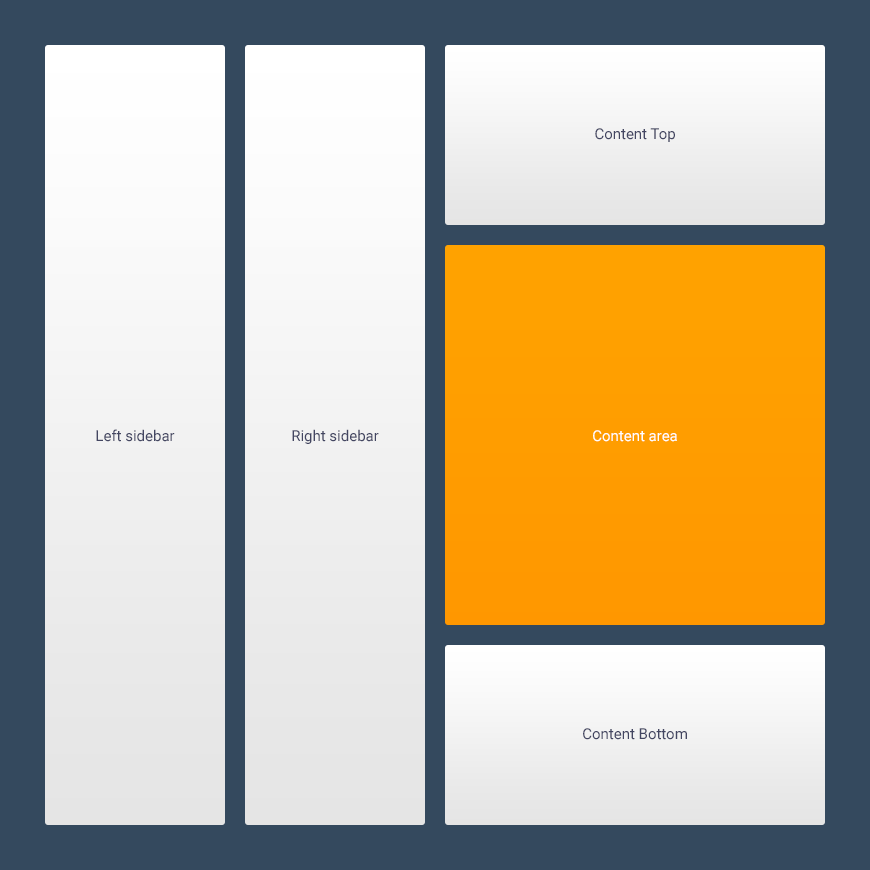
This page displays your text in Content-Left-Right layout. To create that page go to Pages > Add New. Now select template Content-Left-Right and click Update/Publish


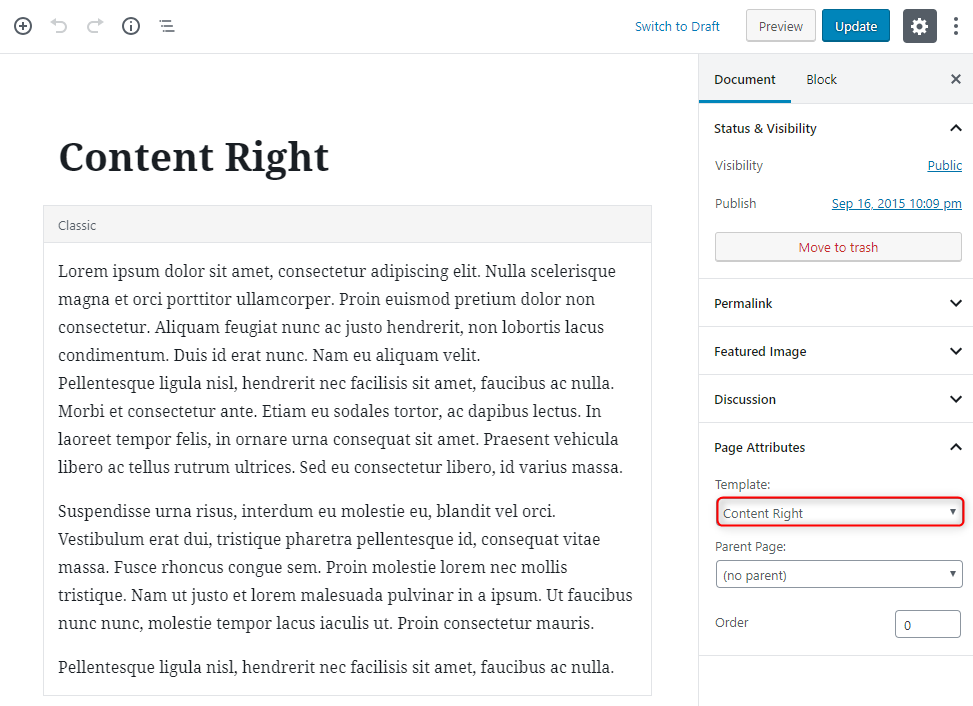
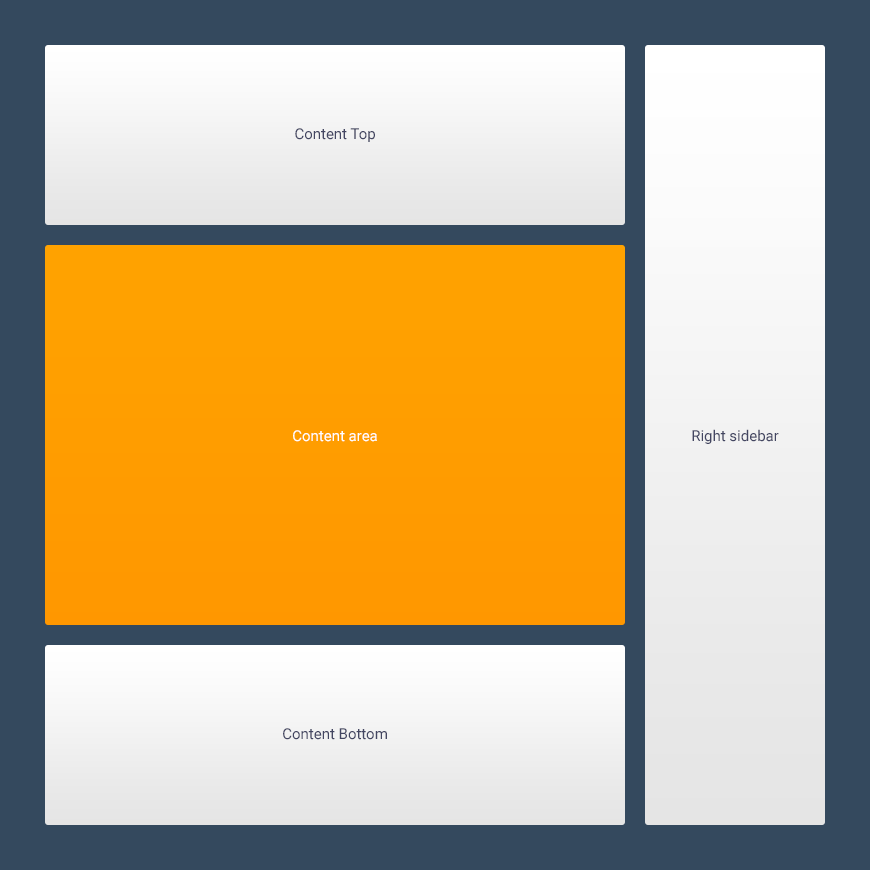
7. Configure Content-Right page
This page displays your text in Content-Right layout. To create that page go to Pages > Add New. Now select template Content-Right and click Update/Publish


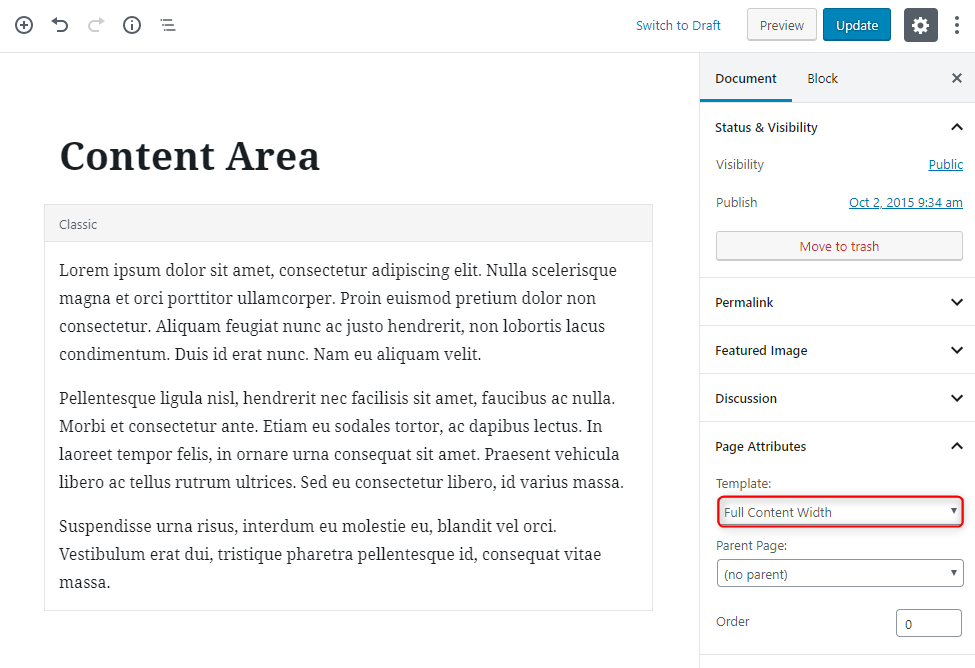
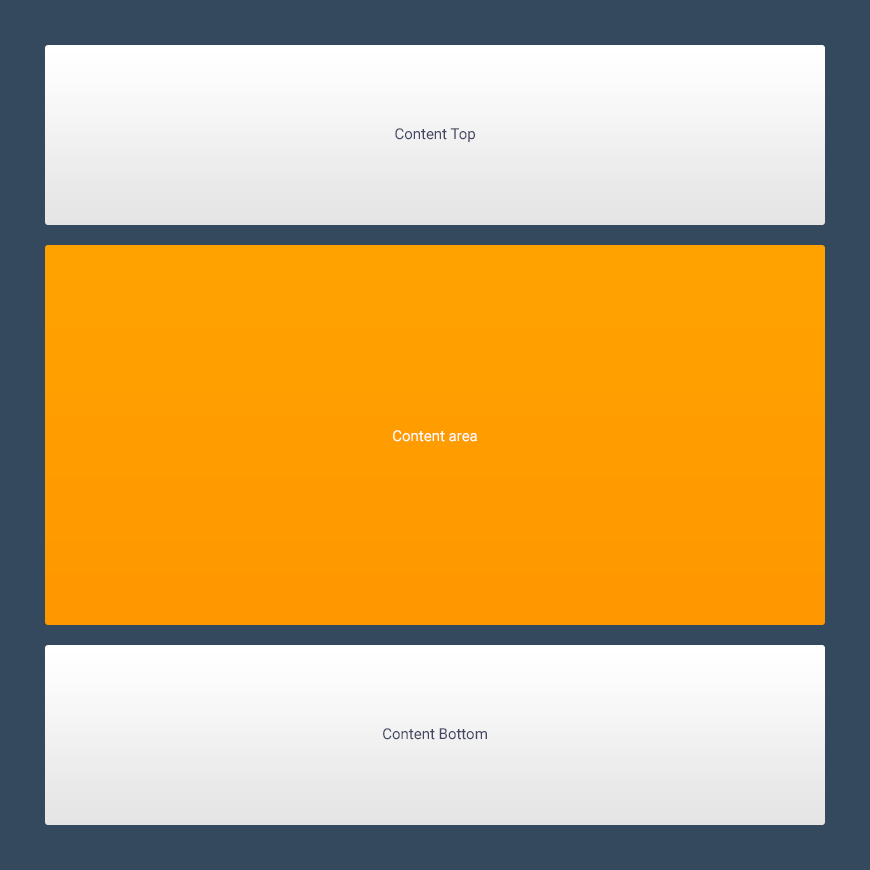
8. Configure Full Width Content page
This page displays your text in default page template in Full Width Content layout. To create that page go to Pages > Add New. Now select template Full Width Content and click Update/Publish


D. PLUGINS & WIDGETS
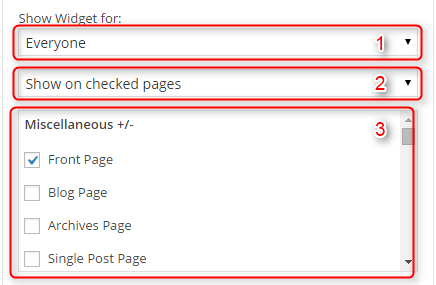
1. Display Widgets
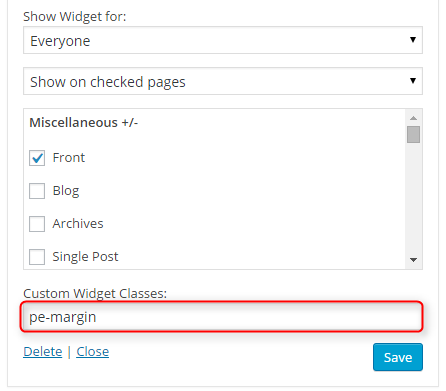
Very useful plugin that allow you to show/hide widgets on certain pages. These options are displayed on the bootom of all widgets.
You can choose
- Display widget for everyone, only logged-in or only logged-out users.
- Show or hide widget on pages selected below.
- Pages to show/hide widget.

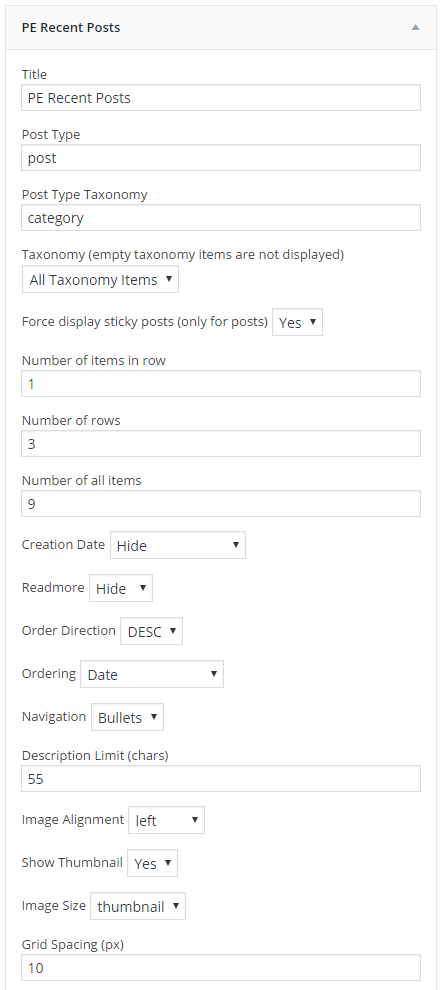
3. PE Recent Posts
Add PE Recent Posts widget to sidebar, ex. Right Column.

You can choose here:
- Title: title of widget
- Posts Category: posts category for slides
- Number of items in row
- Number of rows
- Number of all items: number of posts that will be loaded in widget
- Readmore: show or hide readmore button
- Order direction: ascending or descending
- Ordering: date, title or most commented
- Navigation: Bullets or None
- Description Limit: number of characters to display for each post
- Image alignment: image position (left, right, top, bottom)
- Show thumbnail: yes or no
- Image Size: size of featured image (thumbnail, medium, large)
- Grid Spacing: space in pixels between items

Click Save when you are done.
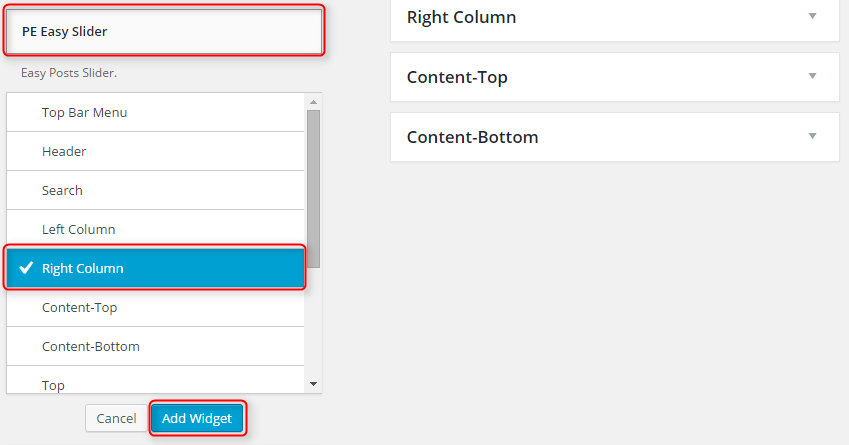
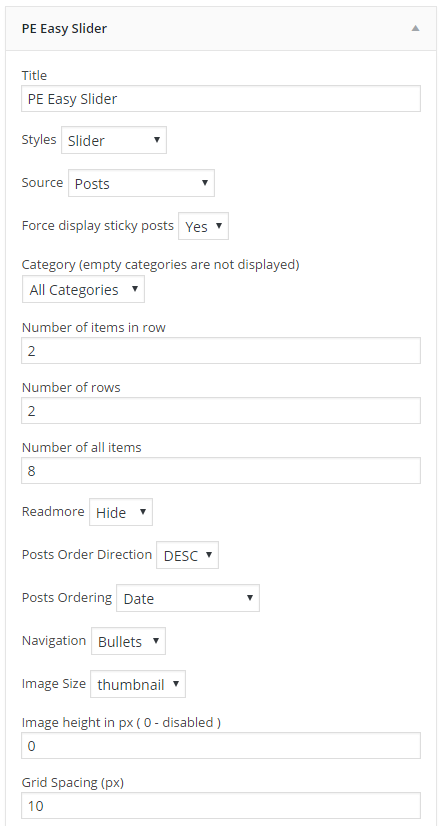
4. PE Easy Slider
Add PE Easy Slider widget to sidebar Primary Widget Area.

You can choose here:
- Title: title of widget
- Style: 2 styles of items arrangment
- Source: Posts or images folder on the server
- Category: posts category for slides
- Number of items in row
- Number of rows
- Number of all items: number of posts that will be loaded in widget
- Readmore: show or hide readmore button
- Order direction: ascending or descending
- Ordering: date, title or most cCommented
- Navigation: bullets, arrows or none
- Image Size: size of featured image (thumbnail, medium, large)
- Image height: height of one image in pixels, "0" for disable this option
- Grid Spacing: space in pixels between items

Click Save when you are done.
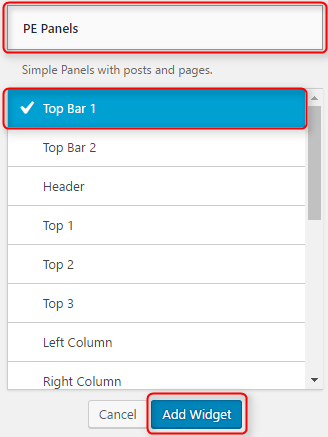
5. PE Panels
Add PE Panels widget to sidebar Primary Widget Area.

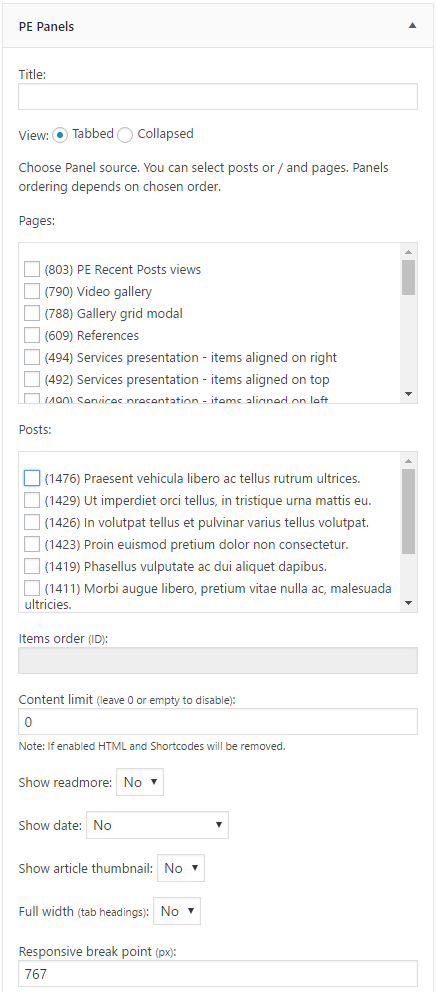
You can choose here:
- Title: title of widget
- View: allow to chose panel style (tabbed or collapsed)
- Pages: list of pages to show in panel
- Posts: list of posts to show in panel
- Items order: current items ordering (It depends on the order of clicking)
- Content limit: if you want to shorten the content
- Show readmore: to display read more link
- Show date: to display creation date in selected place
- Show article thumbnail: display post / page image (select thumbnail size and side to display)
- Full width: allows re-size tab panels to full available space (only tabbed view)
- Responsive break point: width at which panel will turns into mobile layout
- First panel opened: (only for collapsed view)
- Multi select: allow to open more than one panel (only collapsed view)
- Grid Spacing: space in pixels between items

Click Save when you are done.
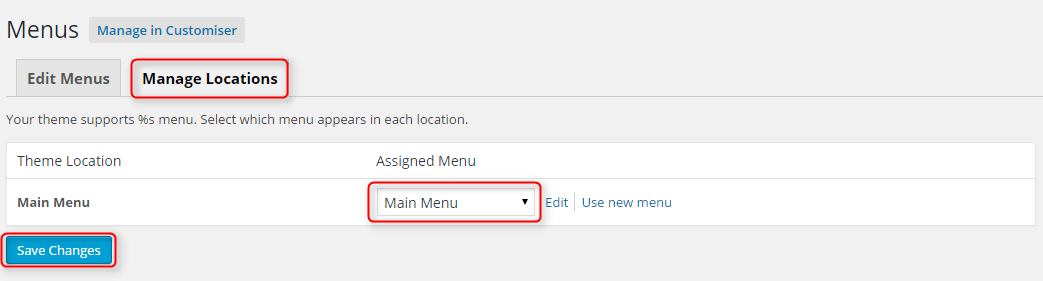
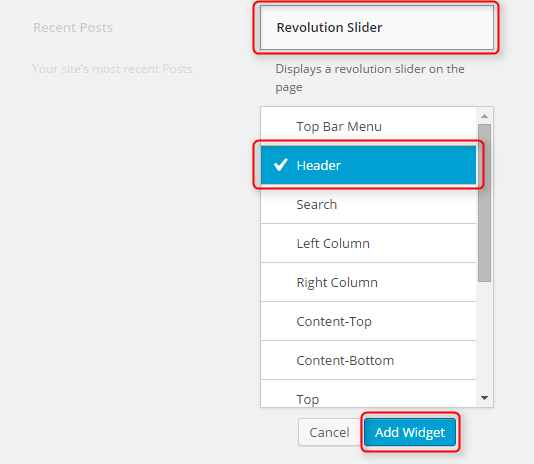
6. Revolution Slider
To show Revolution Slider on your website navigate to Appearance > Widgets and add new Revolution Slider widget to sidebar Header

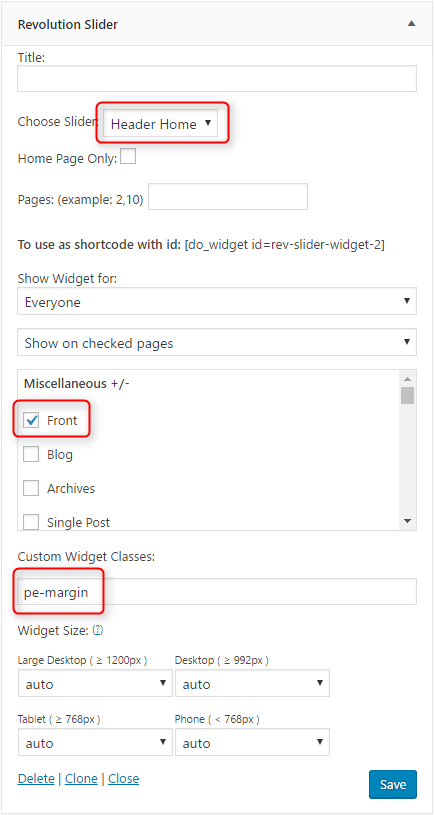
Now choose slider that you want and click Save
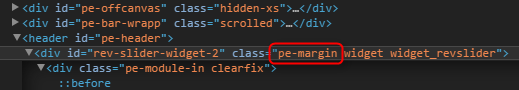
If you are using Revolutin Slider in sidebar Header please add a custom class pe-margin (remove margin for this widget).

This widget has options to show only for certain pages but for safety don't use it beacause we use plugin Display Widgets.
PS. If you have problems with paths to images in sliders follow this.
7. WP User Avatar
Simple plugin that allows users to use any image from your WordPress Media Library as a custom user avatar.
Navigate to Users > Your Profile and select any image you want as your avatar.
![]()
Click Update Profile when you are done.
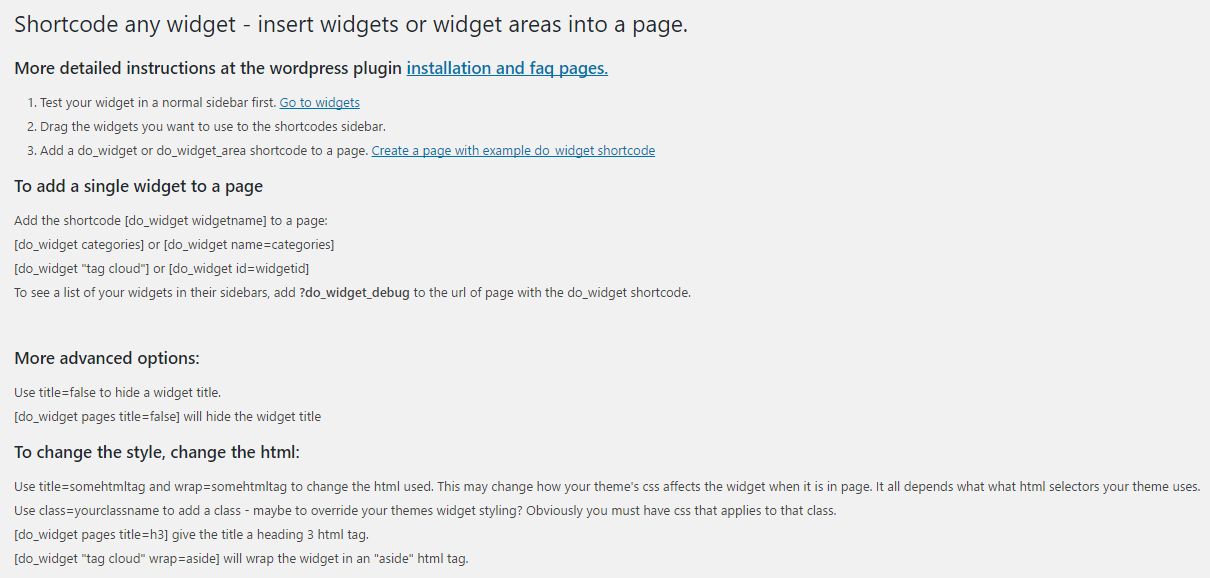
8. Amr shortcode any widget
Plugin that allows you to display widgets in posts or pages.

If you want to display widget in post, you need to copy special shortcode from widget configuration and paste in content.

Please remember to set also proper display widget settings.
Documentation: Installation and FAQ
E. ADDING CONTENT
1. Add Post
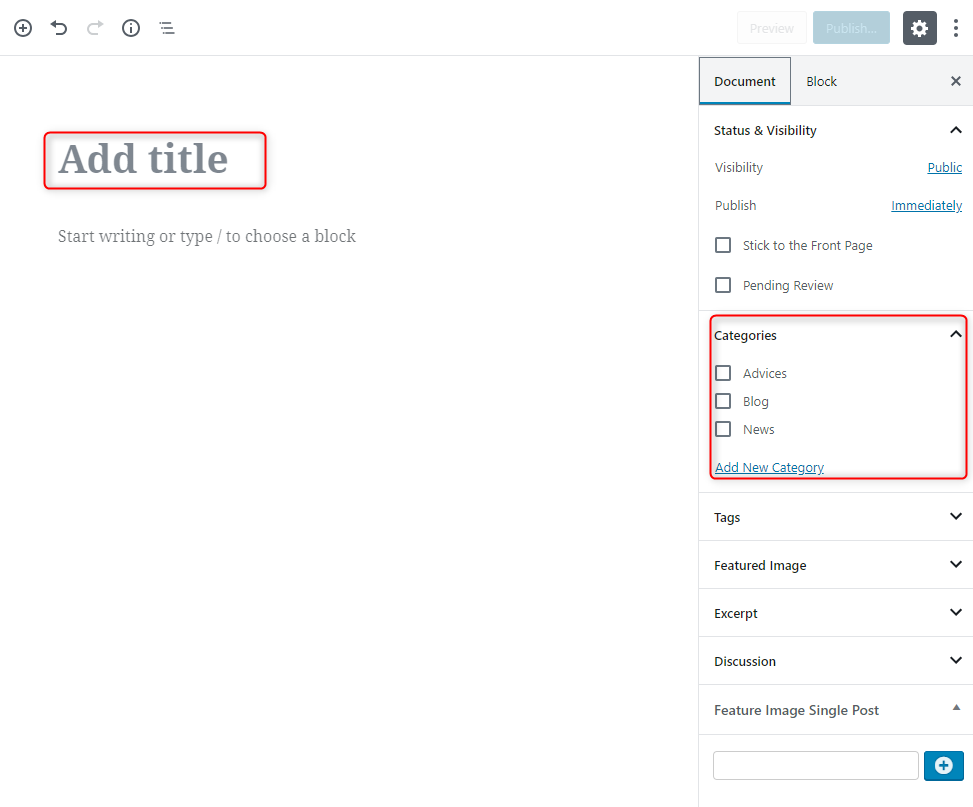
Navigate to Posts > Add New. Enter title, category, description and click Publish.

2. Add Page
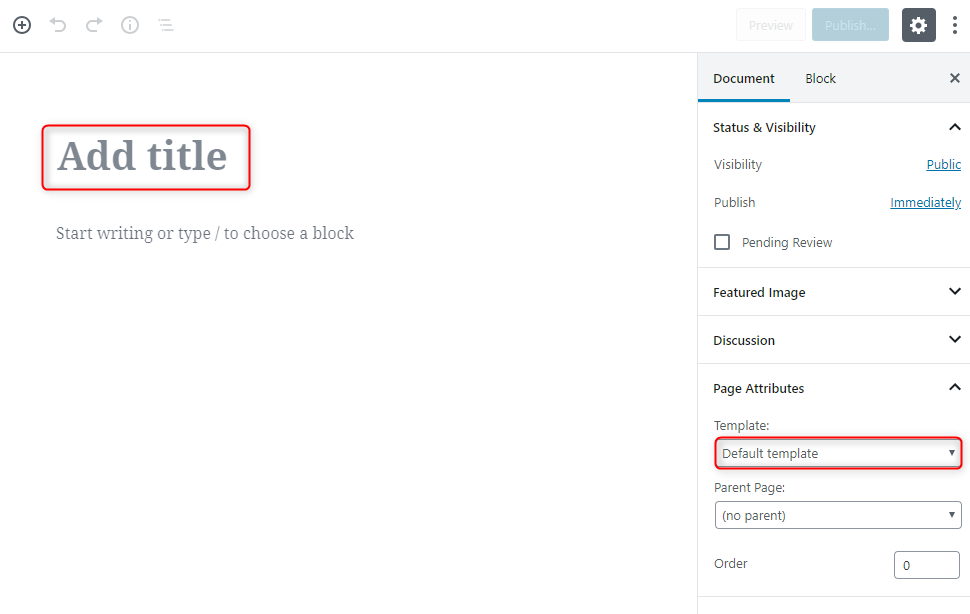
Navigate to Pages > Add New. Enter title, description and click Publish. Optionally you can choose template.

3. Add FAQ
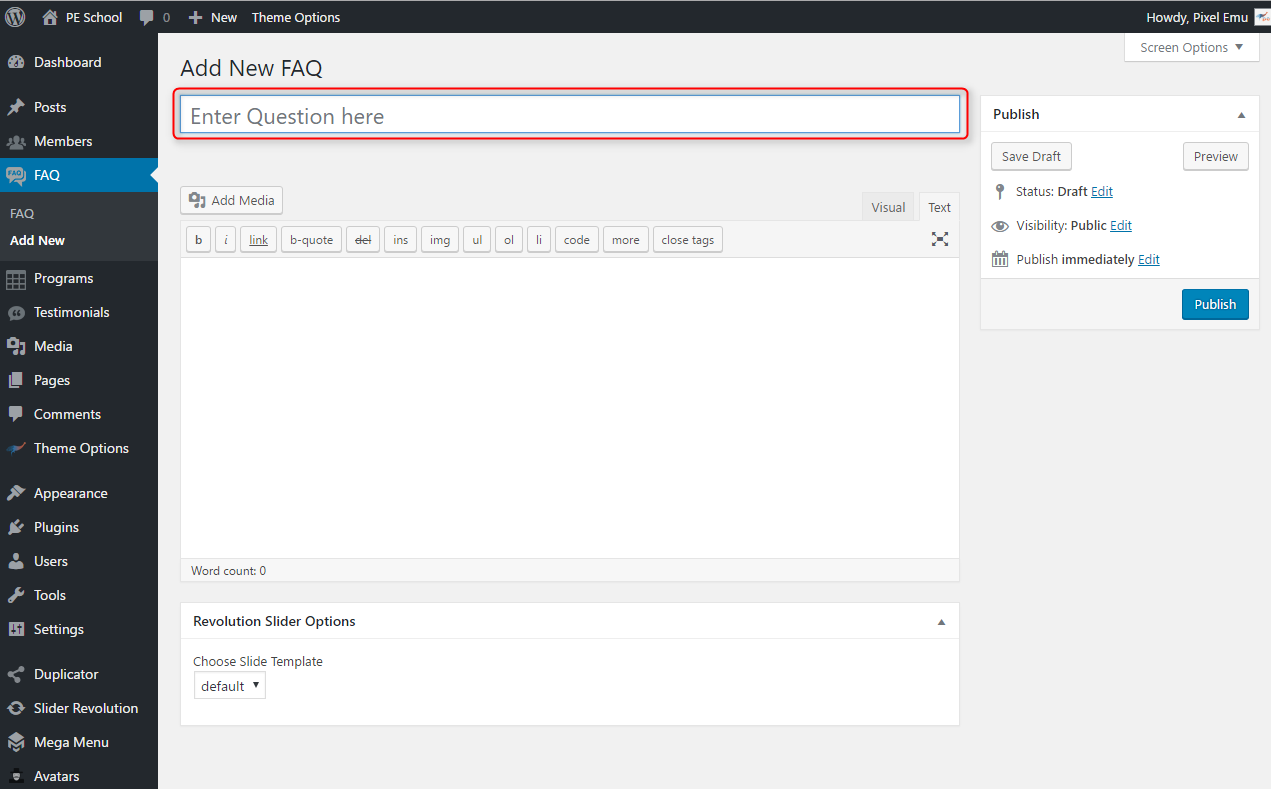
Navigate to FAQ > Add New. Enter title, description and click Publish.

F. OTHER
1. Classes for widgets
All widgets have additional functionality: add custom class.

Classes are visible here in the code:

2. Bootstrap 3 Grid classes to specify each widget width
See how aspects of the Bootstrap grid system work across multiple devices with a handy table.
| Extra small devices Phones (<768px) | Small devices Tablets (?768px) | Medium devices Desktops (?992px) | Large devices Desktops (?1200px) | |
|---|---|---|---|---|
| Grid behavior | Horizontal at all times | Collapsed to start, horizontal above breakpoints | ||
| Class prefix |
.col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| # of columns | 12 | |||
| Column width | Auto | ~62px | ~81px | ~97px |
| Gutter width | 30px (15px on each side of a column) | |||
| Nestable | Yes | |||
| Offsets | Yes | |||
| Column ordering | Yes | |||
Example:
Don't want your columns to simply stack in smaller devices? Use the extra small and medium device grid classes by adding
.col-xs-*
.col-md-* to your columns. See the example below for a better idea of how it all works.

<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
</div>See helpful guide:
How to use bootstrap grid system with WordPress theme?
3. Responsive utilities
For faster mobile-friendly development, use these utility classes for showing and hiding content by device via media query. Also included are utility classes for toggling content when printed.
Try to use these on a limited basis and avoid creating entirely different versions of the same site. Instead, use them to complement each device's presentation.
Available classes
Use a single or combination of the available classes for toggling content across viewport breakpoints.
| Extra small devices Phones (less than 768px) | Small devices Tablets (768px and up) | Medium devices Desktops (992px and up) | Large devices Desktops (1200px and up) | |
|---|---|---|---|---|
| .visible-xs-* | Visible | Hidden | Hidden | Hidden |
| .visible-sm-* | Hidden | Visible | Hidden | Hidden |
| .visible-md-* | Hidden | Hidden | Visible | Hidden |
| .visible-lg-* | Hidden | Hidden | Hidden | Visible |
| .hidden-xs | Hidden | Visible | Visible | Visible |
| .hidden-sm | Visible | Hidden | Visible | Visible |
| .hidden-md | Visible | Visible | Hidden | Visible |
| .hidden-lg | Visible | Visible | Visible | Hidden |
The .visible-*-* classes for each breakpoint come in three variations, one for each CSS display property value listed below.
| Group of classes | CSS display |
|---|---|
| .visible-*-block | display: block; |
| .visible-*-inline | display: inline; |
| .visible-*-inline-block | display: inline-block; |
So, for extra small ( xs ) screens for example, the available .visible-*-* classes are: .visible-xs-block , .visible-xs-inline , and .visible-xs-inline-block .
4. Shortcode Generator
The theme comes with Shortcode Generator. It is a drag & drop tool for placing shortcodes in widgets and posts.
How it works:
Step1: Open the Shortcode Generator
When editing a post, page or widget, click on the "Add shortcode" button to open the Shortcode Generator tool:

Step2: Drag & drop a shortcode into the "Drop area"
Choose a shortcode and drag & drop the shortcode box into the "Drop area".

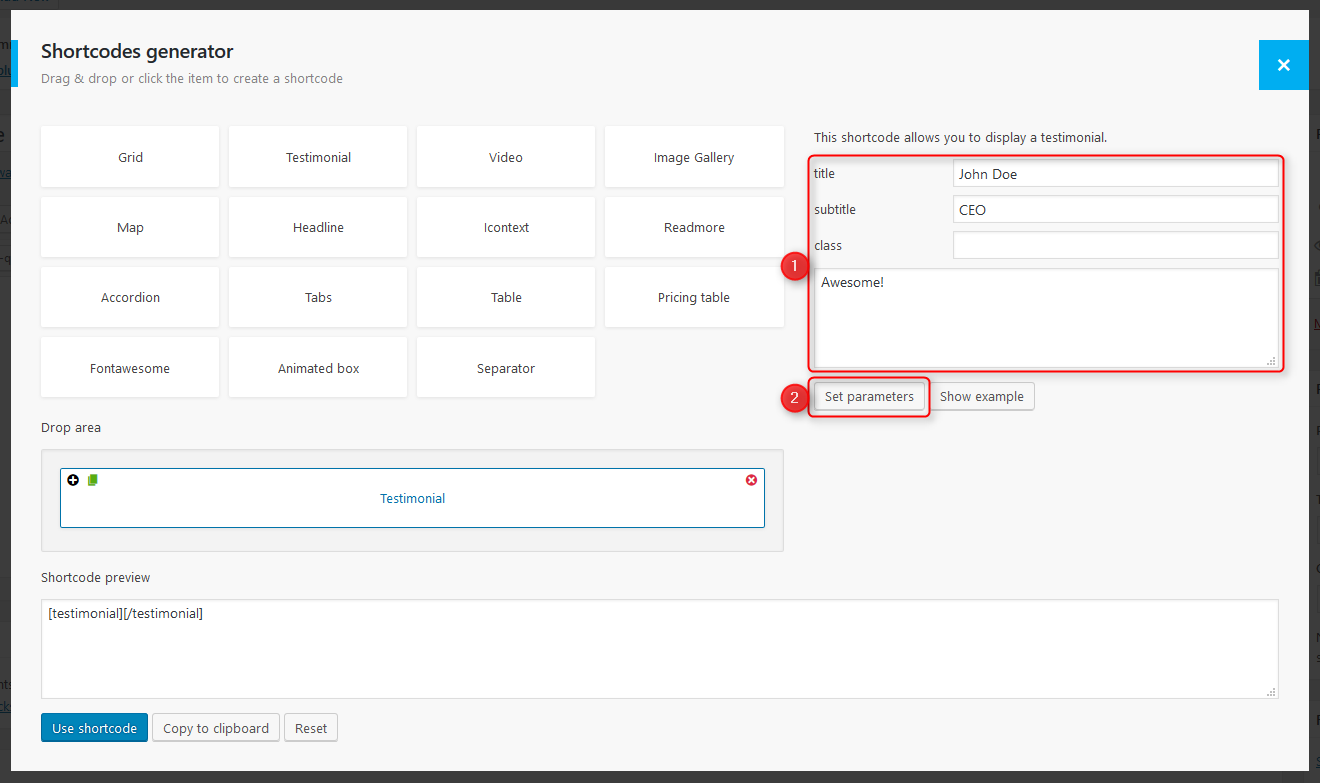
Step3: Enter the shortcode parameters
When you click the shortcode title in the "Drop area" you will be able to fill in the shortcode parameters. Remember to click the "Set parameters" button to apply the parameters.

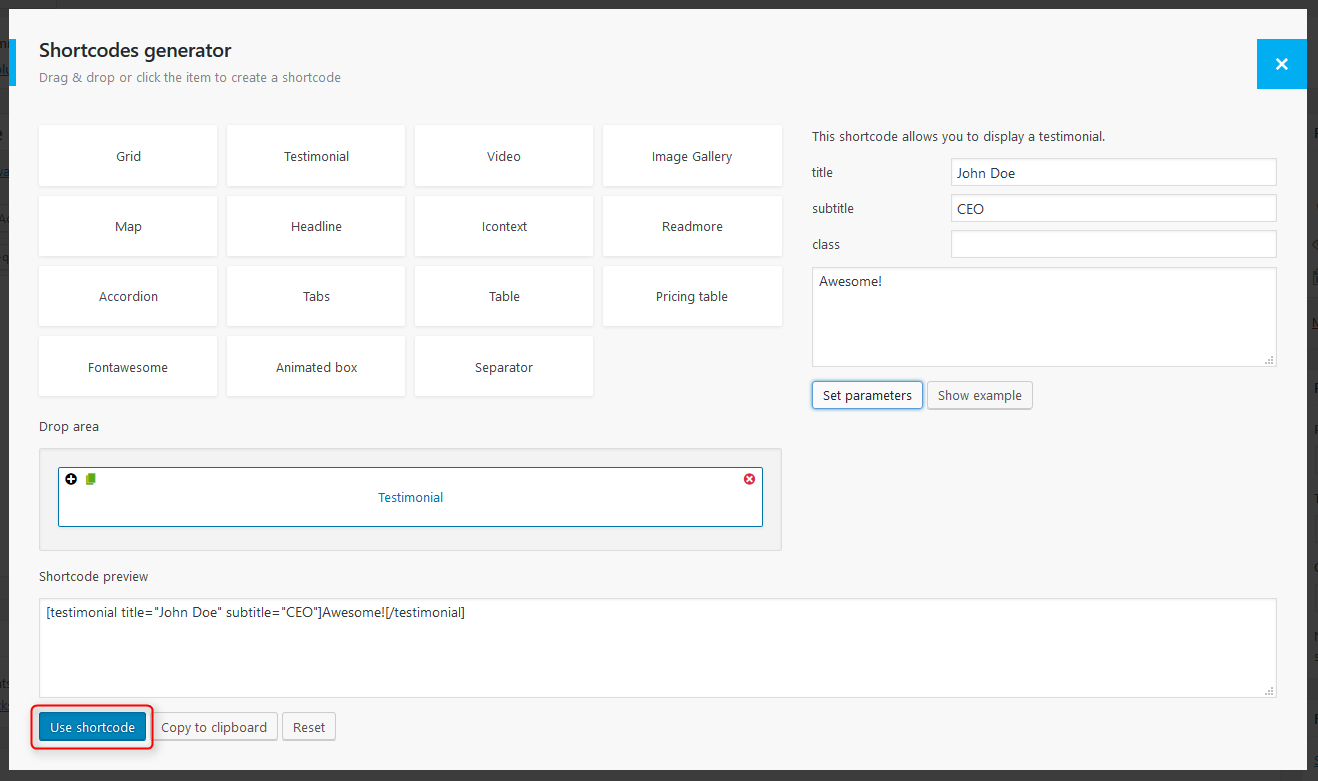
Step4: Display the shortcode
Once you are done, click the "Use shortcode" button to add the shortcode into the editor:

Remember to save the post, page or widget after all.
G. WPML
1. Purchase WPML
You need to to purchase a recent version of WPML, including the String Translation and Translation Management modules.
2. Initial Setup
- Install and activate the core WPML plugins (WPML Multilingual CMS, WPML String Translation, WPML Translation Management), and then other WPML plugins.
- Set up WPML from WPML->Languages. See WPML Getting Started Guide for complete reference, but the initial simple three-step setup is self-explanatory (choose your default language, a set of active languages, and a language selector).
3. Translating Pages, Posts and other post types
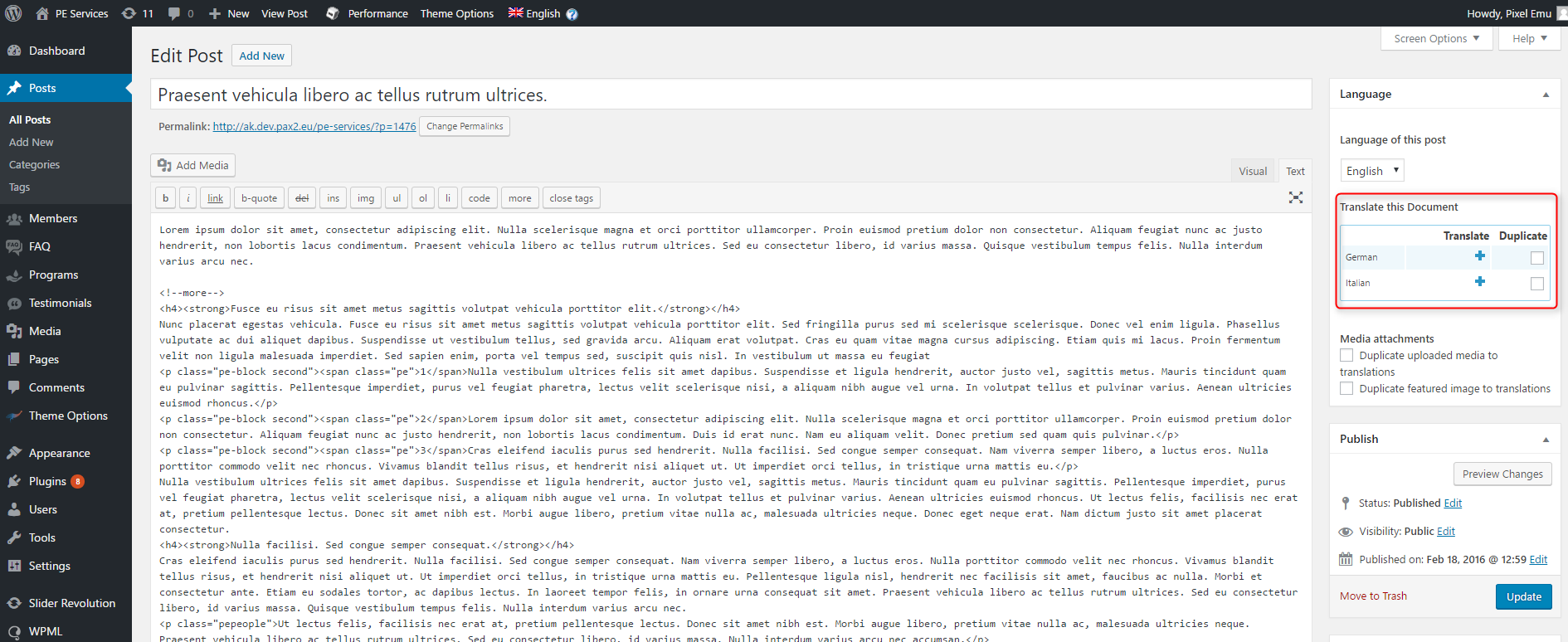
To translate a page you need to go to WP Admin –> Pages and in the list you will see columns for each active language, with a pencil icon (for ‘edit translation’) or a ‘+’ icon (for ‘add translation’) next to each page.

4. Translating custom post types and taxonomies
PE Beauty Center comes with extra custom post types (Members, Testimonials, Services, FAQ) and custom taxonomies. In order to get a similar interface for translation/duplication as for posts and pages, you need to go to WPML->Translation Management, and select the tab Multilingual Content Setup.
5. Translating theme texts and other strings
To translate strings you need to follow the procedure for Theme and Plugin Localization. Go to WPML->Theme and Plugin Localization, and click on Scan the theme for strings and you will see translated and untranslated theme strings.
H. OPTIMIZE YOUR SITE
To optimize our theme we use plugin W3 Total Cache

The highest-rated and most complete WordPress performance plugin. Dramatically improve the speed and user experience of your site. Add browser, page, object and database caching as well as minify and content delivery network (CDN) to WordPress. See documentation.
This plugin is recommended but by default is not installed on a quickstart package.
How to speed up WordPress site - htaccess optimization, part 1
How to speed up WordPress site - images optimization, part 2.