PE Services WordPress theme manual
A. GENERAL
1. Introduction
This documentation is last updated on 23th June 2017.
Thank you for purchasing PE Services Theme . If you have any question that is beyond the scope of this documentation, Please feel free to create a support ticket using Our Support Site.
If you like this theme, Please support us by rating this theme with 5 stars.
Before you start please choose if you want :
- import demo content with plugin
- manual import demo content
- use Quickstart package
If you choose Quickstart option please skip points A2 and A3.
2. Installing the Theme
3. Install Plugins
4. Demo content import (option 1)
5. Demo Copy installation (option 2)
6. Manual Demo Content Import (option 3)
Demo Site Configuration
Configure Reading Settings
7. How to Update Theme
B. THEME OPTIONS
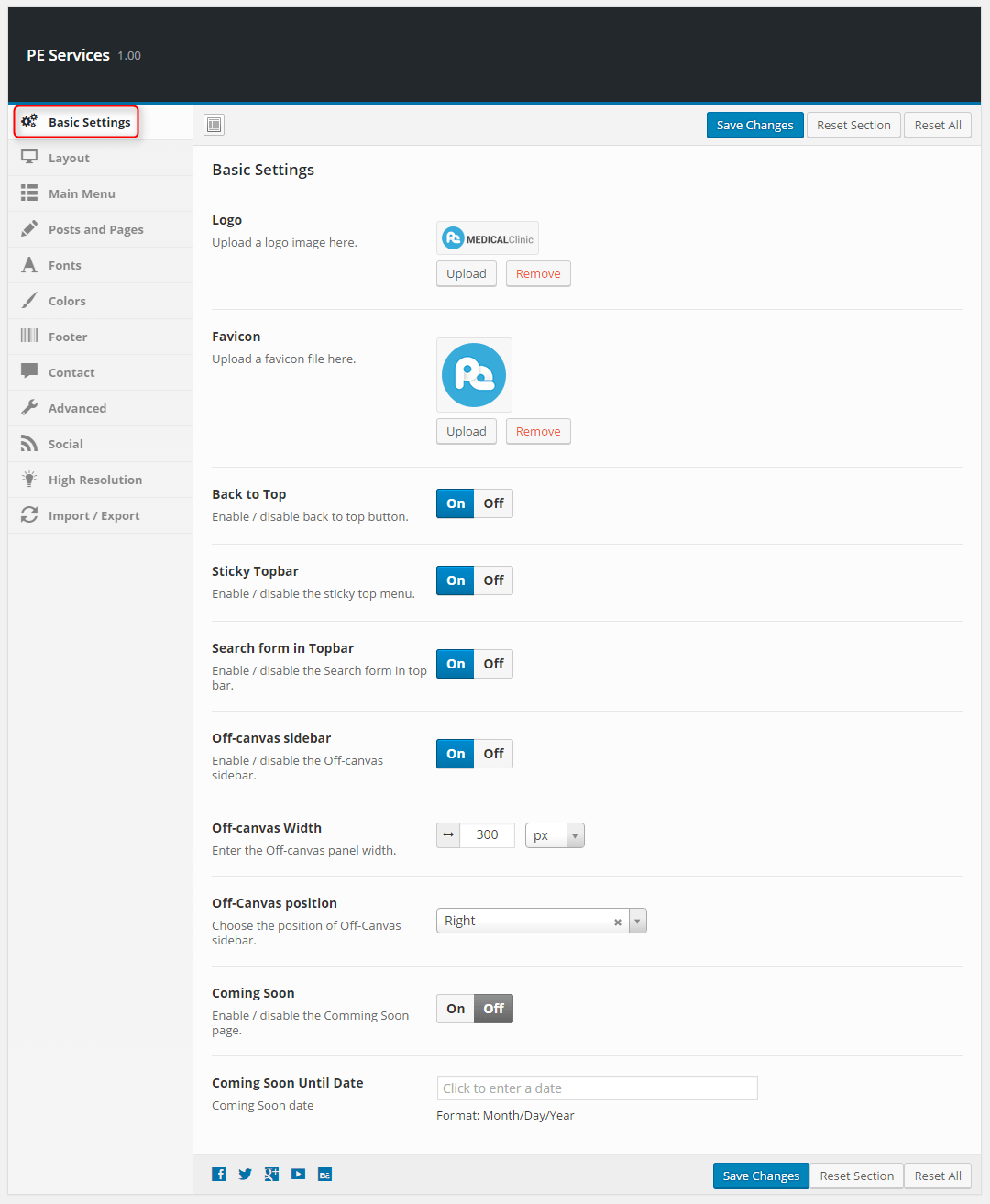
1. Basic Settings
All available settings for 'Clinic' version of PE Services theme. More information about different versions you will find in Styles section.
To setup Basic Settings, navigate to Appearance > Theme Options and click on Basic Settings tab.

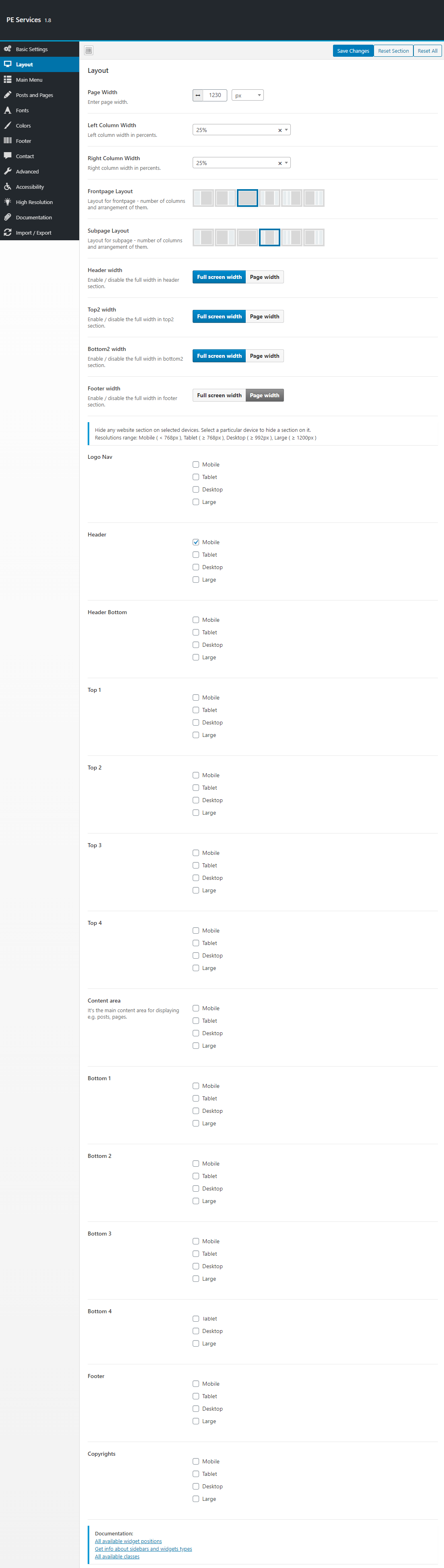
2. Layout
To setup Layout, navigate to Appearance > Theme Options and click on Layout tab.

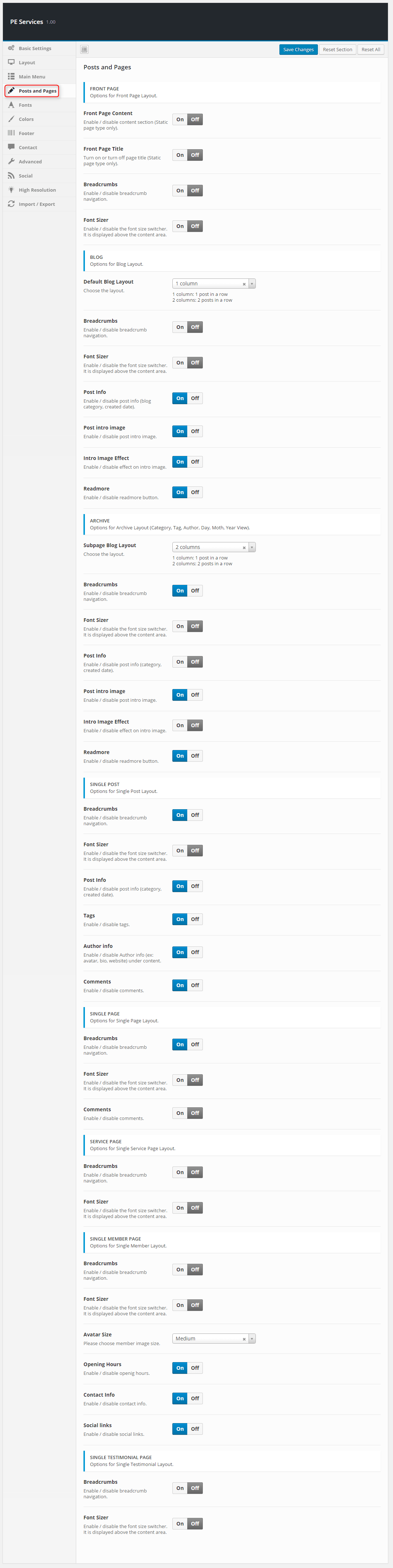
4. Posts & Pages
To setup Posts & Pages, navigate to Appearance > Theme Options and click on Posts & Pages tab.

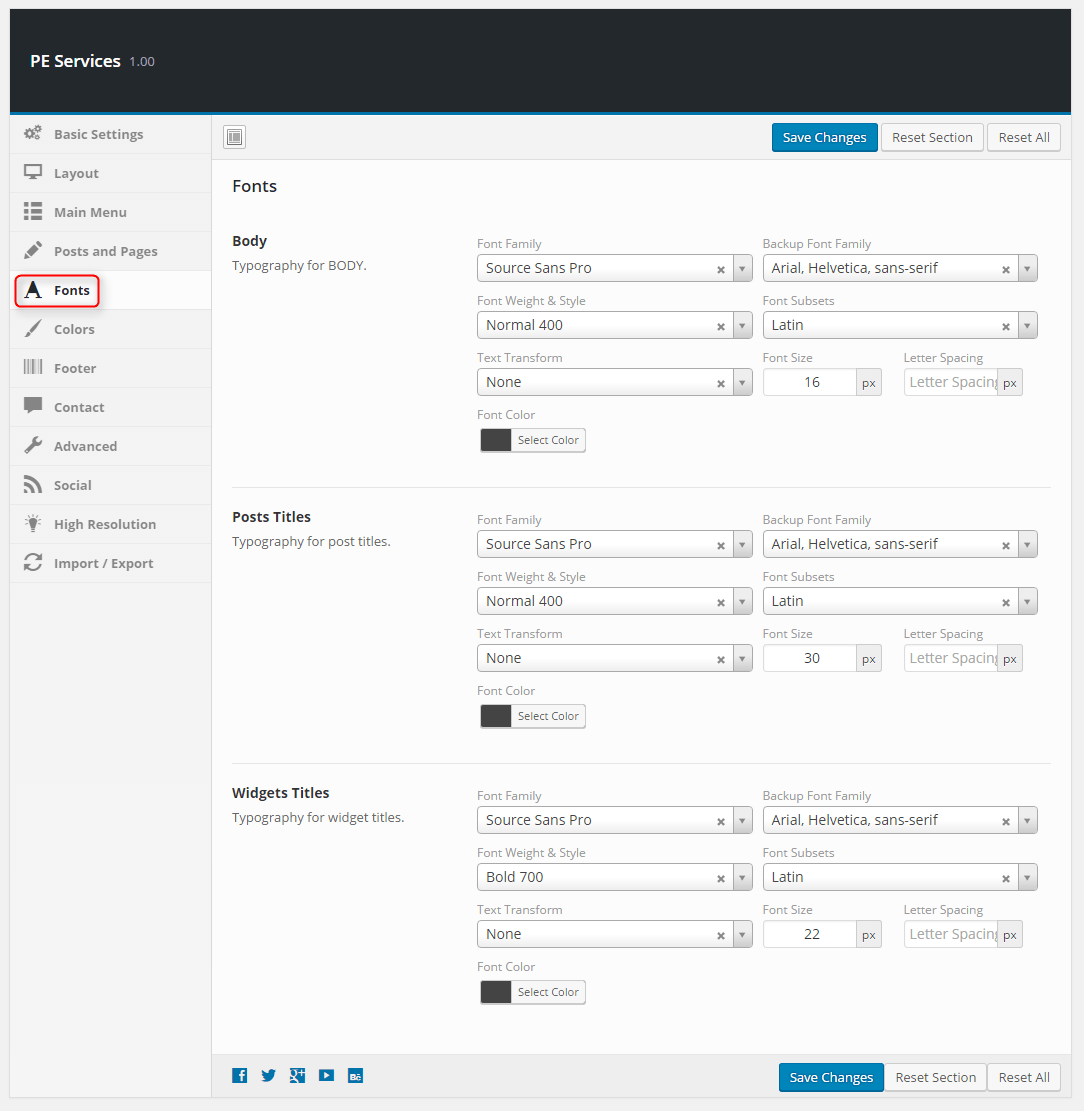
5. Fonts
To setup Fonts, navigate to Appearance > Theme Options and click on Fonts tab.

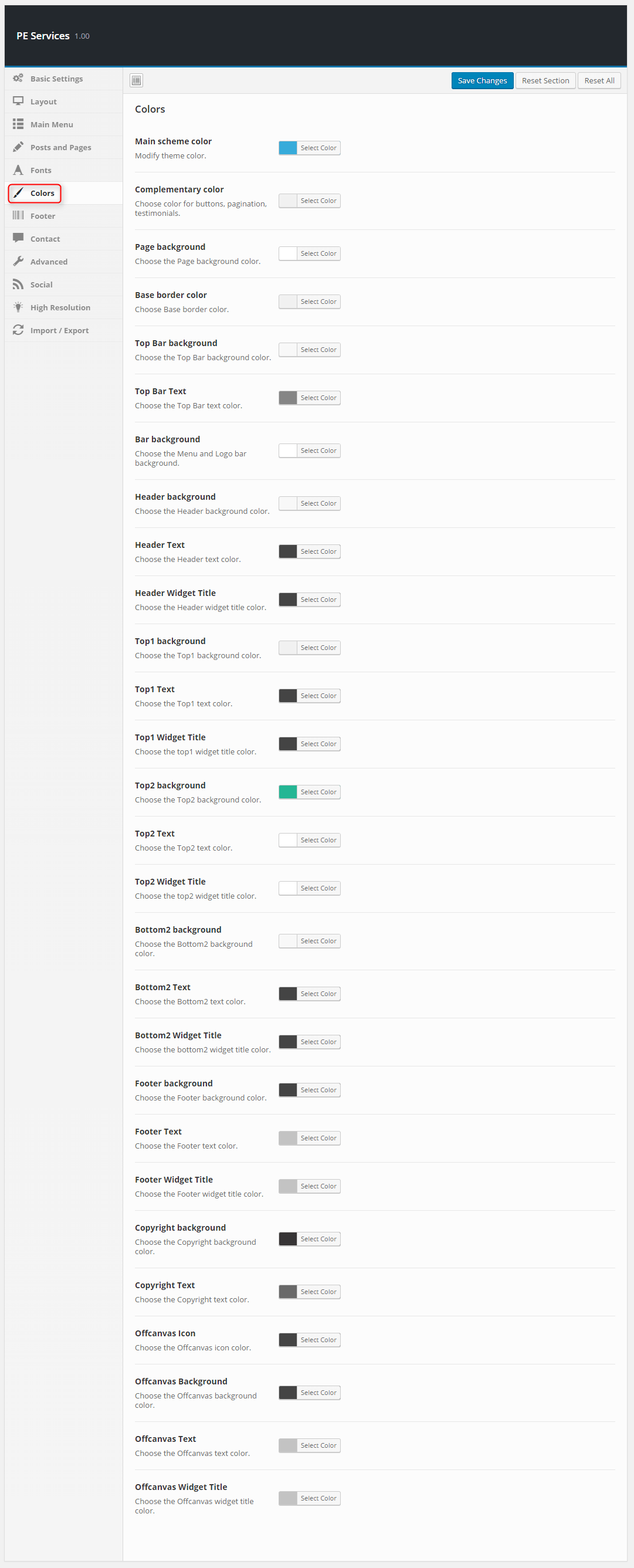
6. Colors
To setup Colors, navigate to Appearance > Theme Options and click on Colors tab.

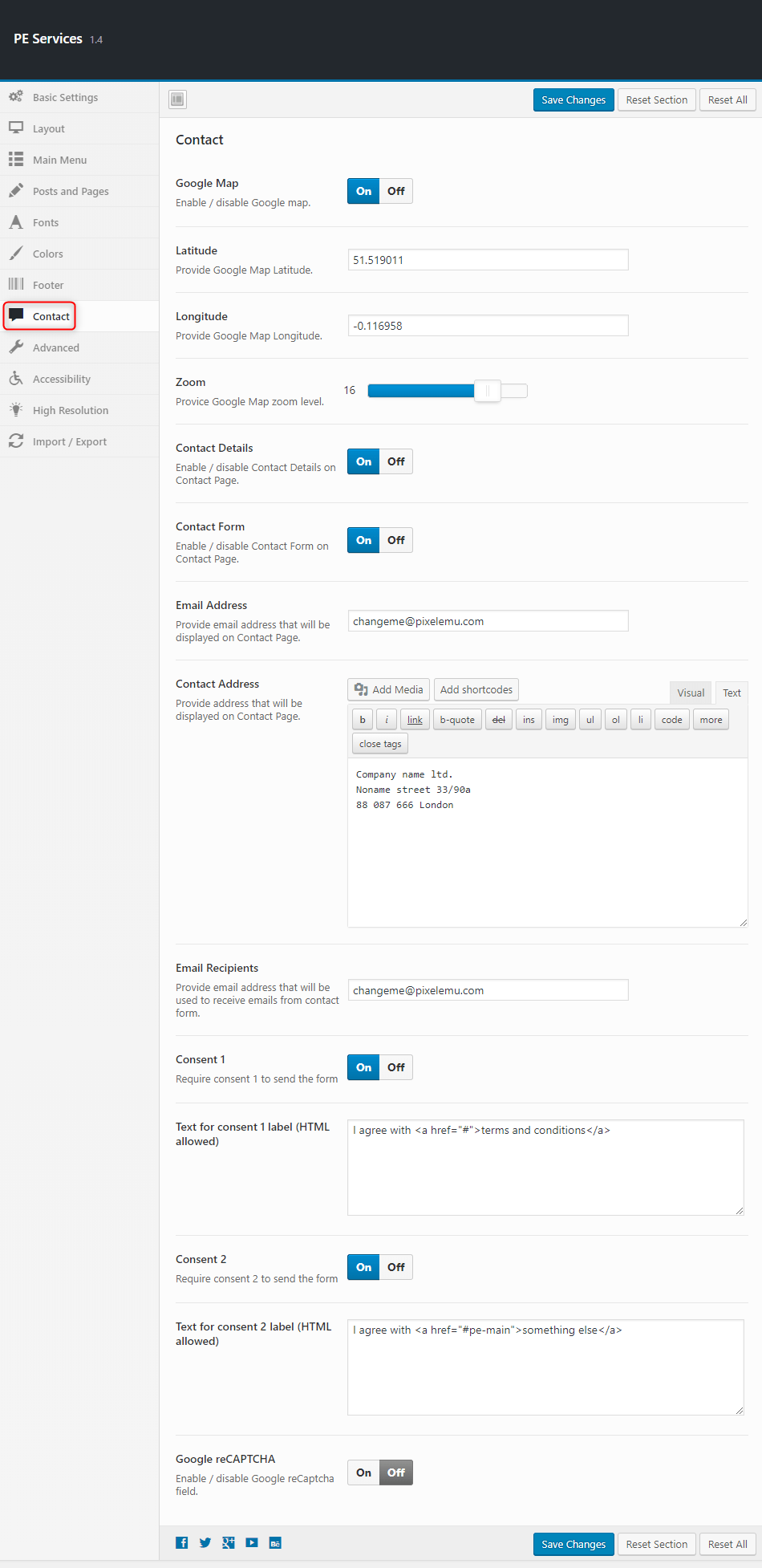
8. Contact
To setup Contact, navigate to Appearance > Theme Options and click on Contact tab.

9. Advanced
To setup Advanced, navigate to Appearance > Theme Options and click on Advanced tab.

10. Accessibility
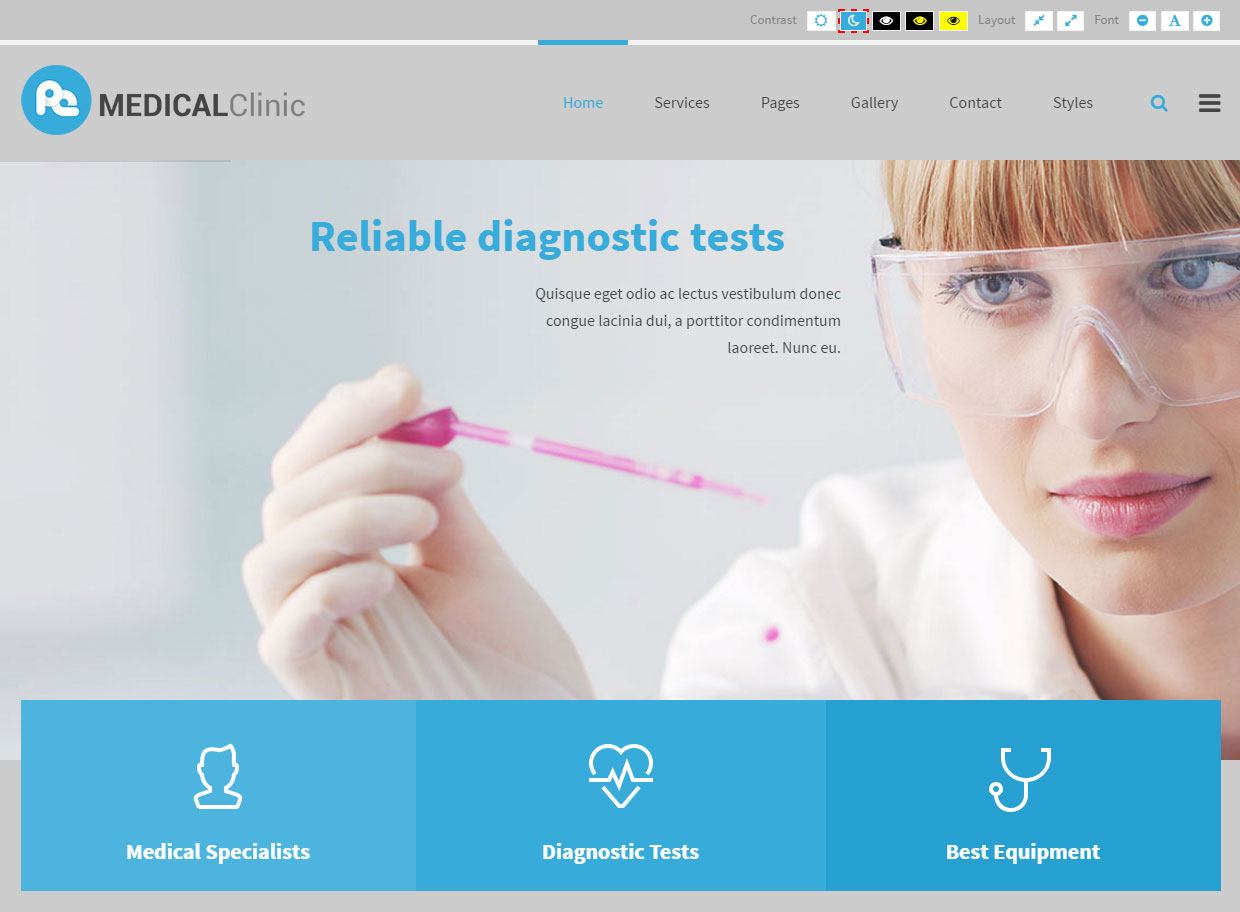
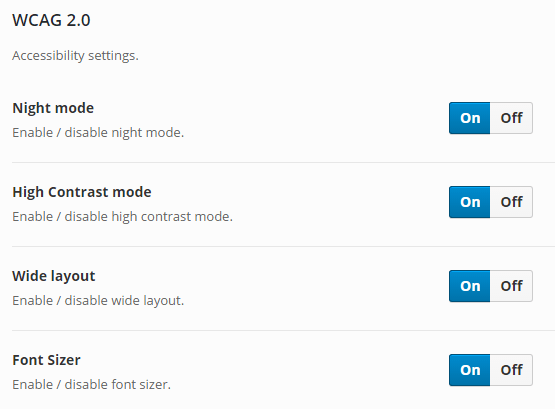
To setup Accessibility settings, navigate to Appearance > Theme Options and click on Accessibility tab.

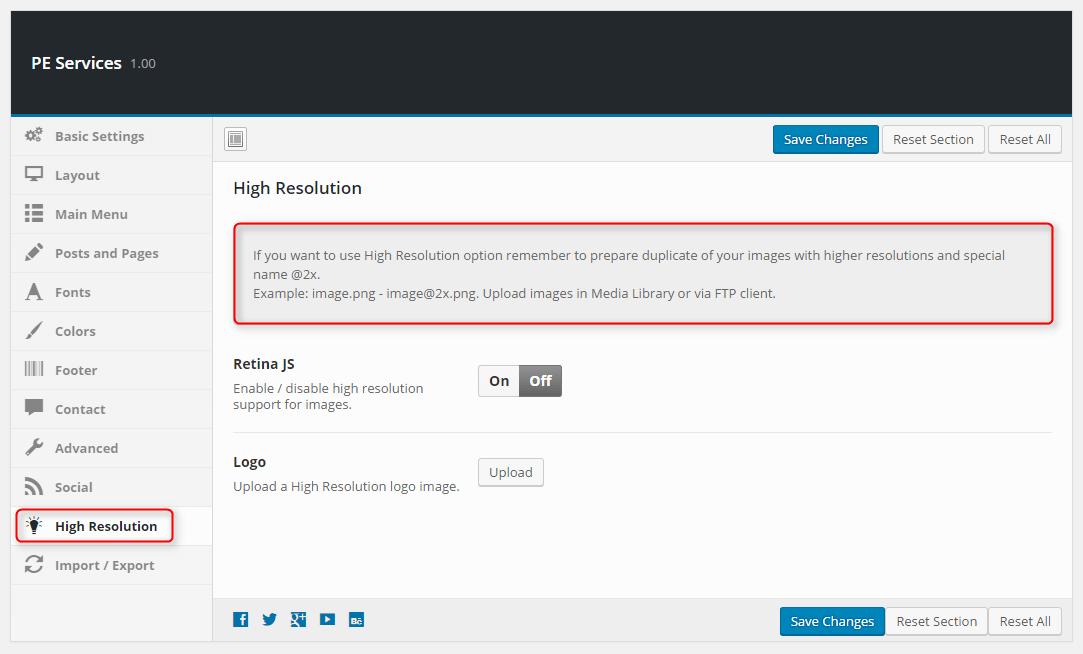
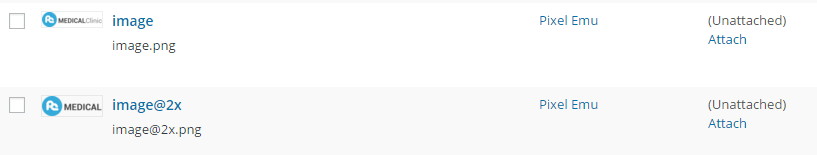
11. High Resolution
To setup High Resolution, navigate to Appearance > Theme Options and click on High Resolution tab.


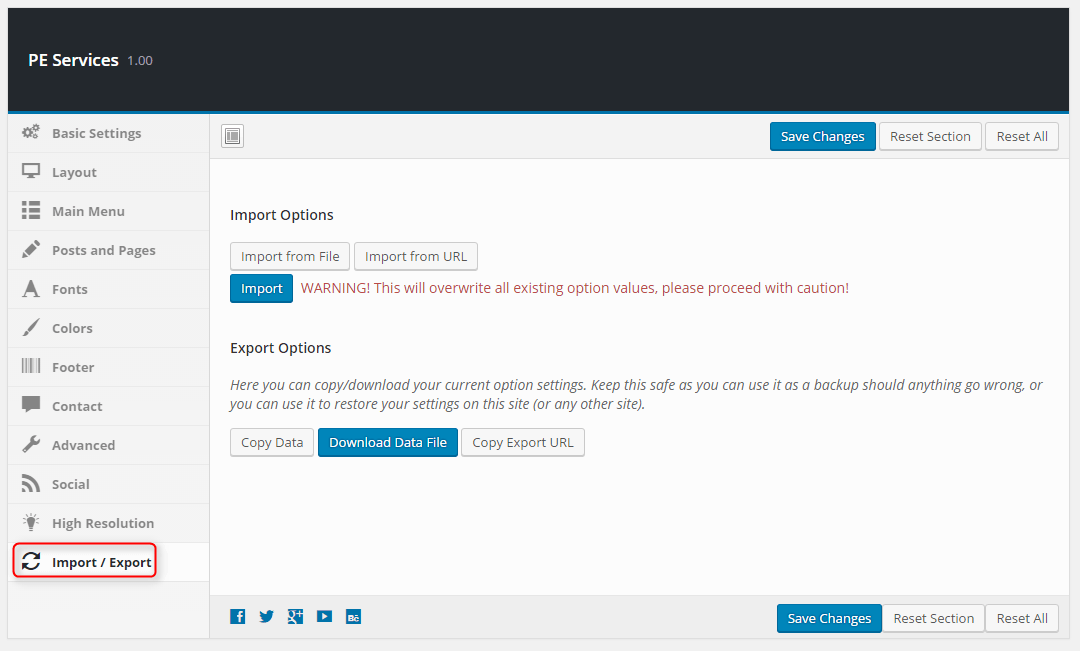
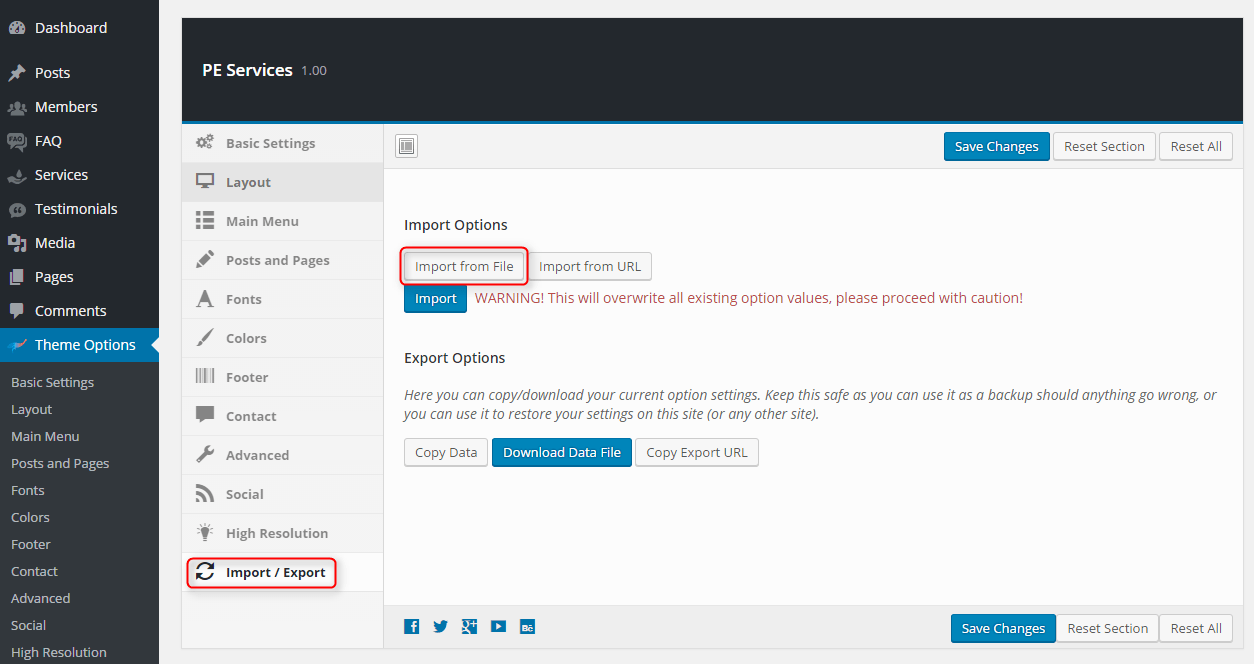
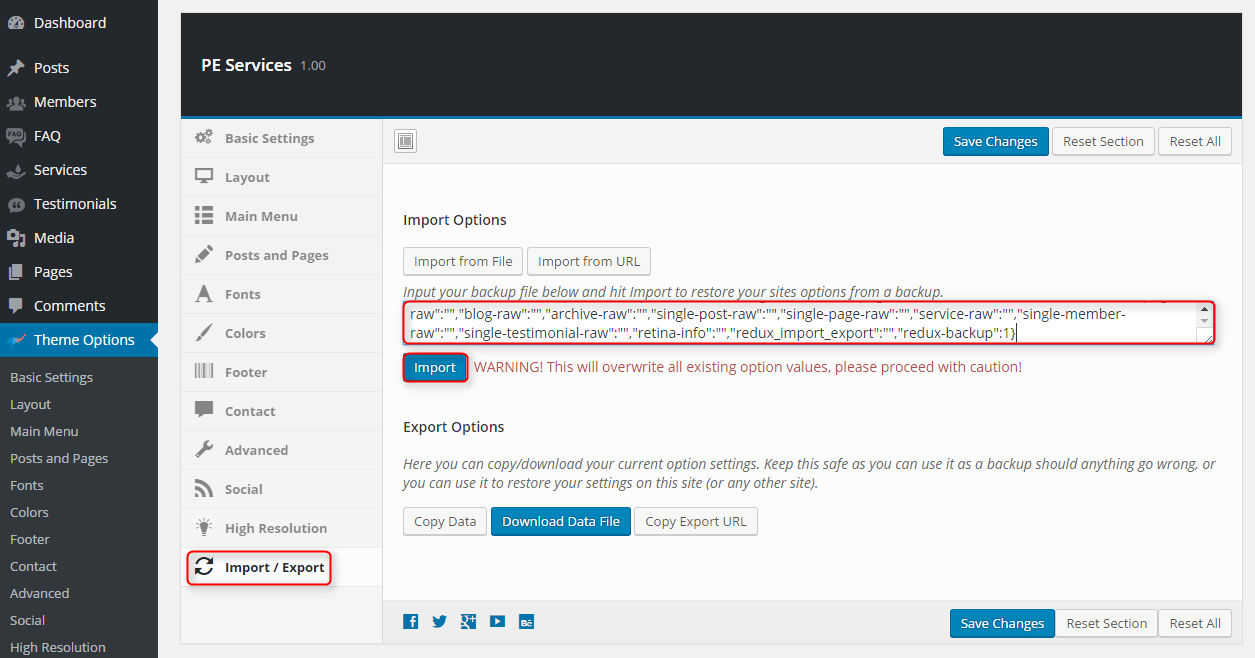
12. Import / Export
To setup Import / Export, navigate to Appearance > Theme Options and click on Import / Export tab.

C. PAGES
1. Configure Contact Page
2. Configure FAQ page
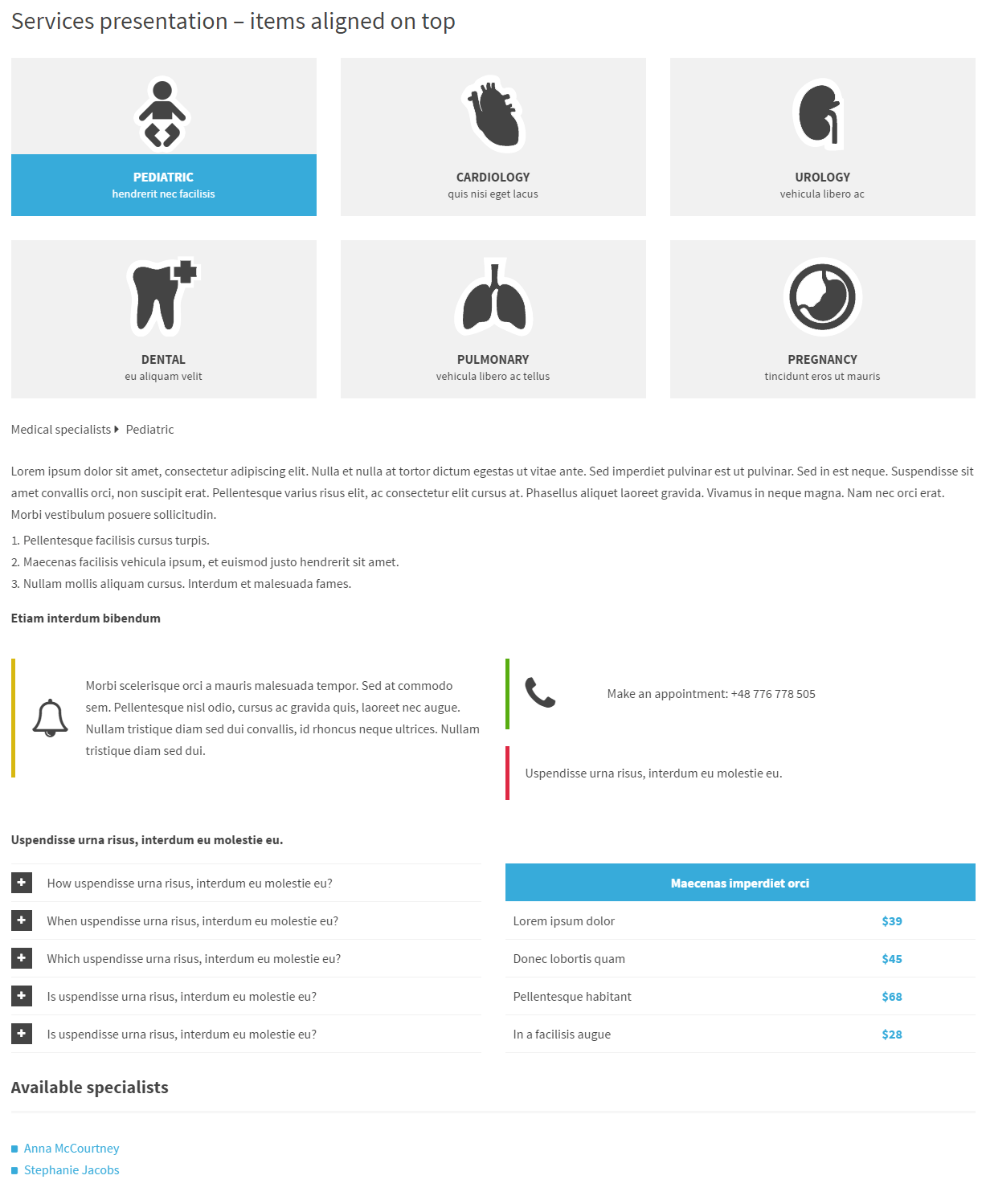
3. Configure Services
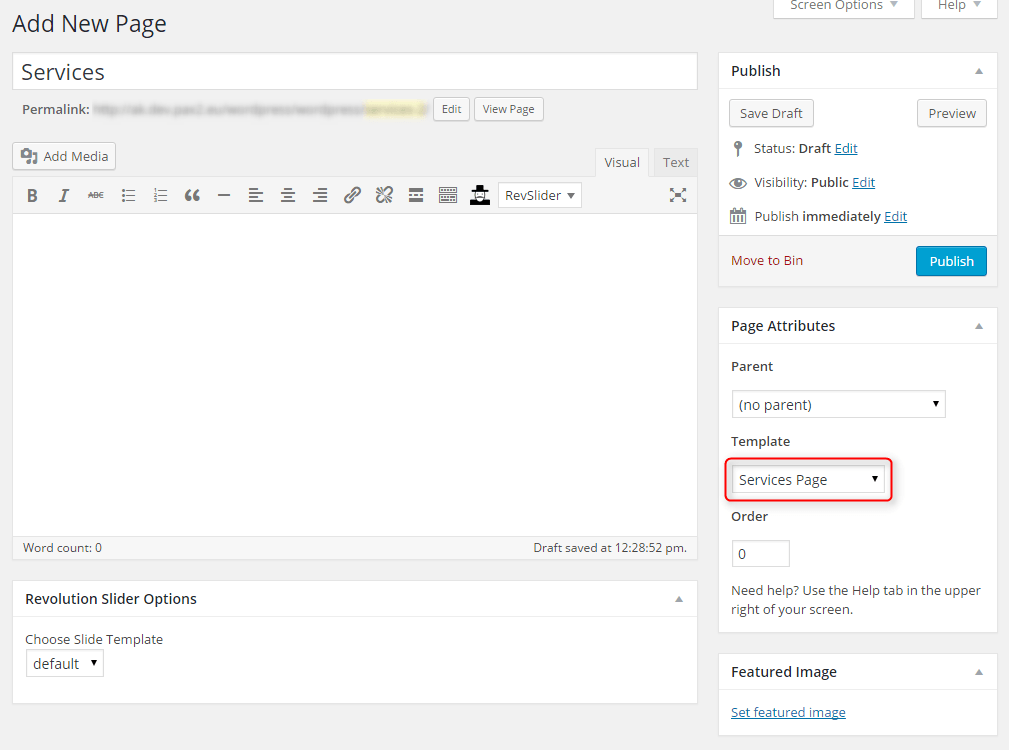
This page displays posts with post type Services Category and Services. To create that page go to Pages > Add New. Now select template Services Page and click Update/Publish

When you save or publish page additional options will be available.
You can set:
- Service Categories
- Items per Page
- Thumbnails per Row
- Thumbnails Position
- Thumbnails Size
- Item height
- Thumbnail Section Width


4. Configure Left-Content-Right page
5. Configure Left-Right-Content page
6. Configure Left-Content page
7. Configure Content-Left-Right page
8. Configure Content-Right page
9. Configure Full Width Content page
D. PLUGINS & WIDGETS
1. Display Widgets
3. PE Recent Posts
4. PE Easy Slider
5. Revolution Slider
6. WP User Avatar
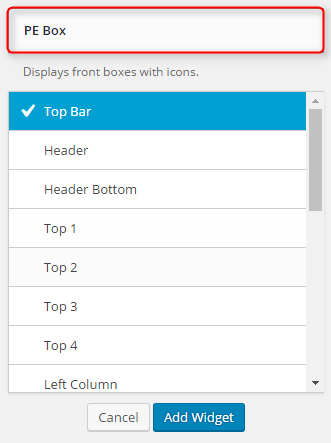
7. PE Box
Add PE Box widget to sidebar Primary Widget Area.

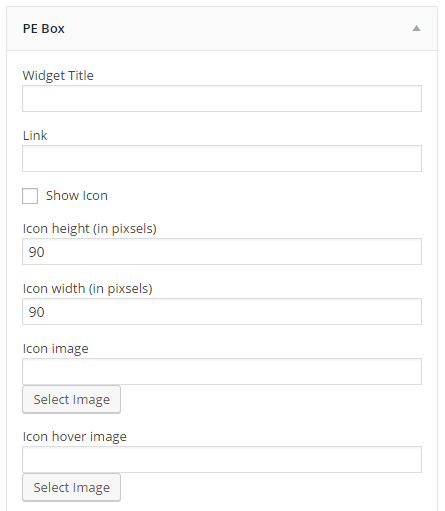
You can choose here:
- Title: title of widget
- Link
- Show Icon : checkbox
- Icon height : in pixels
- Icon width : in pixels
- Icon image : URL with http://
- Icon "hover" image : URL with http://

Click Save when you are done.
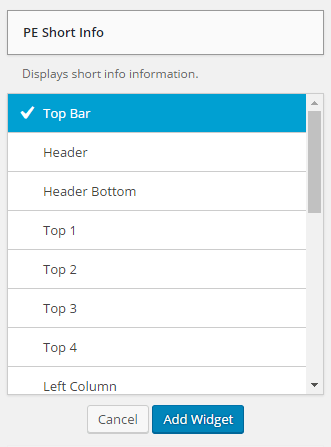
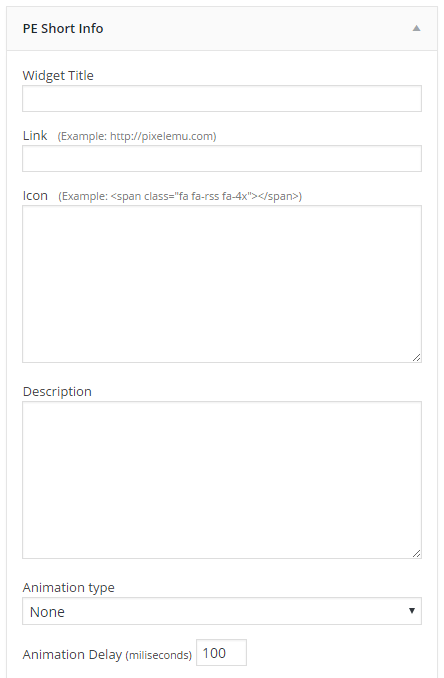
8. PE Short Info
Add PE Short Info widget to sidebar Primary Widget Area.

You can choose here:
- Title: title of widget
- Link
- Icon (HTML)
- Description
- Animation type (animate.css)
- Animation delay (miliseconds)

Click Save when you are done.
10. PE Team Carousel
Add PE Team Carousel widget to sidebar Primary Widget Area.

You can choose here:
- Title: title of widget
- Type of view: Carousel View or Grid View
- Image size: thumbnail, medium, large
Images are automatically cropped to dimentions (from Media settings):
thumbnail - 100 x 100px
medium - 278 x 185px
large - 893 x 350px - Number of Members
- Number of Members in one row
- Member description limit
- Show or hide Social icons
- Show or hide Member name
- Show or hide Member profession
- Show or hide Member avatar
- Show or hide Member description

Click Save when you are done.
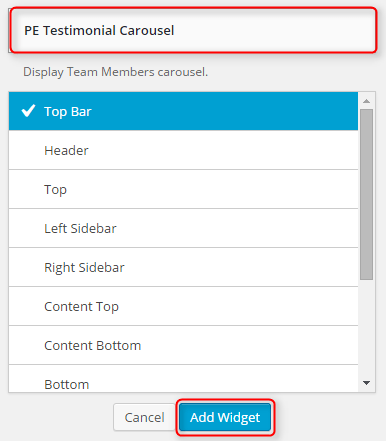
11. PE Testimonial Carousel
Add PE Testimonials Carousel widget to sidebar Primary Widget Area.

You can choose here:
- Title: title of widget
- Number of testimonials to show
- Testimonial opinion limit
- Show or hide testimonial author occupation

Click Save when you are done.
E. ADDING CONTENT
1. Add Post
2. Add Page
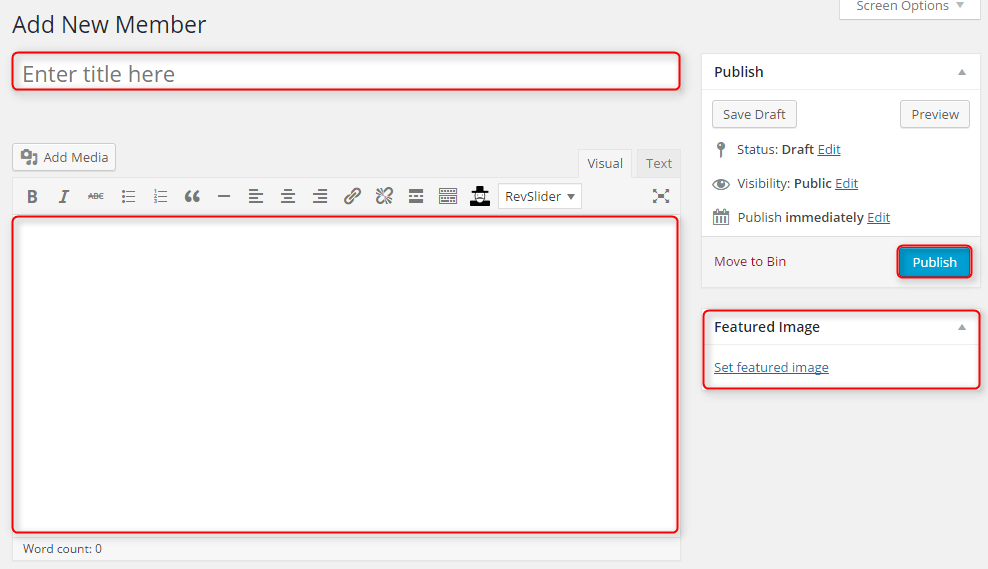
3. Add Member
Navigate to Members > Add New. Enter title (member name), description and click Publish. Optionally you can choose featured image (member avatar).

You can also provide:
- Member job position
- Nember Facebook profile
- Member Twitter profile
- Member Linkedin profile
- Member Phone number
- Member Email address

4. Add Testimonial
Navigate to Testimonials > Add New. Enter title (author name), description and click Publish. Optionally you can choose testimonial author occupation.

5. Add Service
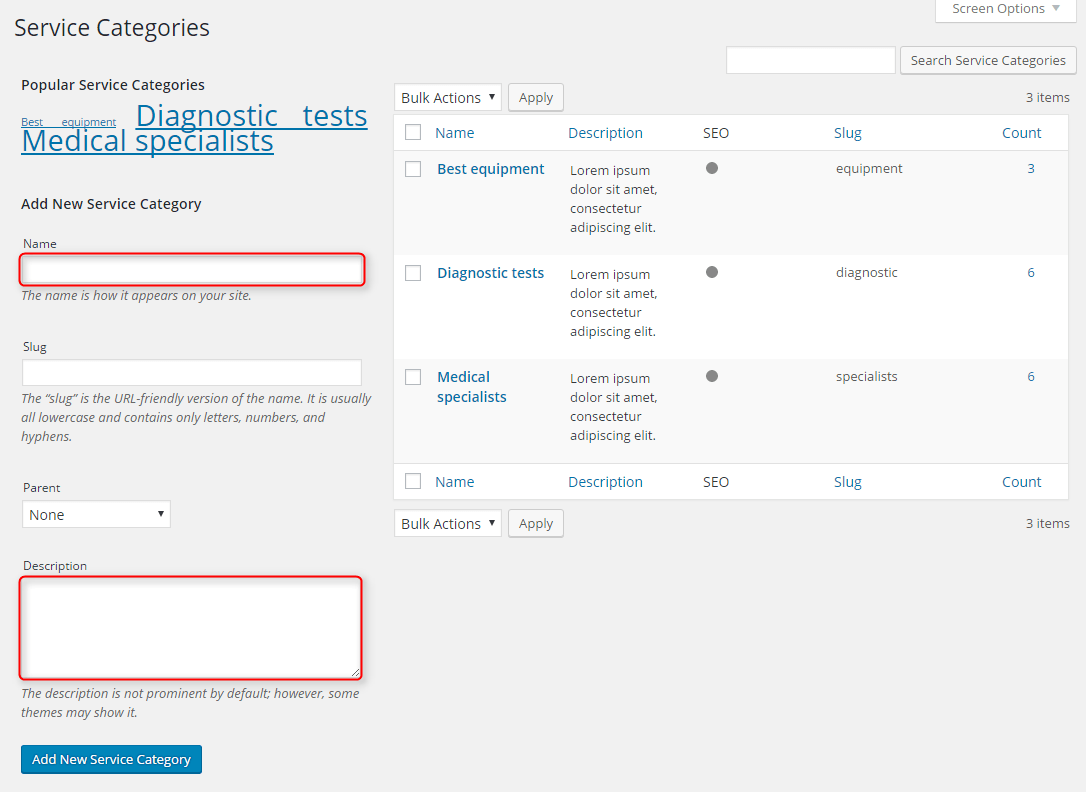
First you should add Service Categories.
Navigate to Services > Service Categories.
Enter:
- Category name
- Category slug
- Choose Category parent
- Category description

Click Add New Service Category when you are done.
Once you have category, you can add post.
Navigate to Services > Service Categories.
Enter title (service name), description, choose Service Categories, Featured Image and Service Subtitle.

6. Add FAQ
F. WPML
1. Purchase WPML
2. Initial Setup
3. Translating Pages, Posts and other post types
4. Translating custom post types
5. Translating theme texts and other strings
G. OTHER
1. Classes for widgets
2. Available classes
pe-margin - removes all margins for widget.
pe-widget-overlap - moves widget above another section.
pe-box-lighten - (PE Box widget only) makes widget background lighter.
pe-box-darken - (PE Box widget only) makes widget background darken.
pe-nospace - removes space between widgets.
pe-section-space - removes space above and below section.
pe-section-space-top - removes space above section.
pe-section-space-bottom - removes space below section.
no-bold - removes bold font weight from string.
cd-headline - headline class for text ususally used as a single sentence for colorful sections.
3. Bootstrap classes to specify each widget width
4. Responsive Utilities
5. Available shortcodes
Shortcodes article you will find here here.
In this article you will find some examples of shortcodes which you can use in articles.
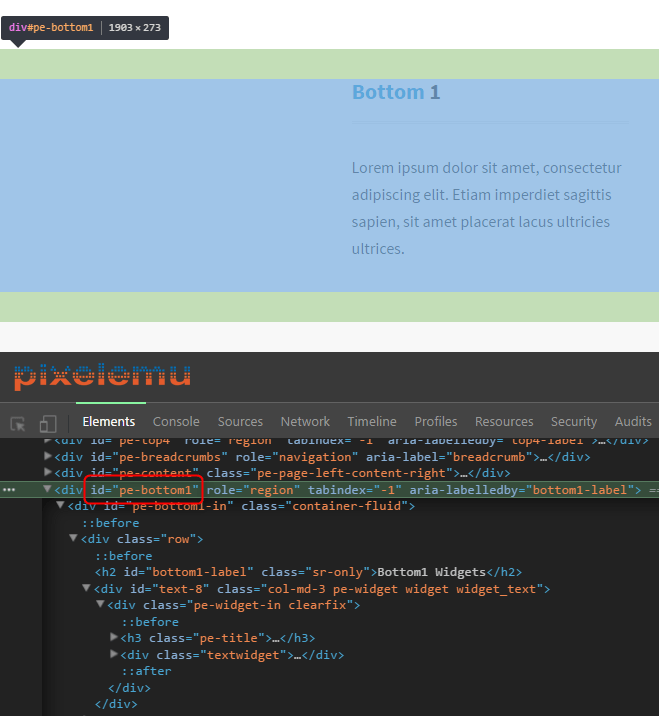
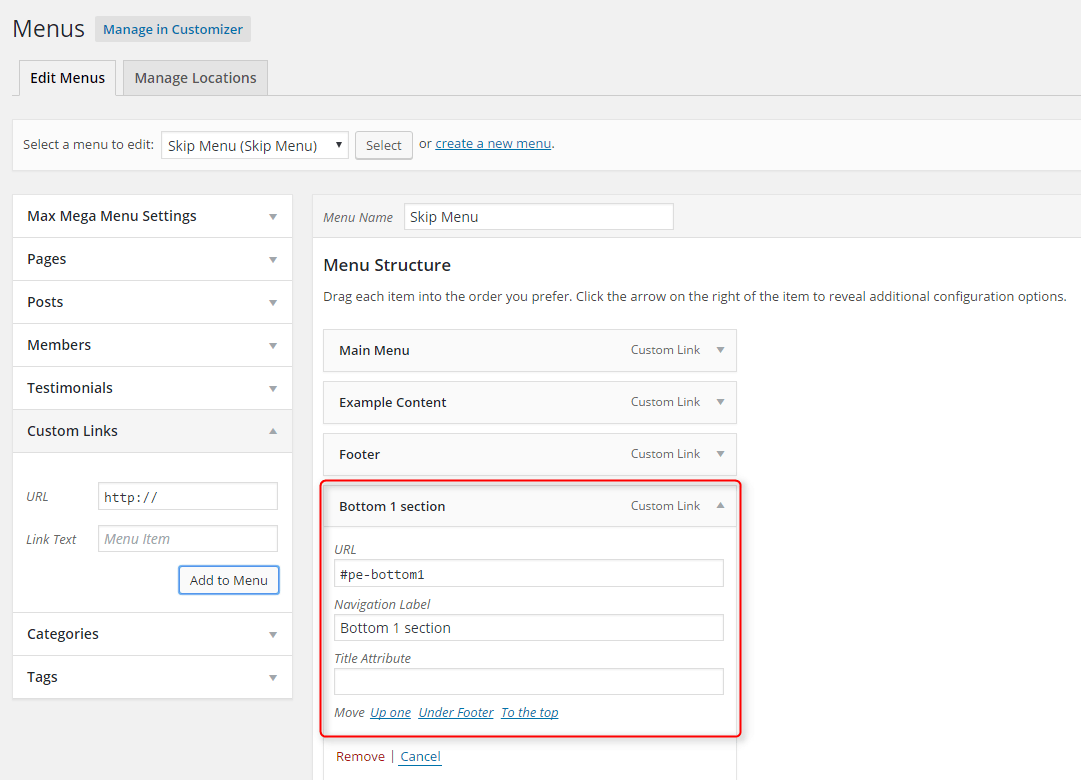
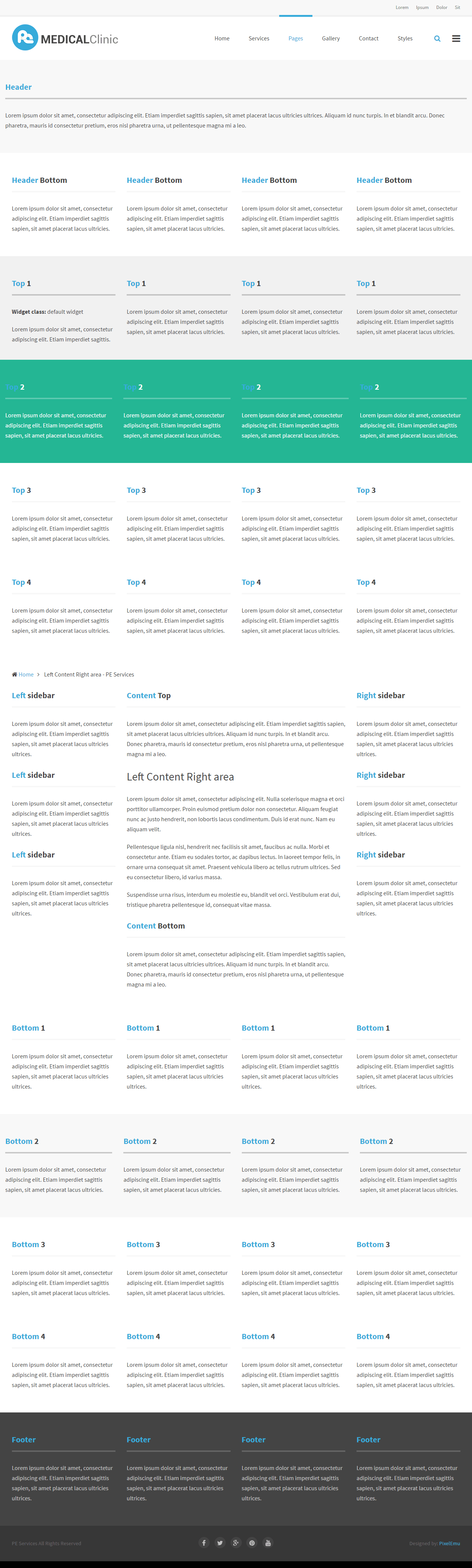
6. All widget positions
All available widget positions in theme :


We have also a video tutorial on how to manage the theme layout in WordPress themes:
7. Typography
Typography article you will find here here.
In this article you will find some examples of custom classes which you can use in articles.
8. Shortcode Generator
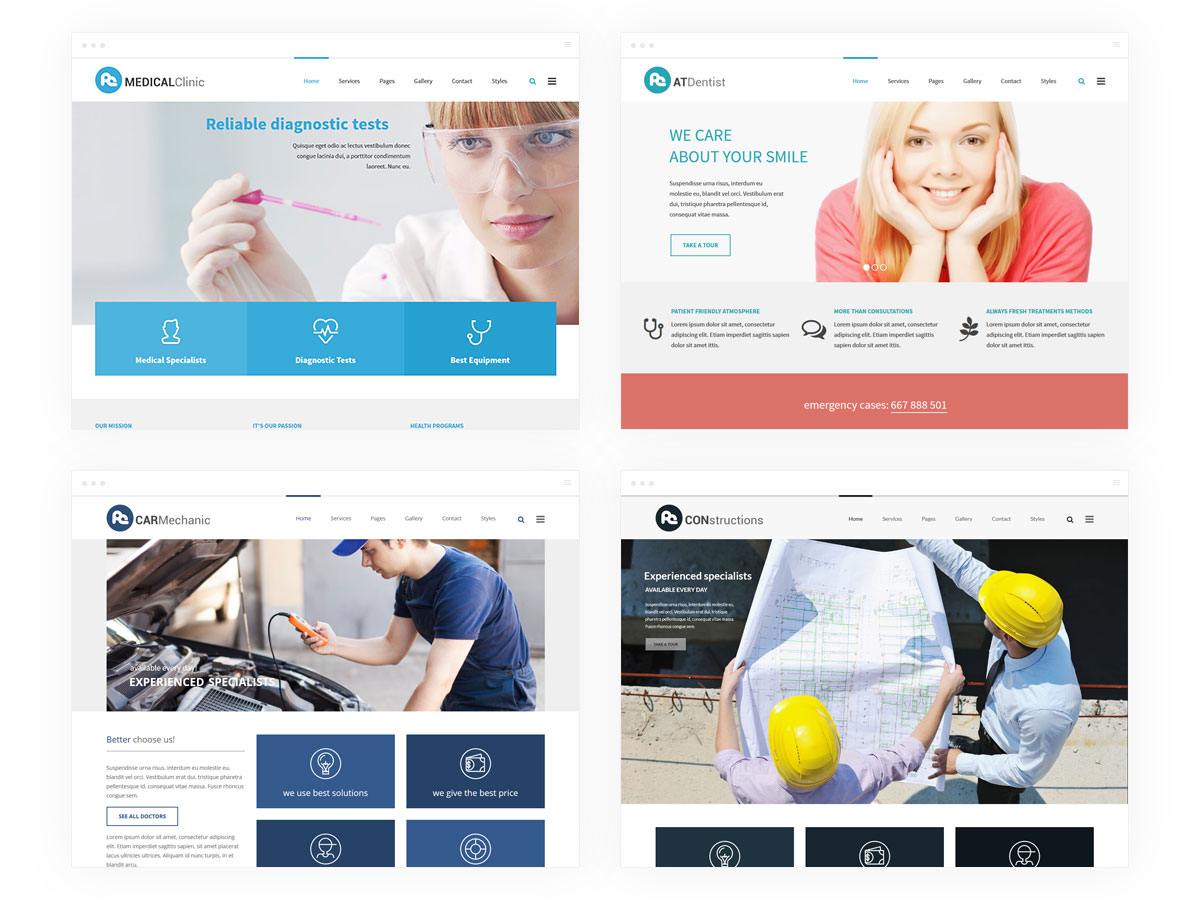
H. STYLES
Theme PE Services is available in 4 different versions. Each version have own settings and content.

You can import settings in Theme Options using provided in package file theme-options.json
- Go to Theme Options > Import / Export
- Click Import from File

- Open theme-options.json file with Code or Text Editor and copy content.

- Paste content in input.

- Click Import
Remeber: All of your previous settings will be overrided.
Content can be imported in Tools > Import. More details in Demo Site Configuration section
I. OPTIMIZE YOUR SITE
J. WCAG
What is WCAG?
WAI is Web Accessibility Initiative - an initiative established by the W3C, defining the standards for creating web pages, which have to be available for many users - in the project participate companies such as IBM, Microsoft, Google, Apple (the author of WCAG). Web Content Accessibility Guidelines is a collection of documents relating to the availability of Internet services, Since 2012 has the status of international standard ISO.
WCAG in theme
- Page navigation by using keyboard - you don’t need to use a computer mouse to navigate through the relevant sections of the website, just keyboard will be enough
- Skip to the following Menu items is possible with the Tab key, so we can quickly move through the page

- Avoidance of animated elements (facilities for people suffering from epilepsy) stable graphics, no garish animated effects is one of the advantages of our theme
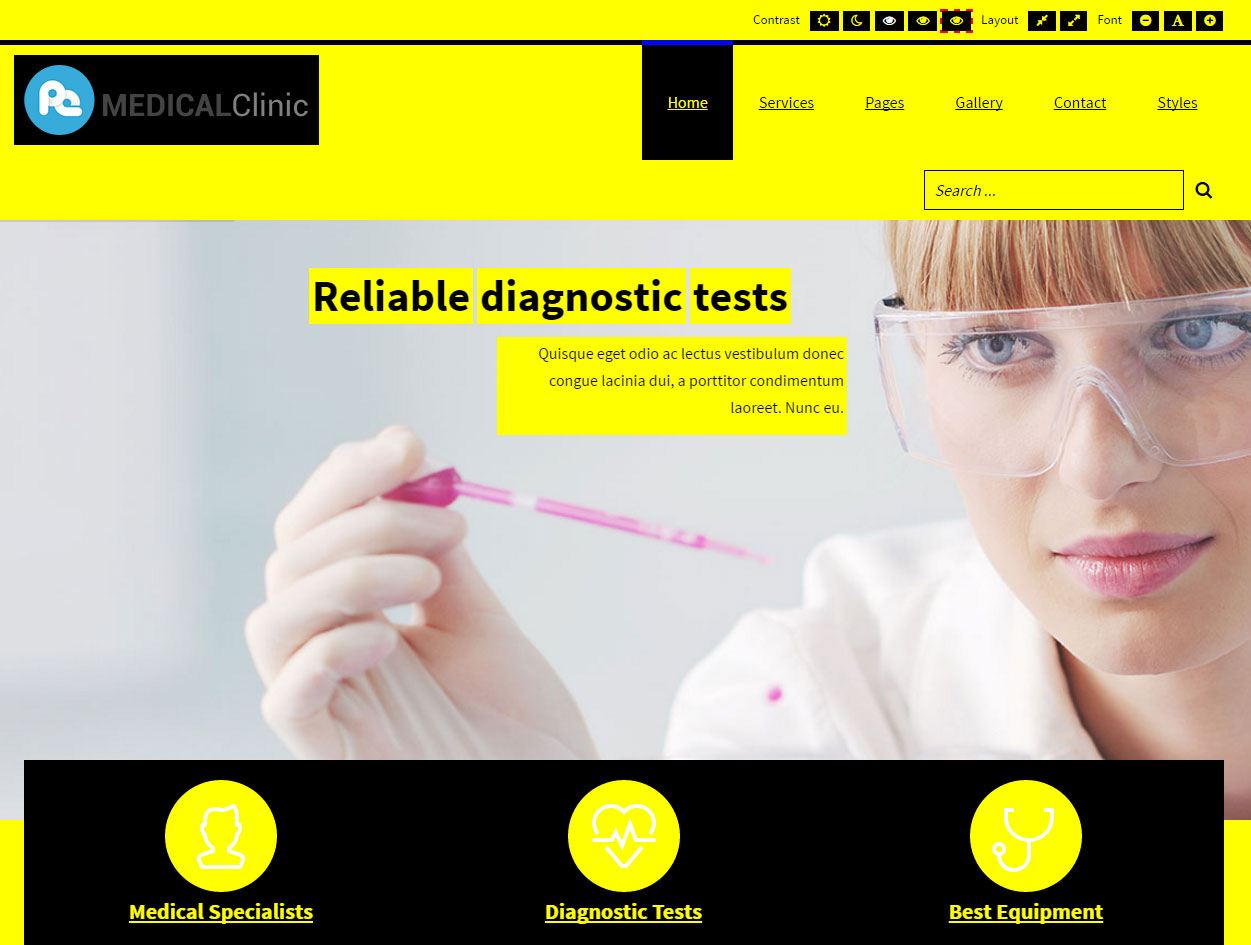
- High contrast mode: ensure optimal readability of the text ( Black/White Mode, Black/Yellow Mode, Yellow/Black Mode)



- Night mode - lets you avoid eyestrain. If your eyes get tired quickly, don’t strain them and to use night mode color version

- Width switcher (fixed/fluid) adjust the width of the screen to fit your needs
- Font size switcher (3 degrees of font size, which are fixed as a percentage)

You can easily customize all of the available facilities (disable and enable mods depending on your requirements) in Theme Options

Content headings configuration
All main sections in theme have its own headings for users who use screen readers. It is helpful to browse the site and correctly recognize each part of site.
You can easly change labels in Theme Options -> WCAG & ADA

K. SOURCES AND CREDITS
Plugins:
- Duplicator (Create a backup of your WordPress files and database. Duplicate and move an entire site from one location to another in a few steps. Create a full snapshot of your site at any point in time.) http://lifeinthegrid.com/
- Display Widgets (Adds checkboxes to each widget to show or hide on site pages.) http://strategy11.com/
- W3 Total Cache http://www.linkedin.com/in/w3edge
- Revolution Slider (Revolution Slider - Premium responsive slider) http://themepunch.com/
- WP User Avatar (Use any image from your WordPress Media Library as a custom user avatar. Add your own Default Avatar.) http://www.flippercode.com/
- WordPress Importer https://profiles.wordpress.org/wordpressdotorg/
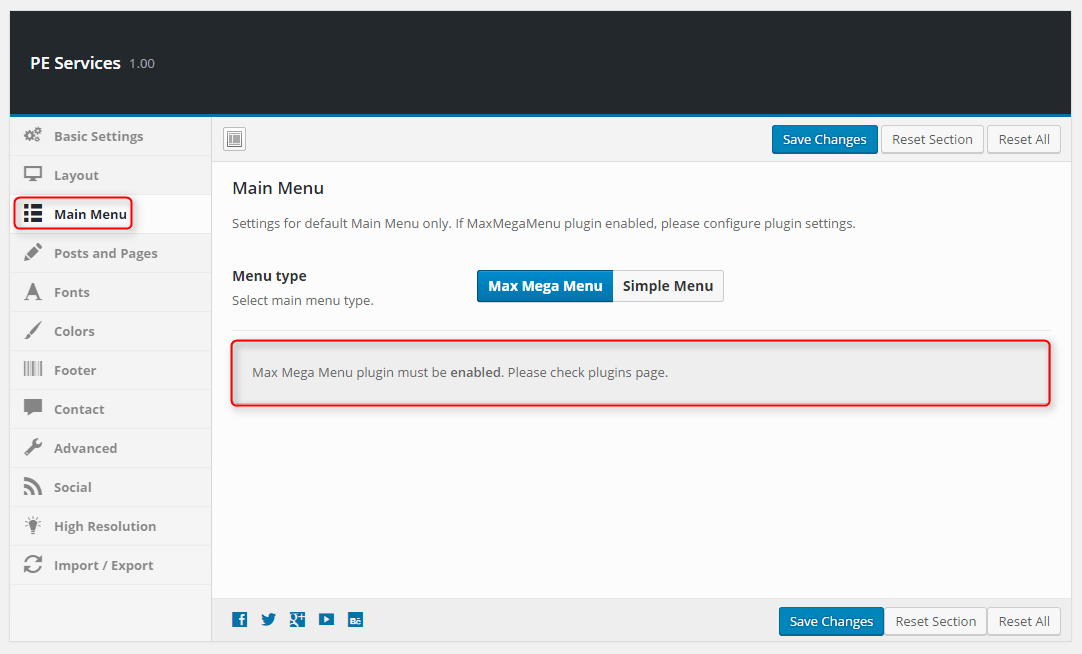
- Max Mega Menu (Mega Menu for WordPress.) http://www.maxmegamenu.com/
- Multiple Post Thumbnails (Adds the ability to add multiple post thumbnails to a post type.) http://voceplatforms.com/
- PE Easy Slider (Simple Horizontal Slider for Posts) http://www.pixelemu.com/
- PE Recent Posts (Simple Slider for Posts) http://www.pixelemu.com/
- WP-LESS https://github.com/oncletom/wp-less/
- Redux Framework https://reduxframework.com/
Commercial images and videos used on the demo theme:
Depositphotos
- http://pl.depositphotos.com/54310847/stock-photo-car-upkeep-and-safe-driving.html
- http://pl.depositphotos.com/70777125/stock-photo-young-mechanic-at-work.html
- http://pl.depositphotos.com/62515479/stock-photo-dieting-collage.html
Graphickstok
Are you interested to get 83% off on your GraphicStock subscription? Here you will find a discount coupon: http://go.referralcandy.com/share/LVTS2JK
- https://www.graphicstock.com/stock-image/travel-car-121946
- https://www.graphicstock.com/stock-image/architect-and-engeneer-on-construciton-site-check-documents-and-business-workflow-on-new-building-274026
- https://www.graphicstock.com/stock-image/team-of-architects-on-construciton-site-274058
- https://www.graphicstock.com/stock-image/mature-doctor-making-an-ultrasound-examination-to-pregnant-woman-243995
- https://www.graphicstock.com/stock-image/smiling-girl-looking-at-camera-while-doctor-examining-her-teddybear-in-clinics
- https://www.graphicstock.com/stock-image/female-researcher-holding-up-a-test-tube-in-lab-8