PE School WordPress theme manual
A. GENERAL
1. Introduction
This documentation is last updated on 23th June 2017.
Thank you for purchasing PE School Theme . If you have any question that is beyond the scope of this documentation, Please feel free to create a support ticket using Our Support Site.
If you like this theme, Please support us by rating this theme with 5 stars.
Before you start please choose if you want :
- import demo content with plugin
- manual import demo content
- use Quickstart package
If you choose Quickstart option please skip points A2 and A3.
2. Installing the Theme
3. Install Plugins
4. Demo Content Import (option 1)
Follow installation steps listed here
After PE School Demo Content Importer has finished his job please check:
- If you have earlier Slider Revolution plugin installed and some sliders here please go to Appearance > Widgets. In sidebar Header open widget Revolution Slider, choose Homepage slider and click Save.
5. Demo Copy installation (option 2)
6. Manual Demo Content Import (option 3)
Demo Site Configuration
Import of the Revolution Slider data
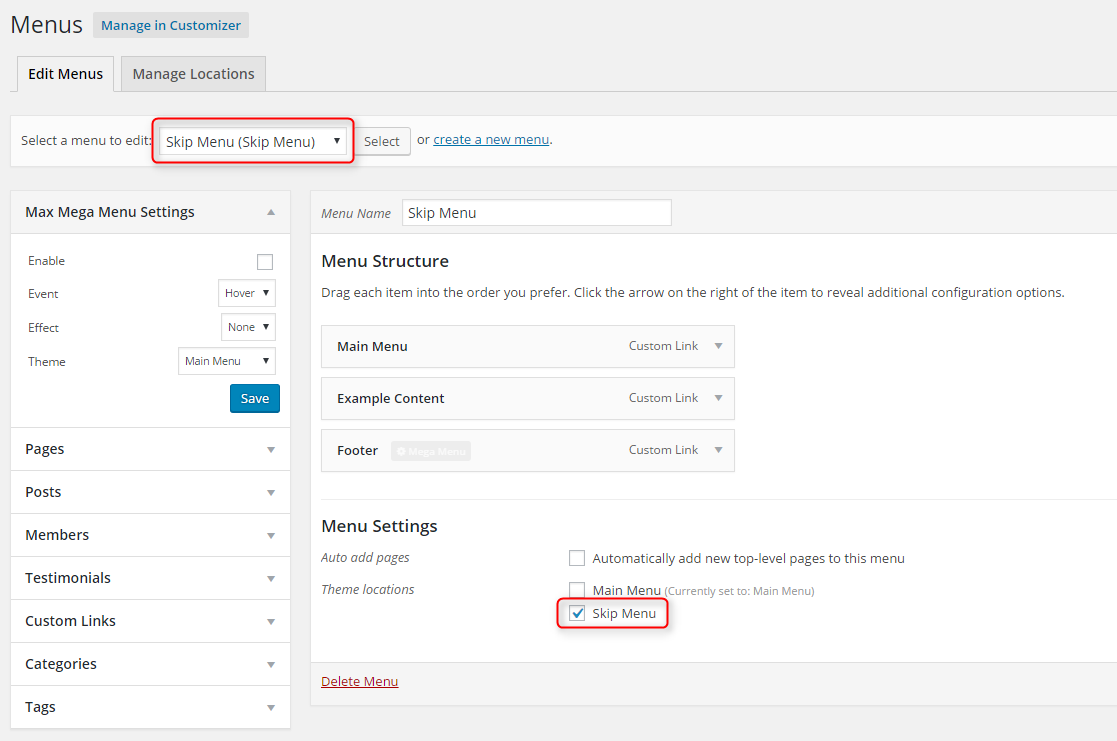
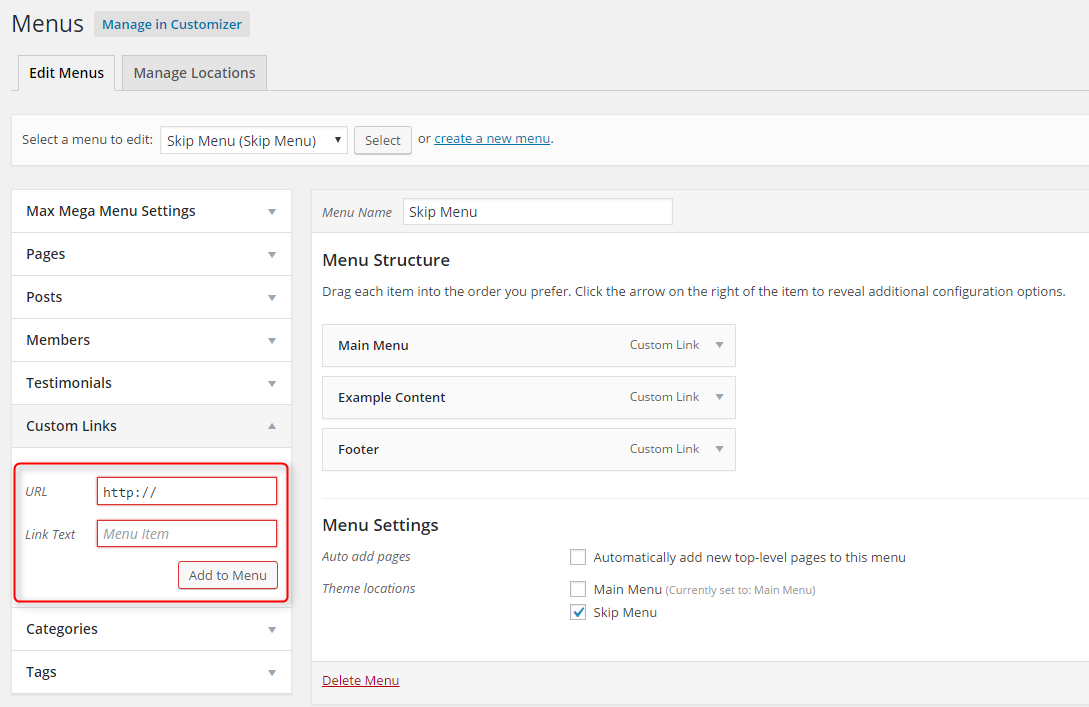
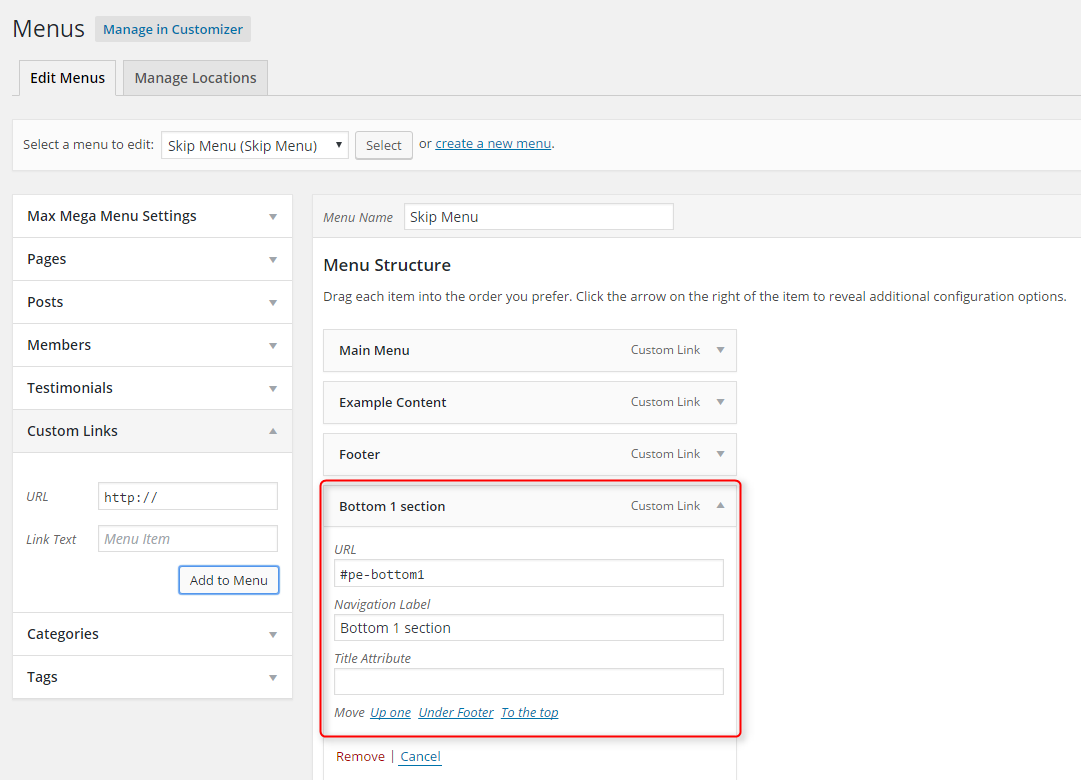
Import Widgets
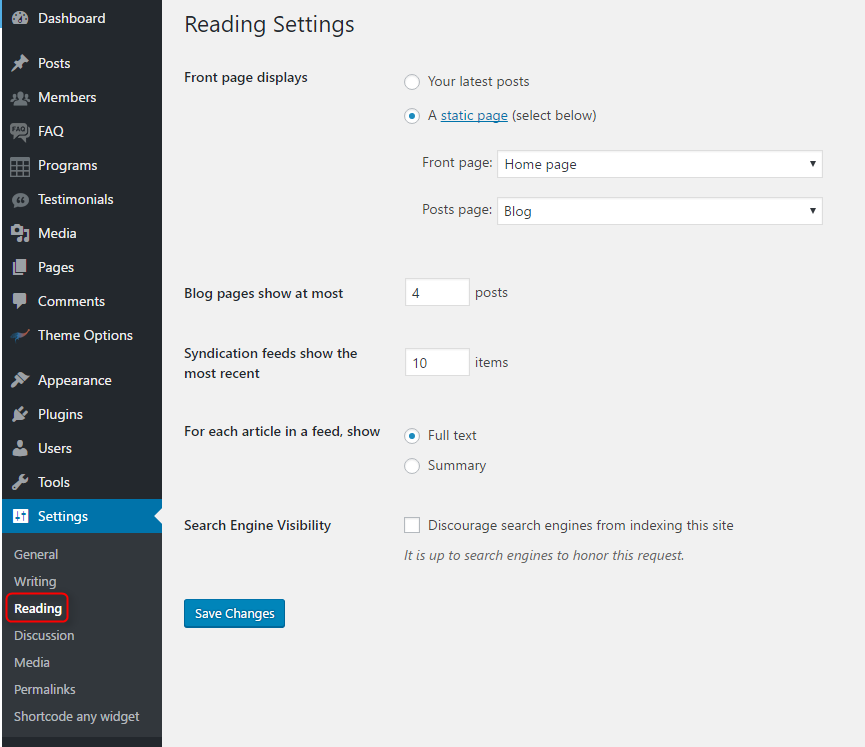
Configure WP Settings
Navigate to Settings > Reading and set options like that:

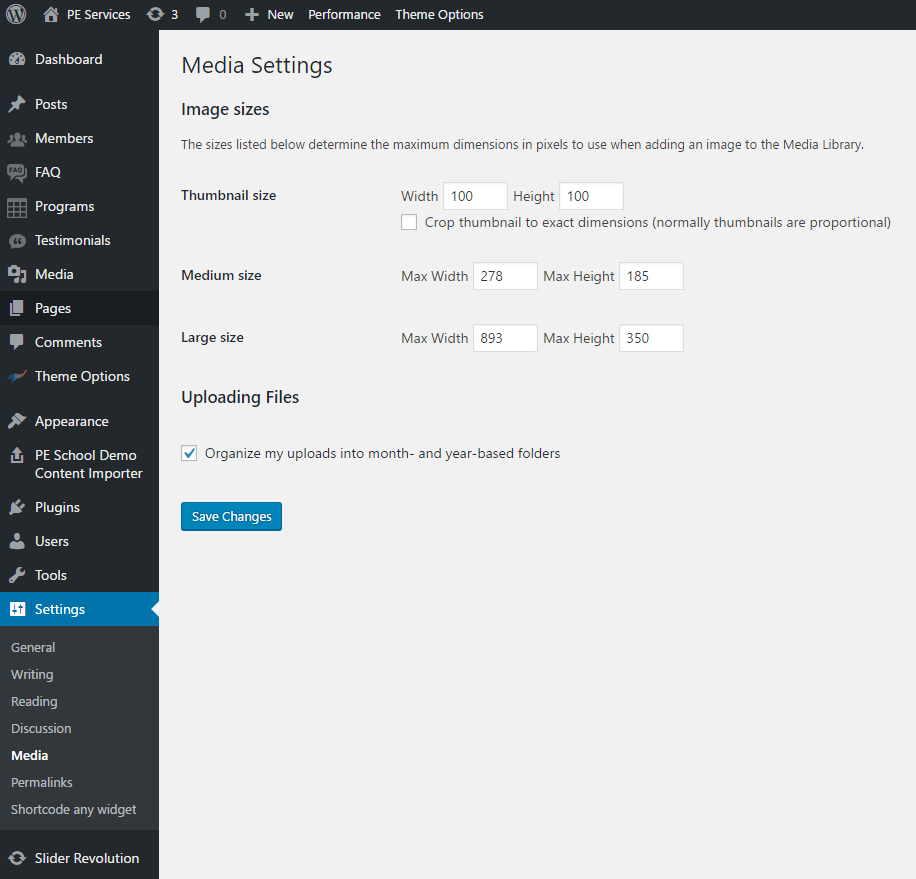
Next, set media in Settings > Media:

7. How to Update Theme
B. THEME OPTIONS
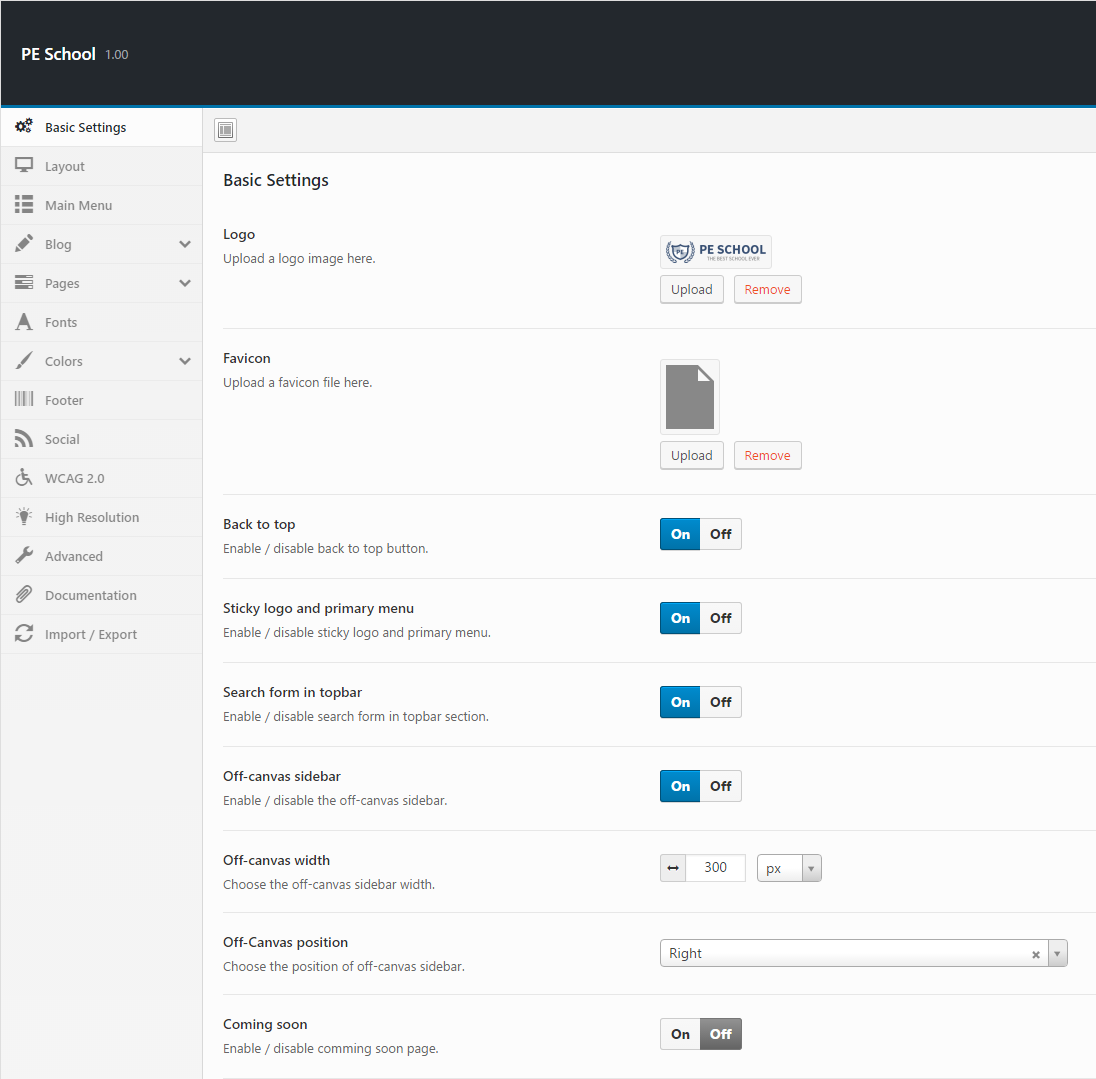
1. Basic Settings
All available settings for 'Clinic' version of PE School theme. More information about different versions you will find in Styles div.
To setup Basic Settings, navigate to Appearance > Theme Options and click on Basic Settings tab.

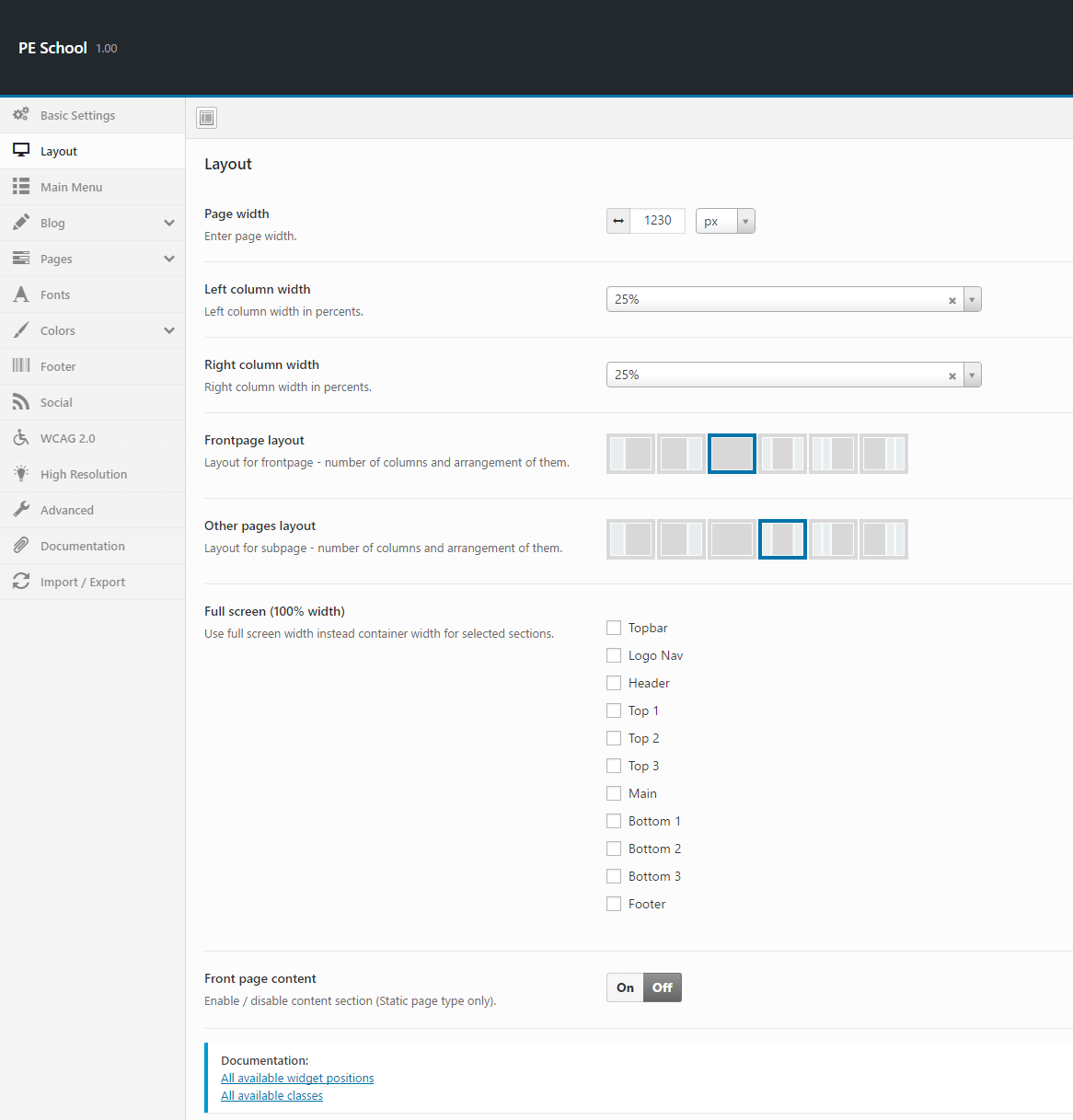
2. Layout
To setup Layout, navigate to Appearance > Theme Options and click on Layout tab.

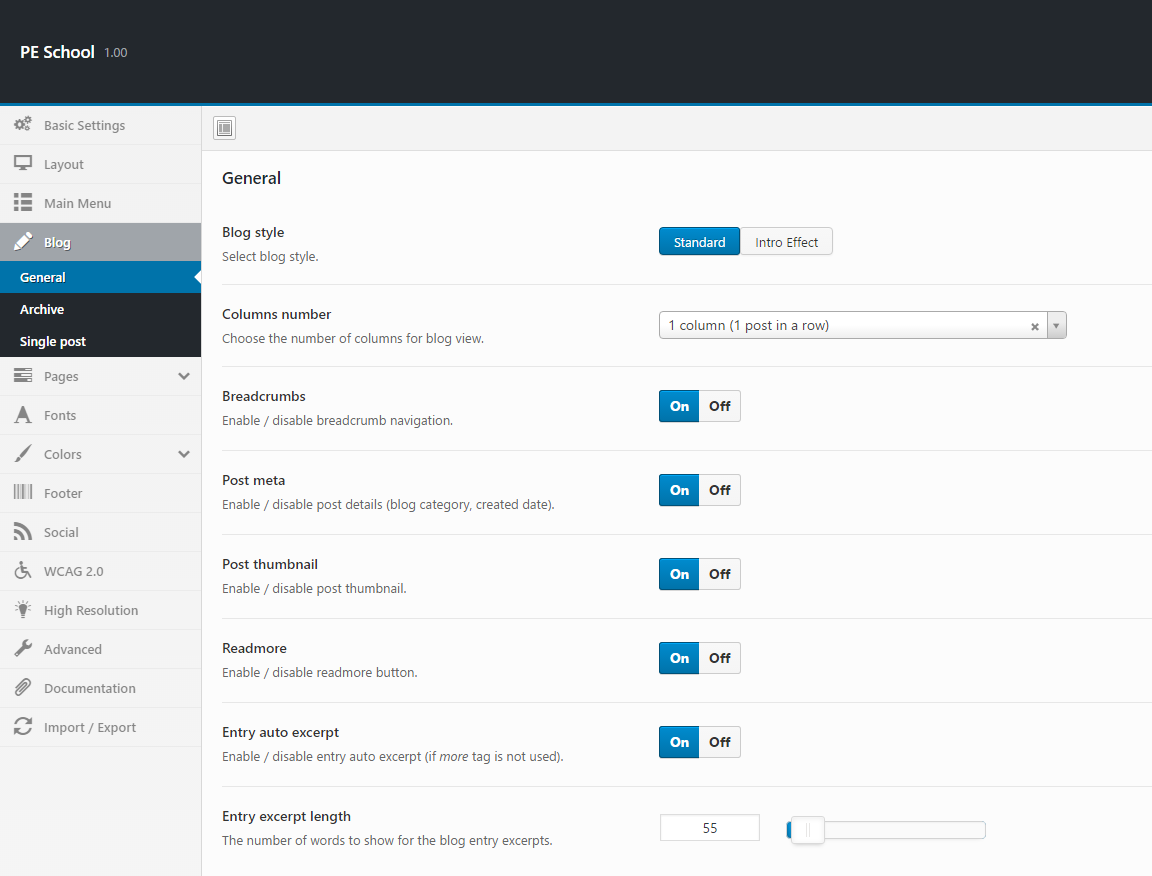
4. Blog
To setup Blog, navigate to Appearance > Theme Options and click on Blog tab.
General:

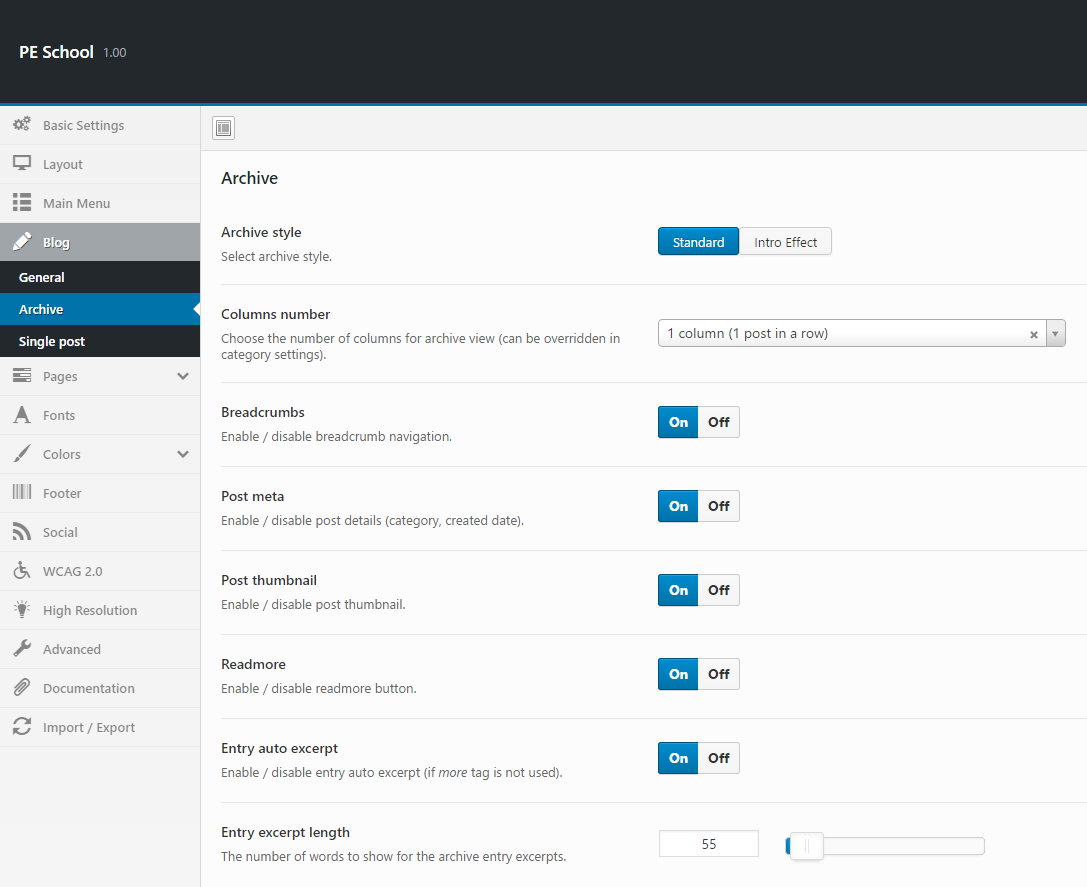
Archive:

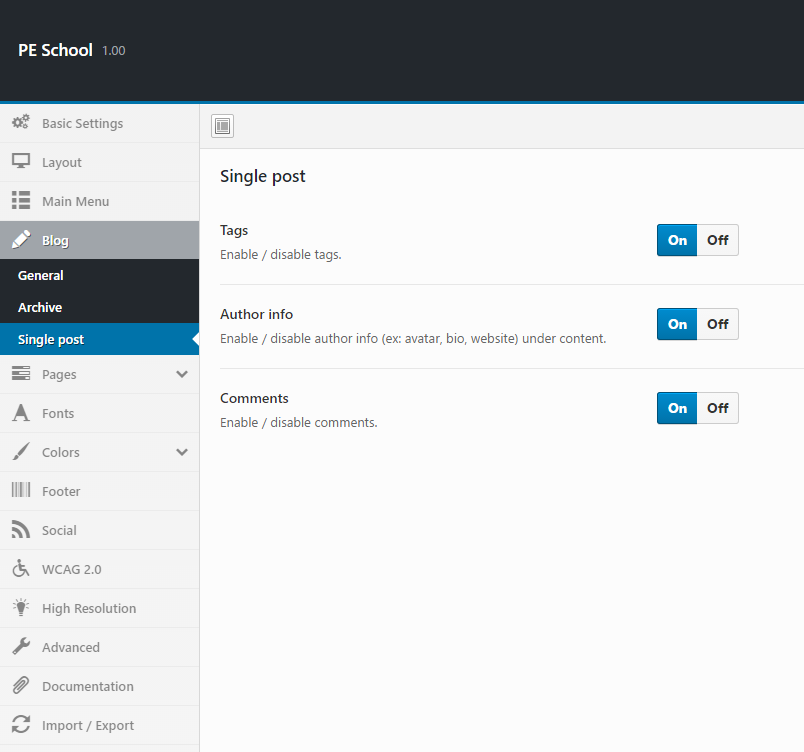
Single Post:

5. Pages
To setup Pages, navigate to Appearance > Theme Options and click on Pages tab.
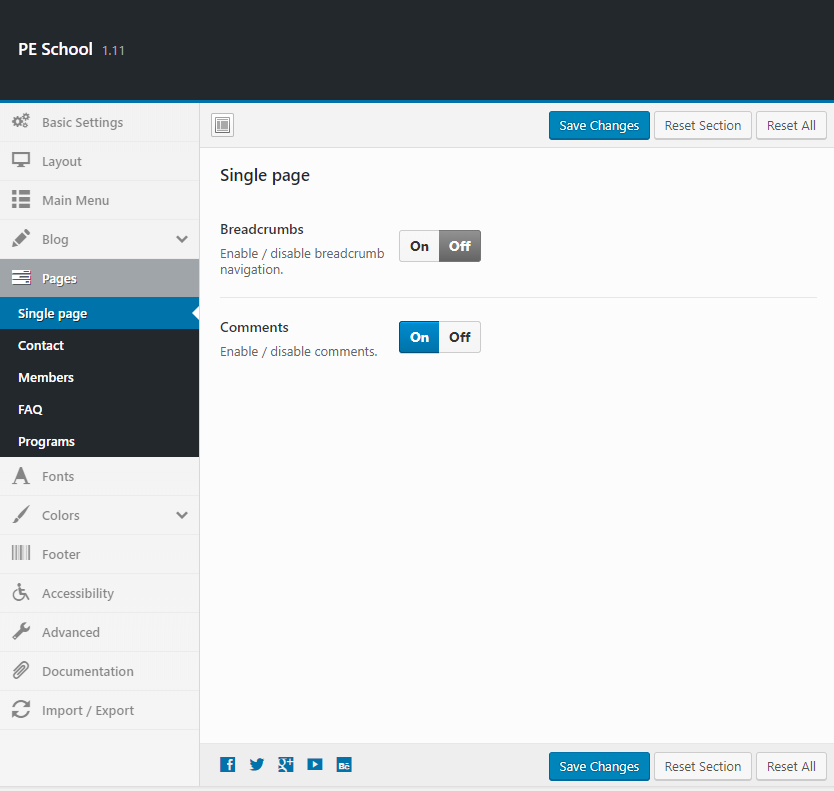
Single Page:

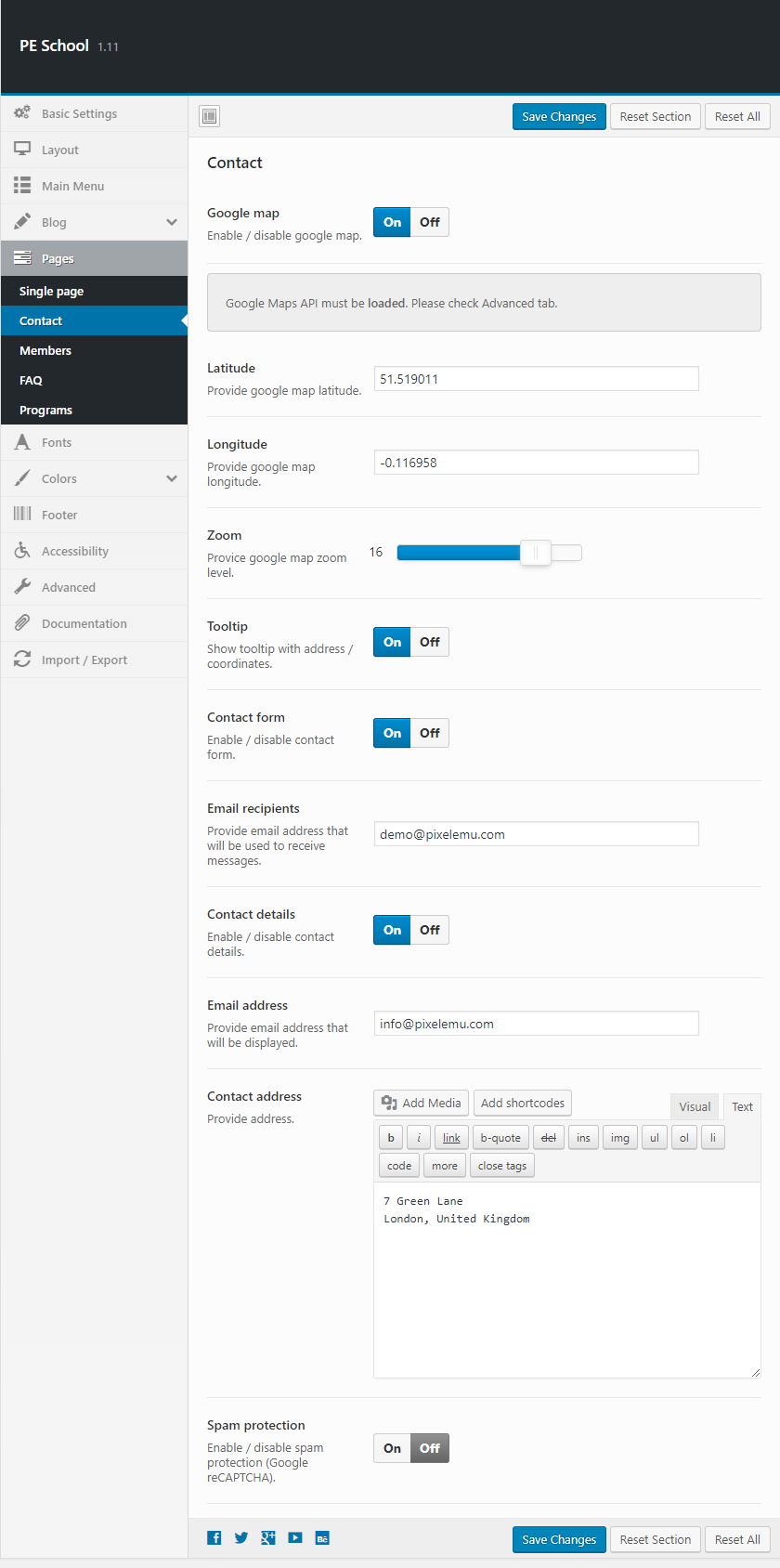
Contact:

Members:

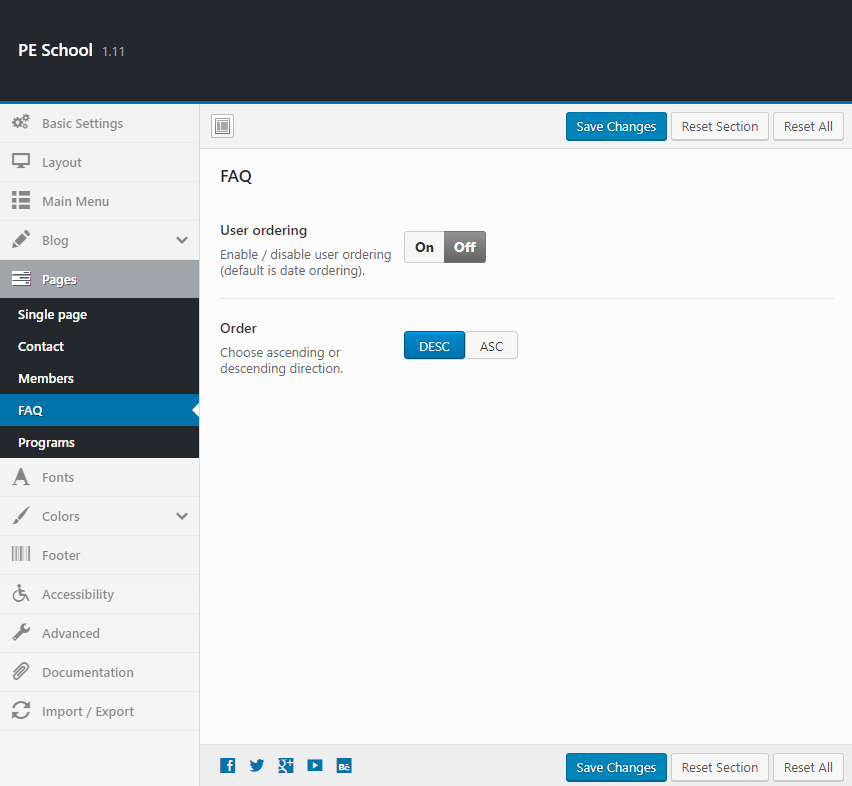
FAQ:

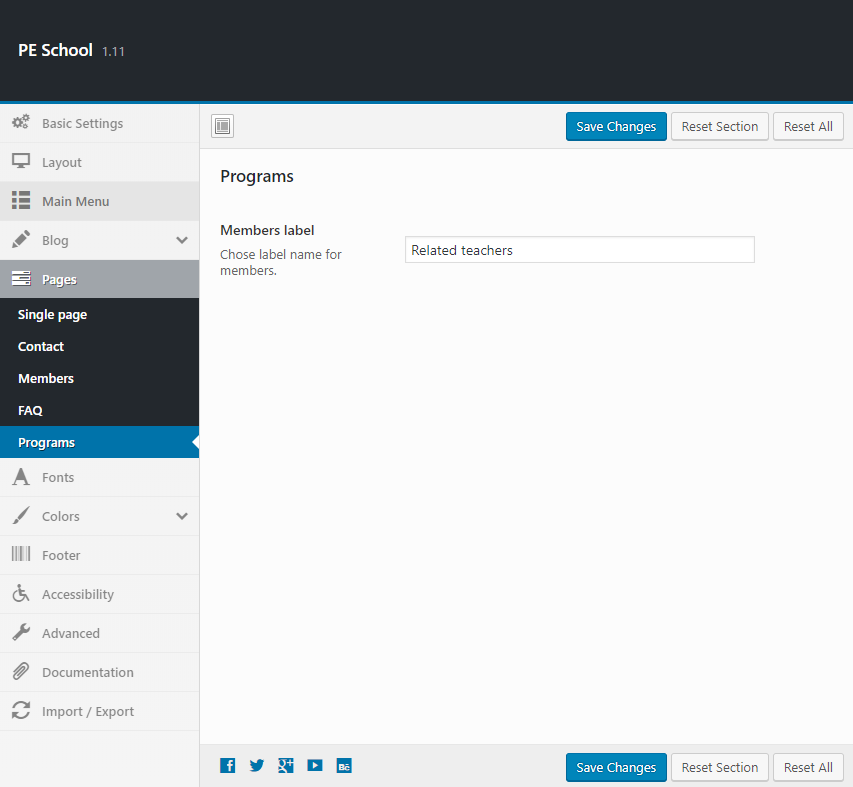
Programs:

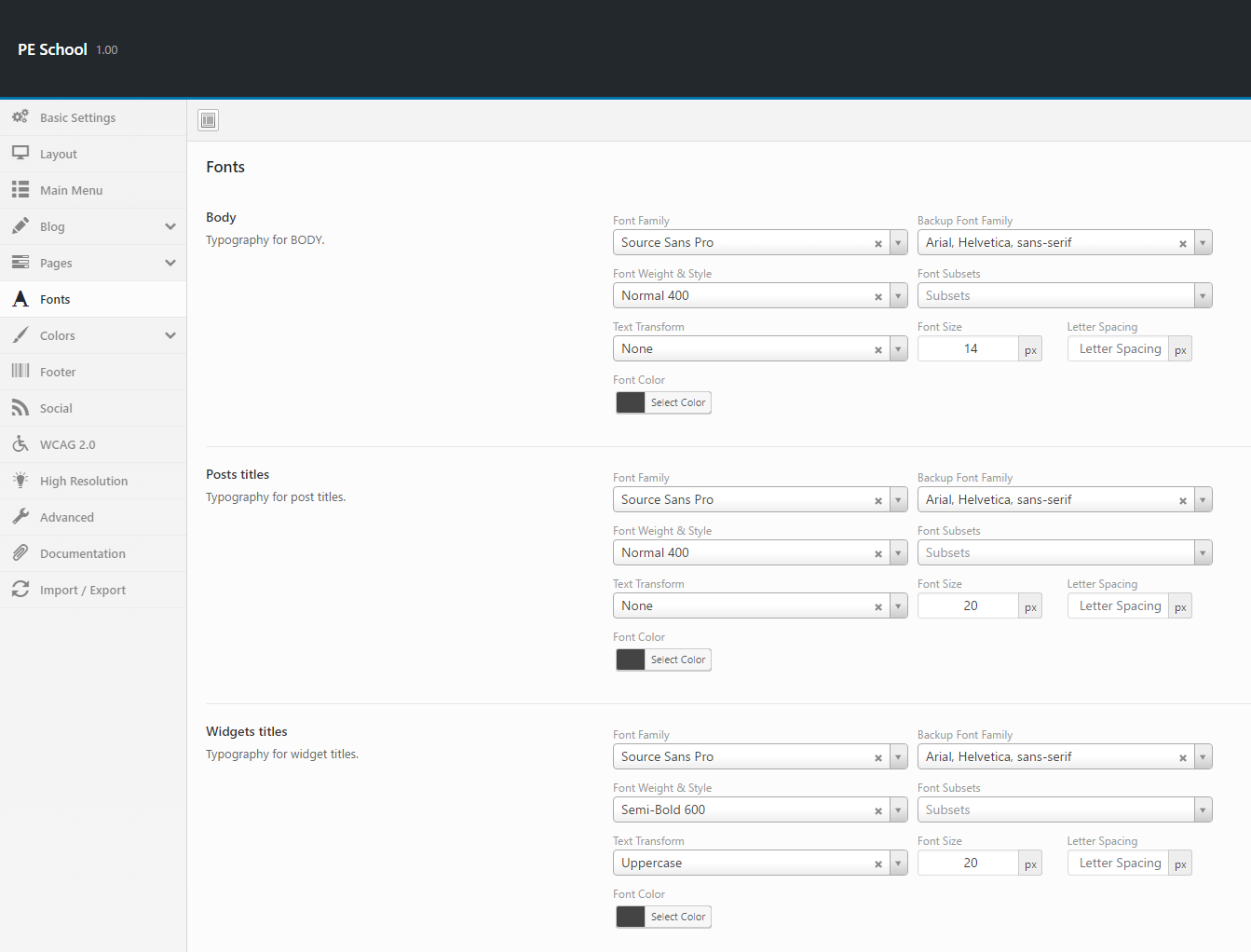
6. Fonts
To setup Fonts, navigate to Appearance > Theme Options and click on Fonts tab.

7. Colors
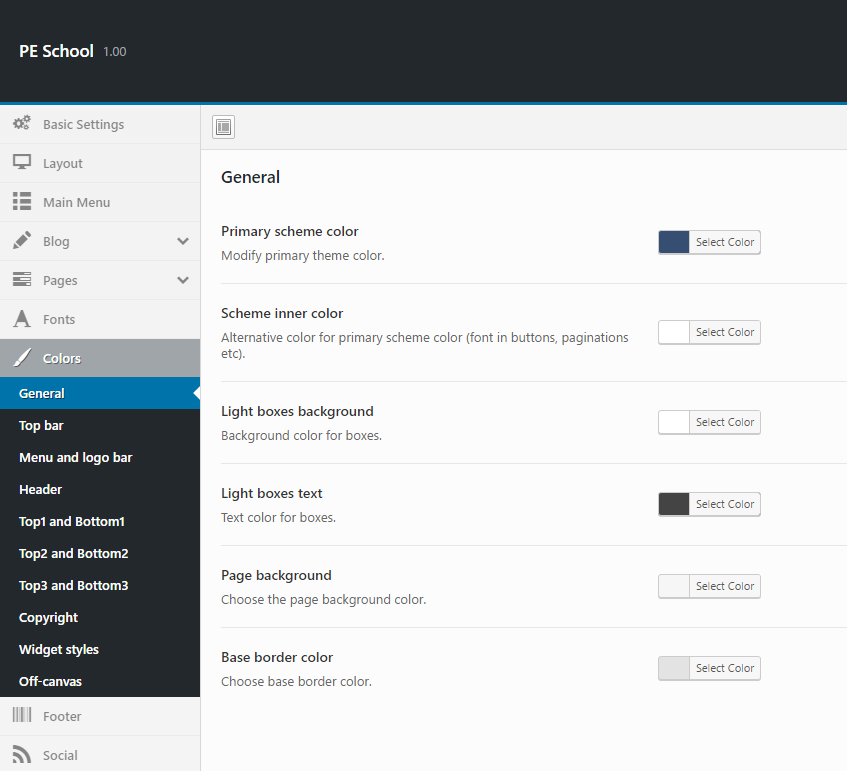
To setup Colors, navigate to Appearance > Theme Options and click on Colors tab.
General:

Top bar:

Menu and logo bar:

Header:

Top1 and Bottom1:

Top2 and Bottom2:

Top3 and Bottom3:

Copyright:

Widget styles:

Off-canvas:

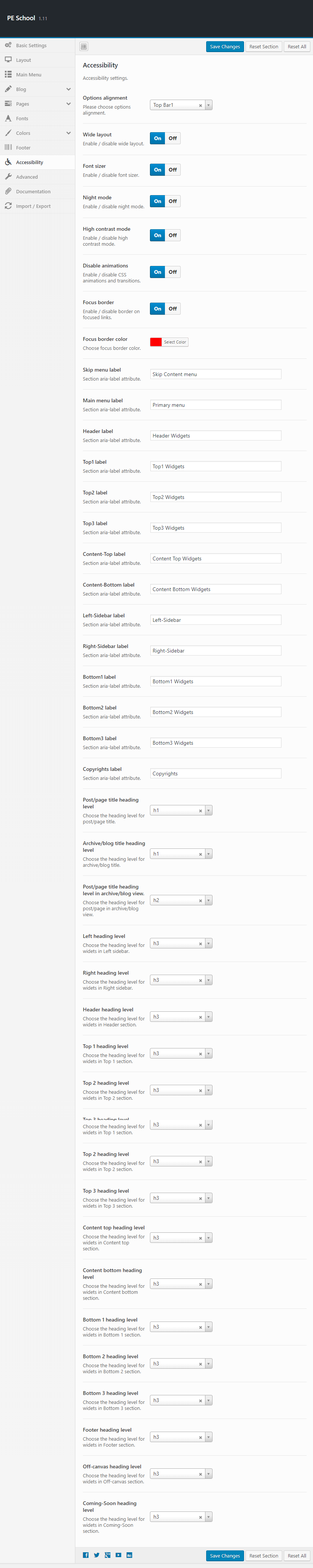
9. Accessibility
To setup WCAG, navigate to Appearance > Theme Options and click on WCAG 2.0 tab.

10. High Resolution
To setup High Resolution, navigate to Appearance > Theme Options and click on High Resolution tab.

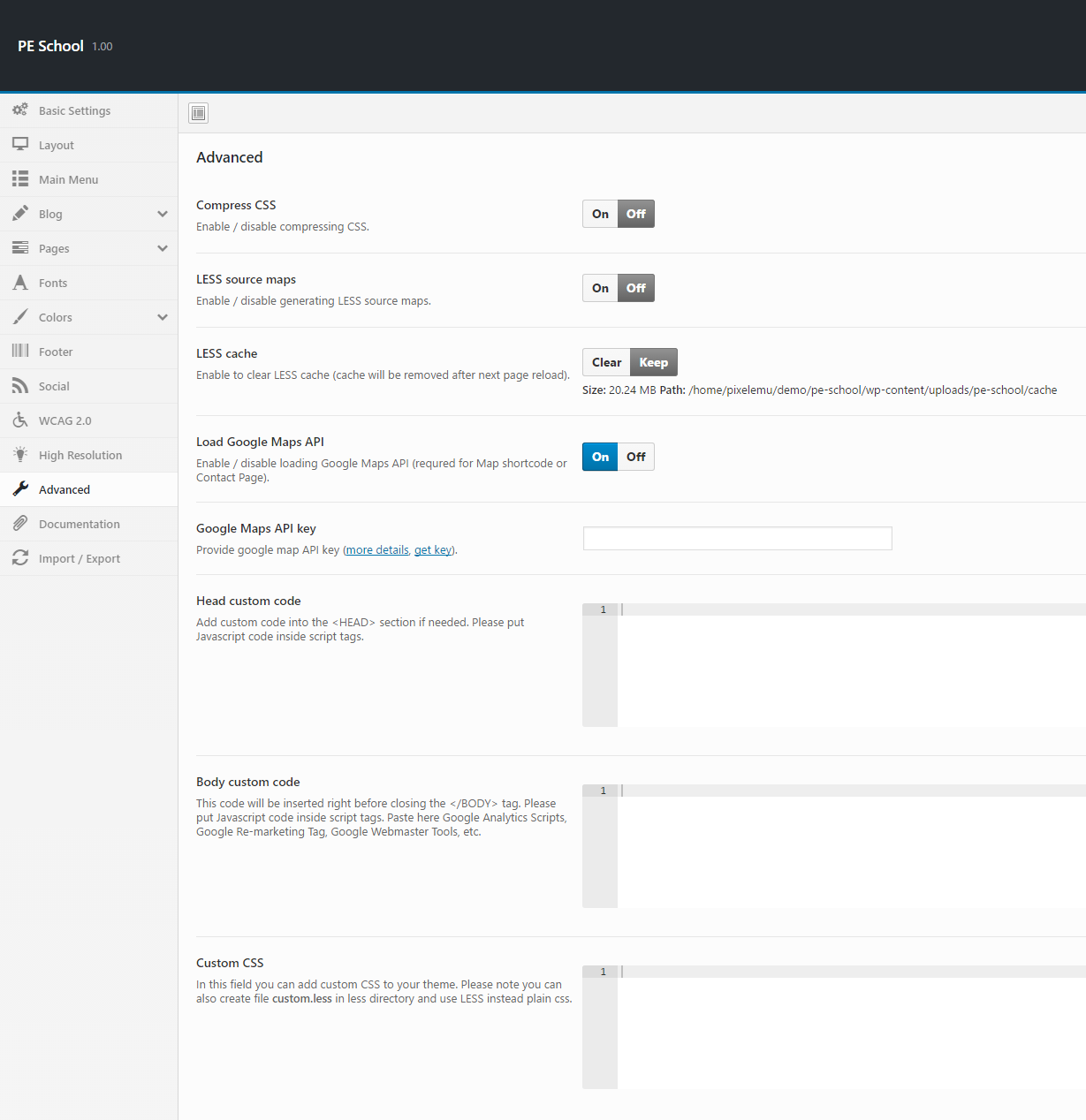
11. Advanced
To setup Advanced, navigate to Appearance > Theme Options and click on Advanced tab.

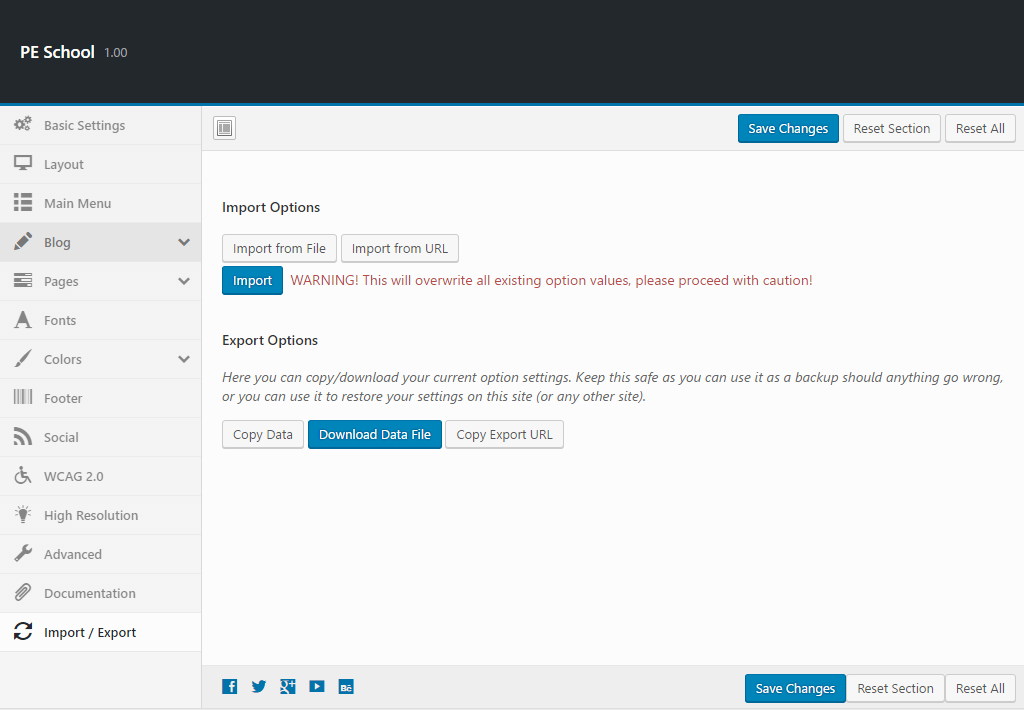
12. Import / Export
To setup Import / Export, navigate to Appearance > Theme Options and click on Import / Export tab.

You will find theme settings in files:
- / Theme Options / (version) / redux-options.json
C. PAGES
1. Configure Contact Page
2. Configure FAQ page
3. Configure Programs
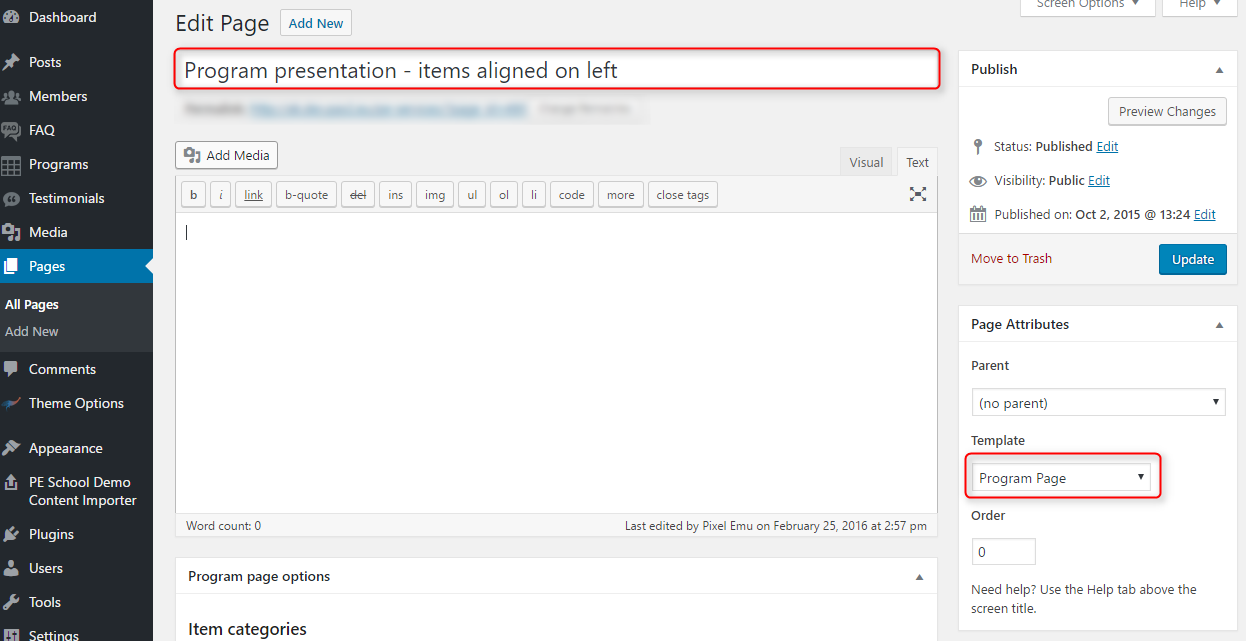
This page displays posts with post type Program Category and Programs. To create that page go to Pages > Add New. Now select template Program Page and click Update/Publish

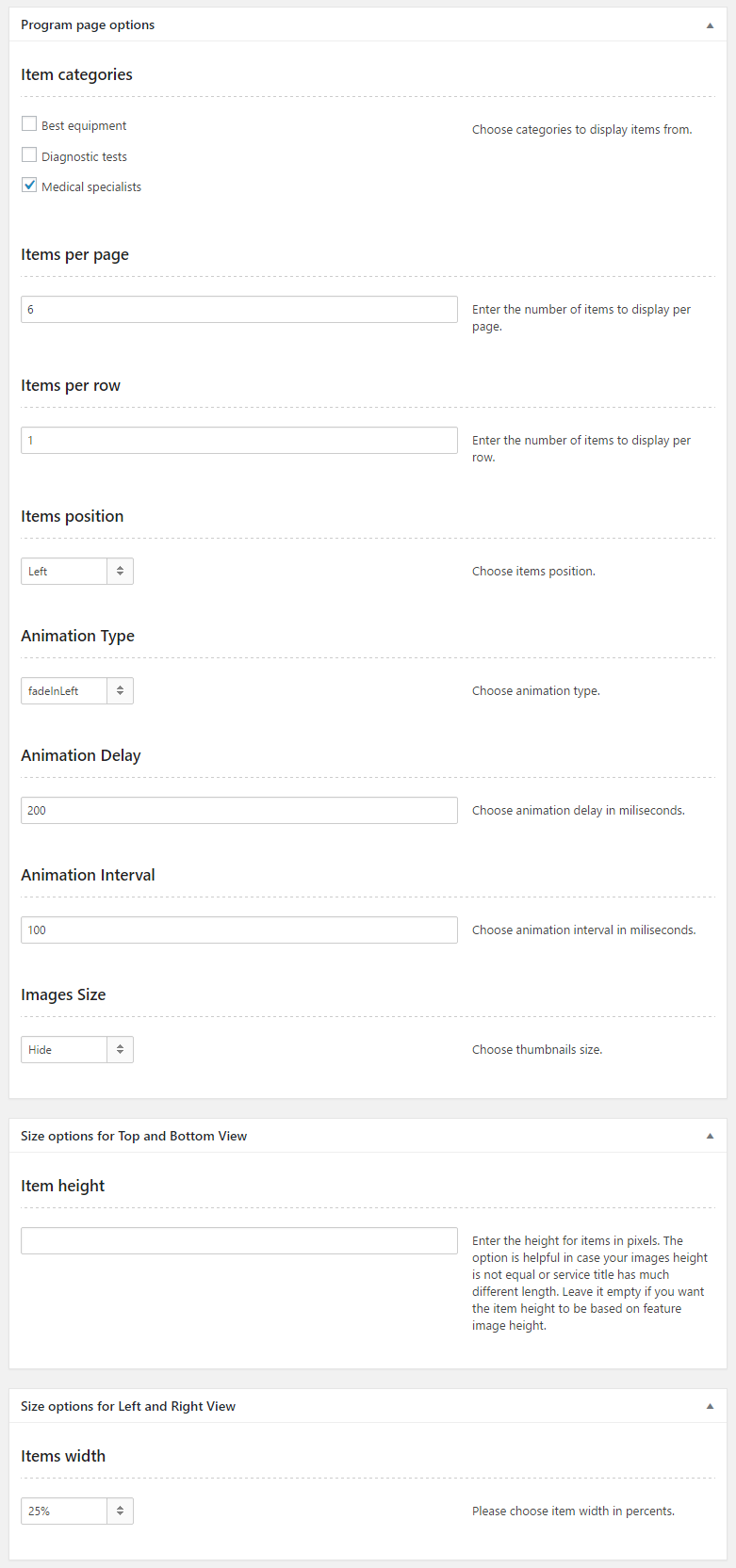
When you save or publish page additional options will be available.
You can set:
- Items (Program Categories)
- Items per Page
- Thumbnails per Row
- Thumbnails Position
- Thumbnails Size
- Item height
- Thumbnail div Width


4. Configure Left-Content-Right page
5. Configure Left-Right-Content page
6. Configure Left-Content page
7. Configure Content-Left-Right page
8. Configure Content-Right page
9. Configure Full Width Content page
D. PLUGINS & WIDGETS
1. Display Widgets
This plugin will be optionally downloaded and installed after theme installation.
3. PE Recent Posts
This plugin will be optionally downloaded and installed after theme installation.
4. PE Easy Slider
This plugin will be optionally downloaded and installed after theme installation.
5. PE Panels
This plugin will be optionally downloaded and installed after theme installation.
6. Revolution Slider
This plugin will be optionally downloaded and installed after theme installation.
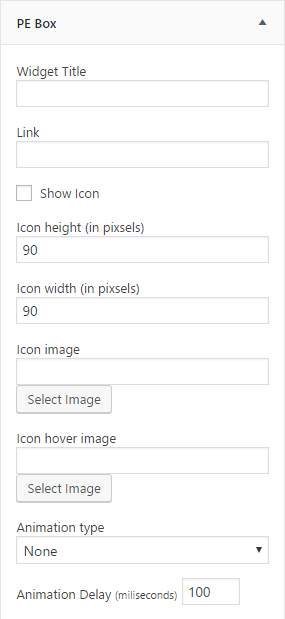
7. PE Box
Add PE Box widget to sidebar Primary Widget Area.

You can choose here:
- Title: title of widget
- Link
- Show Icon : checkbox
- Icon height : in pixels
- Icon width : in pixels
- Icon image : URL with http://
- Icon "hover" image : URL with http://

Click Save when you are done.
This widget is available after installation PE School plugin.
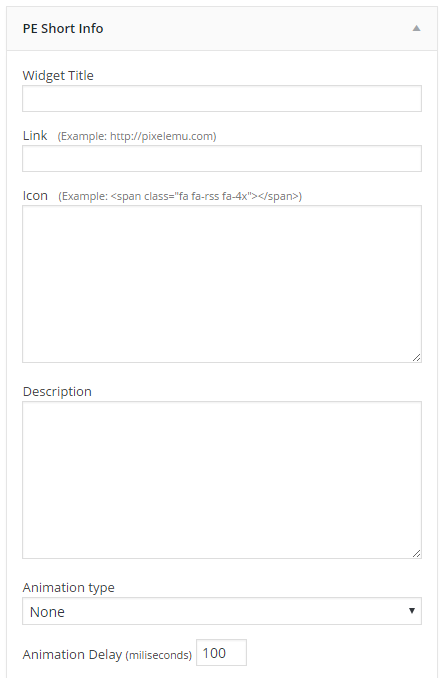
8. PE Short Info
Add PE Short Info widget to sidebar Primary Widget Area.

You can choose here:
- Title: title of widget
- Link
- Icon (HTML)
- Description
- Animation type (animate.css)
- Animation delay (miliseconds)

Click Save when you are done.
This widget is available after installation PE School plugin.
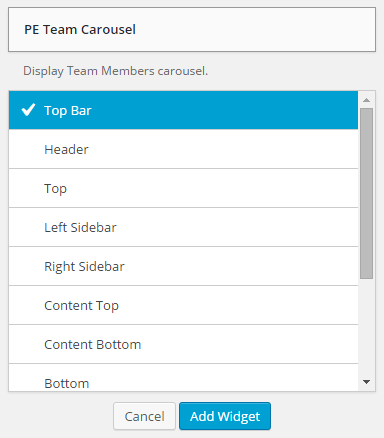
10. PE Team Carousel
Add PE Team Carousel widget to sidebar Primary Widget Area.

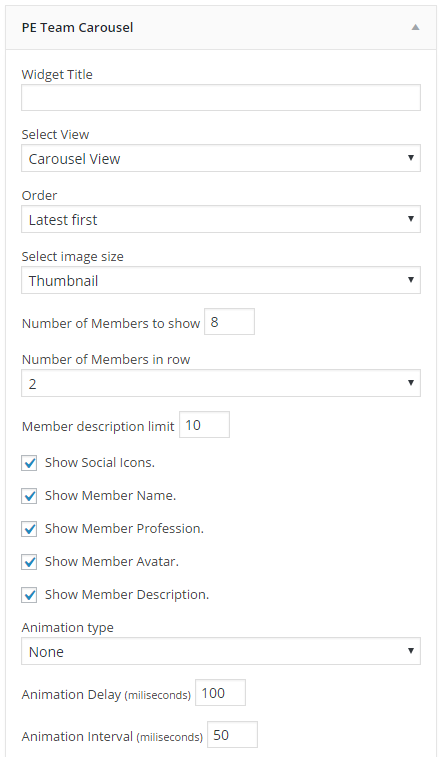
You can choose here:
- Title: title of widget
- Type of view: Carousel View or Grid View
- Image size: thumbnail, medium, large
Images are automatically cropped to dimentions (from Media settings):
thumbnail - 100 x 100px
medium - 278 x 185px
large - 893 x 350px - Number of Members
- Number of Members in one row
- Member description limit
- Show or hide Social icons
- Show or hide Member name
- Show or hide Member profession
- Show or hide Member avatar
- Show or hide Member description

Click Save when you are done.
This widget is available after installation PE School plugin.
6. WP User Avatar
12. Amr shortcode any widget
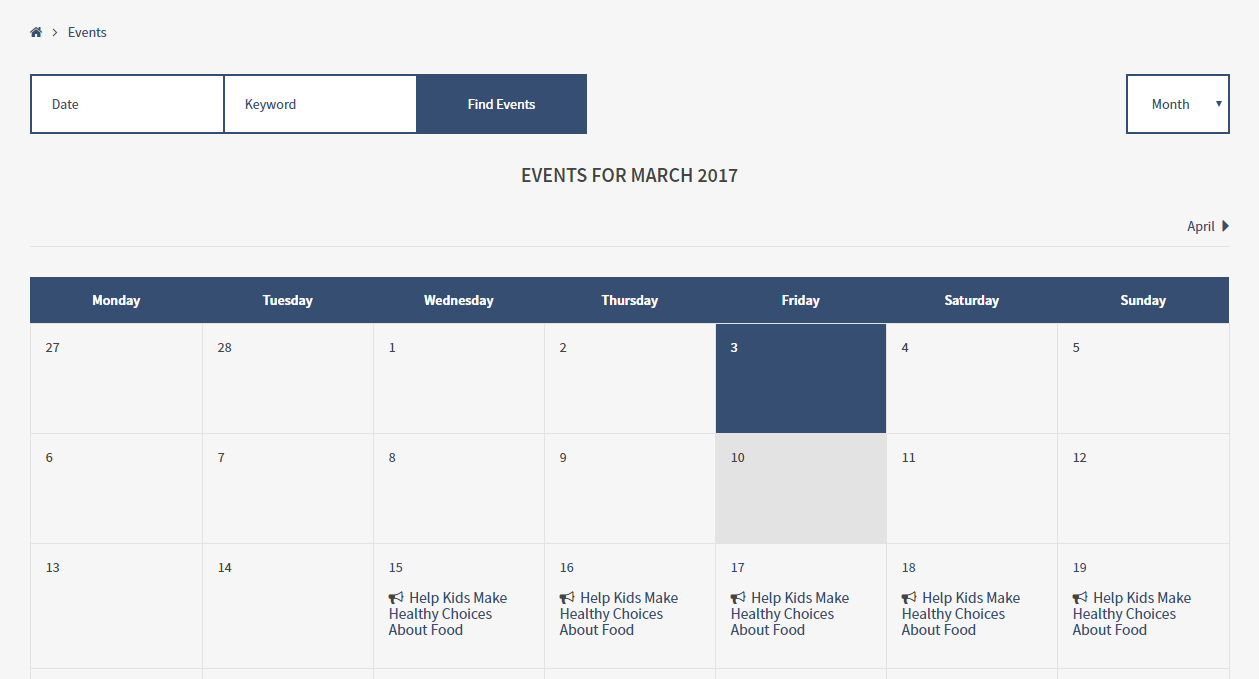
13. The Events Calendar
Create and manage your calendar of events with ease. The Events Calendar will help take your site to the next level.

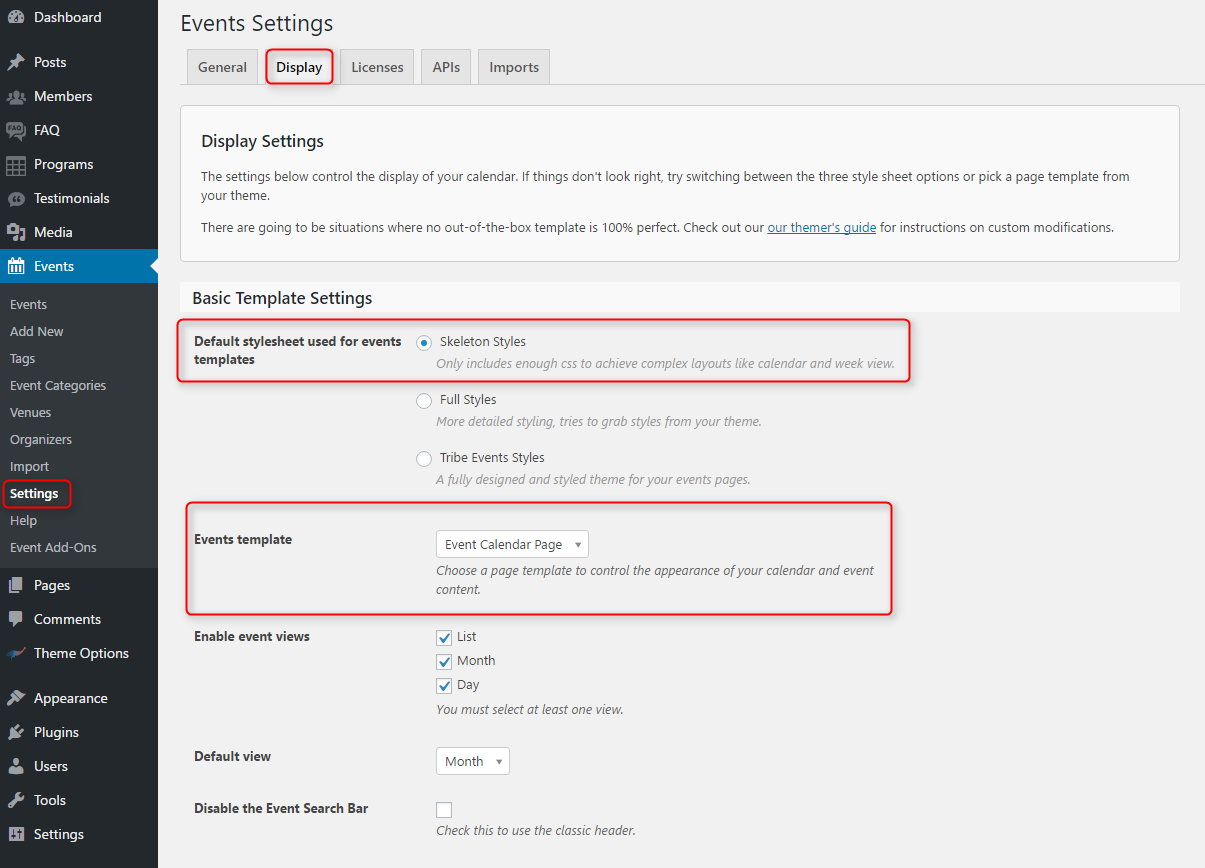
For correct display please set Default stylesheet to 'Skeleton' and Events template to 'Event Calendar Page'.
Plugin settings:

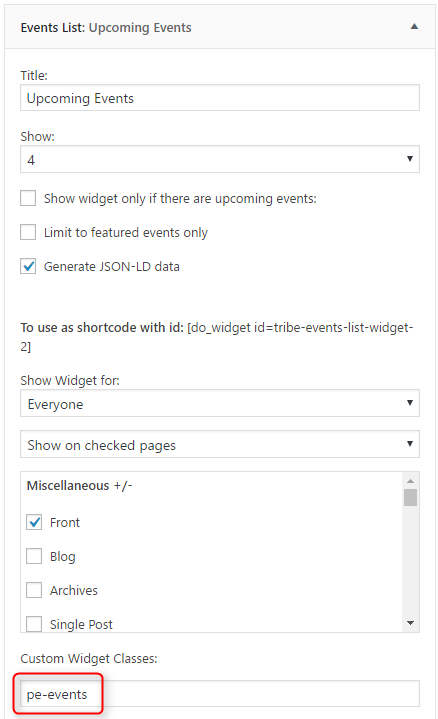
Widget settings:

We are using additional pe-events class for widget design.
This plugin is available at WordPress.org - https://wordpress.org/plugins/the-events-calendar/
E. ADDING CONTENT
1. Add Post
2. Add Page
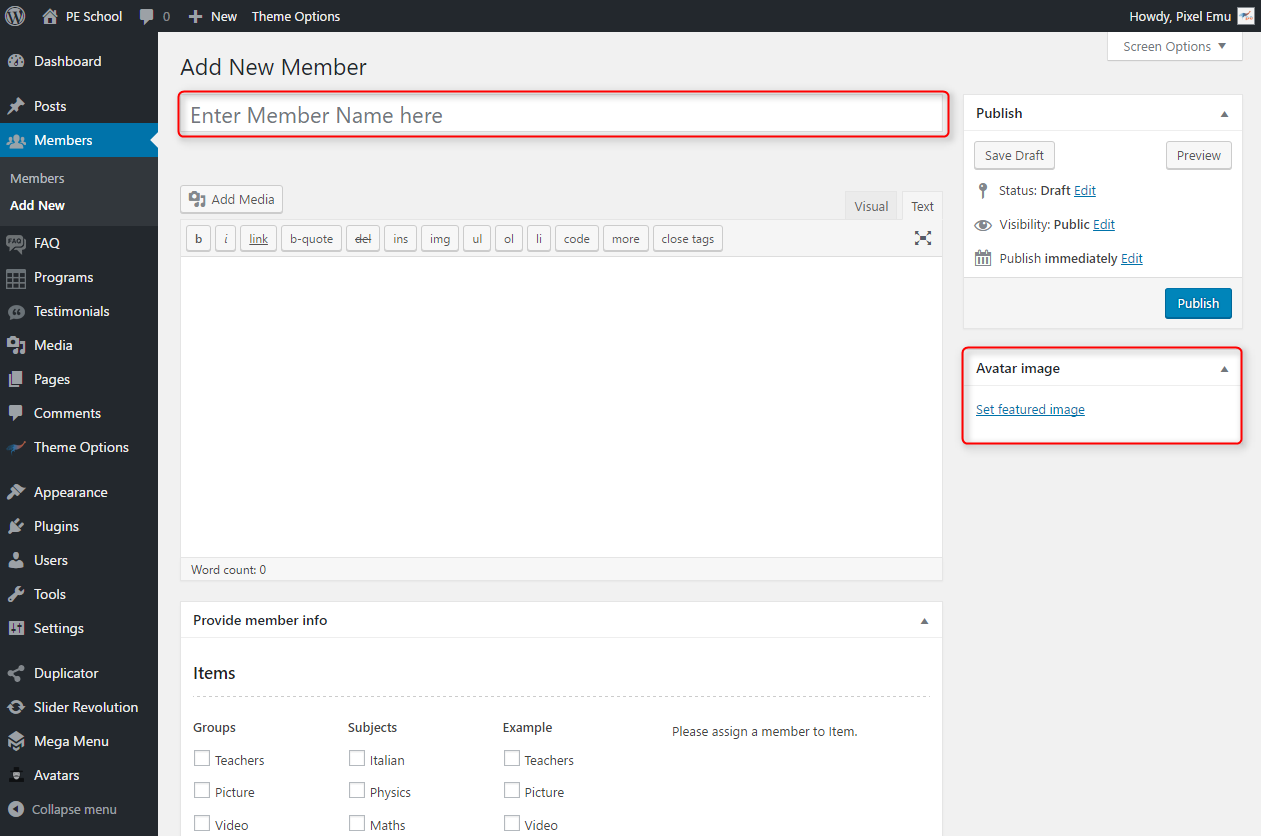
3. Add Member
Navigate to Members > Add New. Enter title (member name), description and click Publish. Optionally you can choose featured image (member avatar).

You can also provide:
- Member programs
- Nember Facebook profile
- Member Twitter profile
- Member Linkedin profile
- Member Phone number
- Member Email address

4. Add Testimonial
Navigate to Testimonials > Add New. Enter title (author name), description and click Publish. Optionally you can choose testimonial author occupation.

5. Add Program
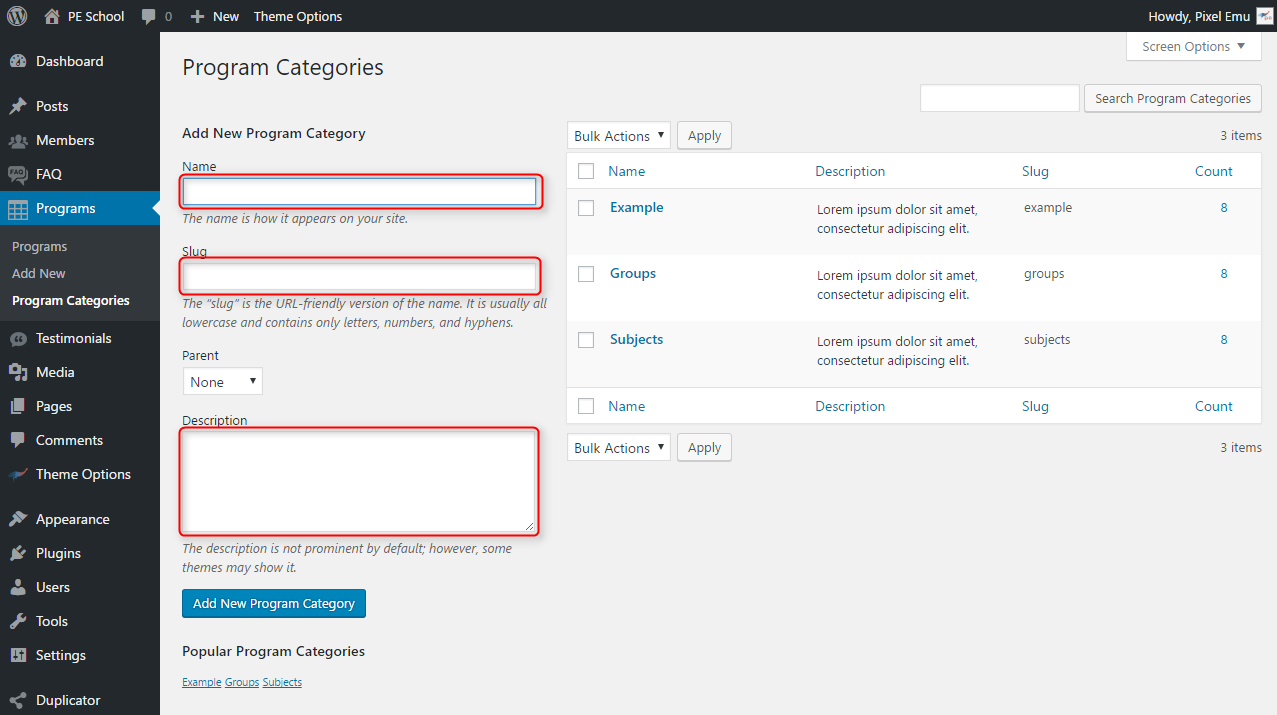
First you should add Program Categories.
Navigate to Programs > Program Categories.
Enter:
- Category name
- Category slug
- Choose Category parent
- Category description

Click Add New Program Category when you are done.
Once you have category, you can add post.
Navigate to Program > Program Categories.
Enter title (program name), description, choose Program Categories, Featured Image and program Subtitle.

6. Add FAQ
F. WPML
1. Purchase WPML
2. Initial Setup
3. Translating Pages, Posts and other post types
4. Translating custom post types
5. Translating theme texts and other strings
G. OTHER
1. Classes for widgets
2. Available classes
pe-margin - removes all margins for widget.
pe-color1 - provides different widget layout
pe-color2 - provides different widget layout
pe-color3 - provides different widget layout
pe-color4 - provides different widget layout
pe-color5 - provides different widget layout
pe-events - provides different widget layout for Events Calendar widget
text-right - aligns text right
text-left - aligns text left
text-center - aligns text center
pe-clean - for Tabs shortcode
pe-nospace - removes space between widgets.
pe-section-space - removes space above and below section.
pe-section-space-top - removes space above section.
pe-section-space-bottom - removes space below section.
no-bold - removes bold font weight from string.
3. Bootstrap classes to specify each widget width
4. Responsive Utilities
5. Available shortcodes
Shortcodes article you will find here here.
In this article you will find some examples of shortcodes which you can use in articles.
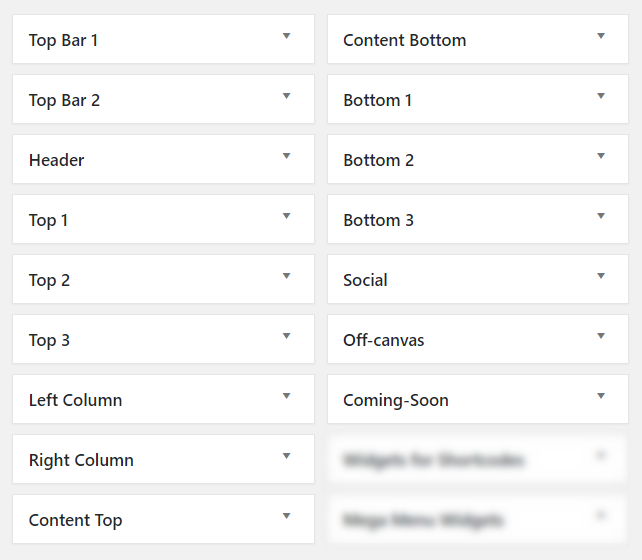
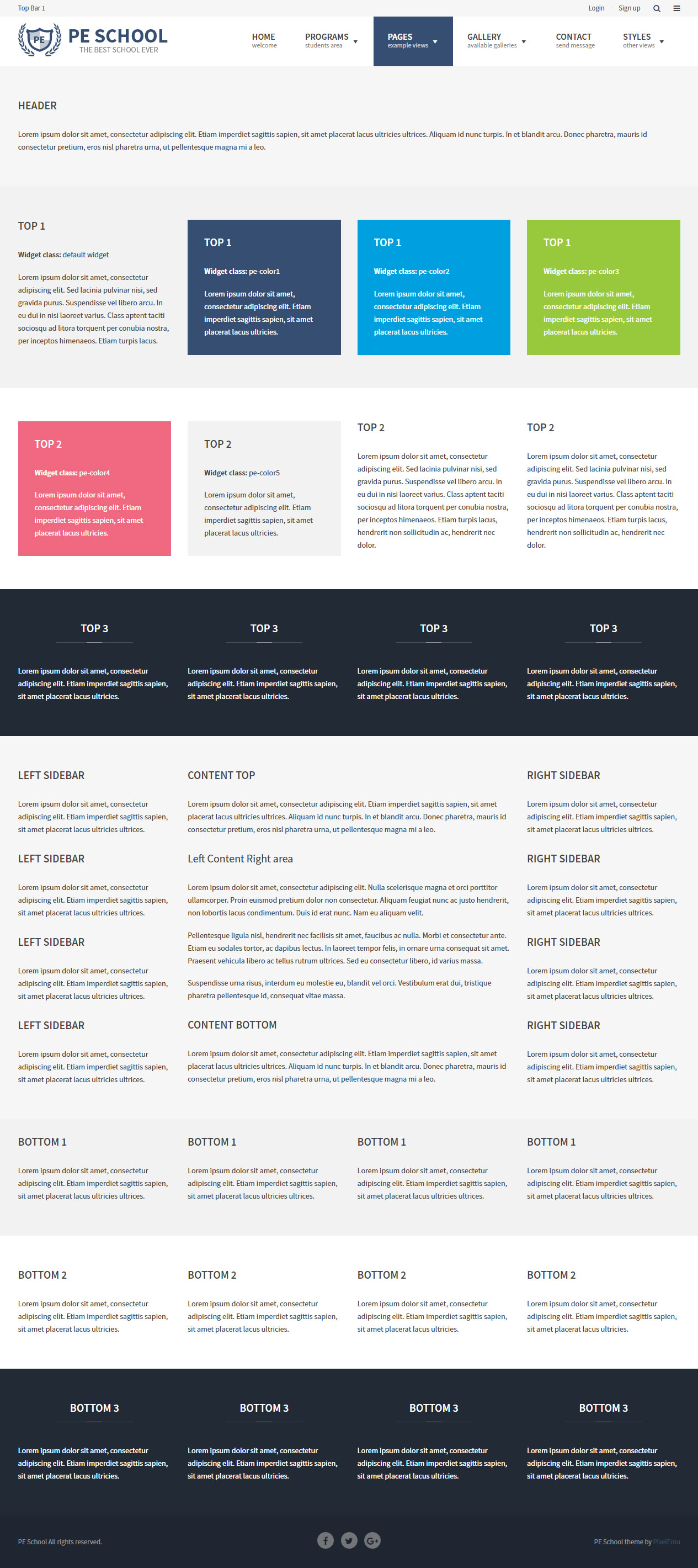
6. All widget positions
All available widget positions in theme :


We have also a video tutorial on how to manage the theme layout in WordPress themes:
7. Typography
Typography article you will find here here.
In this article you will find some examples of custom classes which you can use in articles.
8. Shortcode Generator
H. STYLES
Theme PE School is available in 3 different versions. Each version have own settings and content.

You can import settings in Theme Options using provided in package file redux-options.json
- Go to Theme Options > Import / Export
- Click Import from File

- Open redux-options.json file with Code or Text Editor and copy content.

- Paste content in input.

- Click Import
Remeber: All of your previous settings will be overrided.
Content can be imported in Tools > Import. More details in Demo Site Configuration div
I. WCAG
What is WCAG?
WAI is Web Accessibility Initiative - an initiative established by the W3C, defining the standards for creating web pages, which have to be available for many users - in the project participate companies such as IBM, Microsoft, Google, Apple (the author of WCAG). Web Content Accessibility Guidelines is a collection of documents relating to the availability of Internet services, Since 2012 has the status of international standard ISO.
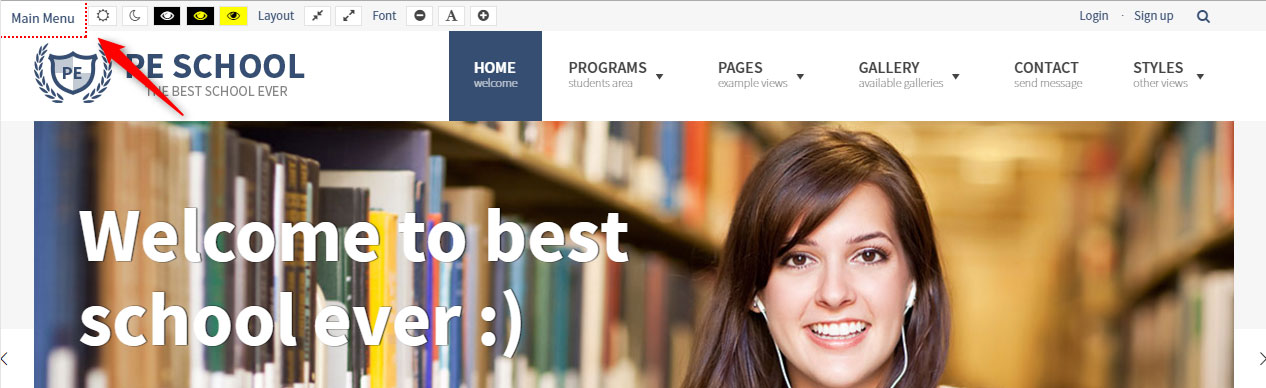
WCAG in theme
- Page navigation by using keyboard - you don’t need to use a computer mouse to navigate through the relevant divs of the website, just keyboard will be enough
- Skip to the following Menu items is possible with the Tab key, so we can quickly move through the page

- Avoidance of animated elements (facilities for people suffering from epilepsy) stable graphics, no garish animated effects is one of the advantages of our theme
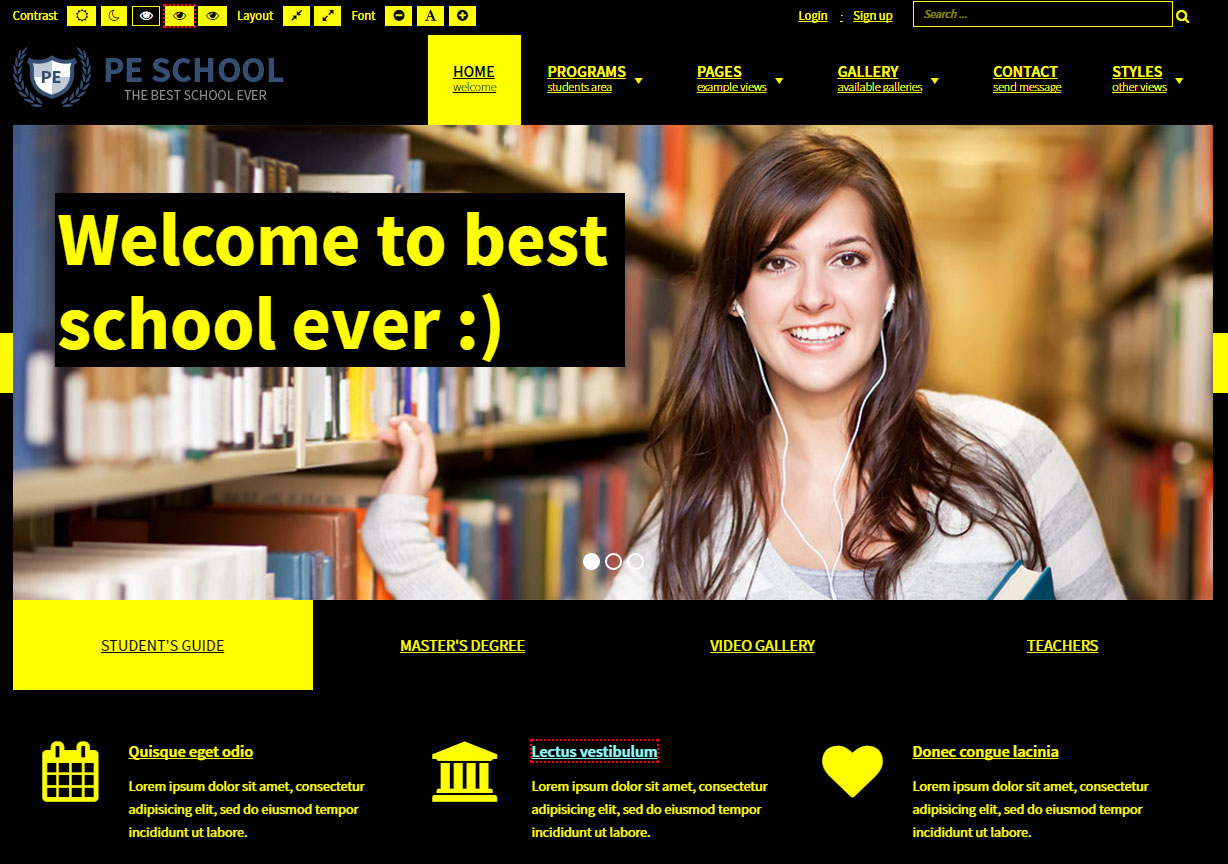
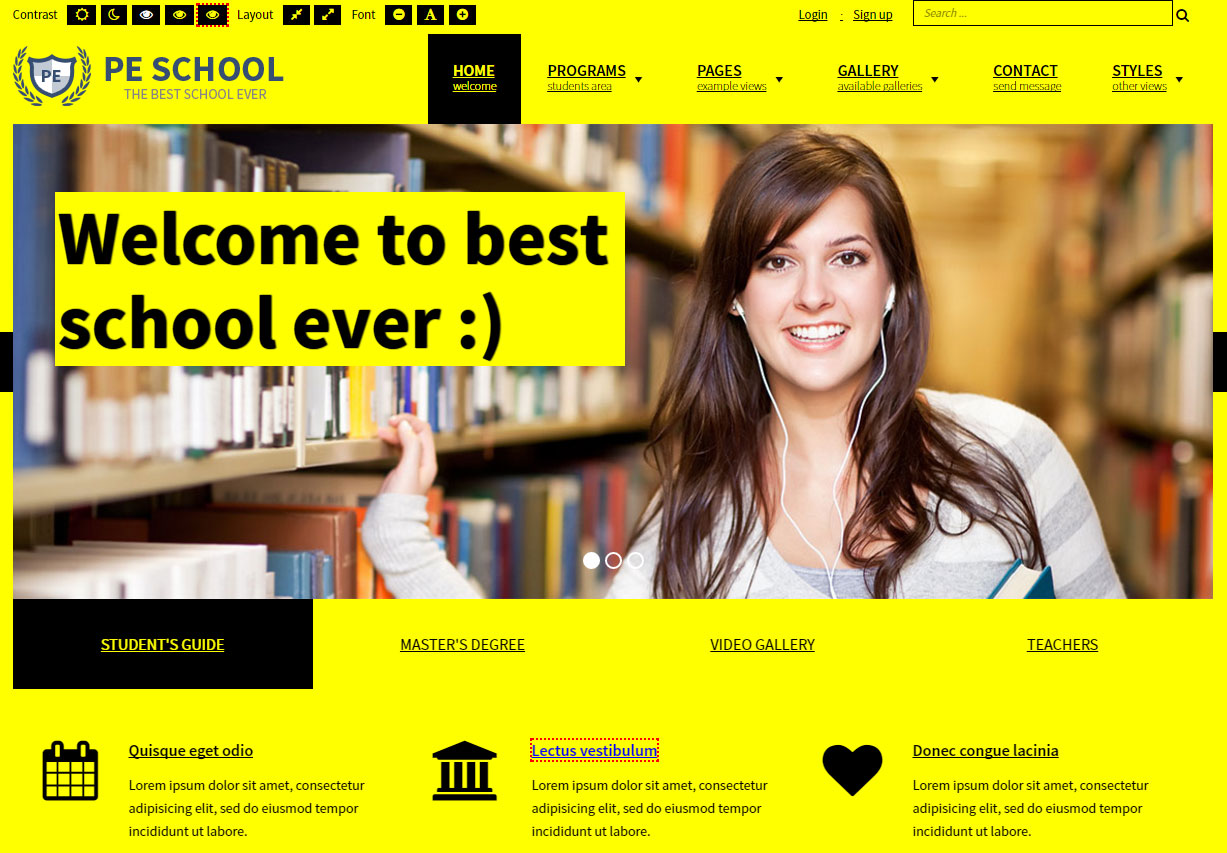
- High contrast mode: ensure optimal readability of the text ( Black/White Mode, Black/Yellow Mode, Yellow/Black Mode)



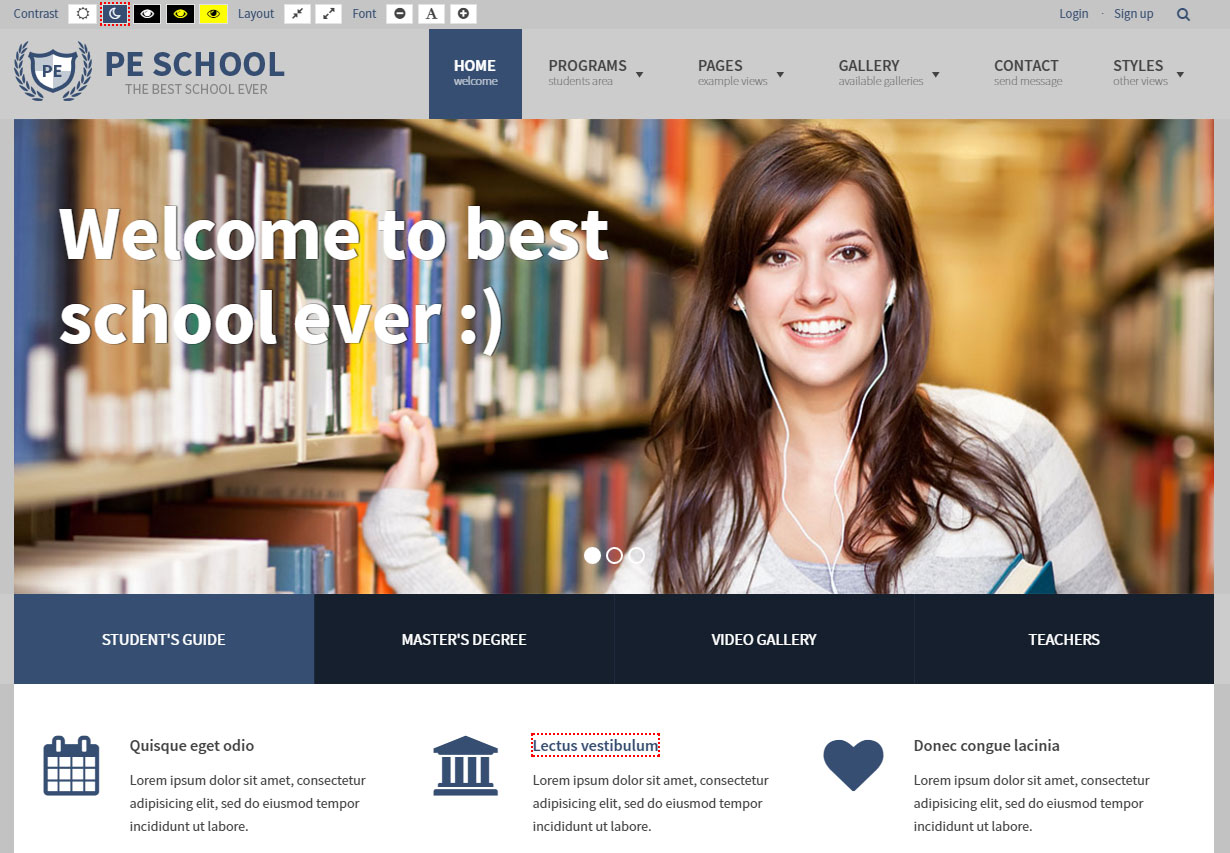
- Night mode - lets you avoid eyestrain. If your eyes get tired quickly, don’t strain them and to use night mode color version

- Width switcher (fixed/fluid) adjust the width of the screen to fit your needs
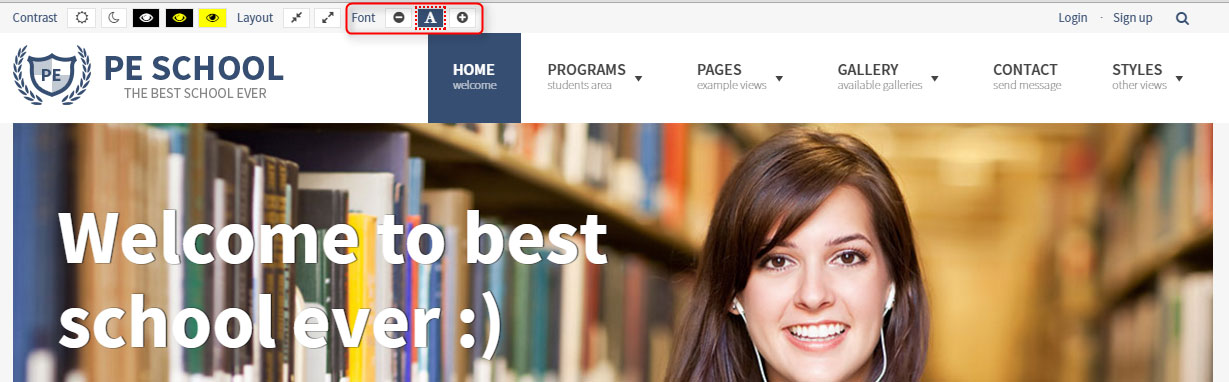
- Font size switcher (3 degrees of font size, which are fixed as a percentage)

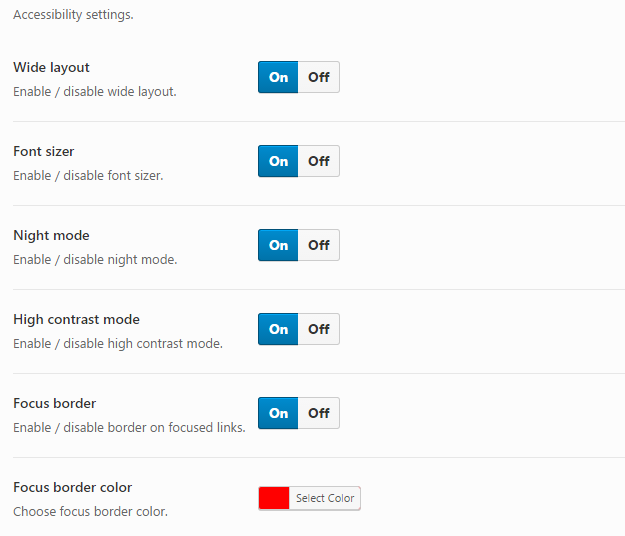
You can easily customize all of the available facilities (disable and enable mods depending on your requirements) in Theme Options

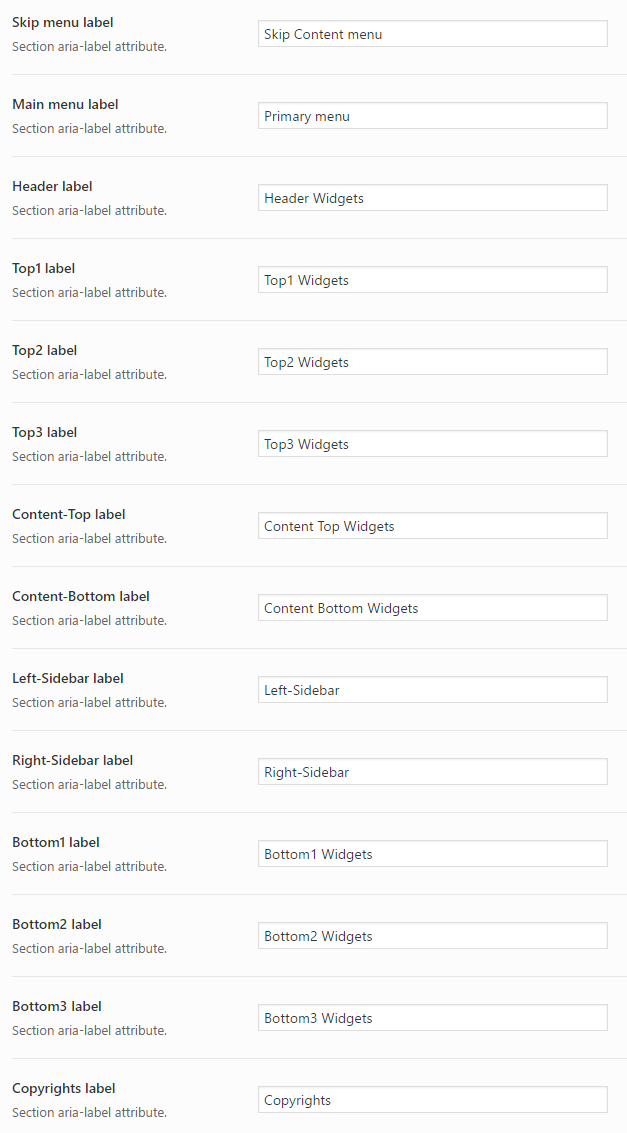
Content headings configuration
All main divs in theme have its own headings for users who use screen readers. It is helpful to browse the site and correctly recognize each part of site.
You can easly change labels in Theme Options > WCAG 2.0

J. OPTIMIZE YOUR SITE
K. SOURCES AND CREDITS
Plugins:
- Amr shortcode any widget https://wordpress.org/plugins/amr-shortcode-any-widget/installation/
- Duplicator (Create a backup of your WordPress files and database. Duplicate and move an entire site from one location to another in a few steps. Create a full snapshot of your site at any point in time.) http://lifeinthegrid.com/
- Display Widgets (Adds checkboxes to each widget to show or hide on site pages.) http://strategy11.com/
- Max Mega Menu https://www.maxmegamenu.com/
- Option Tree https://github.com/valendesigns/option-tree
- Redux Framework https://reduxframework.com/
- Revolution Slider (Revolution Slider - Premium responsive slider) http://themepunch.com/
- W3 Total Cache http://www.linkedin.com/in/w3edge
- WordPress Importer https://profiles.wordpress.org/wordpressdotorg/
- WP User Avatar http://wordpress.org/support/plugin/wp-user-avatar/
- The Events Calendar https://wordpress.org/plugins/the-events-calendar/
Commercial images and videos used on the demo theme:
Depositphotos
- http://pl.depositphotos.com/7762260/stock-photo-english-female-student.html?ref=3830419
- http://pl.depositphotos.com/28317059/stock-photo-international-education-concept.html?ref=3830419
- http://pl.depositphotos.com/46645781/stock-photo-children-in-language-camp.html?ref=3830419
- http://pl.depositphotos.com/60426475/stock-photo-kids-drawing-and-filling-letters.html?ref=3830419
- http://pl.depositphotos.com/63951577/stock-photo-cute-child-have-fun-painting.html?ref=3830419
- http://pl.depositphotos.com/64982327/stock-photo-kids-playing-with-abacus.html?ref=3830419
- http://pl.depositphotos.com/2371625/stock-photo-modern-american-high-school.html?ref=3830419
- http://pl.depositphotos.com/10683075/stock-photo-preschool-teacher-and-students-in.html?ref=3830419
- http://pl.depositphotos.com/5451887/stock-photo-back-to-school.html?ref=3830419
- http://pl.depositphotos.com/6124930/stock-photo-education-concept.html?ref=3830419
- http://pl.depositphotos.com/4065982/stock-photo-confident-teacher.html?ref=3830419
- http://pl.depositphotos.com/4759144/stock-photo-schoolboy-in-high-school-class.html?ref=3830419
- http://pl.depositphotos.com/5653361/stock-photo-mixed-race-ollege-student.html?ref=3830419
- http://pl.depositphotos.com/7758124/stock-photo-group-of-students.html?ref=3830419
- http://pl.depositphotos.com/9119603/stock-photo-throwing-graduation-hats.html?ref=3830419
- http://pl.depositphotos.com/45863285/stock-photo-collage-of-clever-teachers-close.html?ref=3830419