PE Public Institutions WordPress theme manual
A. GENERAL
1. Introduction
This documentation is last updated on 23th June 2017.
Thank you for purchasing PE Public Institutions Theme . If you have any question that is beyond the scope of this documentation, Please feel free to create a support ticket using Our Support Site.
If you like this theme, Please support us by rating this theme with 5 stars.
Before you start please choose if you want :
- import demo content with plugin
- manual import demo content
- use Quickstart package
If you choose Quickstart option please skip points A2 and A3.
2. Installing the Theme
3. Install Plugins
4. Demo content import (option 1)
Follow installation steps listed here
After PE Public Institutions Demo Importer has finished his job please check:
- If you have earlier Slider Revolution plugin installed and some sliders here please go to Appearance > Widgets. In sidebar Header open widget Revolution Slider, choose Header Home and click Save.
5. Demo Copy Installation (option 2) - by using quickstart package
6. Manual demo content import (option 3)
Demo Site Configuration
Import of the Revolution Slider data
Import Widgets
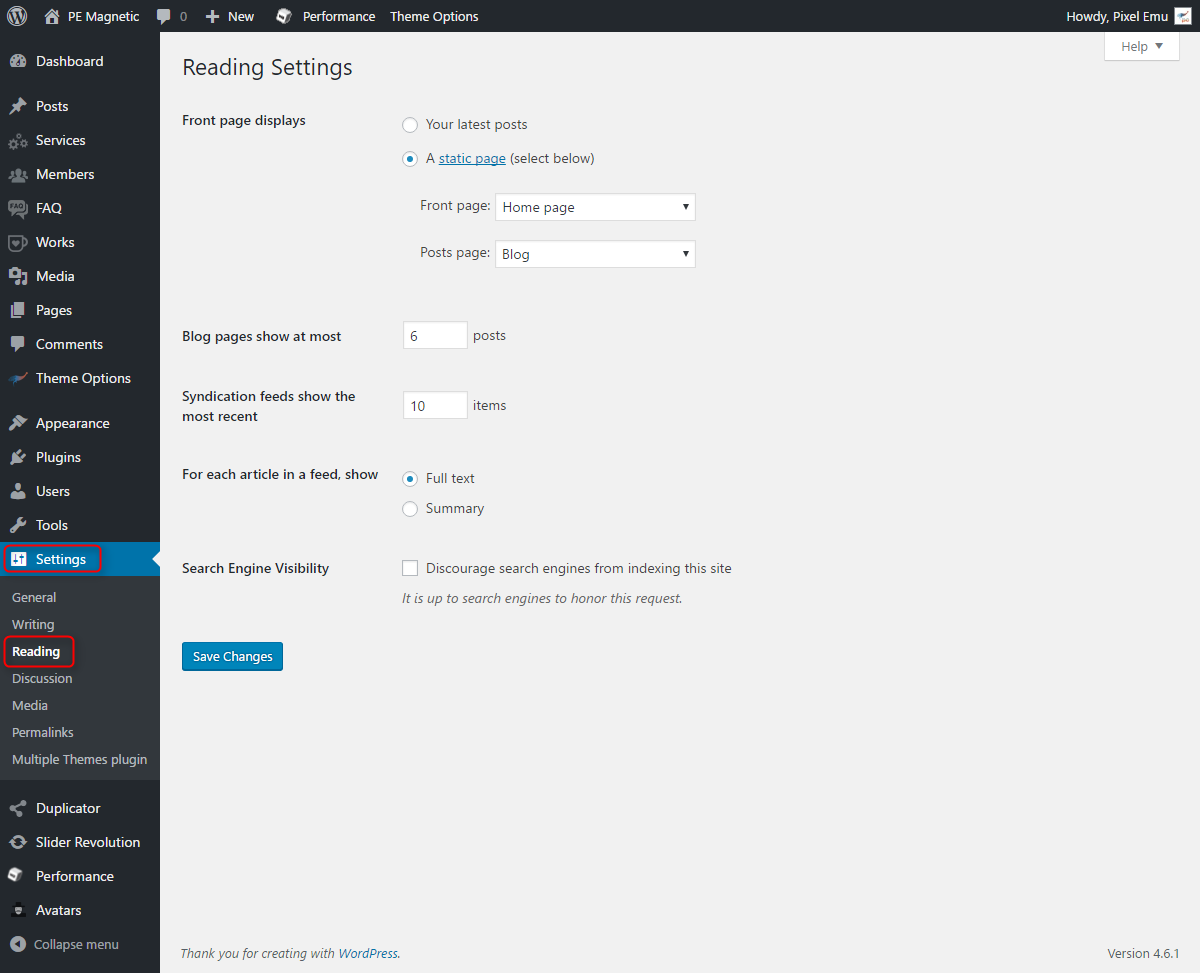
Configure WP Settings
Navigate to Settings > Reading and set options like that:

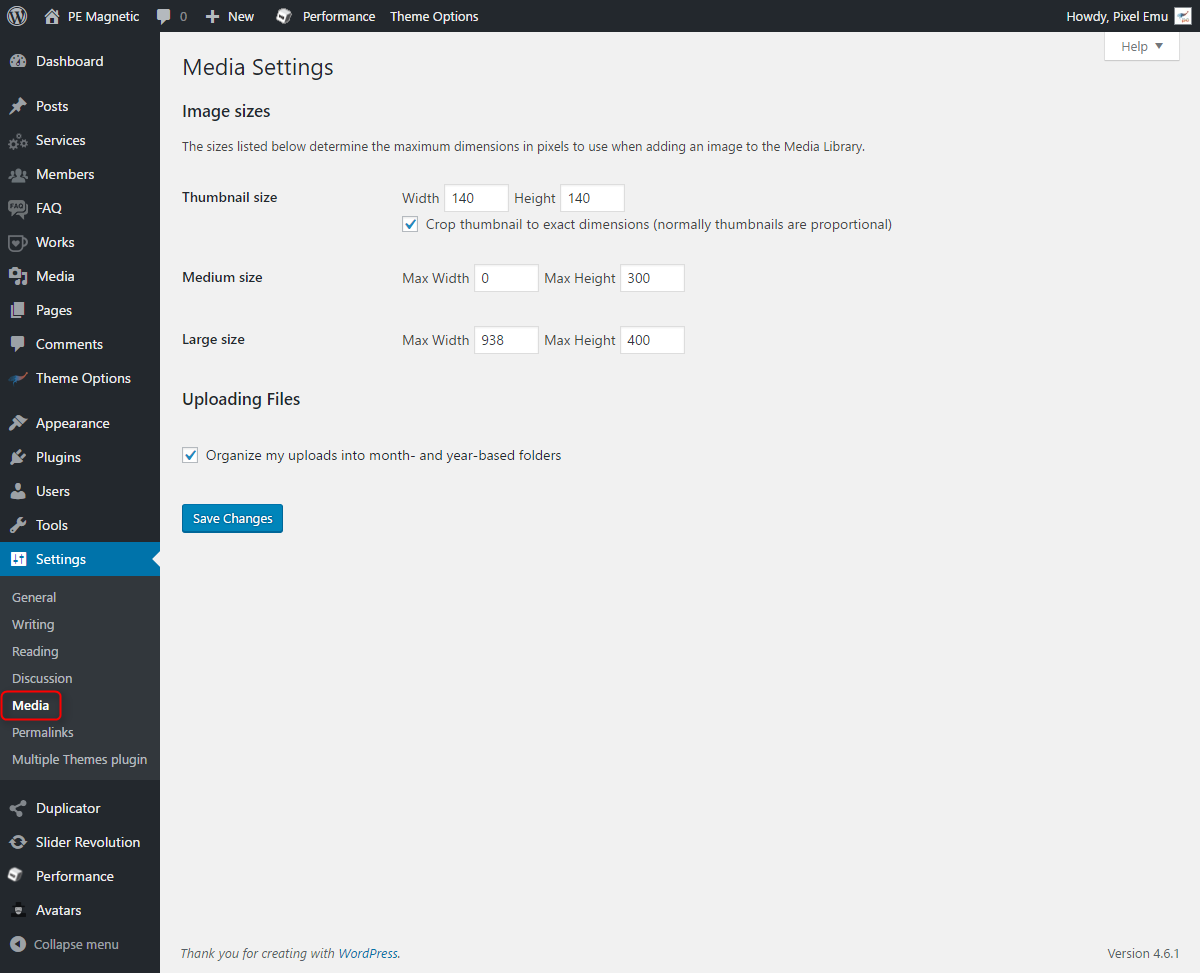
Next, set media in Settings > Media:

7. How to Update Theme
After releasing update for the theme we will update the manual with the step by step tutorial.
B. THEME OPTIONS
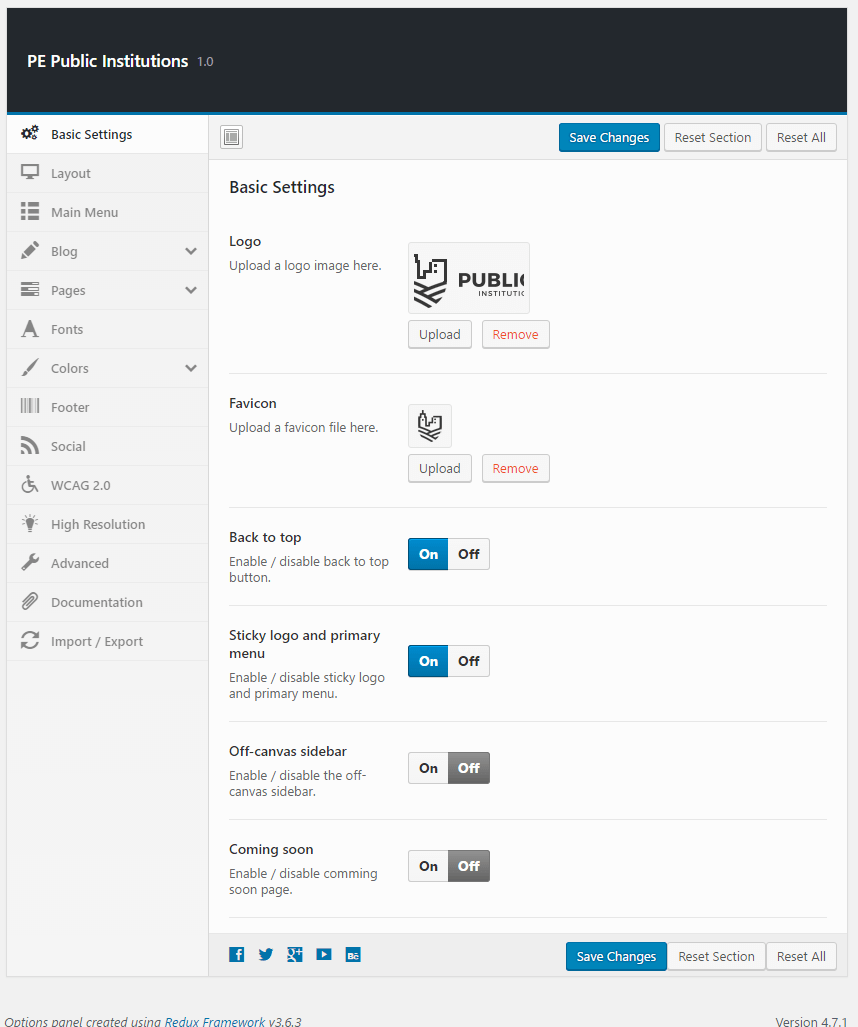
1. Basic Settings
To setup Basic Settings, navigate to Appearance > Theme Options and click on Basic Settings tab.

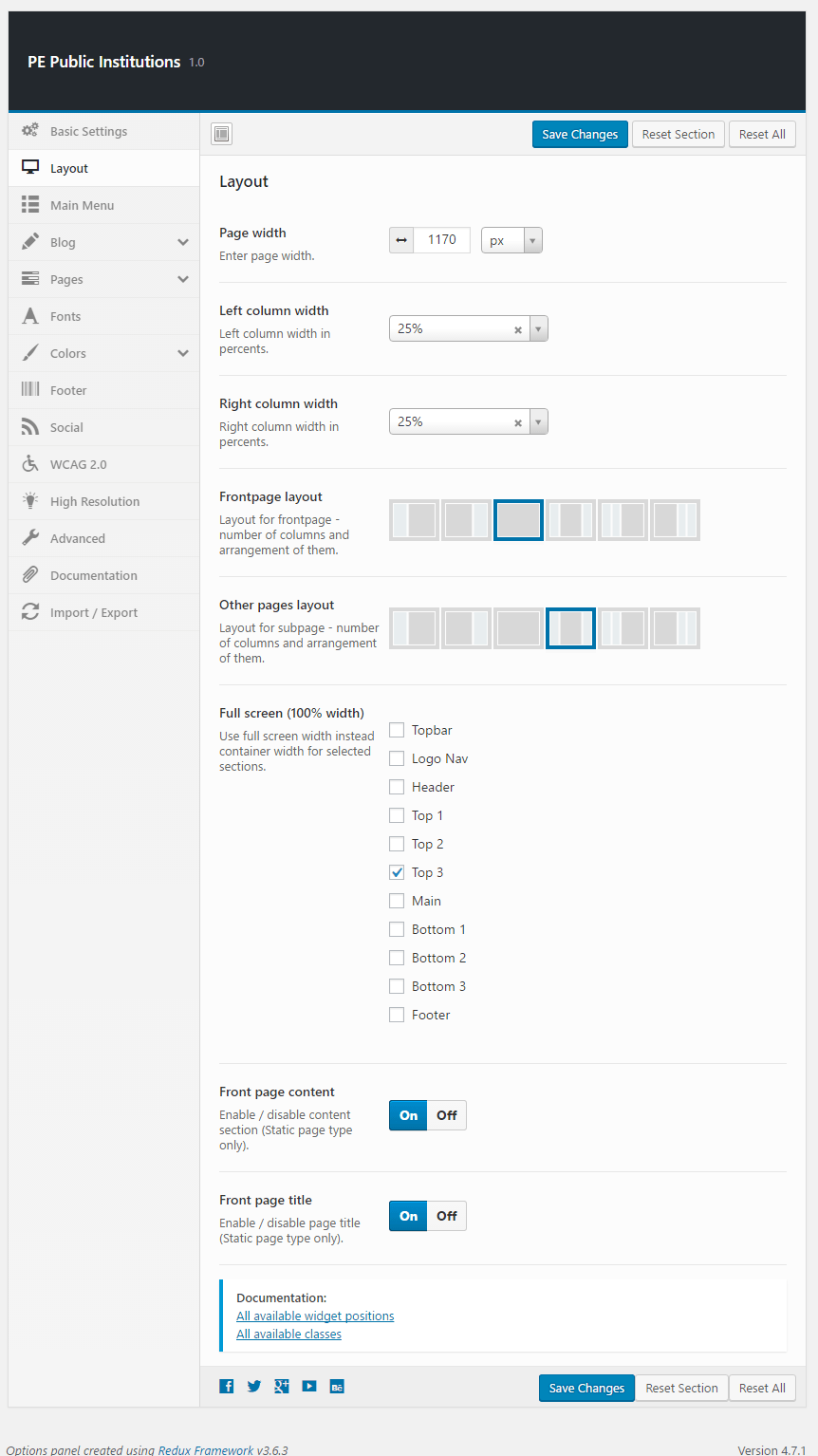
2. Layout
To setup Layout, navigate to Appearance > Theme Options and click on Layout tab.

4. Blog
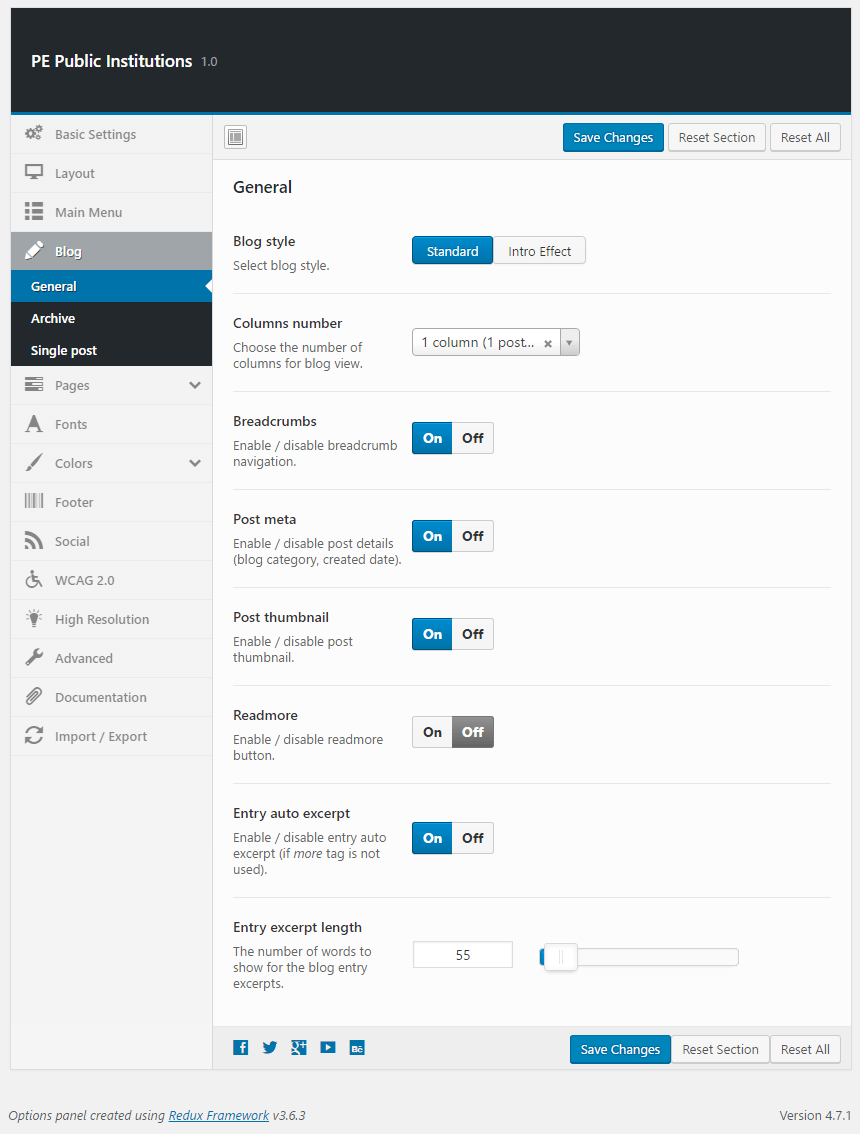
To setup Blog, navigate to Appearance > Theme Options and click on Blog tab.
General:

Archive:

Single Post:

5. Pages
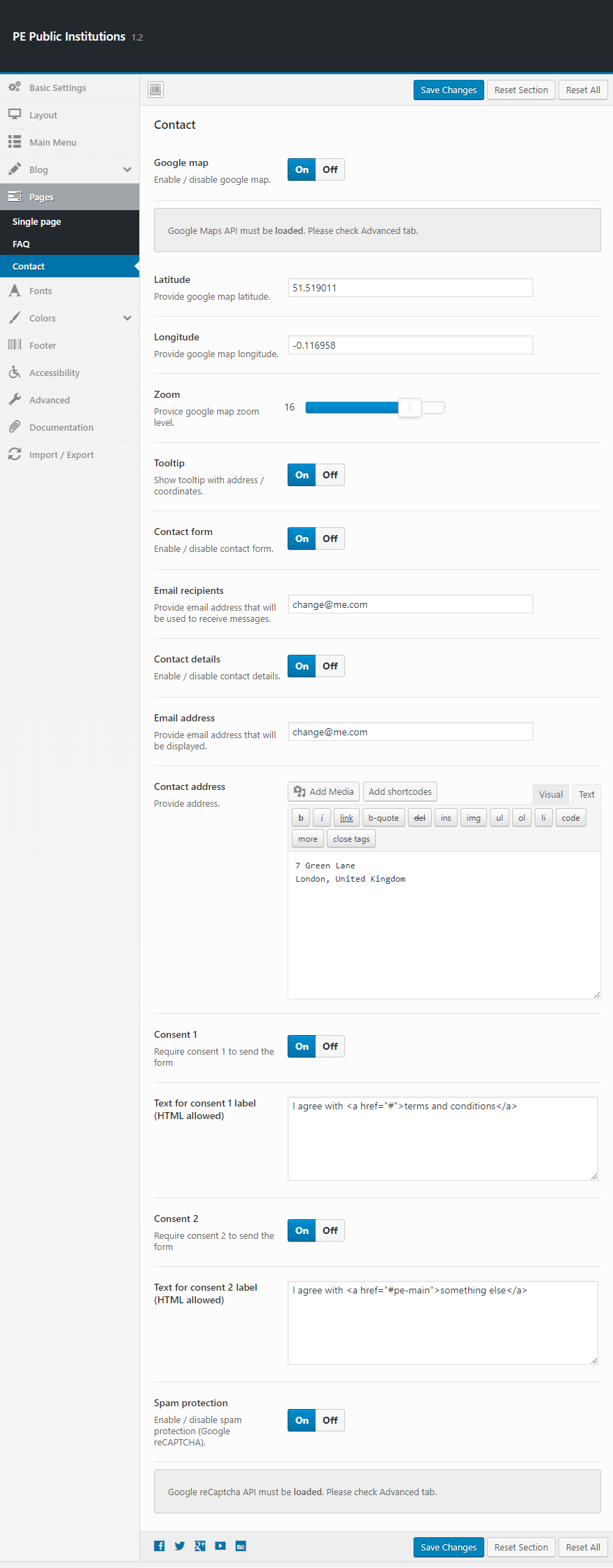
To setup Pages, navigate to Appearance > Theme Options and click on Pages tab.
Single Page:

Contact:

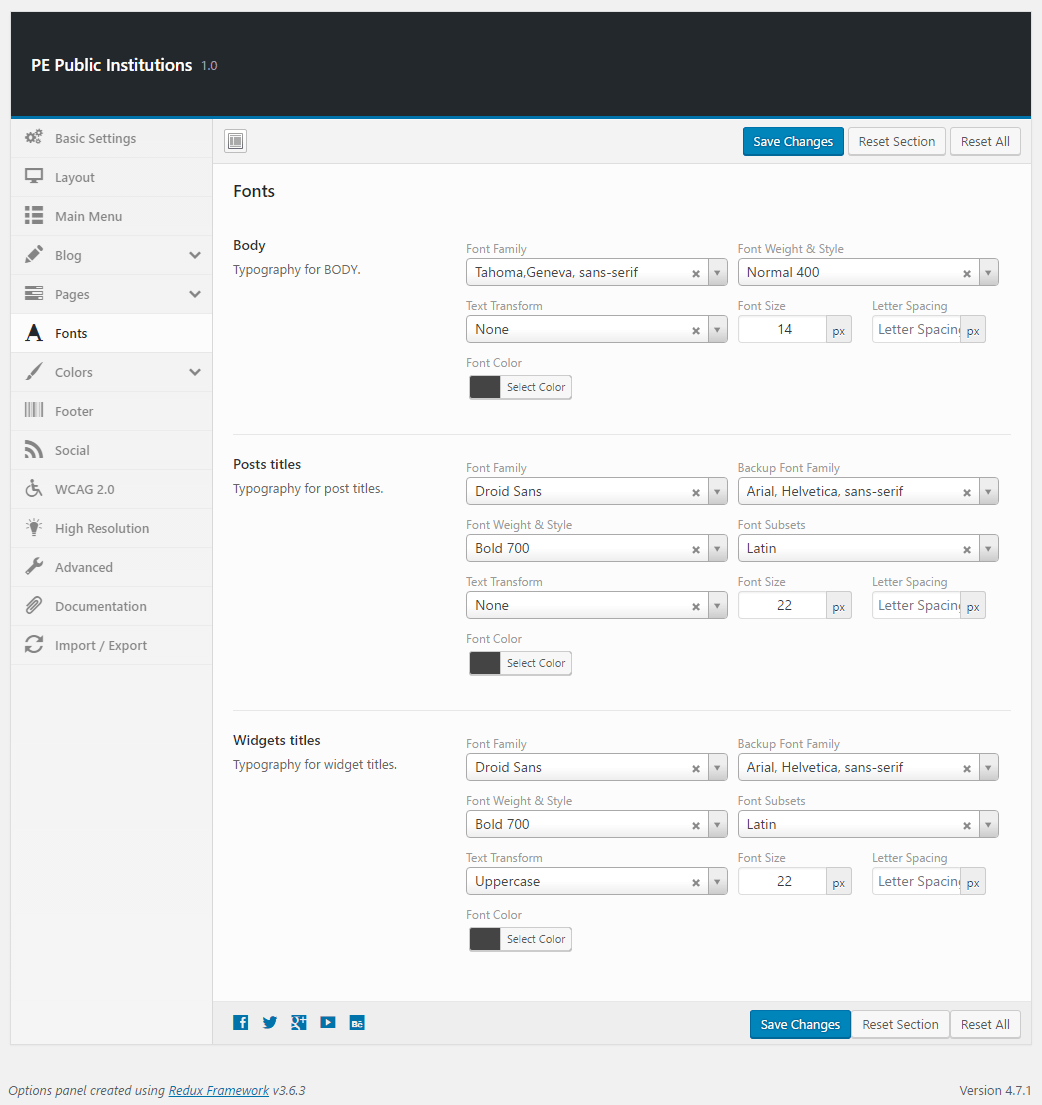
6. Fonts
To setup Fonts, navigate to Appearance > Theme Options and click on Fonts tab.

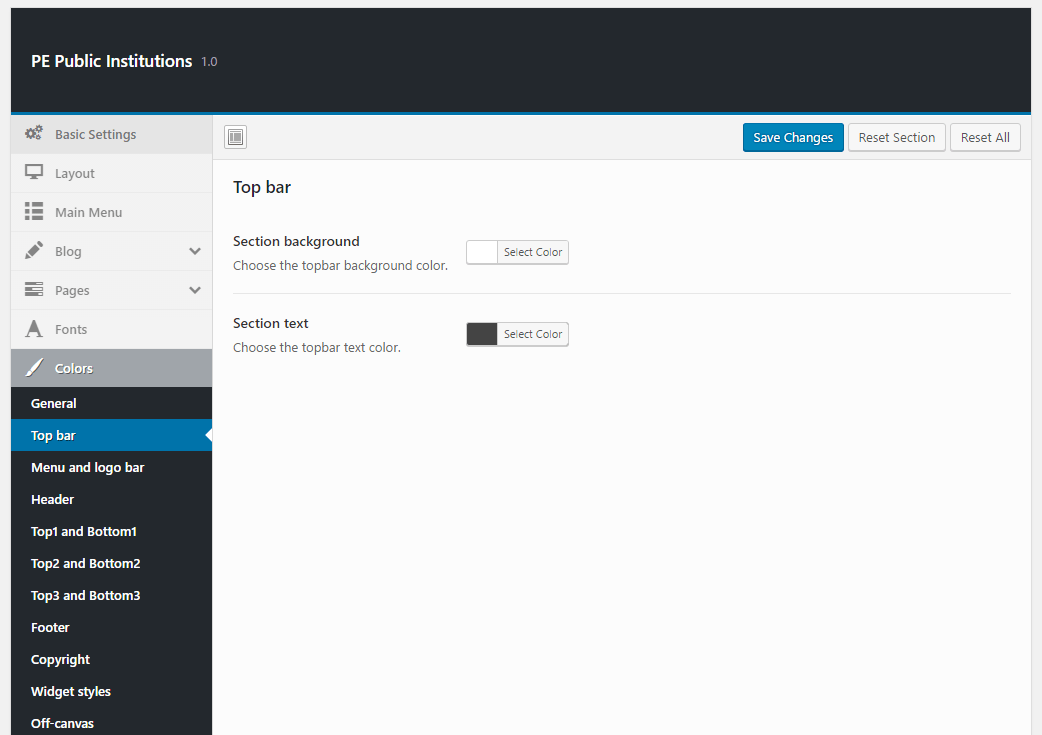
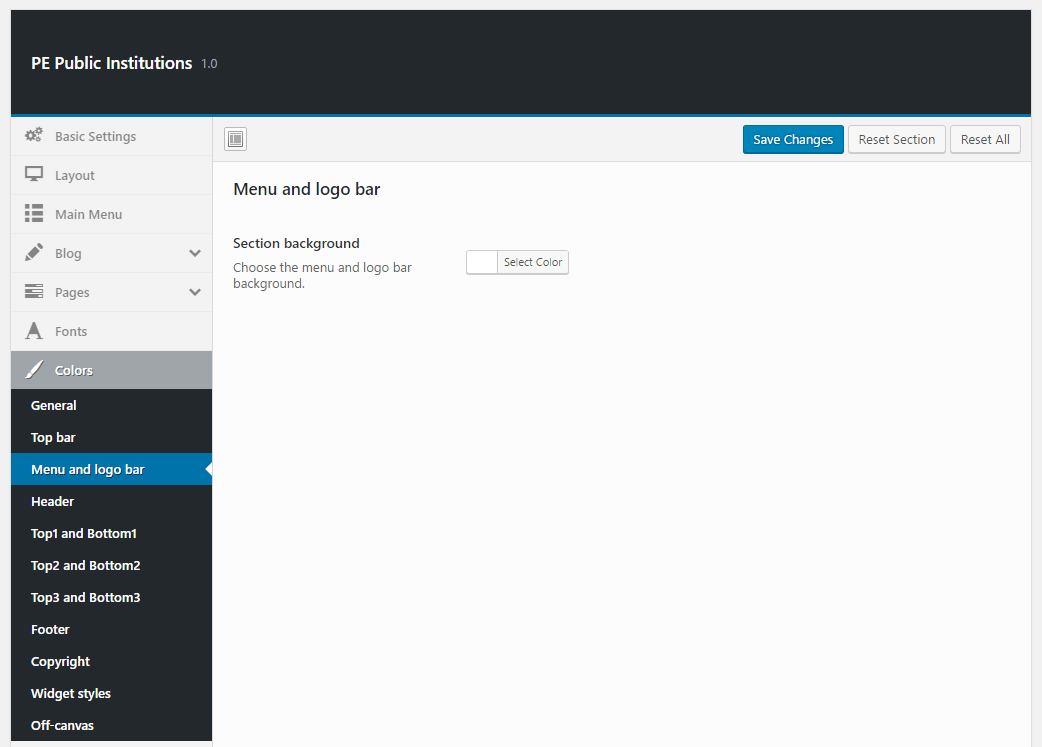
7. Colors
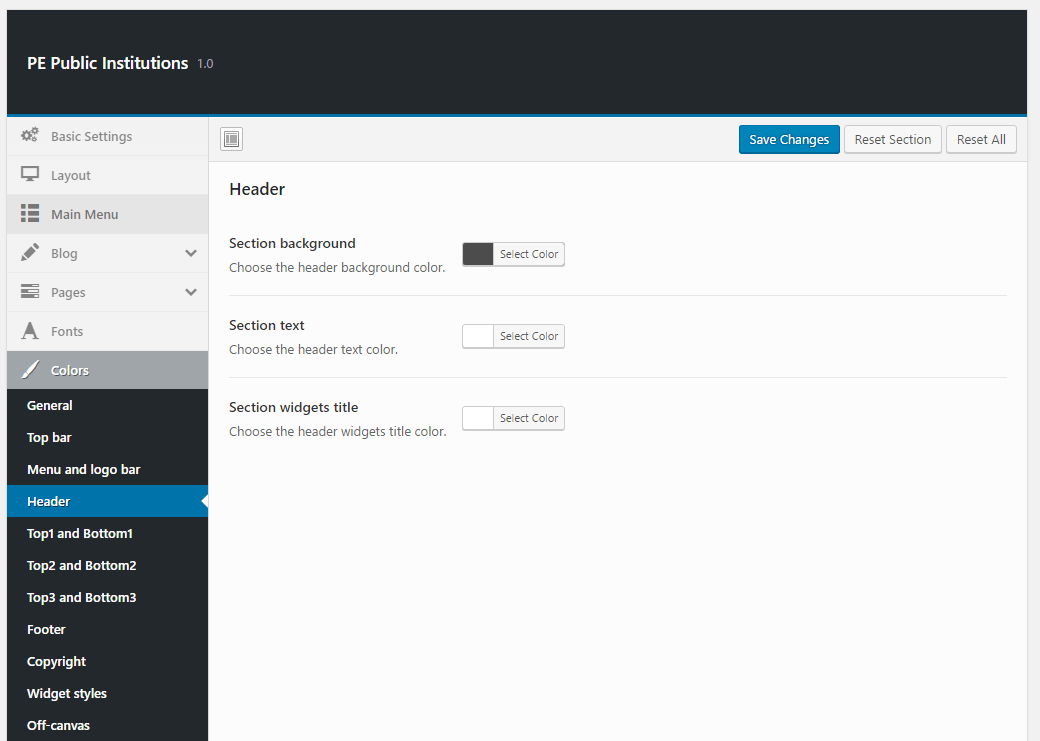
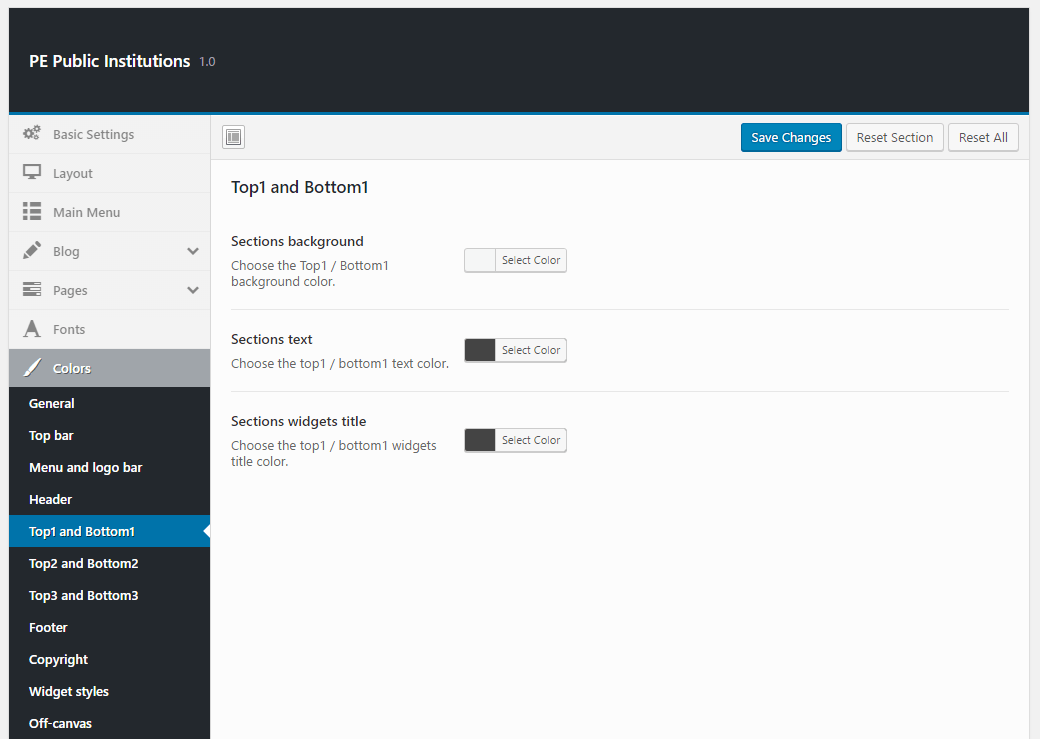
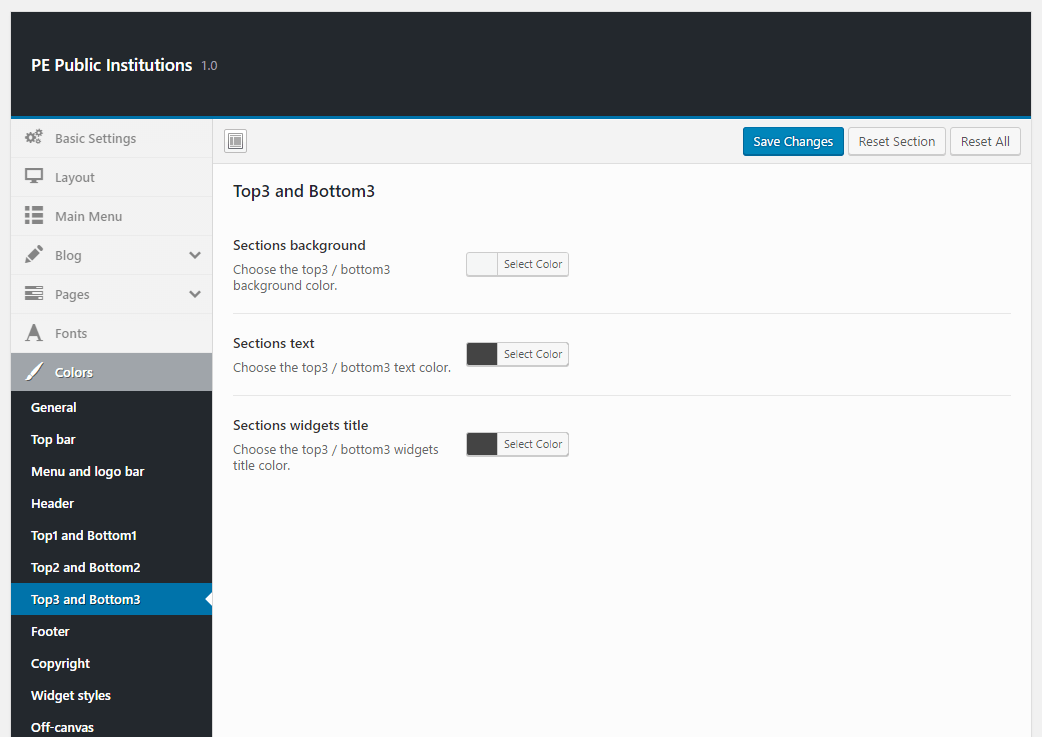
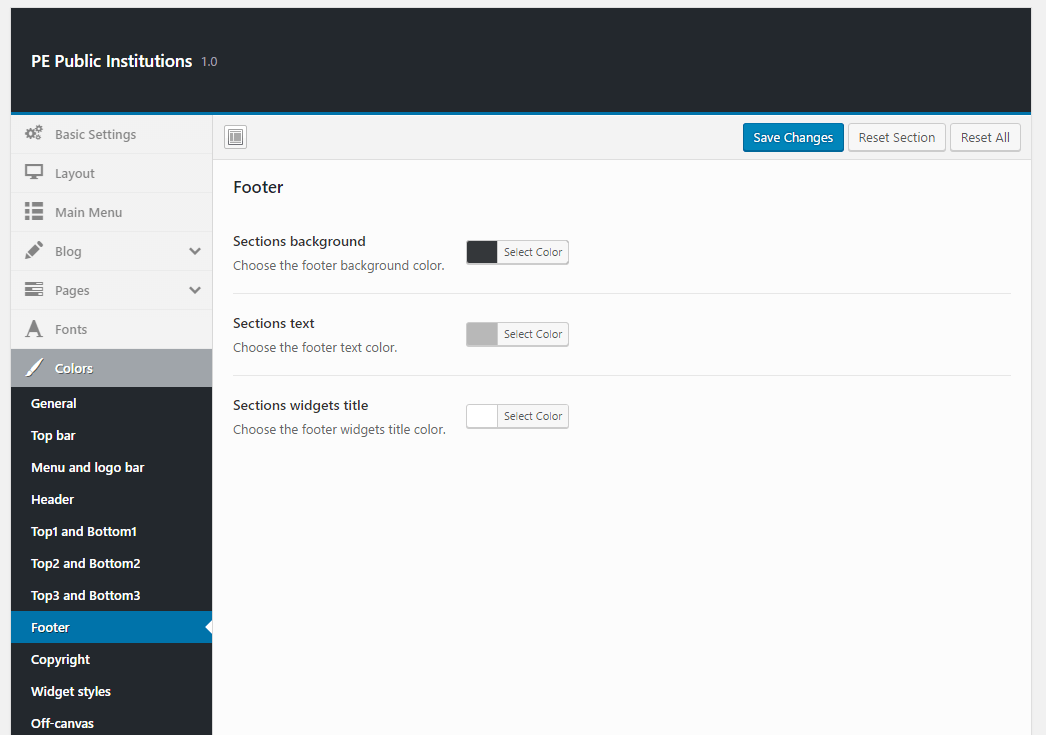
To setup Colors, navigate to Appearance > Theme Options and click on Colors tab.
General:

Top bar:

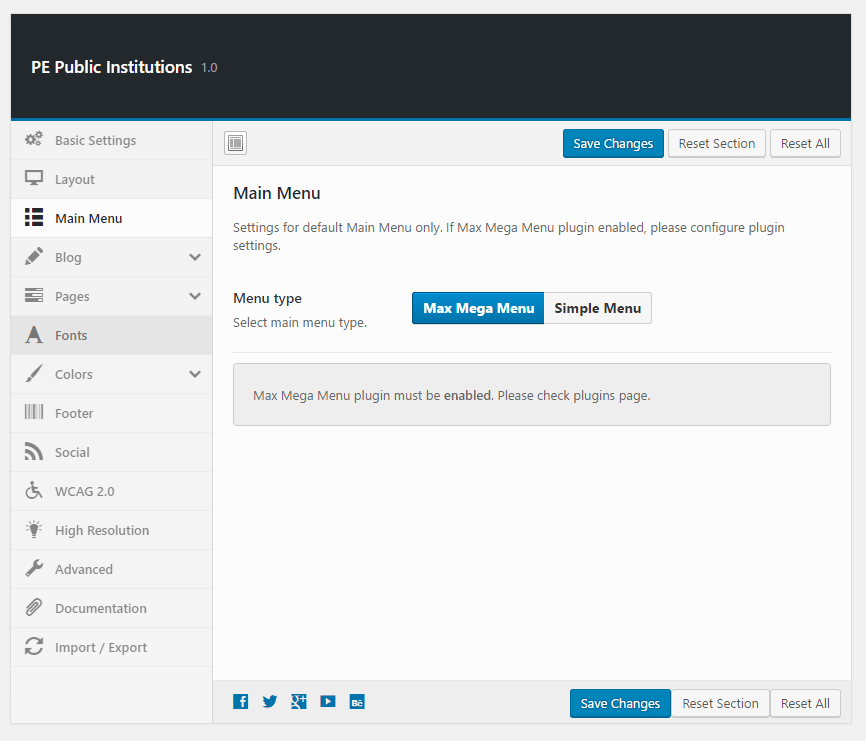
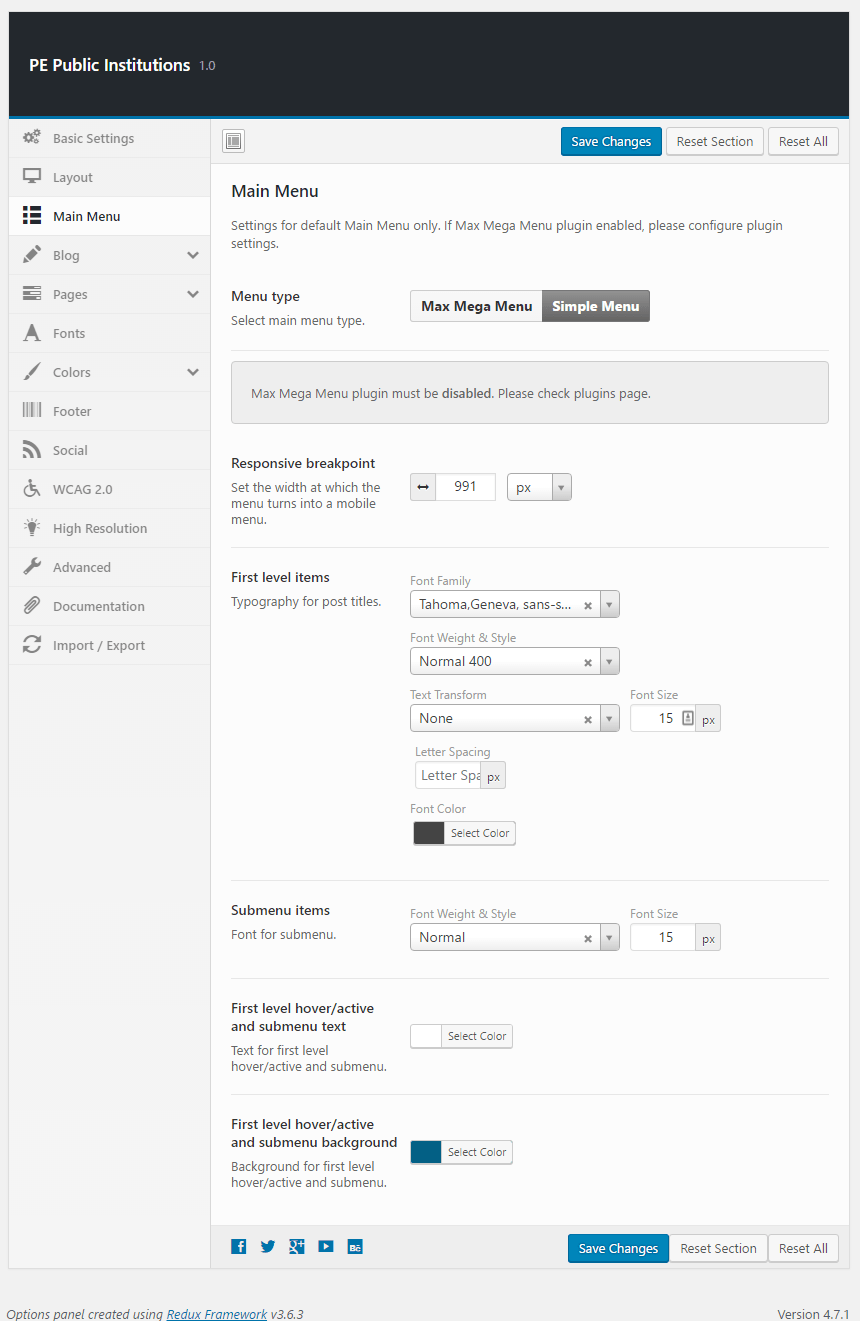
Menu and logo bar:

Header:

Top1 and Bottom1:

Top2 and Bottom2:

Top3 and Bottom3:

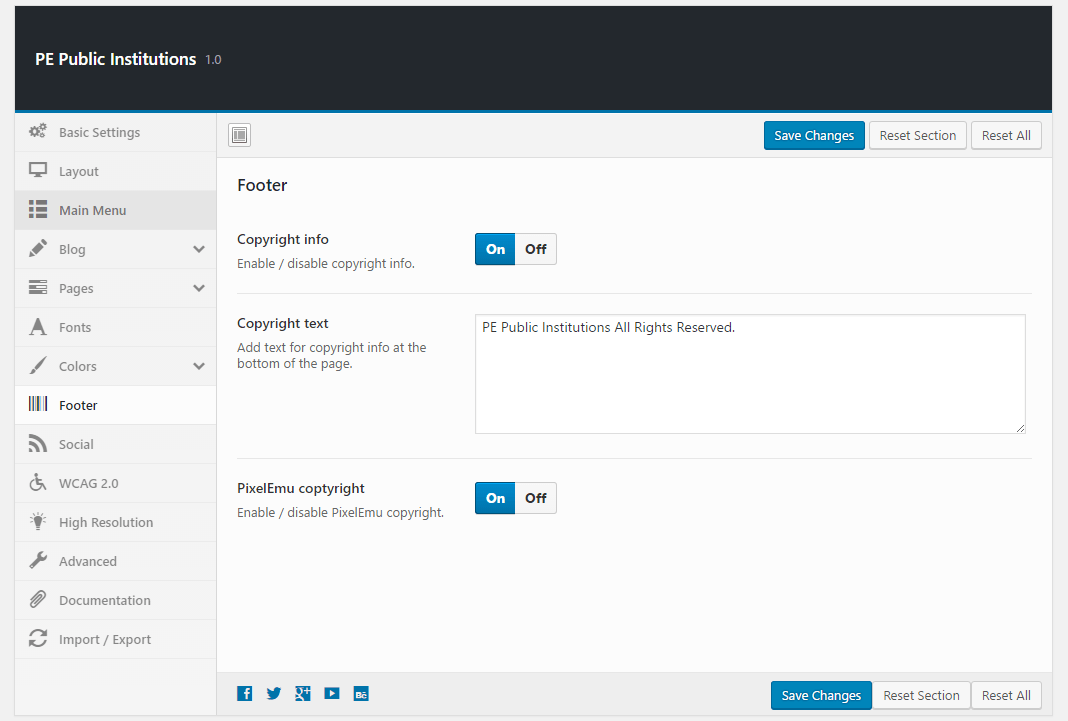
Footer:

Copyright:

Widget styles:

Off-canvas:

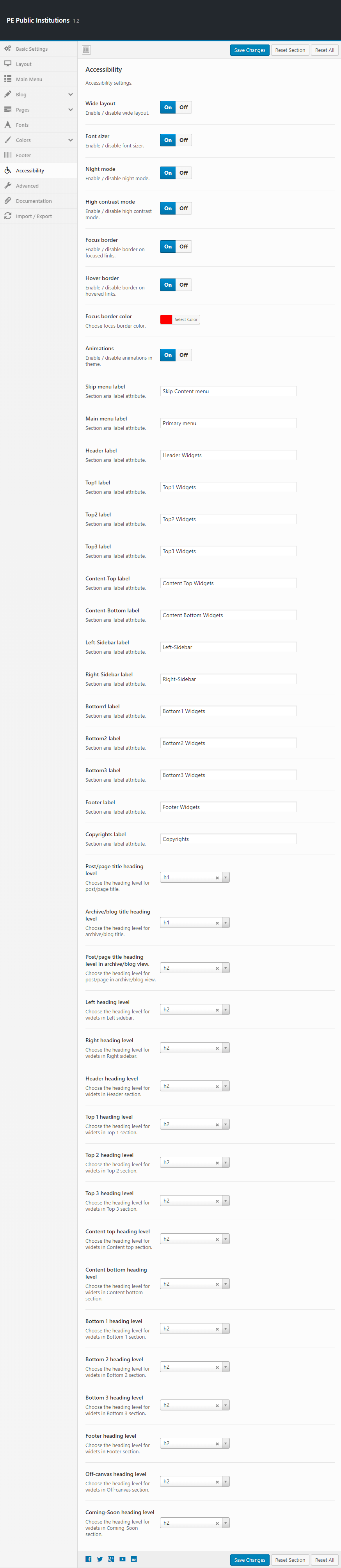
9. Accessibility
To setup WCAG, navigate to Appearance > Theme Options and click on WCAG & ADA tab.

10. High Resolution
To setup High Resolution, navigate to Appearance > Theme Options and click on High Resolution tab.

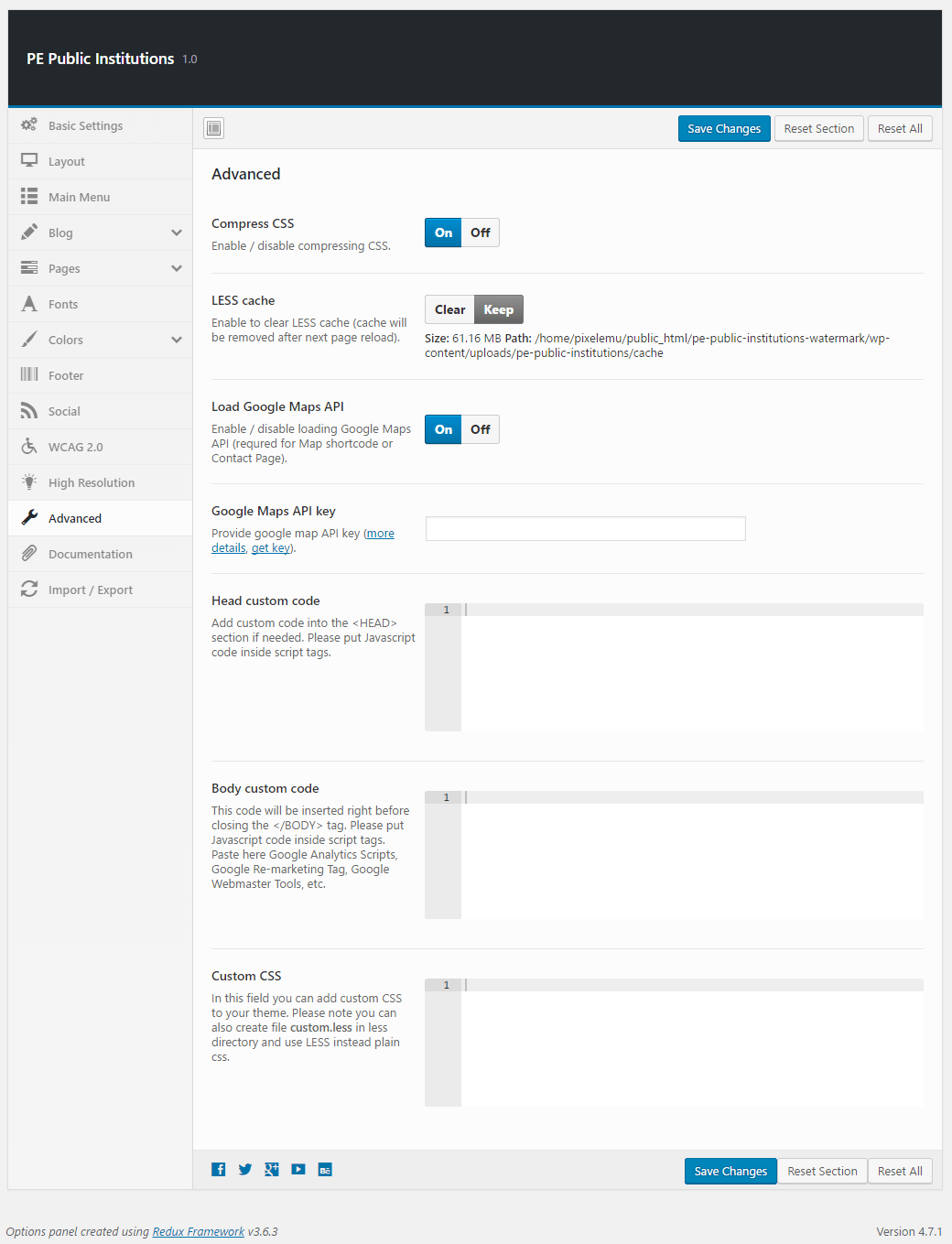
11. Advanced
To setup Advanced, navigate to Appearance > Theme Options and click on Advanced tab.

12. Import / Export
To setup Import / Export, navigate to Appearance > Theme Options and click on Import / Export tab.

You will find theme settings in files:
- demo-data/theme-options/options.json
C. PAGES
1. Configure Contact Page
2. Configure FAQ page
3. Configure Left-Content-Right page
4. Configure Left-Right-Content page
5. Configure Left-Content page
6. Configure Content-Left-Right page
7. Configure Content-Right page
8. Configure Full Width Content page
D. PLUGINS & WIDGETS
1. Display Widgets
3. PE Recent Posts
4. PE Easy Slider
5. PE Panels
6. Revolution Slider
7. PE Box
Add PE Box widget to sidebar, ex. Right Column.

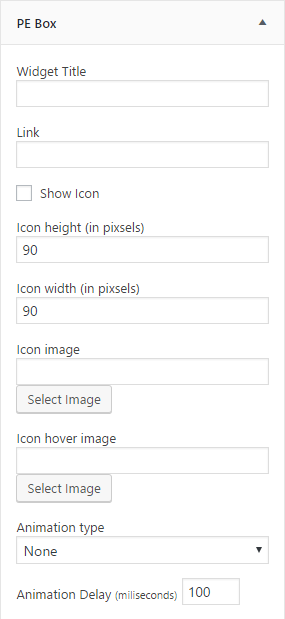
You can choose here:
- Title: title of widget
- Link
- Show Icon : checkbox
- Icon height : in pixels
- Icon width : in pixels
- Icon image : URL with http://
- Icon "hover" image : URL with http://

Click Save when you are done.
8. PE Short Info
Add PE Short Info widget to sidebar, ex. Right Column.

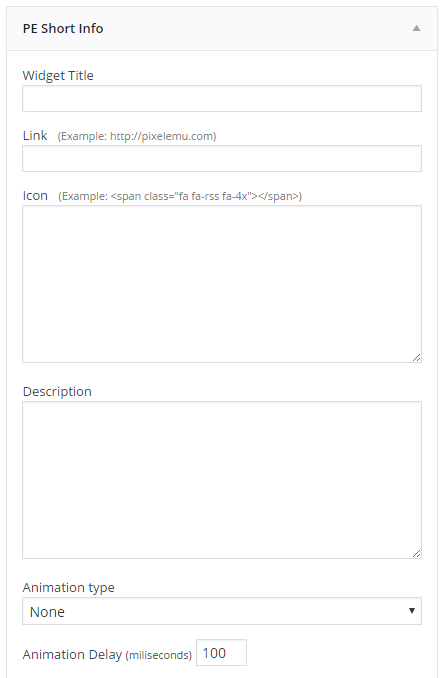
You can choose here:
- Title: title of widget
- Link
- Icon (HTML)
- Description
- Animation type (animate.css)
- Animation delay (miliseconds)

Click Save when you are done.
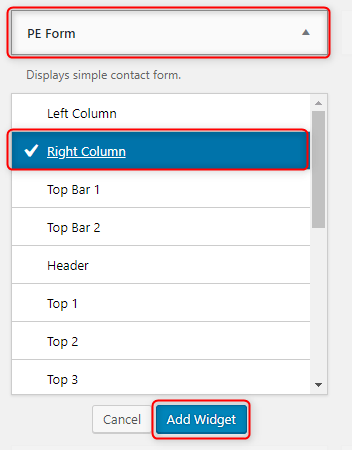
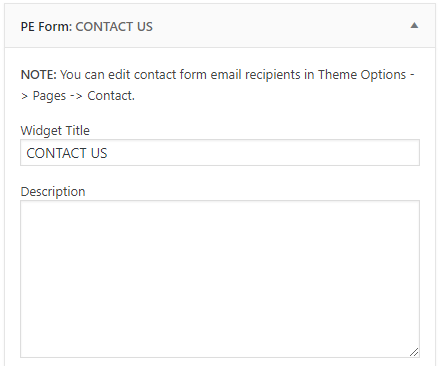
10. PE Form
Built-in widget which allows you to display a simple contact form with consents and captcha.


On demo page, widget is visible in the 'Bottom 2' sidebar.
You can set most of options for this widget in Theme Options -> Pages -> Contact.
11. WP User Avatar
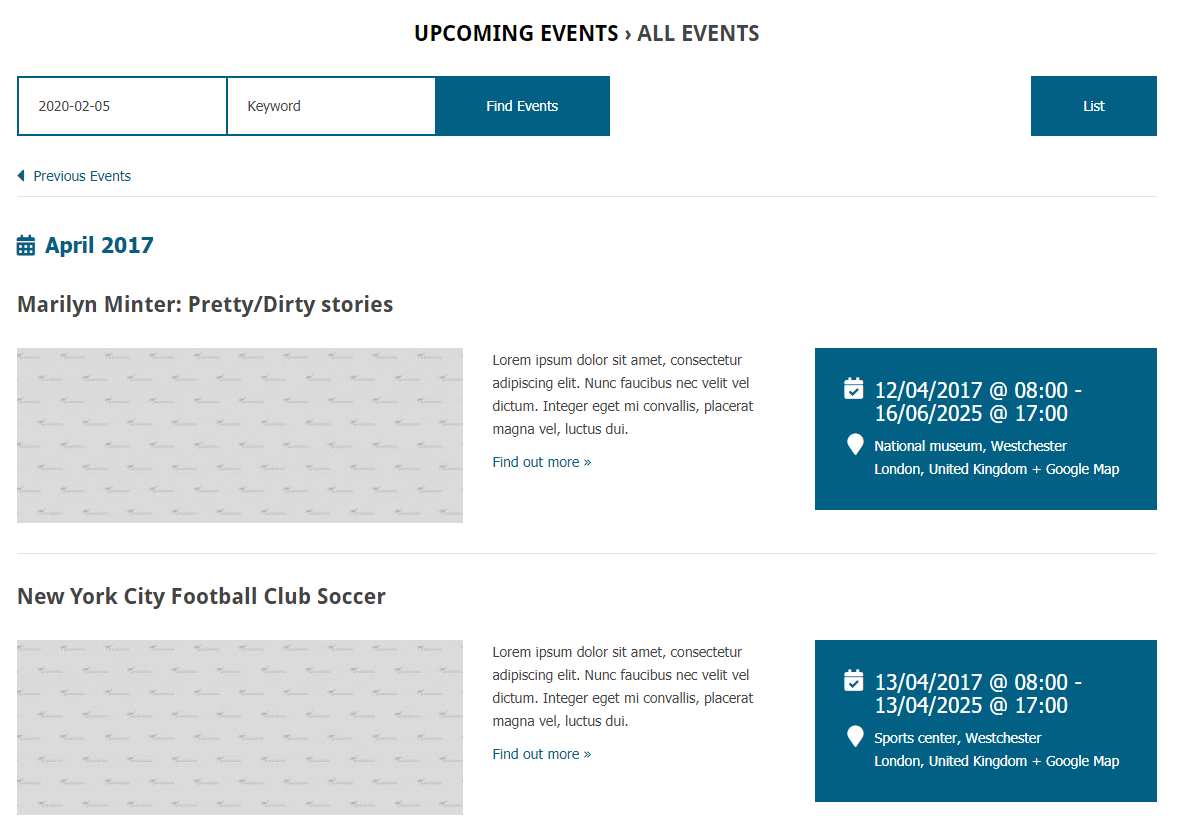
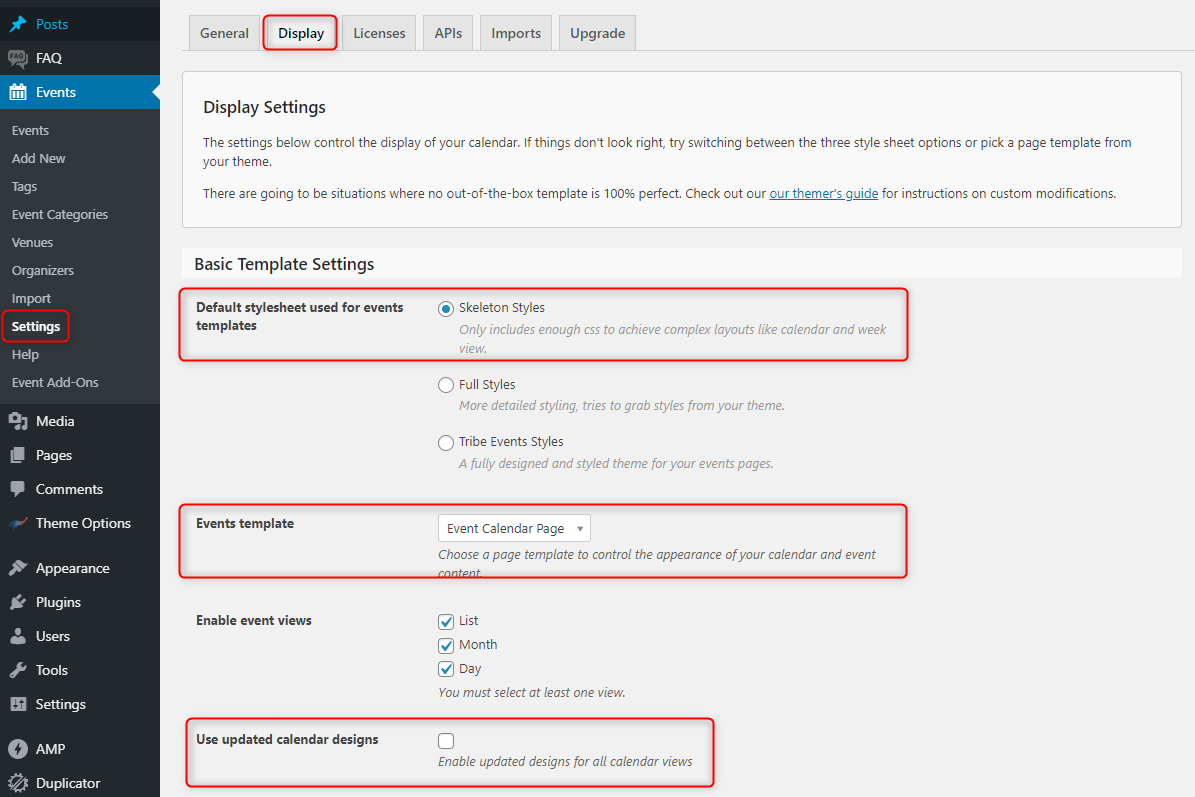
12. The Events Calendar
Create and manage your calendar of events with ease. The Events Calendar will help take your site to the next level.

For correct display please set Default stylesheet to 'Skeleton', Events template to 'Event Calendar Page' and disable option 'Use updated calendar designs'.
Plugin settings:

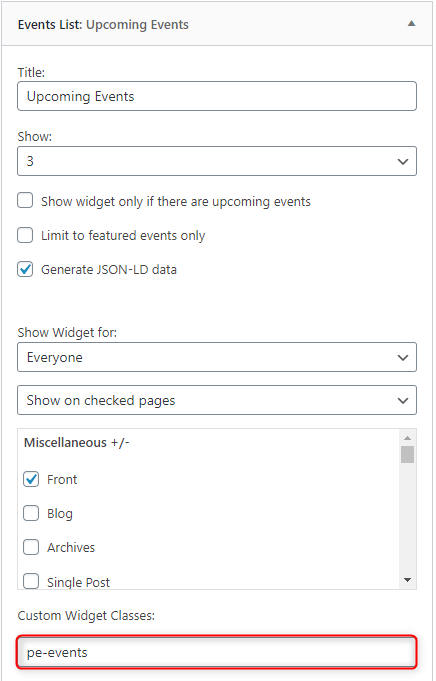
Widget settings:

We are using additional pe-events class for widget design.
This plugin is available at WordPress.org - https://wordpress.org/plugins/the-events-calendar/
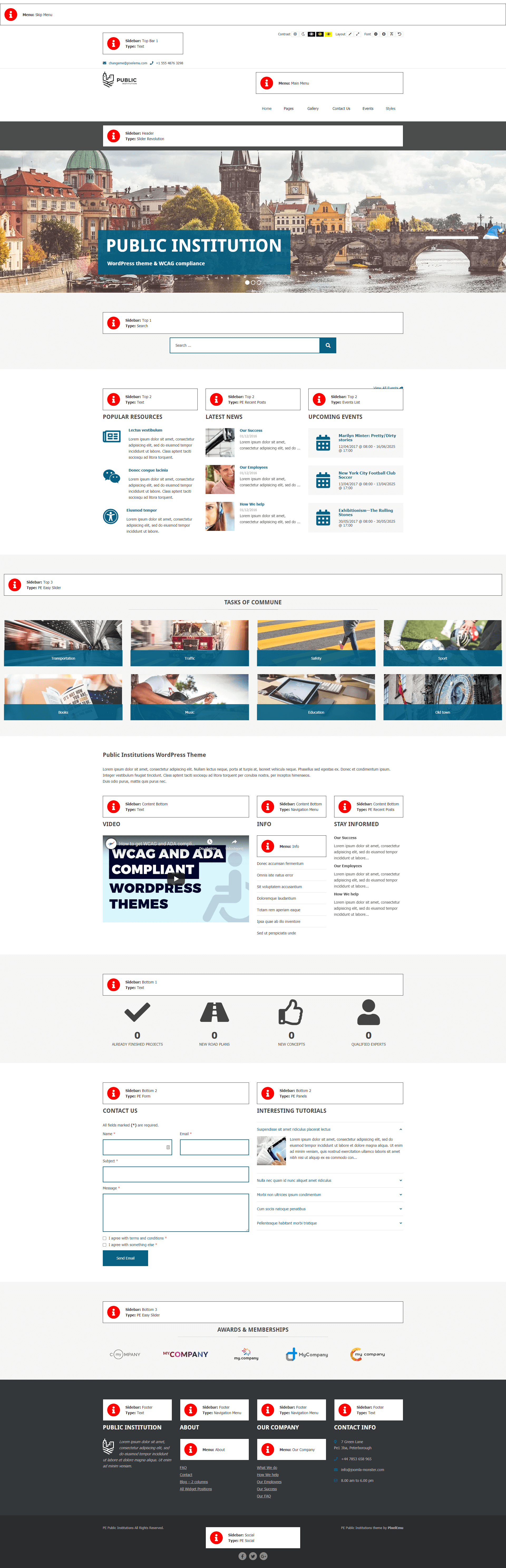
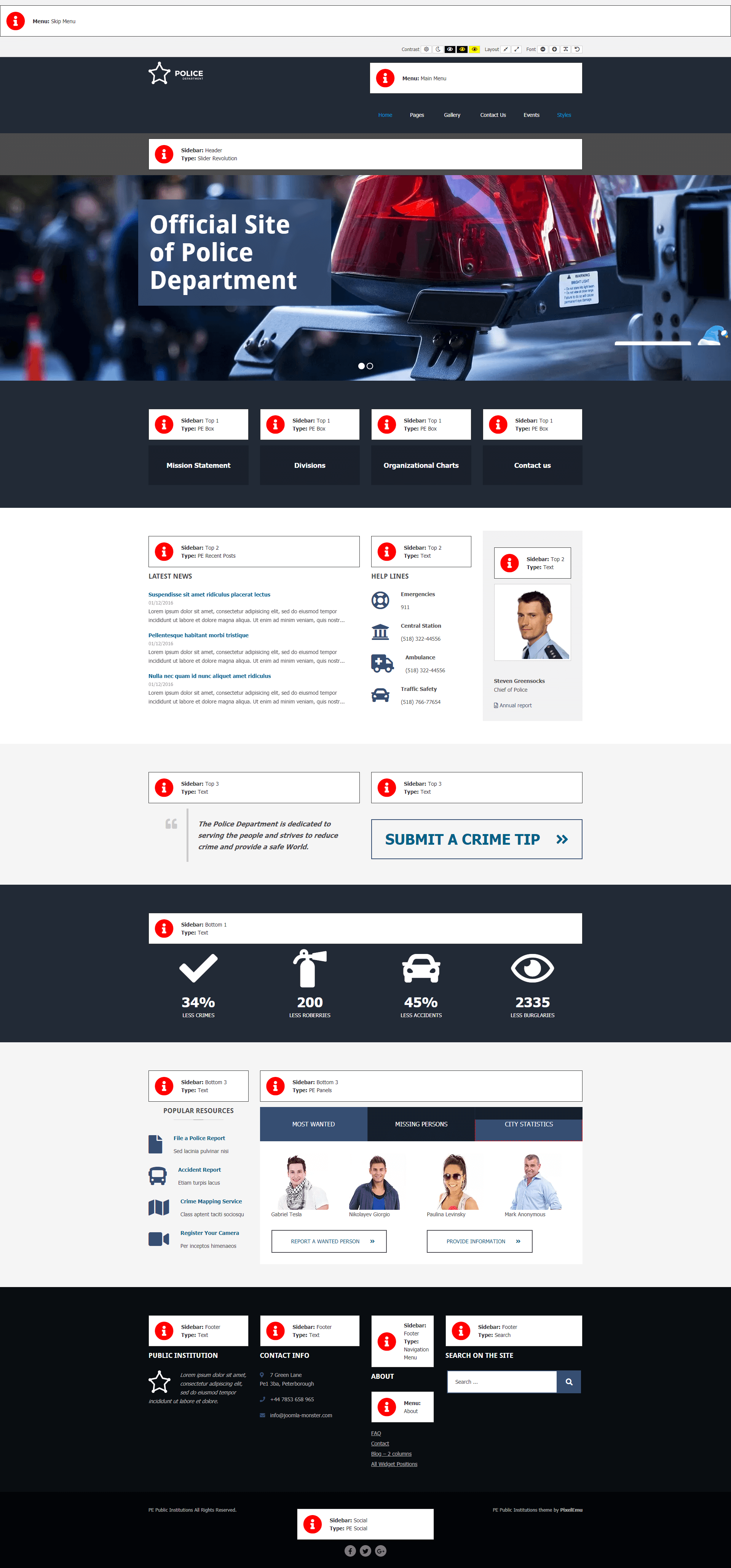
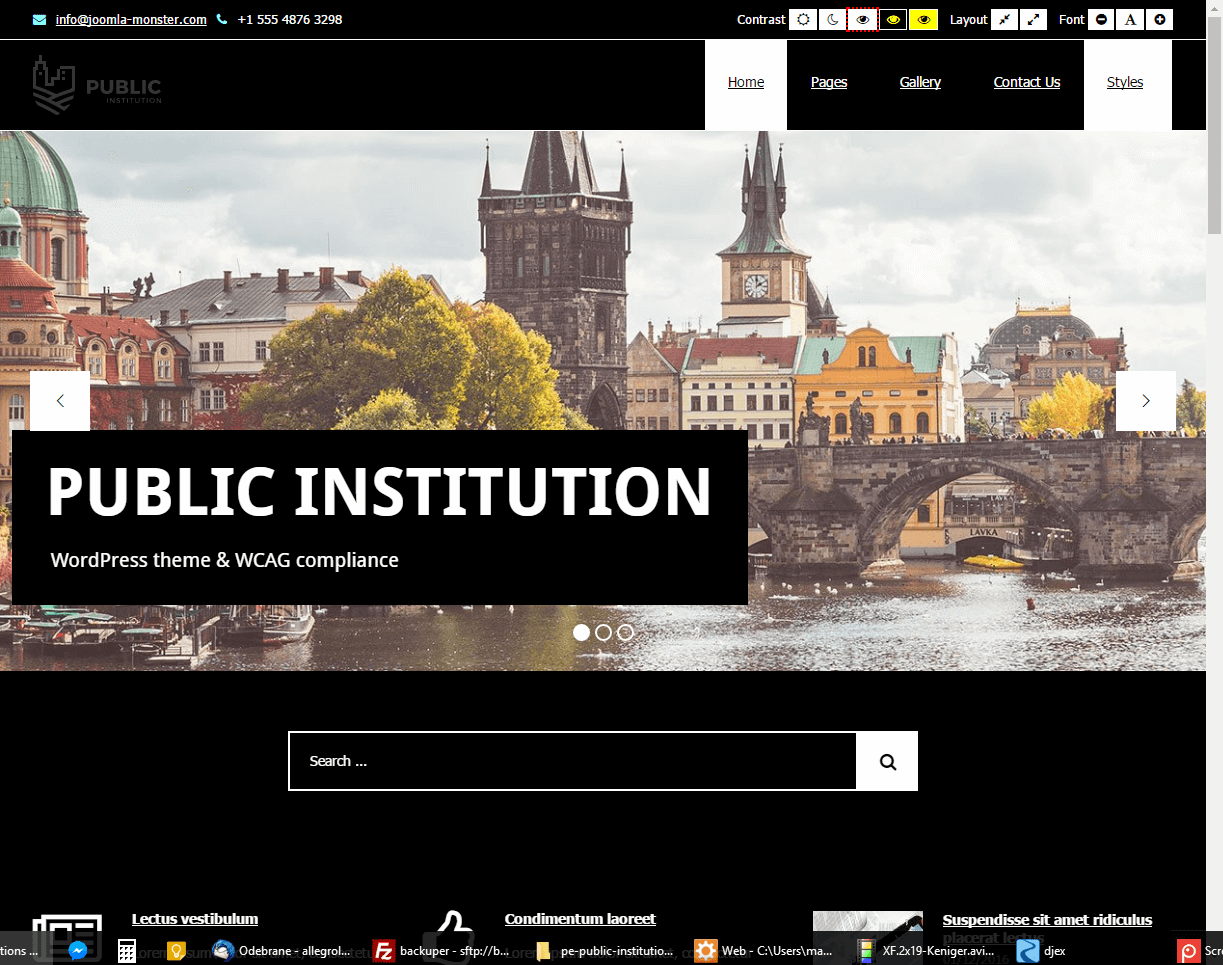
13. See frontend elements
Public Institutions
Worth to check Public Institutions WordPress Theme tutorials
Police Department
E. ADDING CONTENT
1. Add Post
2. Add Page
3. Add FAQ
F. WPML
1. Purchase WPML
2. Initial Setup
3. Translating Pages, Posts and other post types
4. Translating custom post types
5. Translating theme texts and other strings
G. OTHER
1. Classes for widgets
2. Available classes
pe-margin - removes all margins for widget.
pe-color1 - provides different widget layout
pe-color2 - provides different widget layout
pe-color3 - provides different widget layout
pe-color4 - provides different widget layout
pe-color5 - provides different widget layout
pe-events - provides different widget layout for Events Calendar widget
text-right - aligns text right
text-left - aligns text left
text-center - aligns text center
pe-clean - for Tabs shortcode
pe-nospace - removes space between widgets.
pe-section-space - removes space above and below section.
pe-section-space-top - removes space above section.
pe-section-space-bottom - removes space below section.
no-bold - removes bold font weight from string.
3. Bootstrap classes to specify each widget width
4. Available shortcodes
All available shortcodes you will find here here.
In this article you will find some examples of shortcodes which you can use in articles.
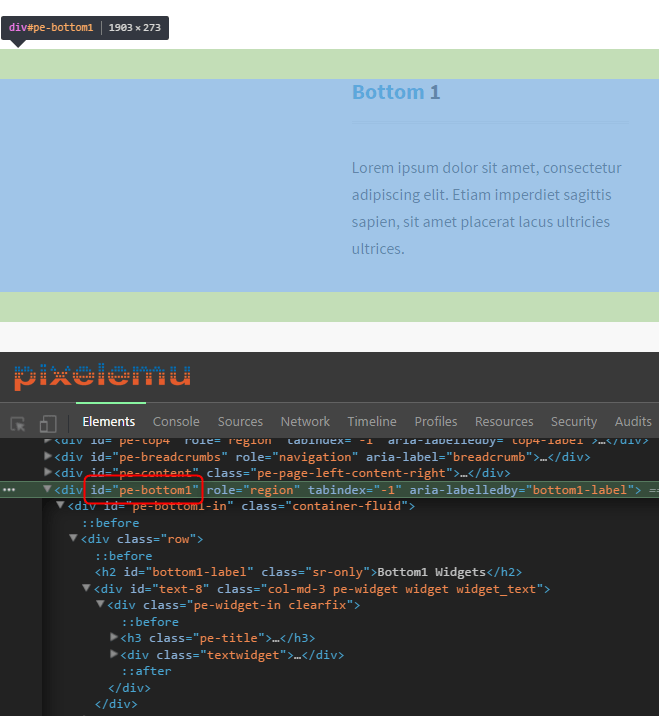
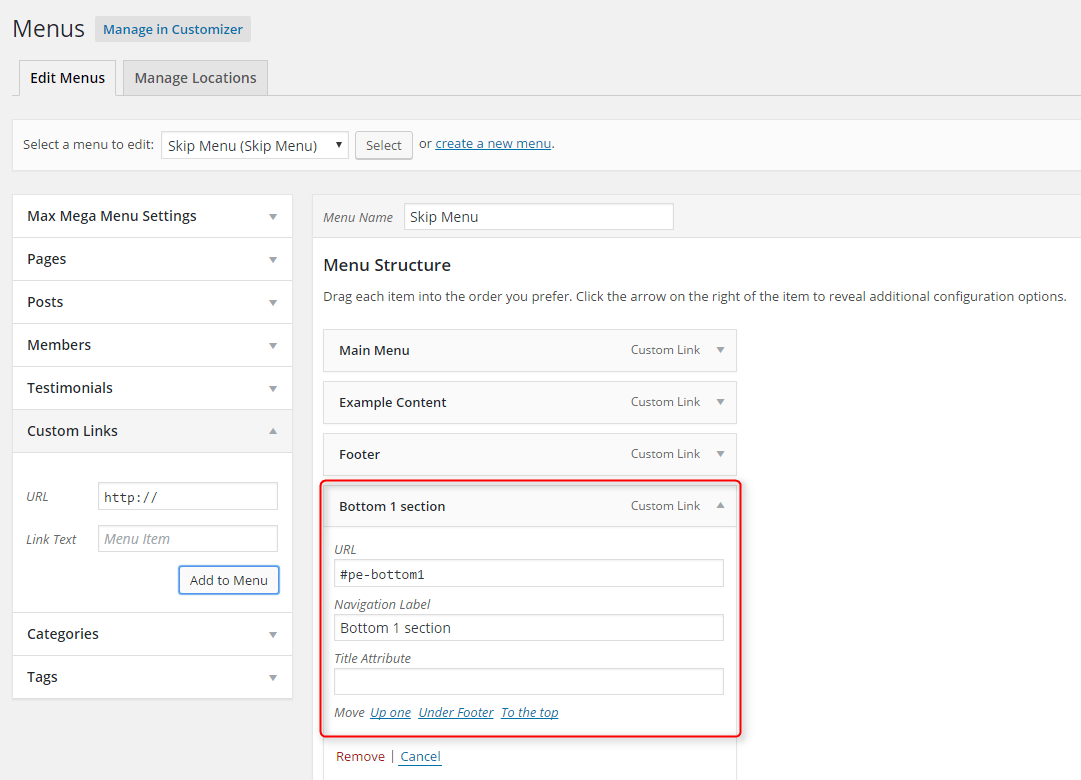
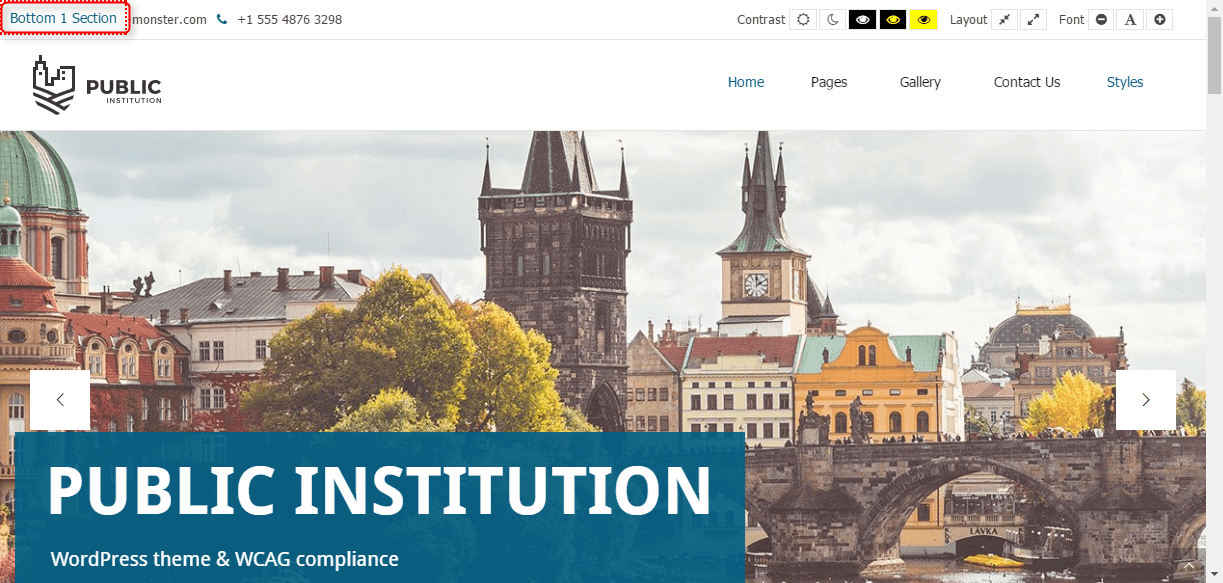
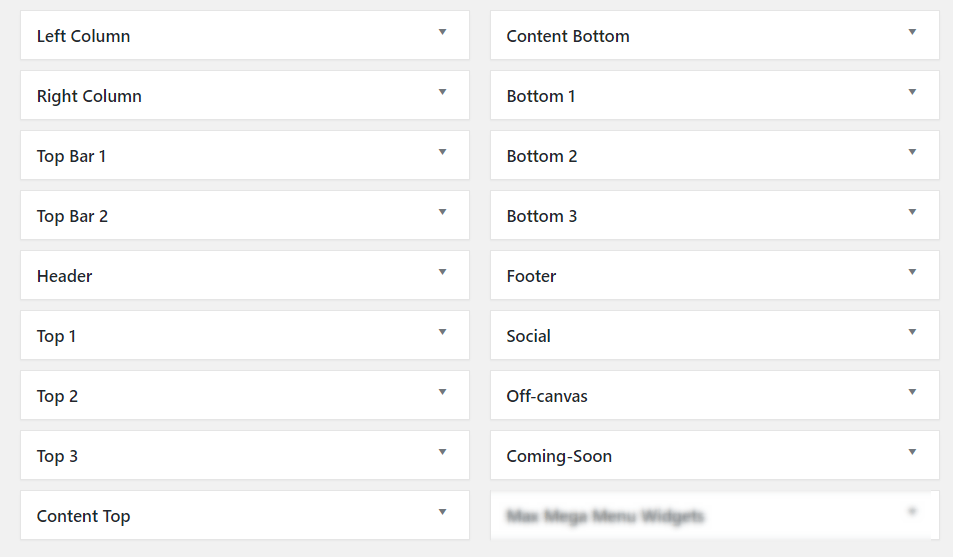
5. All widget positions
All available widget positions in theme :


We have also a video tutorial on how to manage the theme layout in WordPress themes:
6. Typography
Typography article you will find here here.
In this article you will find some examples of custom classes which you can use in articles.
7. Shortcode Generator
H. OPTIMIZE YOUR SITE
I. WCAG
What is WCAG?
WAI is Web Accessibility Initiative - an initiative established by the W3C, defining the standards for creating web pages, which have to be available for many users - in the project participate companies such as IBM, Microsoft, Google, Apple (the author of WCAG). Web Content Accessibility Guidelines is a collection of documents relating to the availability of Internet services, Since 2012 has the status of international standard ISO.
WCAG in theme
- Page navigation by using keyboard - you don’t need to use a computer mouse to navigate through the relevant sections of the website, just keyboard will be enough
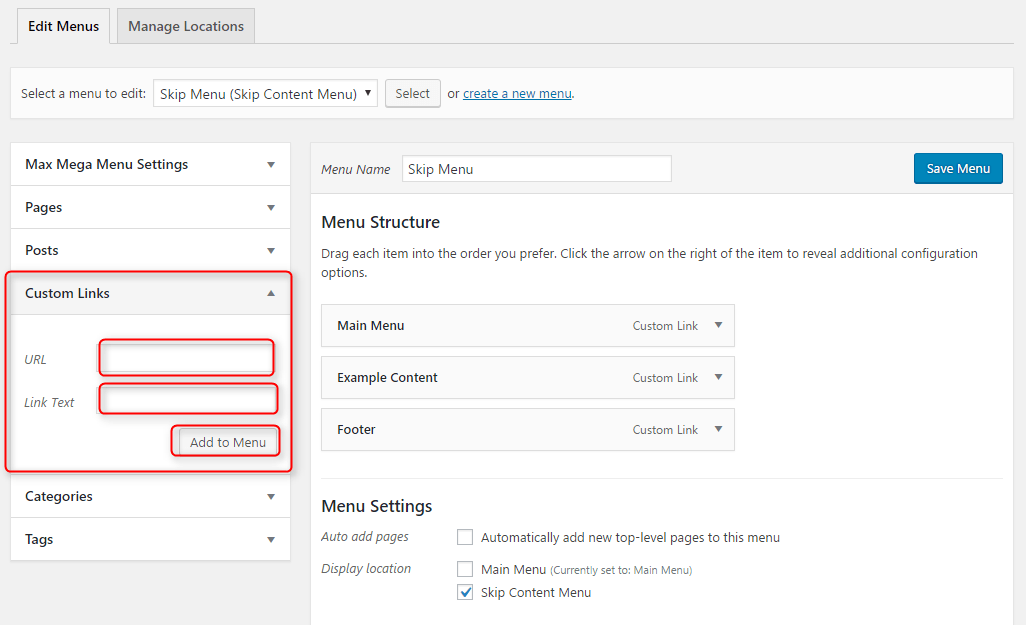
- Skip to the following Menu items is possible with the Tab key, so we can quickly move through the page

- Avoidance of animated elements (facilities for people suffering from epilepsy) stable graphics, no garish animated effects is one of the advantages of our theme
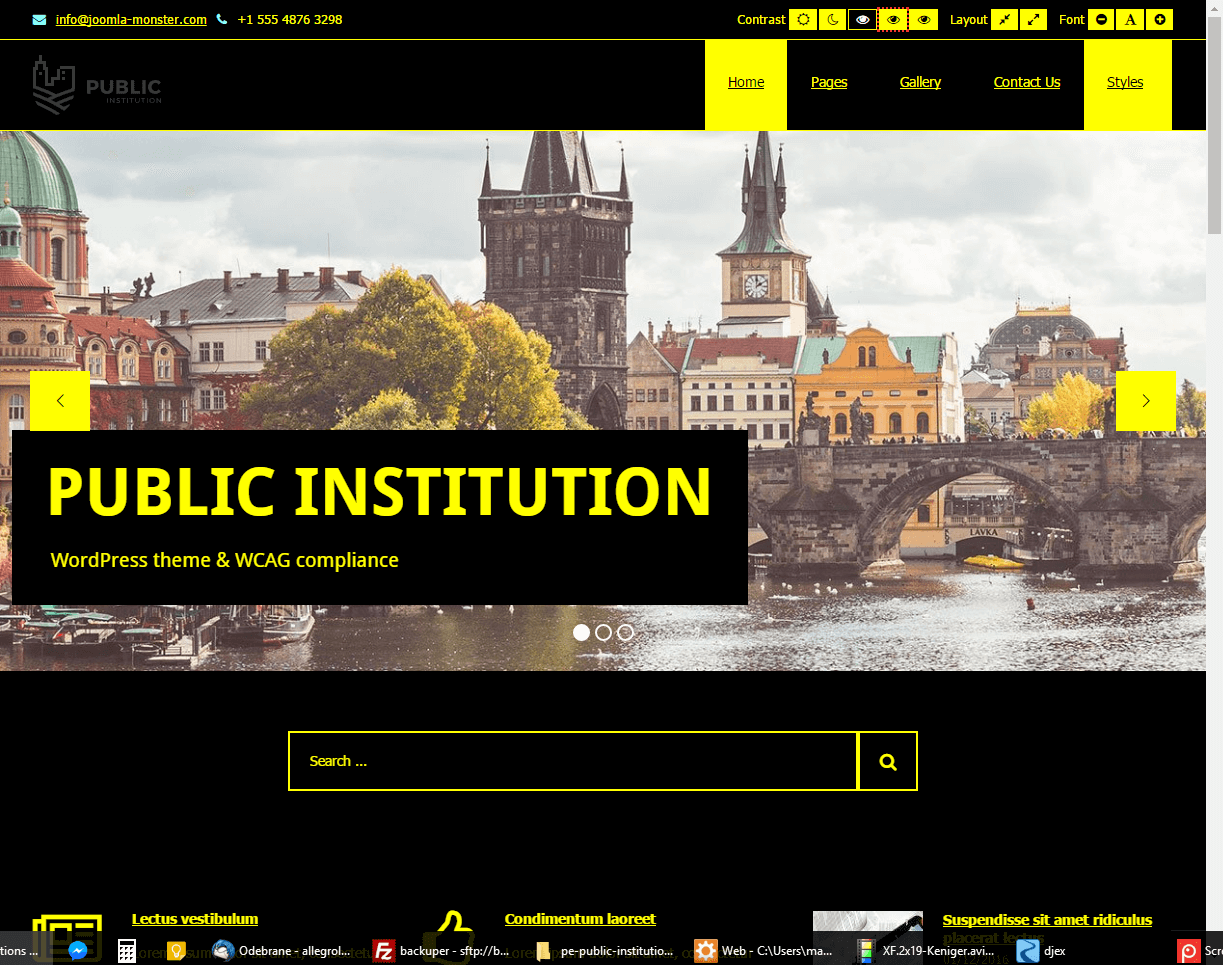
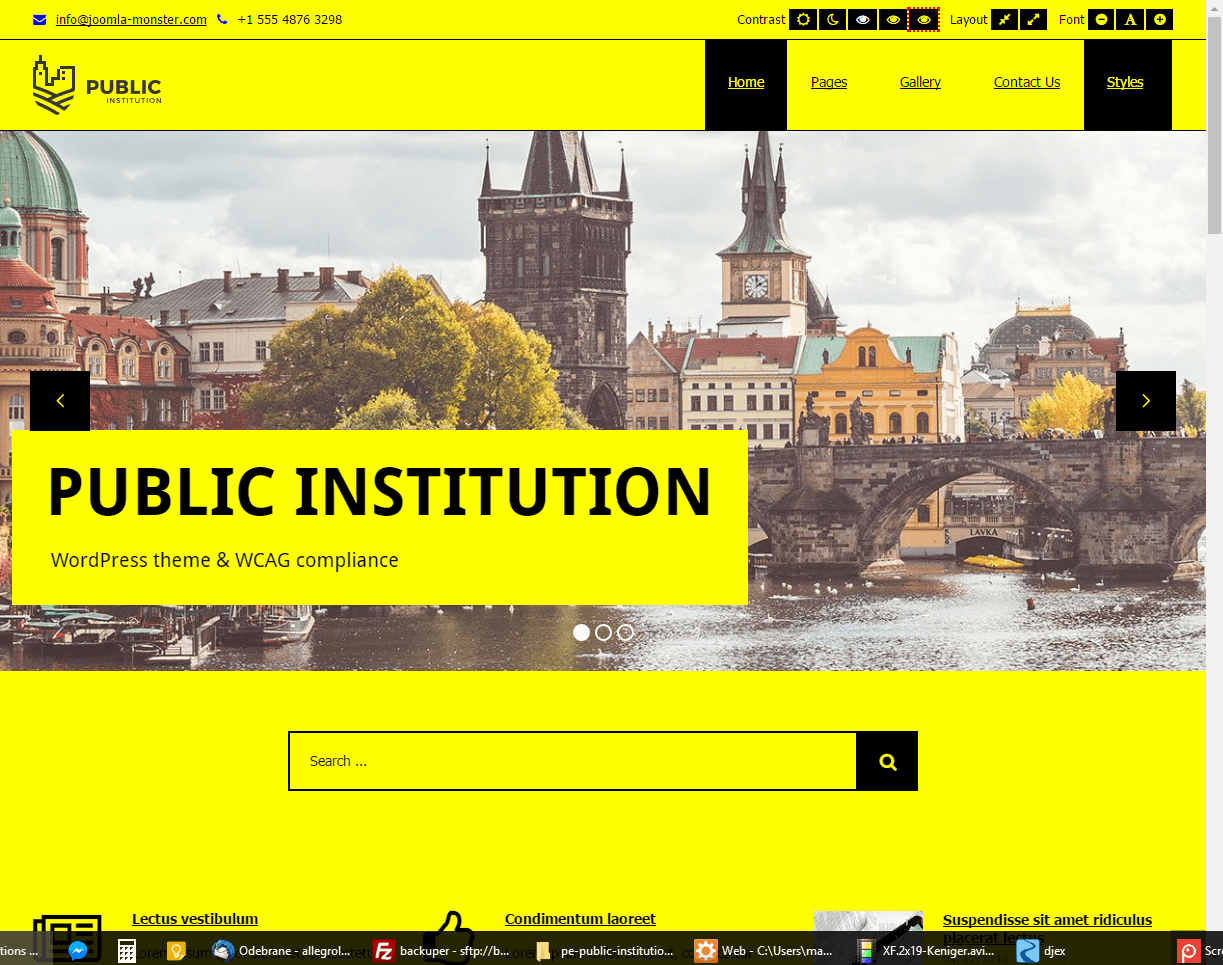
- High contrast mode: ensure optimal readability of the text ( Black/White Mode, Black/Yellow Mode, Yellow/Black Mode)



- Night mode - lets you avoid eyestrain. If your eyes get tired quickly, don’t strain them and to use night mode color version

- Width switcher (fixed/fluid) adjust the width of the screen to fit your needs
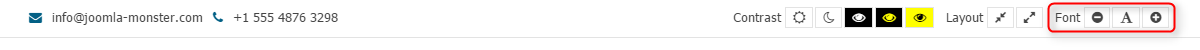
- Font size switcher (3 degrees of font size, which are fixed as a percentage)

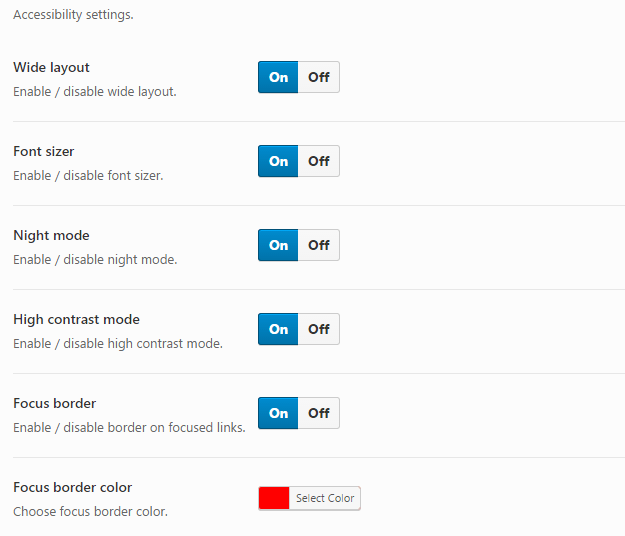
You can easily customize all of the available facilities (disable and enable mods depending on your requirements) in Theme Options

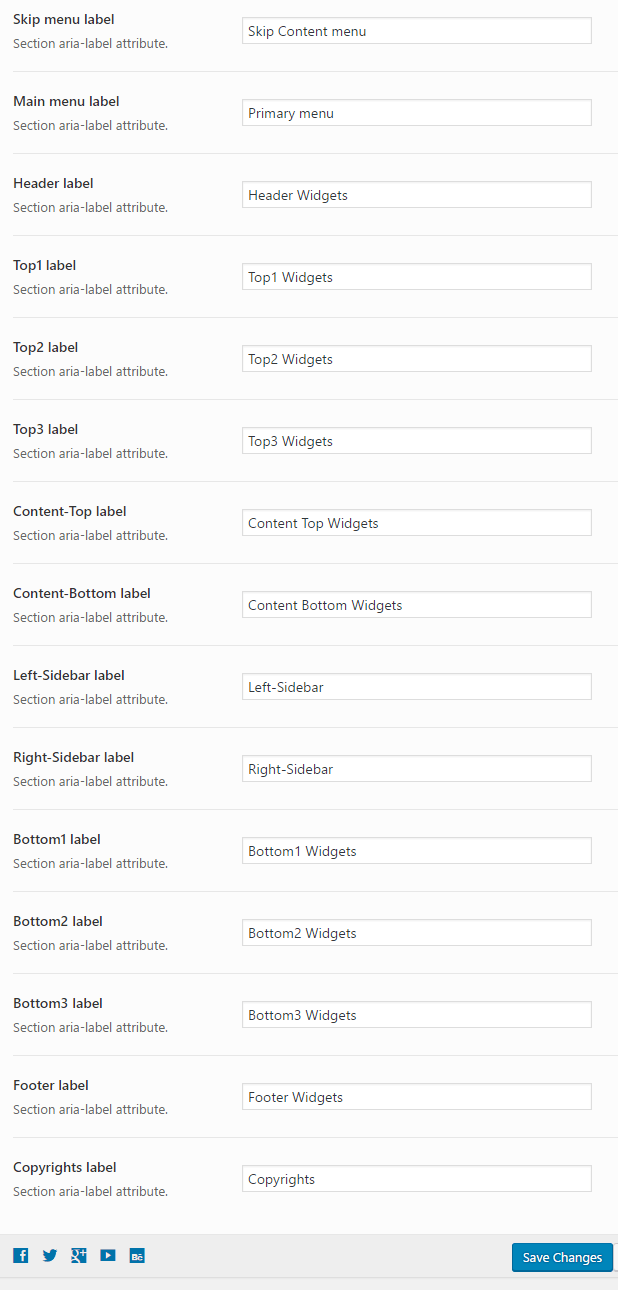
Content headings configuration
All main sections in theme have its own headings for users who use screen readers. It is helpful to browse the site and correctly recognize each part of site.
You can easly change labels in Theme Options > WCAG & ADA

J. AMP
1. What is AMP and how is implemented?
AMP is project created to build light and fast web pages for all smartphones, tablets regardless of operating system so every user of Android, iOS or Windows can enjoy the benefits of this project.
PE Public Institutions requires plugin AMP.
2. Supported post types
For now AMP theme is working for posts. Pages support is being worked on.
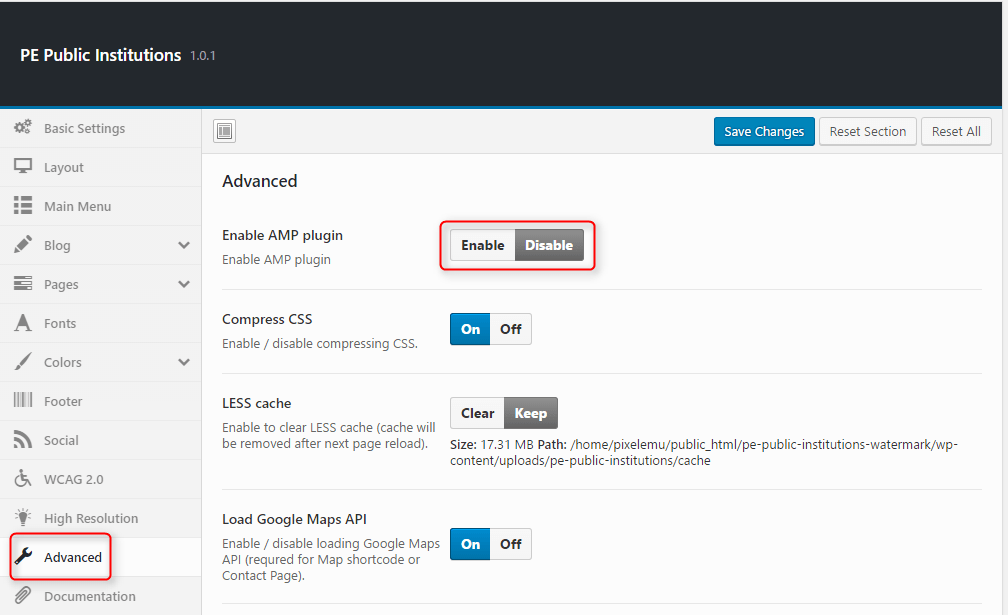
3. How to enable / disable AMP?
First of all you need to install plugin AMP like other plugins supplied with theme.
You can't activate or deactivate this plugin in Plugins section.
You can do that only in Theme Options -> Advanced:

4. How to add custom styles?
If you want to customize AMP theme you need to edit file wp-content/themes/pe-public-institutions/amp/style.php and modify or add your own CSS code.
K. SOURCES AND CREDITS
Plugins:
- Duplicator (Create a backup of your WordPress files and database. Duplicate and move an entire site from one location to another in a few steps. Create a full snapshot of your site at any point in time.) http://lifeinthegrid.com/
- Display Widgets (Adds checkboxes to each widget to show or hide on site pages.) http://strategy11.com/
- Max Mega Menu https://www.maxmegamenu.com/
- Redux Framework https://reduxframework.com/
- Revolution Slider (Revolution Slider - Premium responsive slider) http://themepunch.com/
- W3 Total Cache http://www.linkedin.com/in/w3edge
- WordPress Importer https://profiles.wordpress.org/wordpressdotorg/
- WP User Avatar http://wordpress.org/support/plugin/wp-user-avatar/
- The Events Calendar https://wordpress.org/plugins/the-events-calendar/
Commercial images and videos used on the demo theme: