PE Internet WordPress theme manual
A. GENERAL
1. Introduction
This documentation is last updated on 23th June 2017.
Thank you for purchasing PE Internet Theme . If you have any question that is beyond the scope of this documentation, Please feel free to create a support ticket using Our Support Site.
If you like this theme, Please support us by rating this theme with 5 stars.
Before you start please choose if you want :
- import demo content with plugin
- manual import demo content
- use Quickstart package
If you choose Quickstart option please skip points A2 and A3.
2. Installing the Theme
3. Install Plugins
4. Demo Content Import (option 1)
Follow installation steps listed here
After PE Internet Demo Content Importer has finished his job please check:
If you have earlier Slider Revolution plugin installed and some sliders here please go to Appearance -> Widgets. In sidebar Header Background open widget Revolution Slider, choose Header Home and click Save.
5. Demo Copy installation (option 2)
6. Manual Demo Content Import (option 3)
Demo Site Configuration
Import of the Revolution Slider data
Import Widgets
Configure Reading Settings
7. How to Update Theme
B. THEME OPTIONS
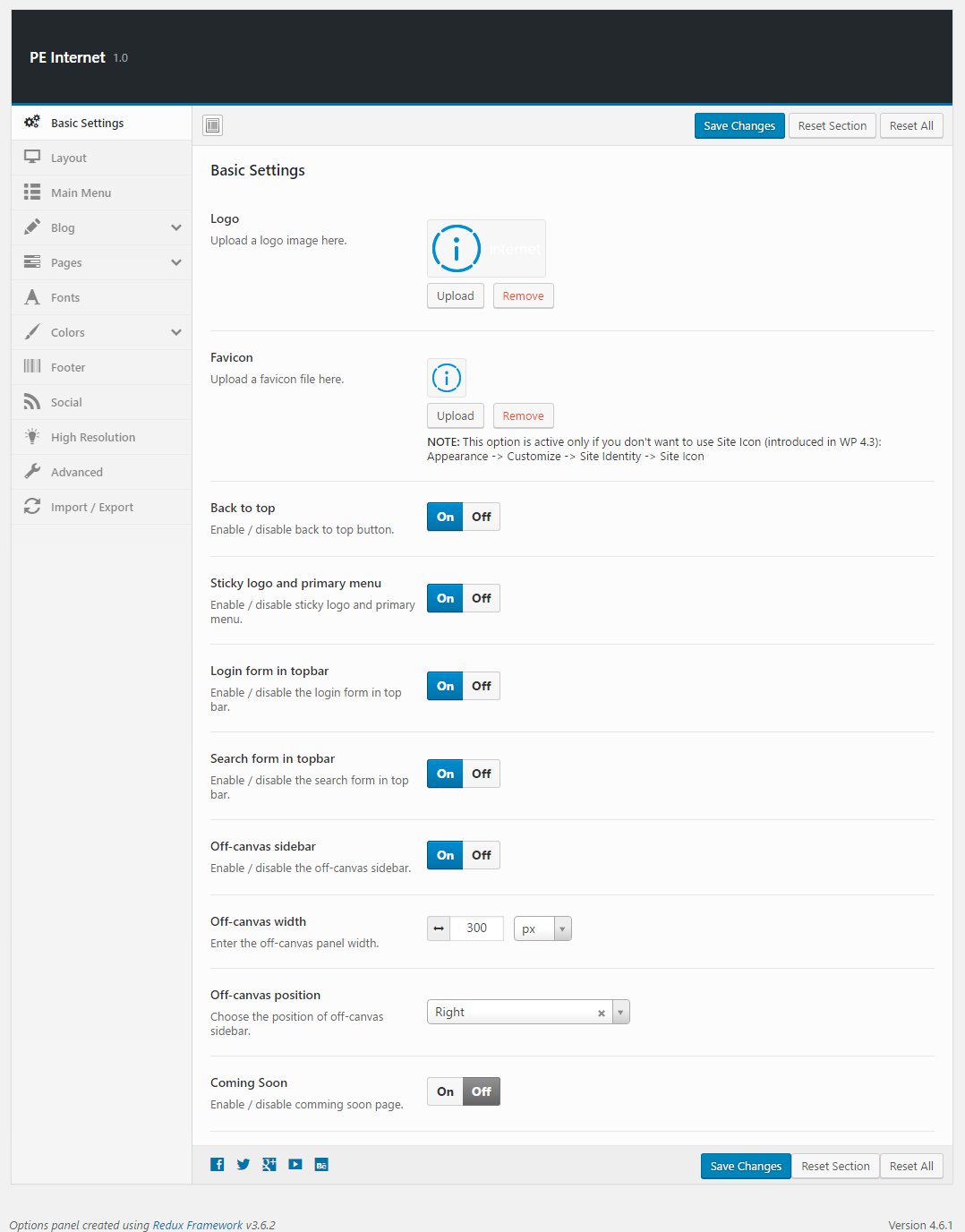
1. Basic Settings
To setup Basic Settings, navigate to Appearance > Theme Options and click on Basic Settings tab.

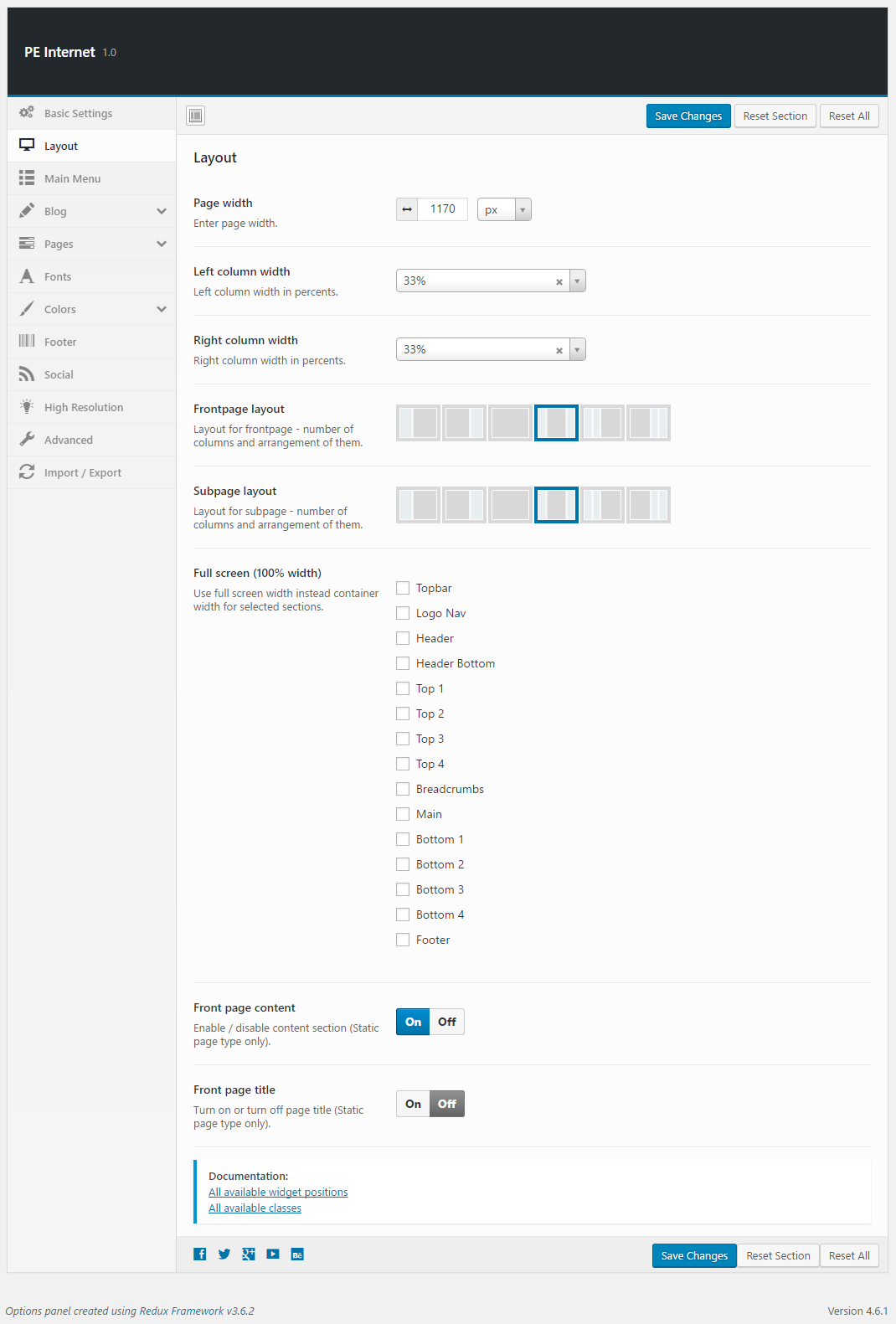
2. Layout
To setup Layout, navigate to Appearance > Theme Options and click on Layout tab.

4. Blog
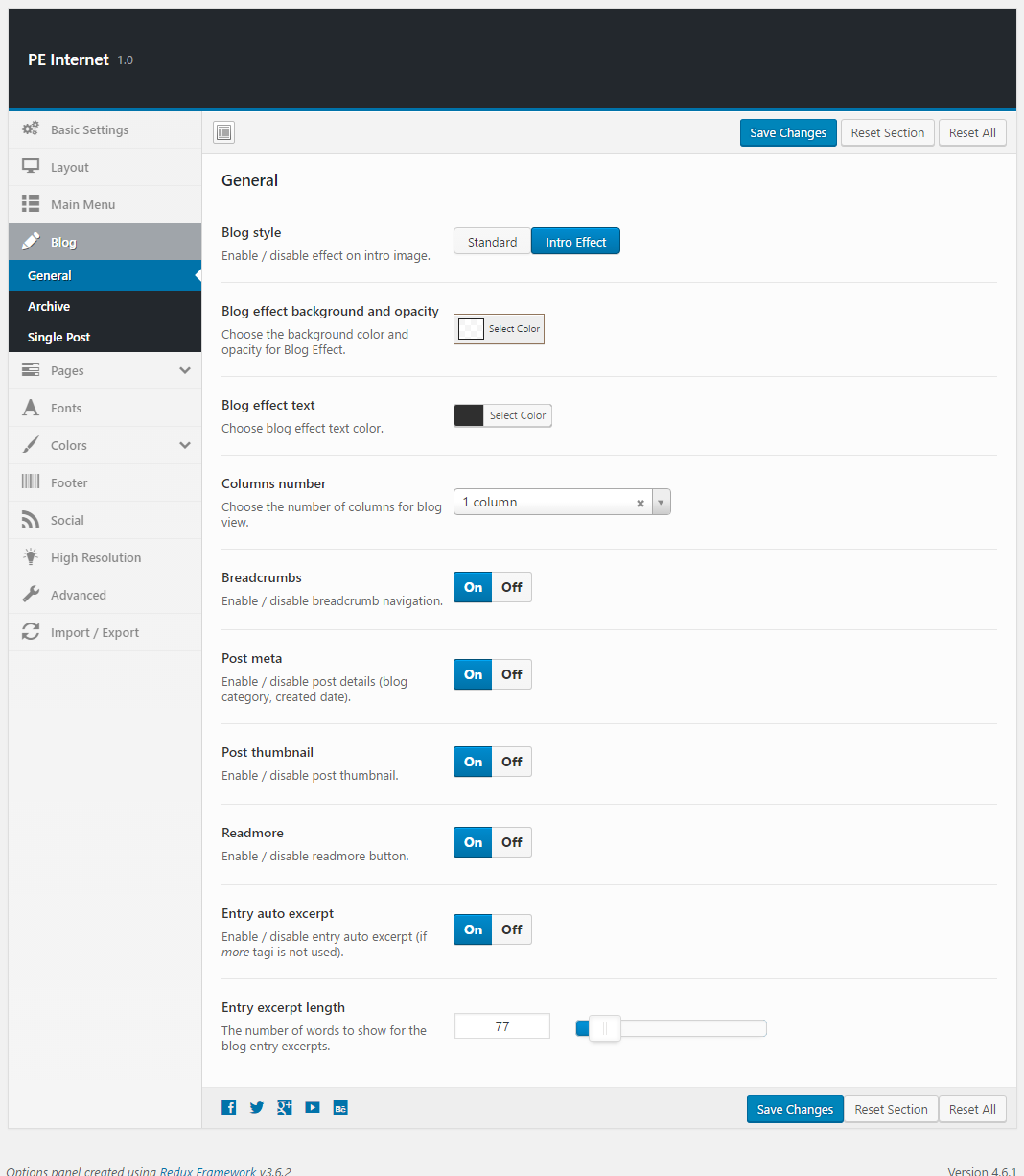
To setup Blog, navigate to Appearance > Theme Options and click on Blog tab.
General:

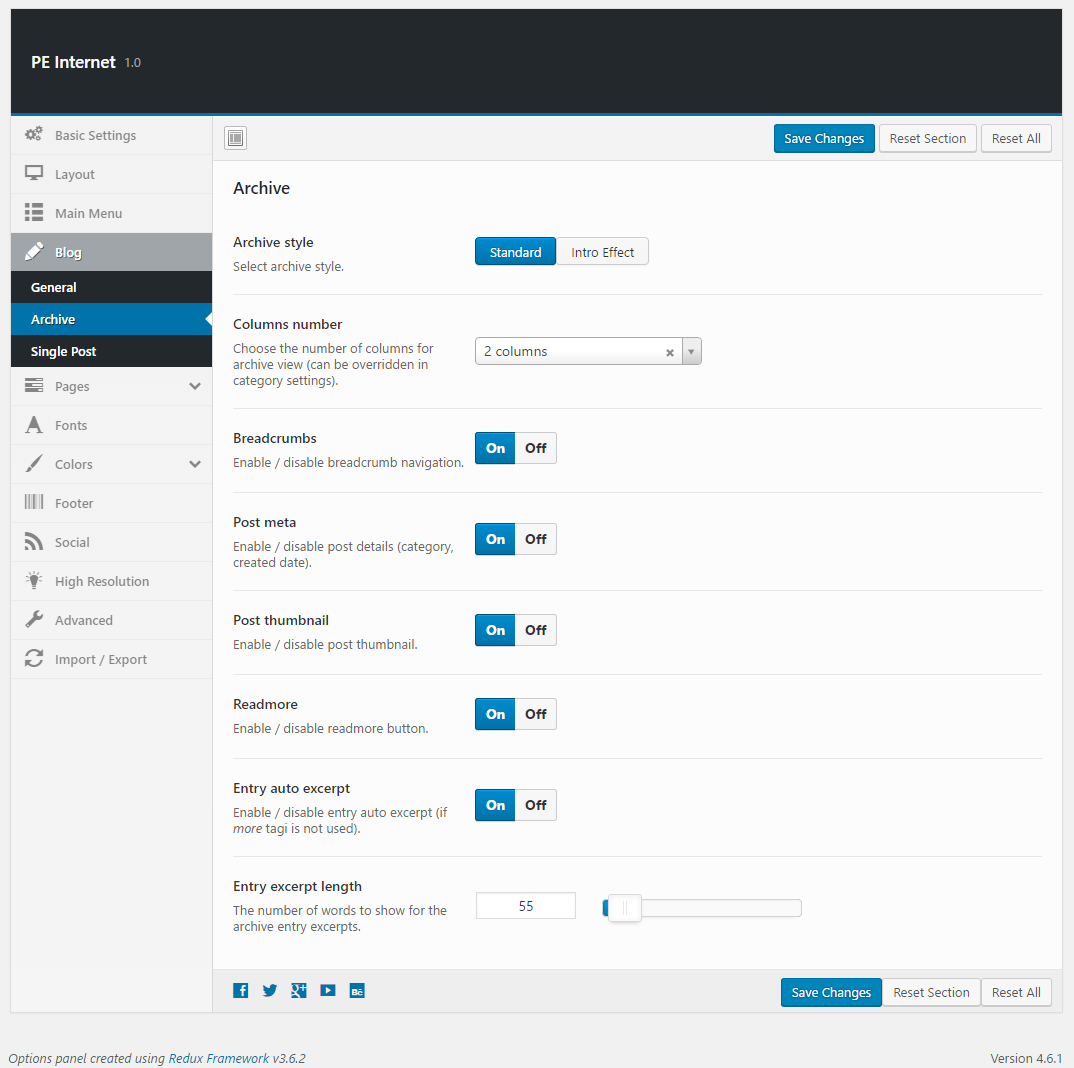
Archive:

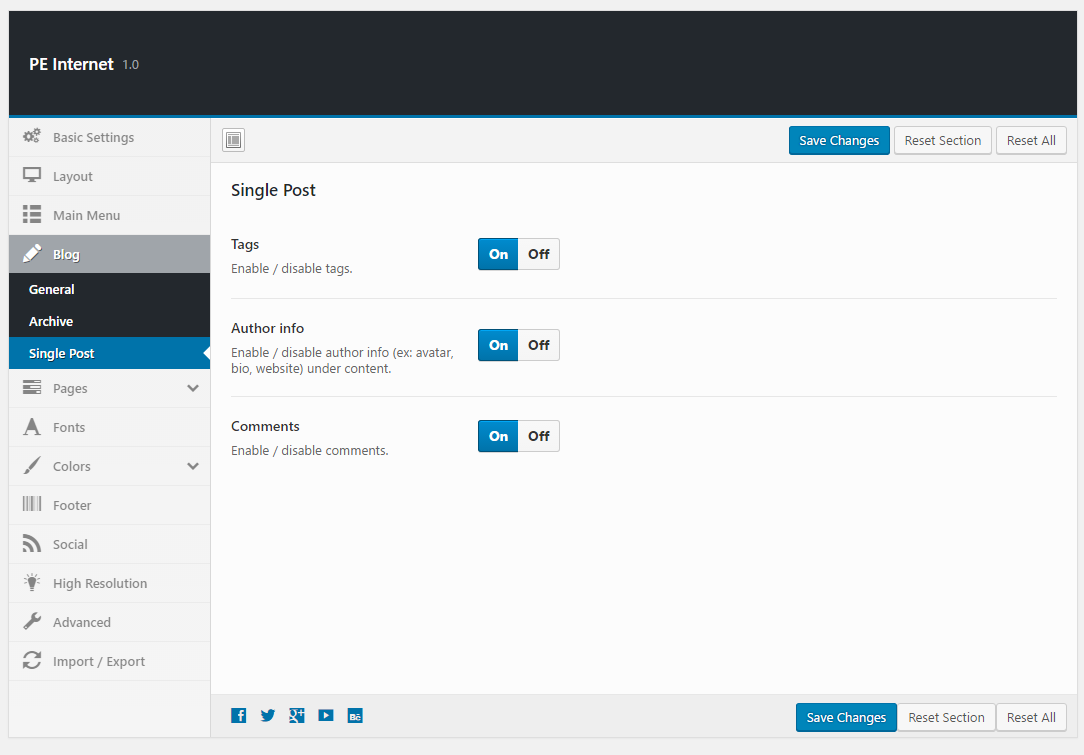
Single Post:

5. Pages
To setup Pages, navigate to Appearance > Theme Options and click on Pages tab.
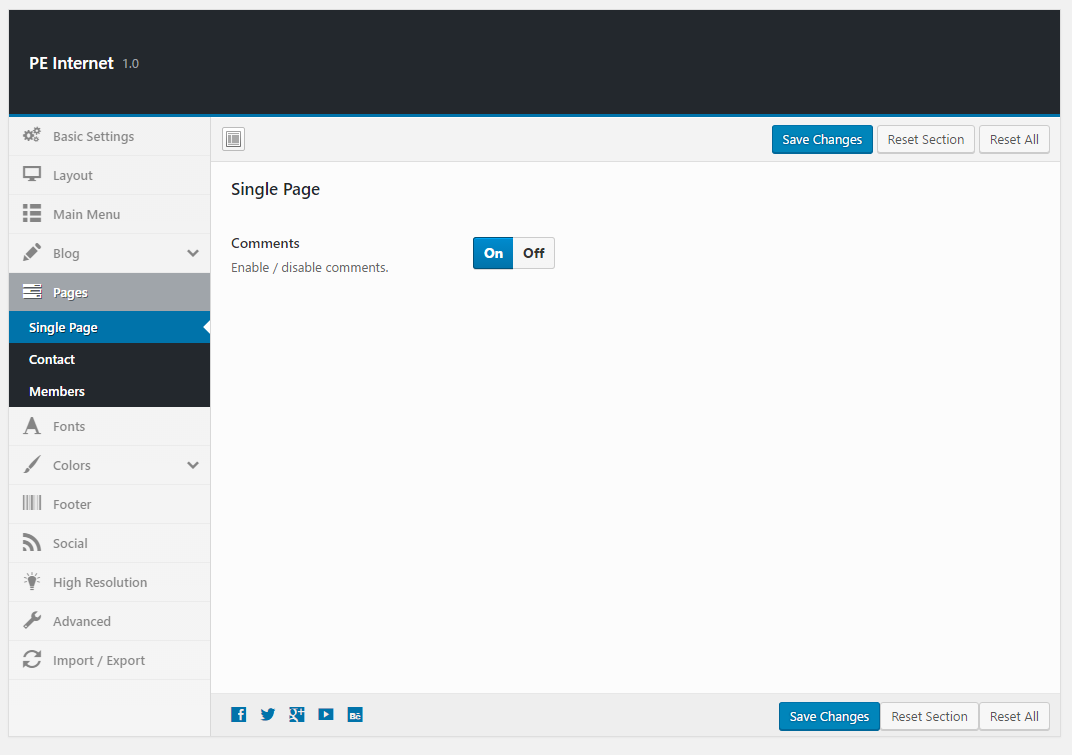
Single Page:

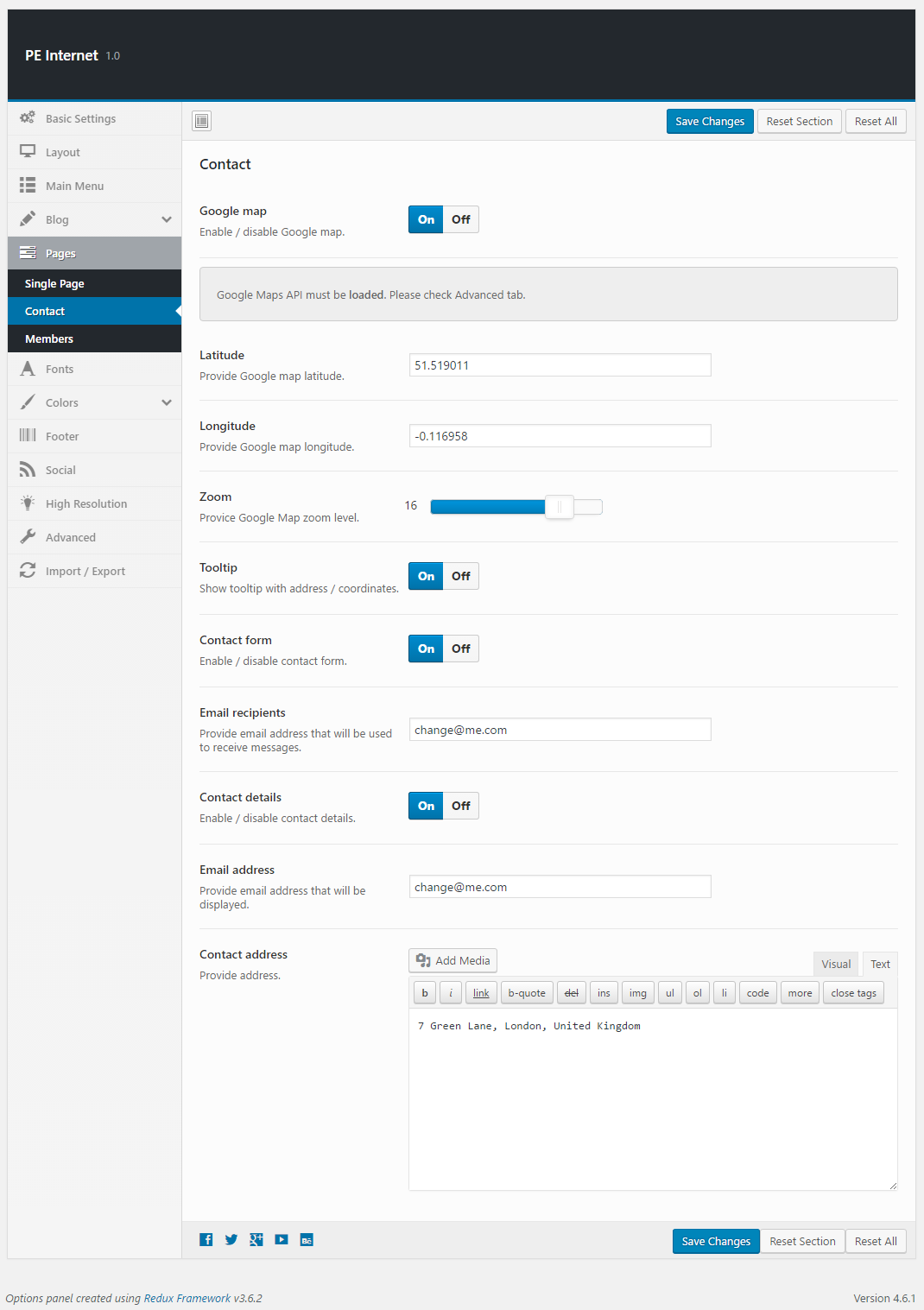
Contact:

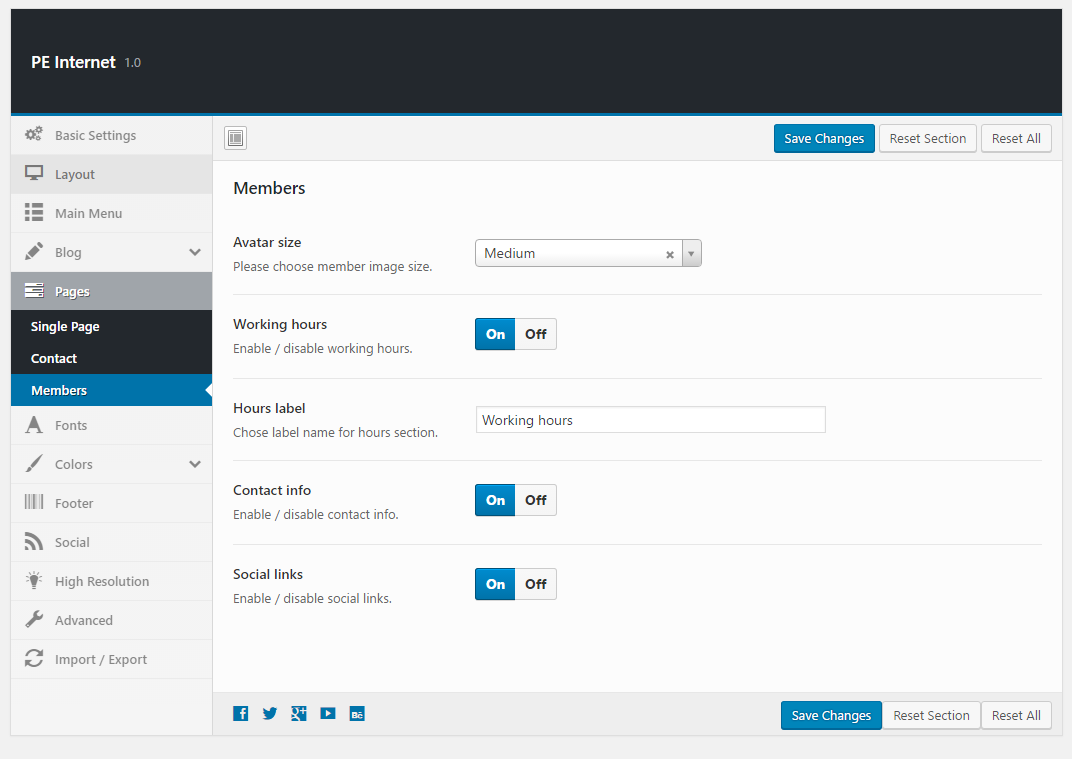
Members:

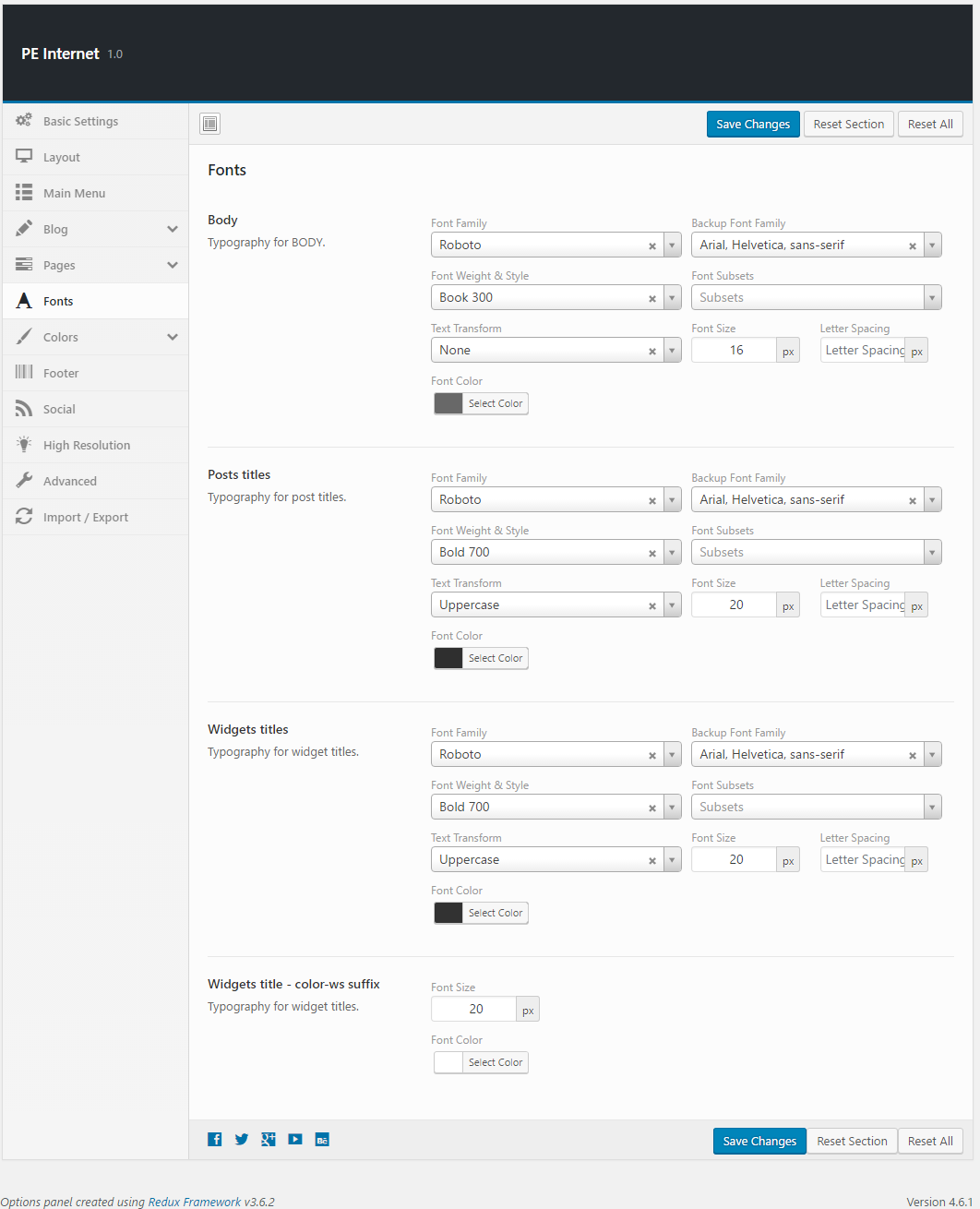
6. Fonts
To setup Fonts, navigate to Appearance > Theme Options and click on Fonts tab.

7. Colors
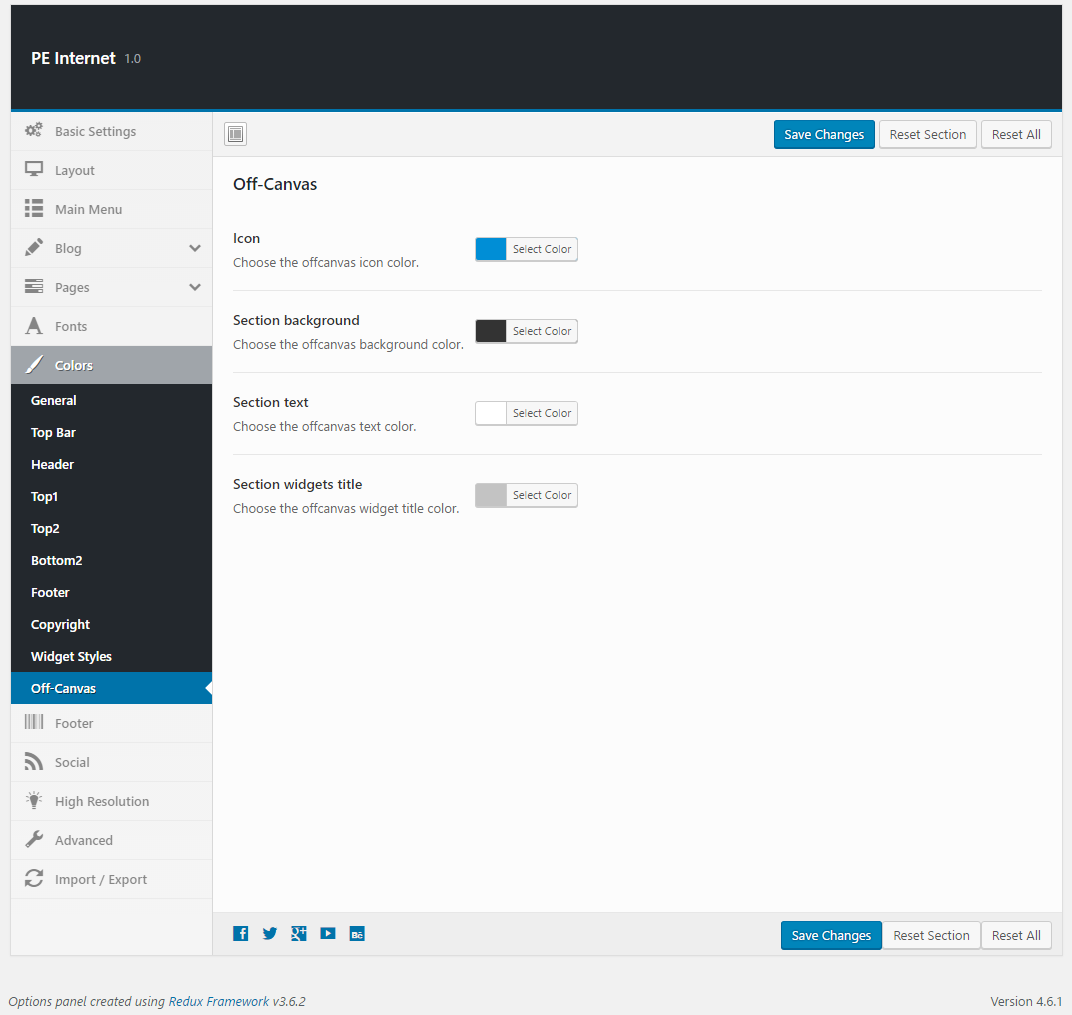
To setup Colors, navigate to Appearance > Theme Options and click on Colors tab.
General:

Top Bar:

Header:

Top1:

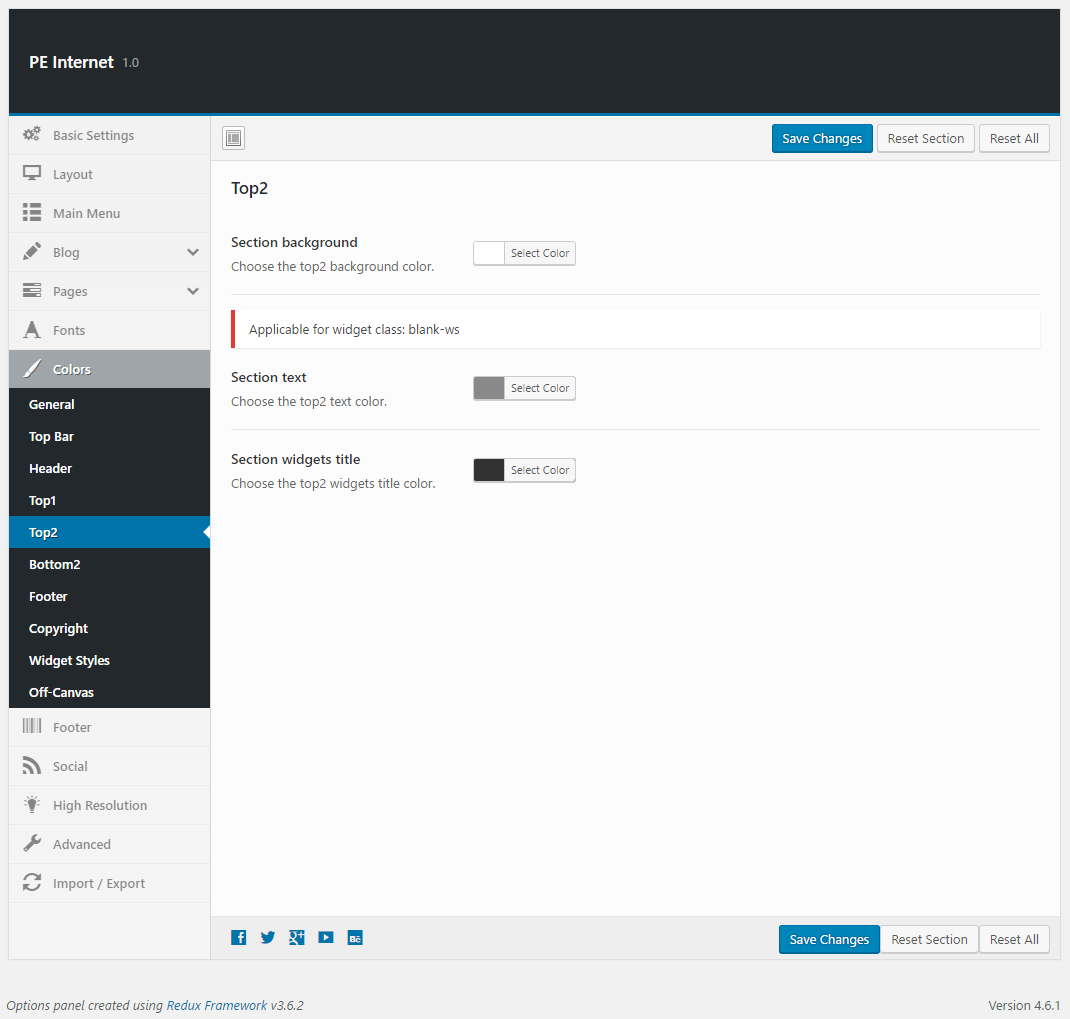
Top2:

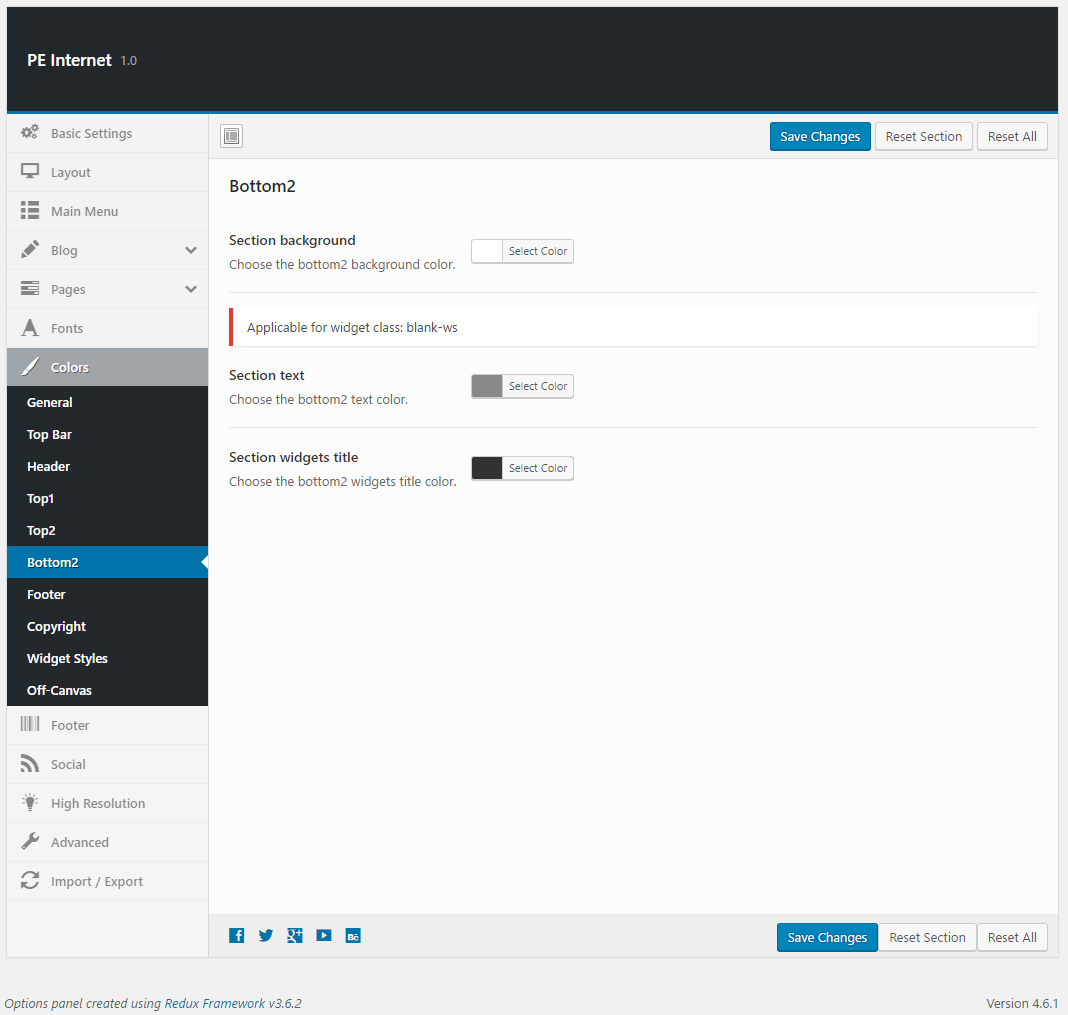
Bottom2:

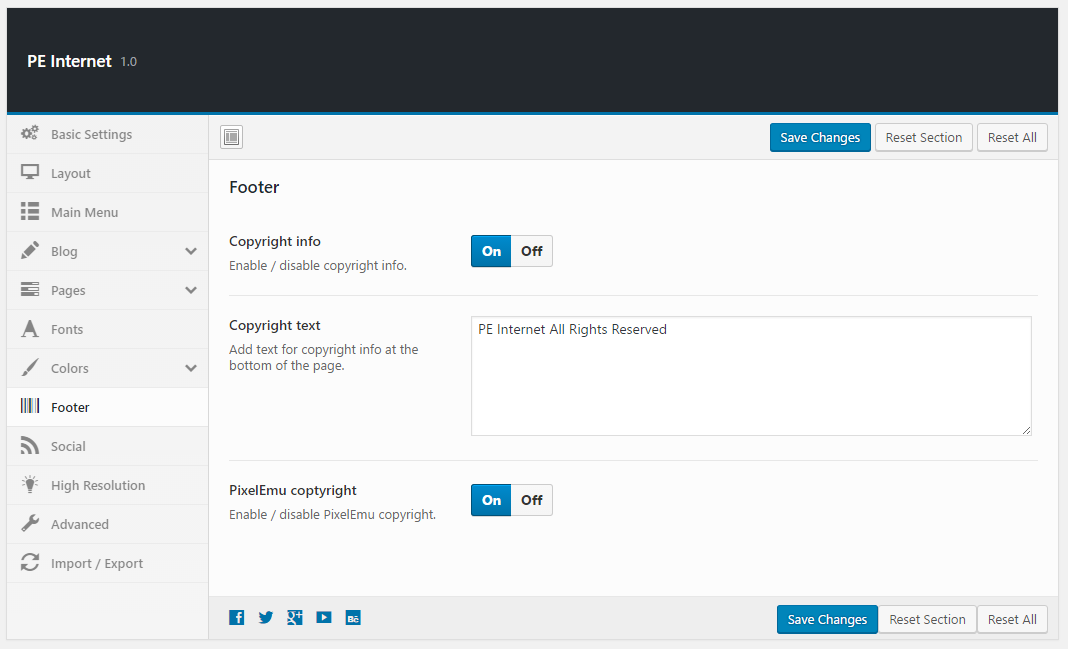
Footer:

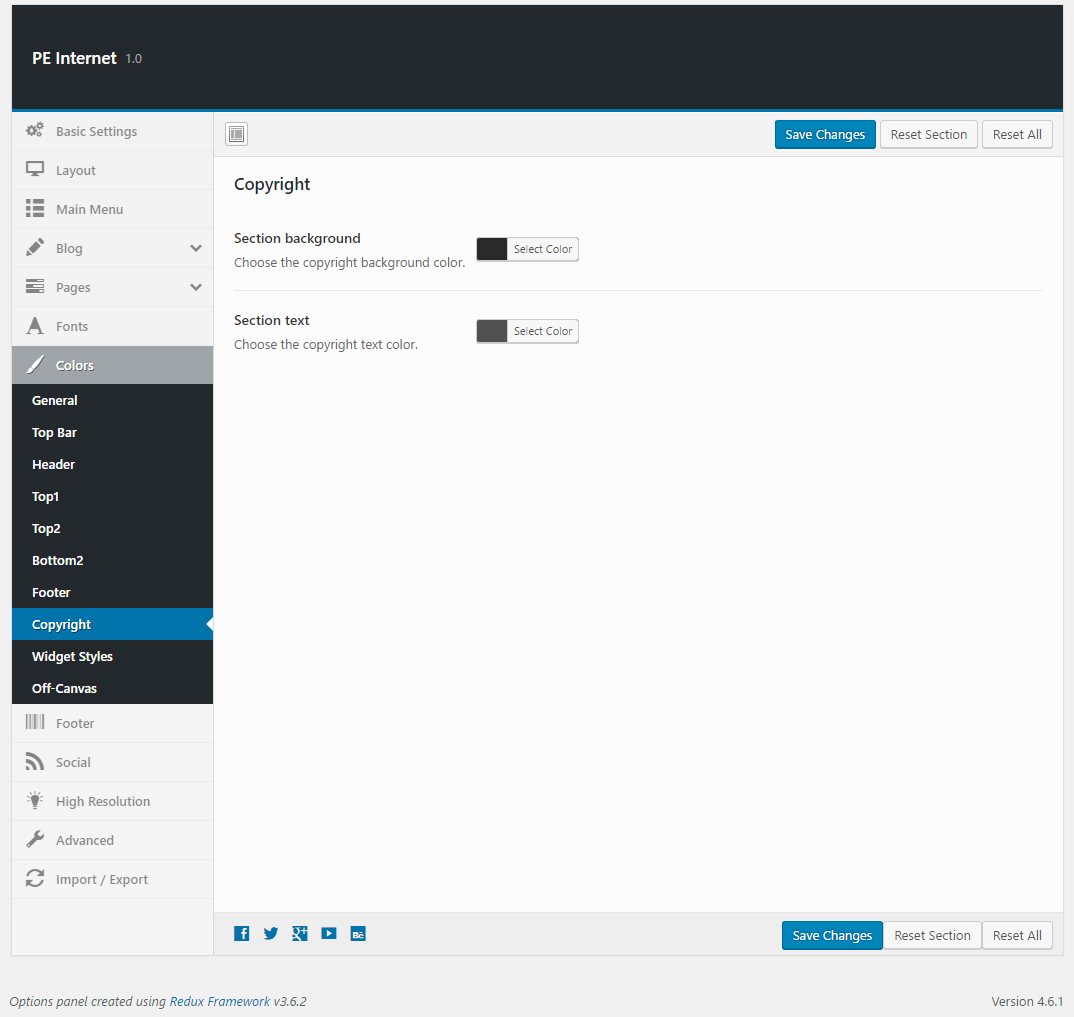
Copyright:

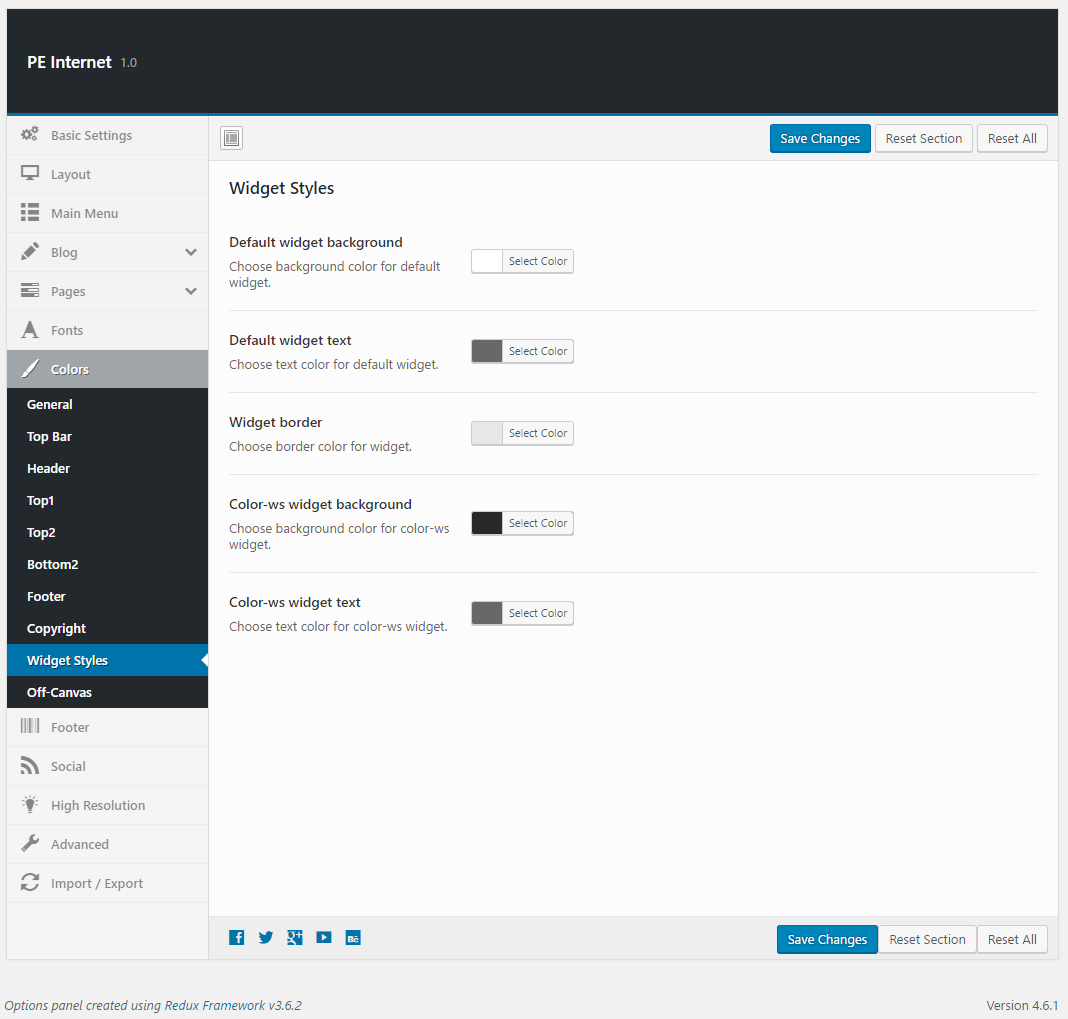
Widget Styles:

Off-Canvas:

10. High Resolution
To setup High Resolution, navigate to Appearance > Theme Options and click on High Resolution tab.

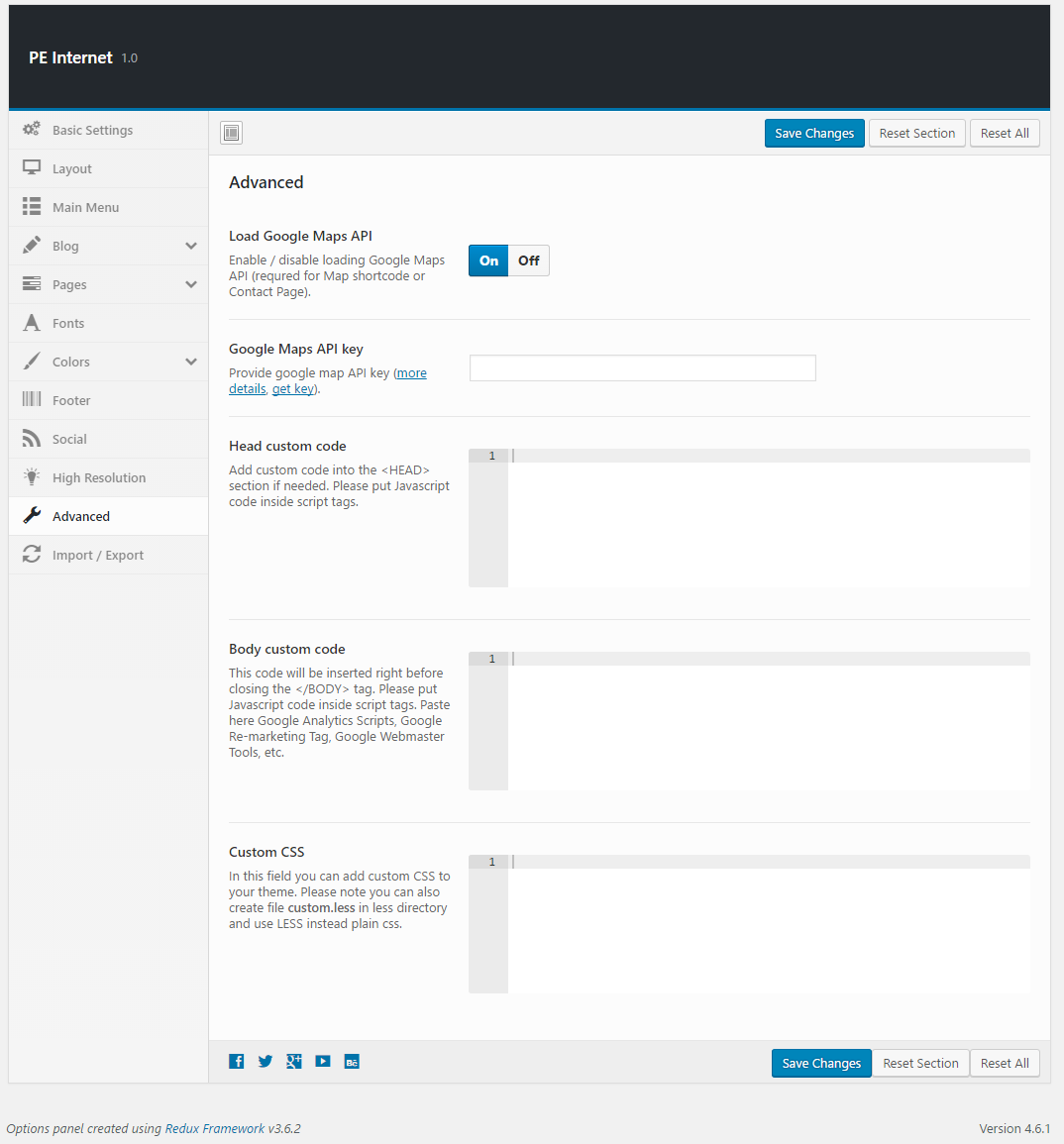
11. Advanced
To setup Advanced, navigate to Appearance > Theme Options and click on Advanced tab.

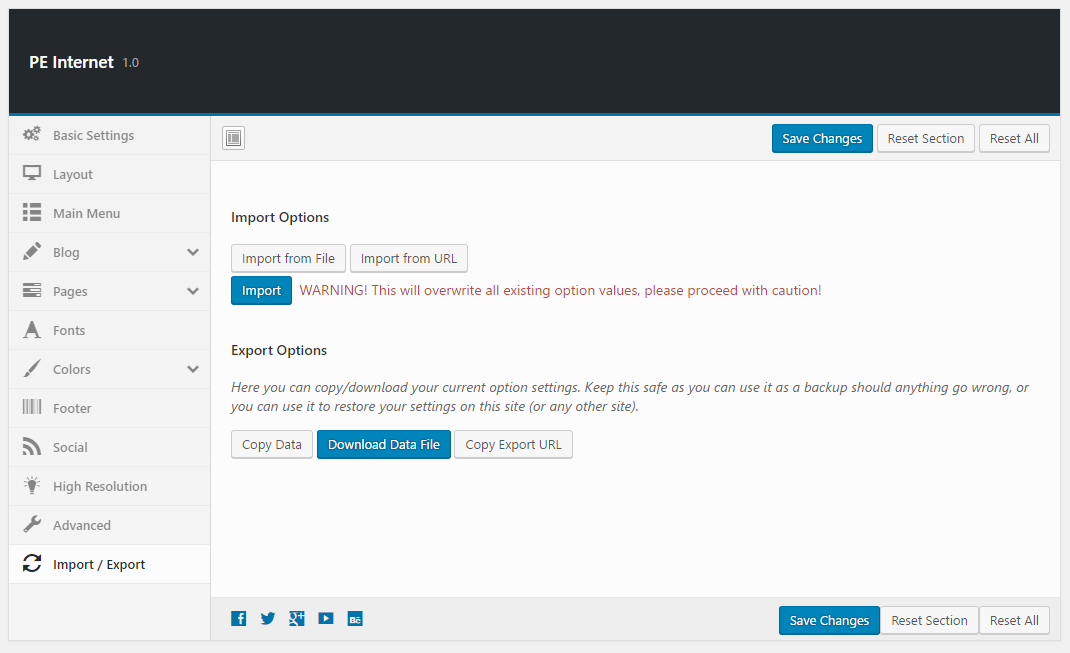
12. Import / Export
To setup Import / Export, navigate to Appearance > Theme Options and click on Import / Export tab.

C. PAGES
1. Configure Left-Content-Right page
2. Configure Left-Right-Content page
3. Configure Left-Content page
4. Configure Content-Left-Right page
5. Configure Content-Right page
6. Configure Full Width Content page
7. Configure FAQ page
8. Configure Contact Page
D. PLUGINS & WIDGETS
1. Display Widgets
2. PE Recent Posts
3. PE Easy Slider
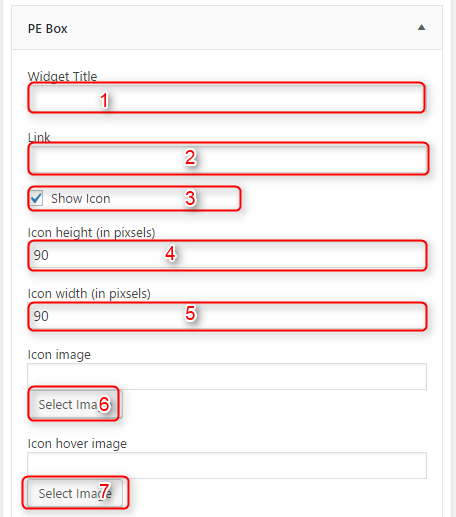
4. PE Box
Add PE Box widget to sidebar, ex. Right Column.

You can choose here:
- Widget Title: title of widget
- Link: url with http://
- Show Icon: show or hide icon
- Icon height
- Icon width
- Icon image: icon for widget
- Icon image: icon for widget on hover

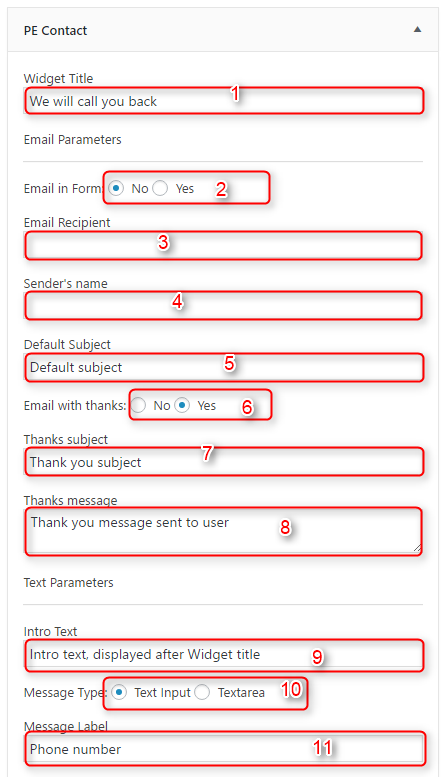
5. PE Contact
Add PE Contact widget to sidebar, ex. Right Column.

You can choose here:
- Widget Title: title of widget
- Email in form: show or hide email field
- Email Recipient: email address to receive messages
- Sender's Name: Name of the email sender
- Default Subject: Subject of email message
- Email with thanks: send or not email with thanks
- Thanks subject: subject of the email with thanks
- Thanks message: message of the email with thanks
- Intro Text: Intro text, displayed after widget title
- Message Type: type of filed (text input or textarea)
- Message label

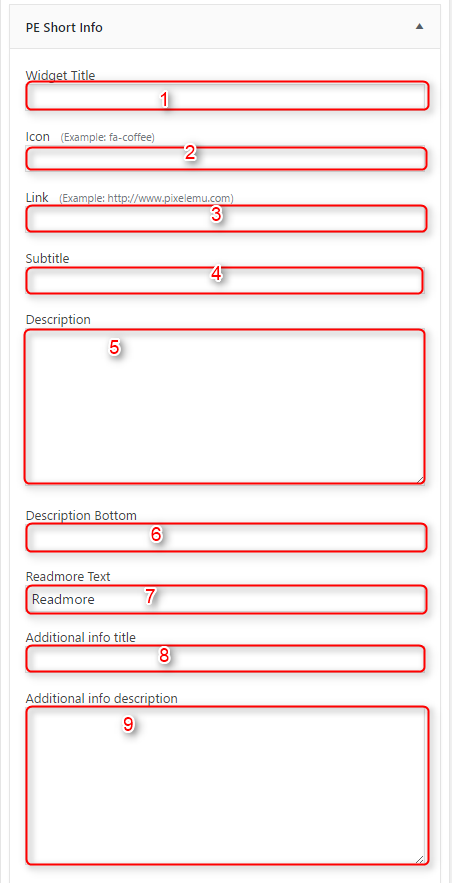
6. PE Short Info
Add PE Short Info widget to sidebar, ex. Right Column.

You can choose here:
- Widget Title: title of widget
- Icon: FontAwesome class for display icon, please follow this link
- Link: url with http://
- Subtitle
- Description
- Description Bottom
- Readmore Text
- Additional info title
- Additional info description

8. PE Team Carousel
Add PE Team Carousel widget to sidebar, ex. Right Column.

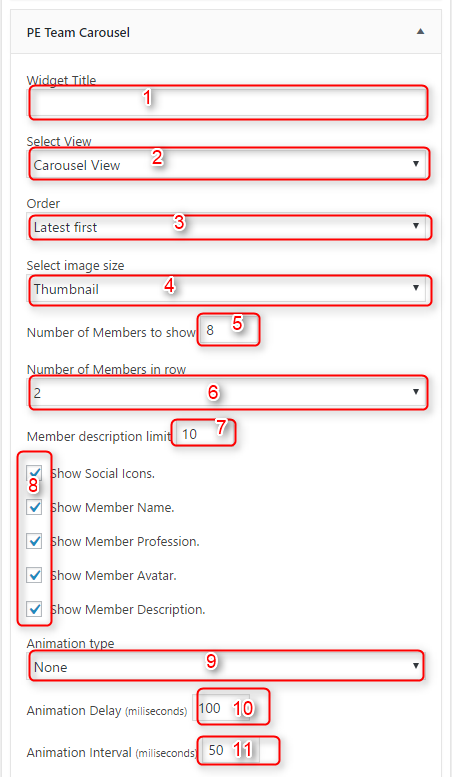
You can choose here:
- Widget Title: title of widget
- Select View: view/layout of widget
- Order
- Select image size: size of featured image (thumbnail, medium, large)
- Number of members to show
- Number of members in row
- Member description limit
- Member properties: show or hide social icons, member name, member profession, member avatar, member description
- Animation type
- Animation delay
- Animation interval

9. PE Testimonial Carousel
Add PE Testimonial Carousel widget to sidebar, ex. Right Column.

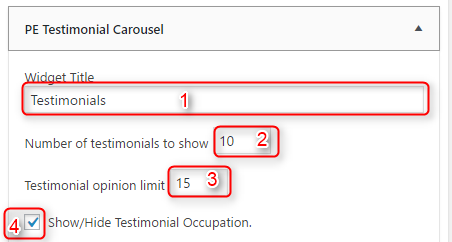
You can choose here:
- Widget Title: title of widget
- Number of testimonials to show
- Testimonial opinion limit
- Show/Hide Tesimonial Occupation

10. Revolution Slider
E. ADDING CONTENT
1. Add Post
2. Add Page
3. Add Member
Navigate to Members > Add New. Enter title (member name), description, Facebook Profile URL, Twitter Profile URL, Linkedin URL, phone, email, opening hours, member's image and click Publish.

NOTE: This Custom Post Type can be used only for shortcode member.
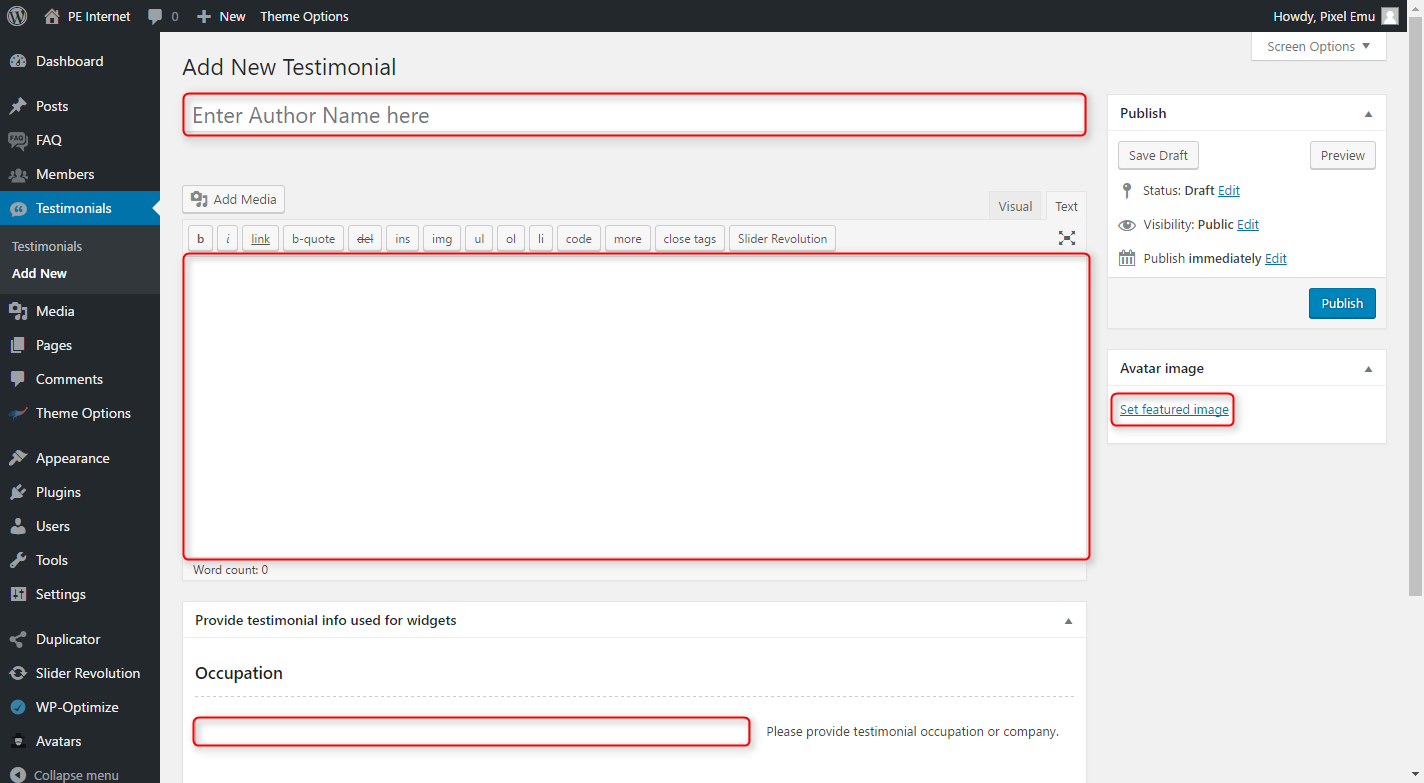
4. Add Testimonial
Navigate to Testimonials > Add New. Enter:
Enter title (testimonial name), description, occupation, featured image and click Publish.

5. Add FAQ
F. WPML
1. Purchase WPML
2. Initial Setup
3. Translating Pages, Posts and other post types
4. Translating custom post types
5. Translating theme texts and other strings
F. OTHER
1. Classes for widgets
2. Available classes
color-ws - adds custom background and text color, it can be changed in Theme Options -> Colors -> Widget Styles.
fa-* - adds Font Awesome icon before widget title.
badge-ws fa-* - adds special badge for widget, for example: badge-ws fa-comments (fa-comments is one of the Font Awesome classes).
pe-margin - adds margin:0 for widget.
blank-ws - removes background and border from widget.
pe-custom-header - adds special styling for widget in Header sidebar, please take a look here.
title-ws - changes color of widget title to Main Scheme Color.
title-border-ws - adds border for widget title and make it bigger.
3. Bootstrap classes to specify each widget width
4. Responsive Utilities
5. Available shortcodes
Shortcodes article you will find here here.
In this article you will find some examples of shortcodes which you can use in articles.
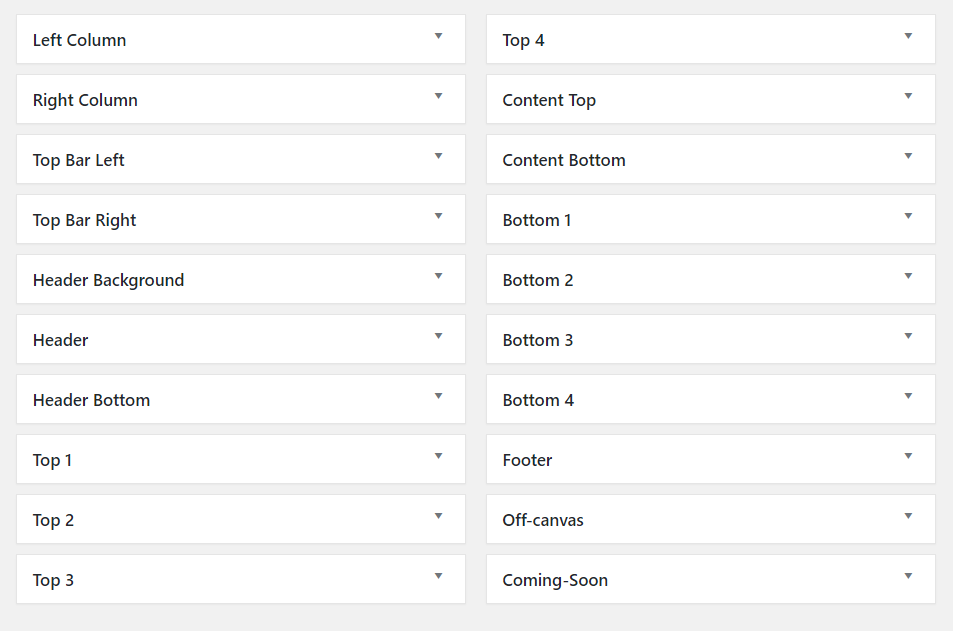
6. All widget positions
All available widget positions in theme :

We have also a video tutorial on how to manage the theme layout in WordPress themes:
7. Typography
Typography article you will find here here.
In this article you will find some examples of custom classes which you can use in articles.
8. Shortcode Generator
G. OPTIMIZE YOUR SITE
H. SOURCES AND CREDITS
Plugins:
- Duplicator (Create a backup of your WordPress files and database. Duplicate and move an entire site from one location to another in a few steps. Create a full snapshot of your site at any point in time.) http://lifeinthegrid.com/
- Display Widgets (Adds checkboxes to each widget to show or hide on site pages.) http://strategy11.com/
- OptionTree (Theme Options UI Builder for WordPress. A simple way to create & save Theme Options and Meta Boxes for free or premium themes.) http://valendesigns.com/
- PE Easy Slider (Simple Horizontal Slider for Posts) http://www.pixelemu.com/
- PE Recents Posts (Simple Slider for Posts) http://www.pixelemu.com/
- Redux Framework https://reduxframework.com/
- Revolution Slider (Revolution Slider - Premium responsive slider) http://themepunch.com/
- W3 Total Cache http://www.linkedin.com/in/w3edge
- Widget Importer & Exporter (Imports and exports widgets.) http://stevengliebe.com/
- WordPress Importer https://profiles.wordpress.org/wordpressdotorg/
- WP User Avatar (Use any image from your WordPress Media Library as a custom user avatar. Add your own Default Avatar.) http://www.flippercode.com/
- WP-LESS https://github.com/oncletom/wp-less/
Images used on the PE Internet demo: