Public Institutions WordPress - poradniki dotyczące motywu
Zarządzaj motywem Public Institutions WordPress z łatwością.

Przygotowaliśmy zestaw poradników dla Public Institutions WCAG ready WordPress theme. Przeglądaj tematy z menu po prawej stronie i postępuj zgodnie z instrukcjami i dowiedz się więcej ciekawych funkcji, które przynosi ten niesamowity motyw WordPress.
Poniższe tutoriale są rozszerzonymi przewodnikami po sekcjach opisanych w Public Institutions WordPress theme manual available online lub do pobrania na Twoim koncie (dla aktywnych subskrybentów motywu Public Institutions WordPress).
Jak łatwo znaleźć widżet WordPress w motywie Public Institutions WordPress?
Proszę postępować zgodnie z ogólnymi tutorialami związanymi z tym tematem:
- Jak łatwo znaleźć widżet WordPress?
- Obejrzyj wideo o najprostszym sposobie na znalezienie nazw pasków bocznych i typów widżetów, które chcesz dostosować.
Jak zmienić adres e-mail i numer telefonu nad logo w motywie Public Institutions WordPress?
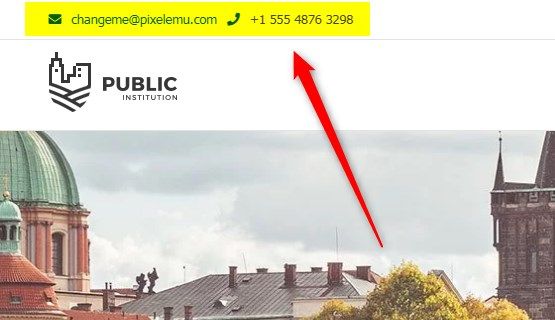
Strona demonstracyjna Public Institutions zawiera widżet wyświetlający dane kontaktowe w postaci adresu e-mail i numeru telefonu. Widżet ten jest umieszczony na górze strony głównej.

Do tego celu wykorzystaliśmy prosty widżet tekstowy. Zobaczmy jak jest on skonfigurowany.
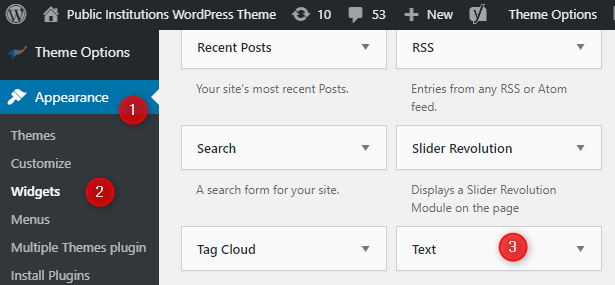
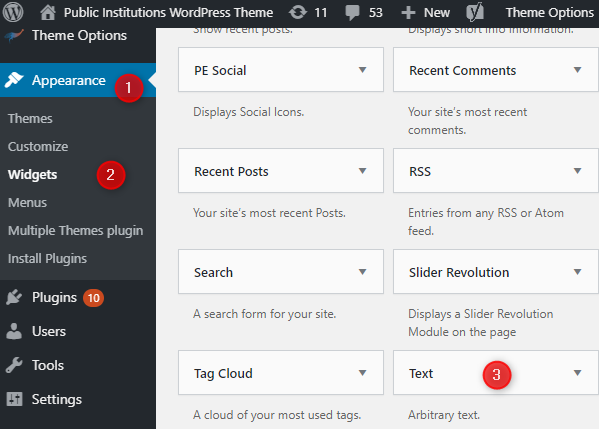
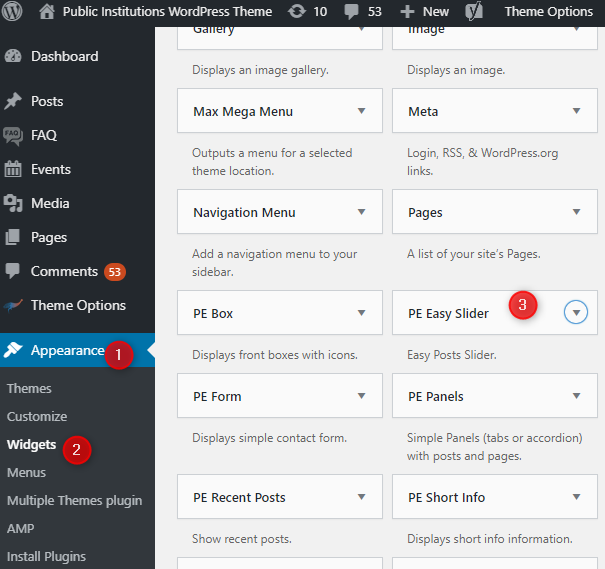
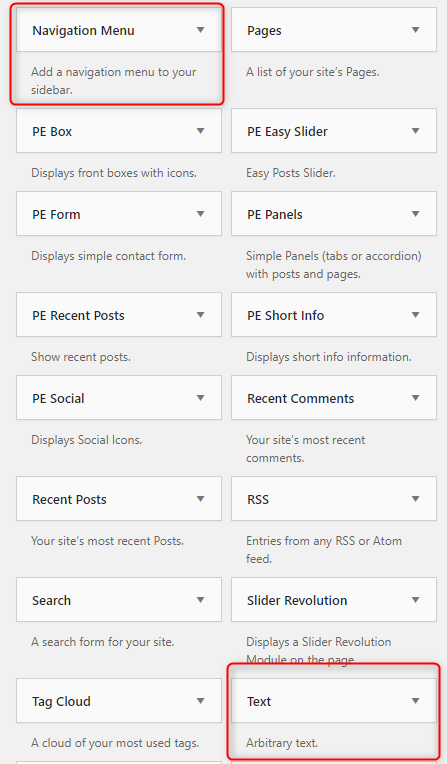
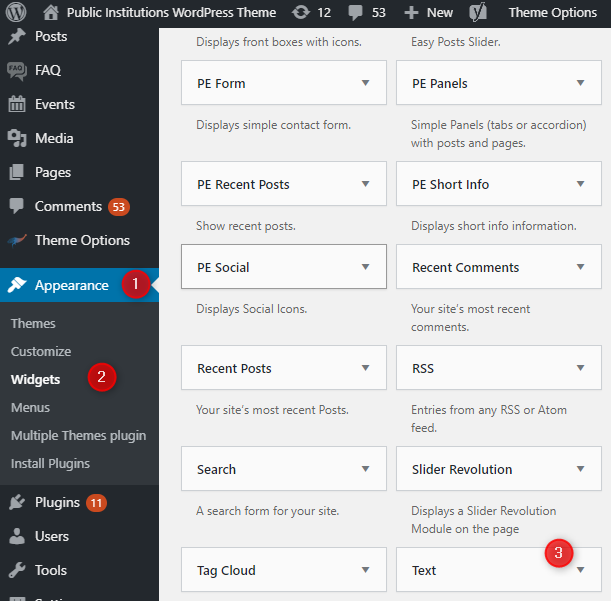
Otwórz pulpit nawigacyjny WordPress. Przejdź do "Wygląd" -> "Widżety". Na liście znajduje się widżet "Tekst".

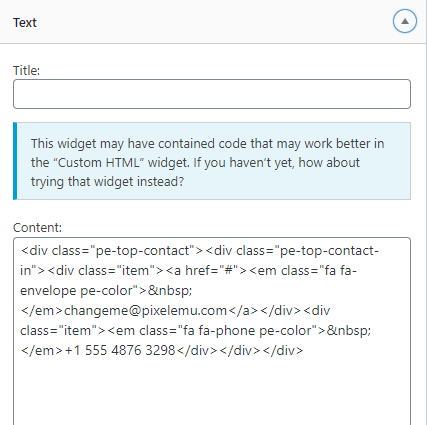
Po przypisaniu widżetu do wybranej pozycji (w tym przypadku jest to "Top Bar 1"), możesz go skonfigurować.
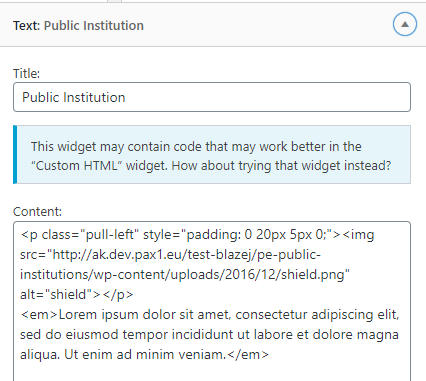
Zobacz nasz przykład poniżej. Nie użyliśmy w nim pola "Title". Chodzi o wypełnienie pola "Content" wyłącznie kodem HTML:

Jeśli chcesz zmienić adres e-mail i numer telefonu, możesz to łatwo zrobić edytując treść (dla klientów, którzy zainstalowali kopię demo).
Jak zarządzać narzędziami dostępności nad menu w motywie Public Institutions WordPress?
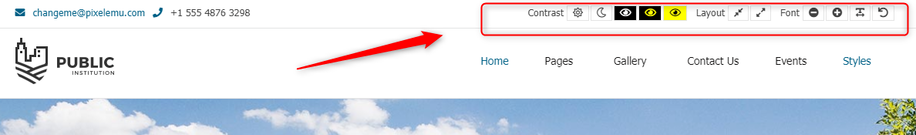
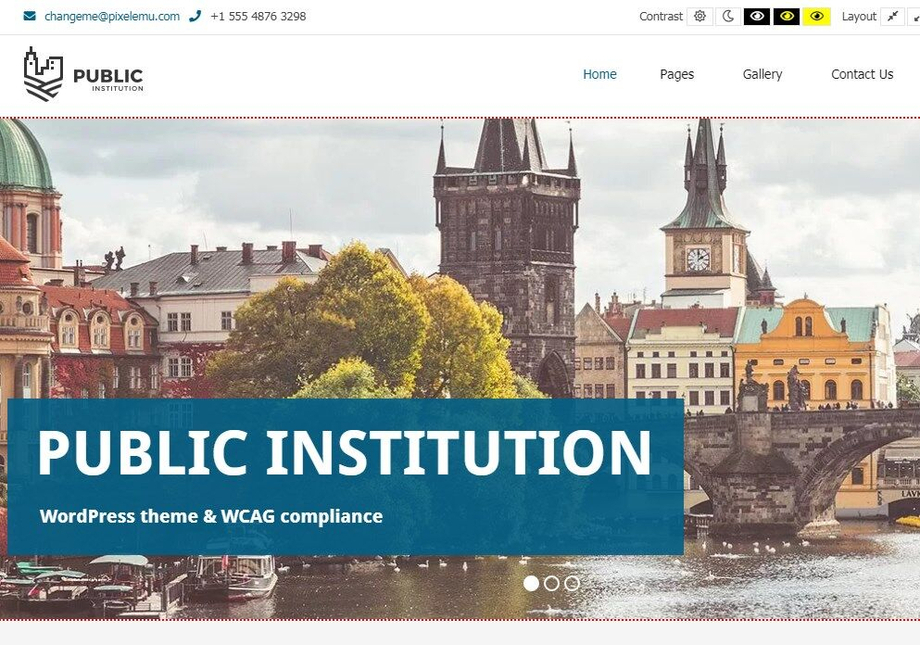
Ikony narzędzi WCAG znajdziesz w prawym górnym rogu strony demonstracyjnej motywu Public Institutions WordPress.

Ikony podzielone są na trzy kategorie: Kontrast, Układ oraz Czcionka. Każda kategoria ma kilka ikon do wykorzystania. Użycie tych narzędzi ułatwi osobom niepełnosprawnym wzrokowo poruszanie się po stronie. Pamiętaj, że jest to tylko przykład demo. Ikony można łatwo zdefiniować w backend strony internetowej. Przejdź do swojego panelu administracyjnego WordPress.
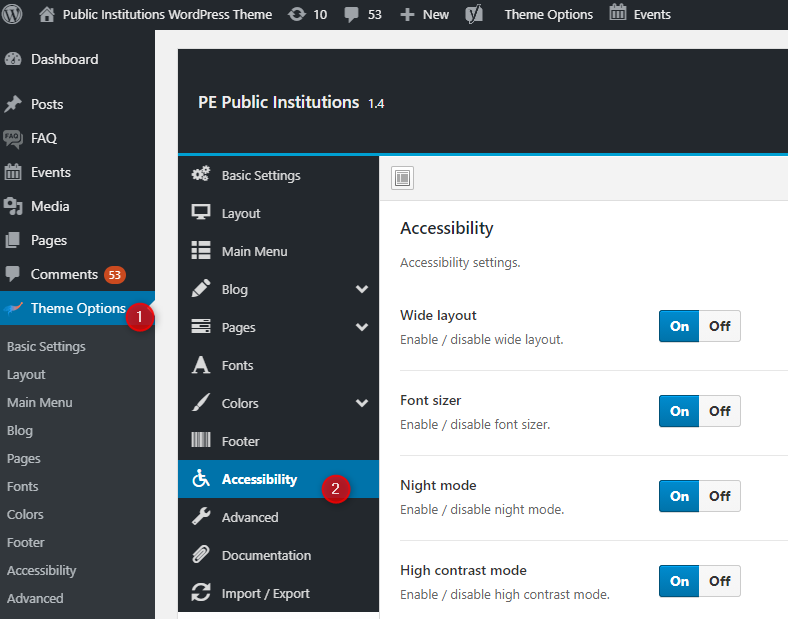
Przejdź do "Opcje motywu", a następnie do "Dostępność".

Teraz masz do skonfigurowania dużą liczbę ustawień dostępności. Ustawienia odpowiedzialne za ikony używane na stronie głównej to:
- Szeroki układ (Włącz / wyłącz szeroki układ).
- Zmiana wielkości czcionki (Włącz / wyłącz zmianę wielkości czcionki.)
- Tryb nocny (Włącz / wyłącz tryb nocny.)
- (Tryb wysokiego kontrastu)
Istnieją jednak również inne ustawienia WCAG, którymi możesz zarządzać. Sprawdź tutaj szczegółowy opis każdej sekcji ustawień WCAG.

Jak zmienić logo w motywie Public Institutions WordPress?
Motyw Public Institutions WordPress używa logo na pierwszej stronie - w górnej pozycji, na lewo od menu.

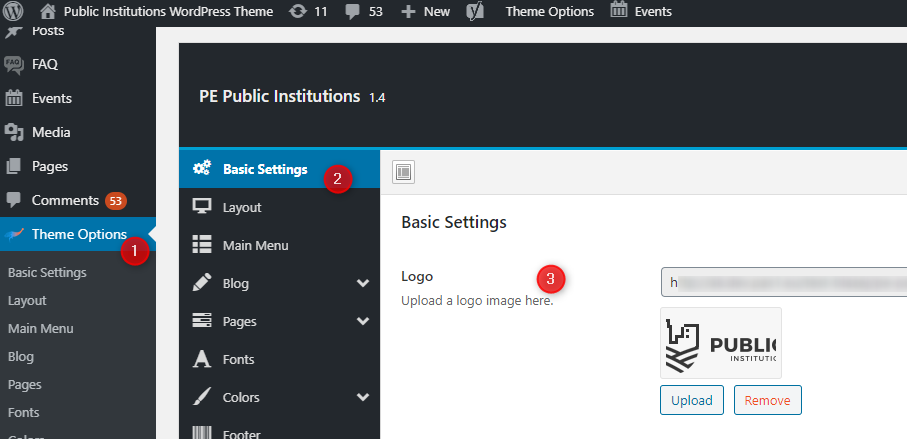
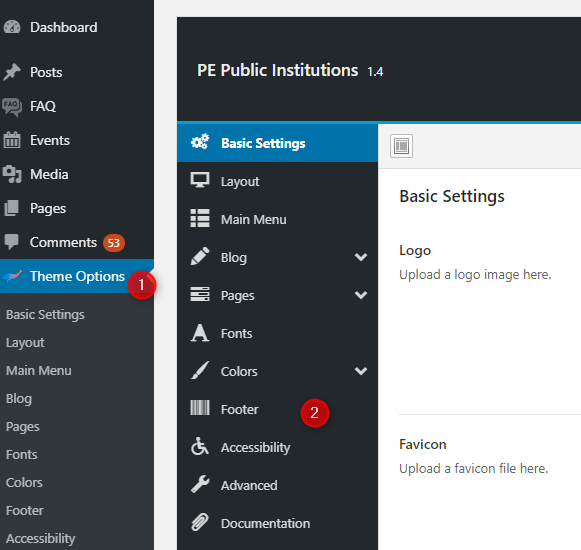
Zmiana logo jest prostym zadaniem. Otwórz swój pulpit nawigacyjny WordPress. Przejdź do "Opcje motywu" -> "Ustawienia podstawowe" -> "Logo".
Możesz tam wgrać dowolny obrazek i usunąć istniejący. Po zapisaniu ustawień, nowe logo pojawi się na stronie głównej.
Jak zarządzać formularzem CONTACT US w motywie Public Institutions WordPress?
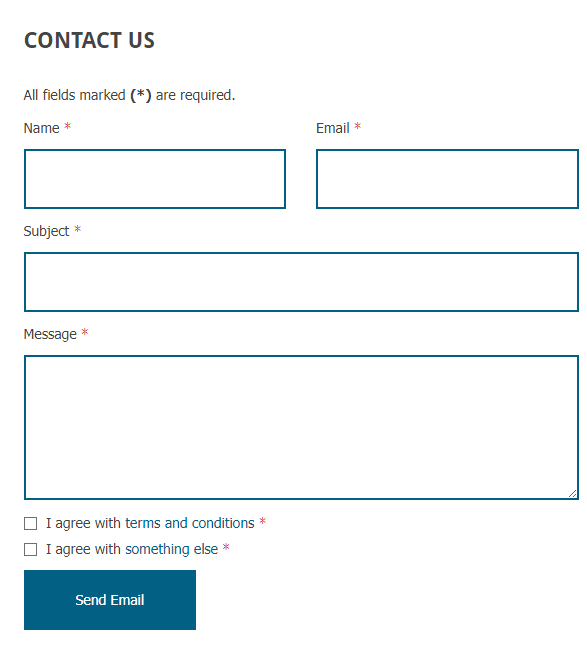
Formularz kontaktowy na stronie demo motywu Public Institutiton WordPress wygląda tak:

Zobaczmy, jak zarządzać formularzem kontaktowym.
Gromadzenie danych kontaktowych
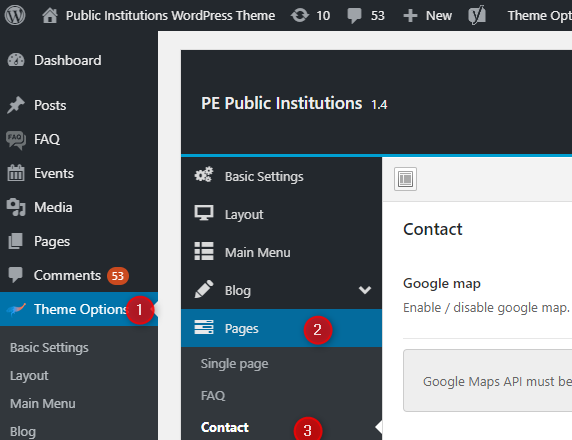
Otwórz swój panel administracyjny WordPress i przejdź do "Opcje motywu" -> "Strony" -> "Kontakt".

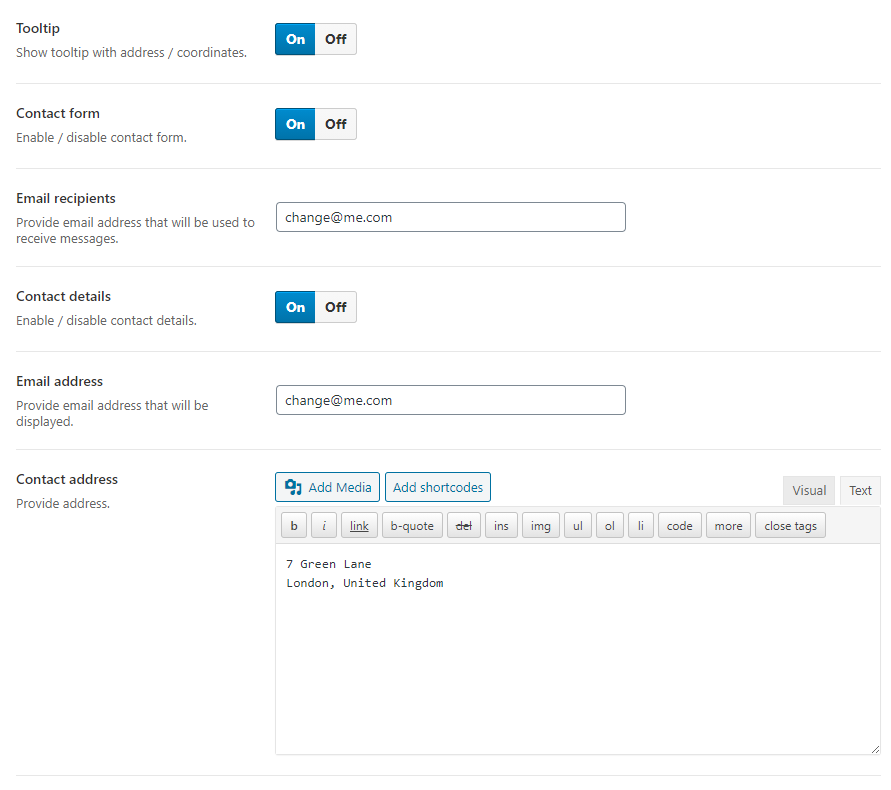
Jak zobaczysz, jest wiele opcji do wykorzystania - dane kontaktowe, które mogą być wyświetlane na stronie kontaktowej lub za pomocą widżetu Contact.
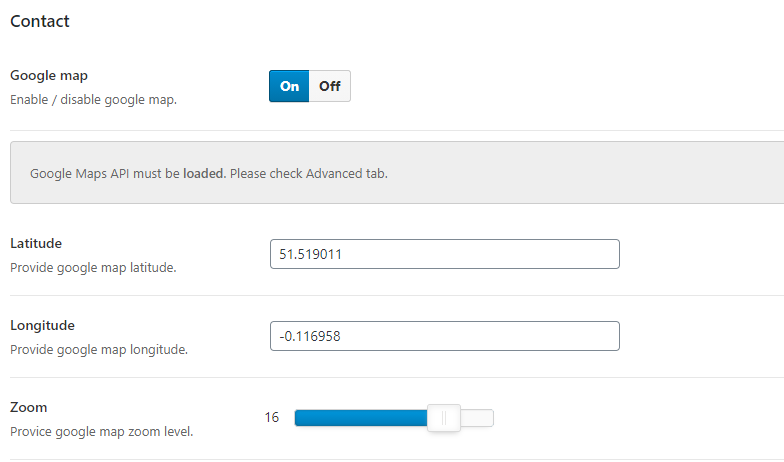
Wszystkie opcje są w jednym miejscu, podczas włączania wybranych sekcji pojawią się opcje danej sekcji. Włączenie funkcji mapy google spowoduje, że na liście pojawią się takie opcje jak szerokość i długość geograficzna oraz zoom.

- Mapa Google - Włącz / wyłącz Mapy Google (Google Maps API musi być włączone. Sprawdź zakładkę Zaawansowane).
- Szerokość geograficzna - Podaj szerokość geograficzną mapy google
- Długość geograficzna - Podaj długość geograficzną mapy google
- Powiększenie - Podaj poziom powiększenia mapy google
- Tooltip - Pokaż etykietę narzędzia z adresem / współrzędnymi
- Formularz kontaktowy - Włącz / wyłącz formularz kontaktowy
- Odbiorcy e-mail - Podaj adres e-mail, który będzie używany do otrzymywania wiadomości
- Szczegóły kontaktu - Włącz / wyłącz szczegóły kontaktu
- Adres e-mail - Podaj adres e-mail, który będzie wyświetlany
- Adres kontaktowy - w tym miejscu można podać adres. Można używać shortcodes, linków i załączników multimedialnych
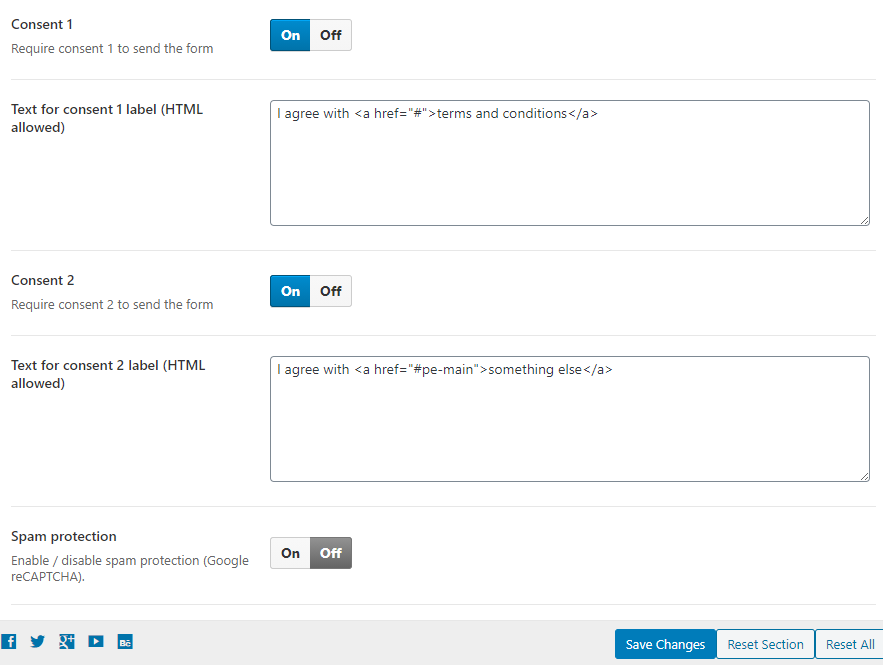
- Zgoda 1 - Wymagaj zgody 1 do wysłania formularza
- Tekst dla etykiety zgody 1 (dozwolony HTML) - należy podać stałą treść
- Zgoda 2 - Wymagaj zgody 2 do wysłania formularza
- Tekst dla etykiety zgody 2 (dozwolony HTML) - należy podać stałą treść
- Ochrona przed spamem - włącz/wyłącz
Jak wyświetlić formularz kontaktowy?
Możesz utworzyć link menu i przypisać go do strony Kontakt lub wyświetlić formularz kontekstowy za pomocą widżetu Contact.
Wyświetlanie formularza kontaktowego za pomocą widżetu Contact
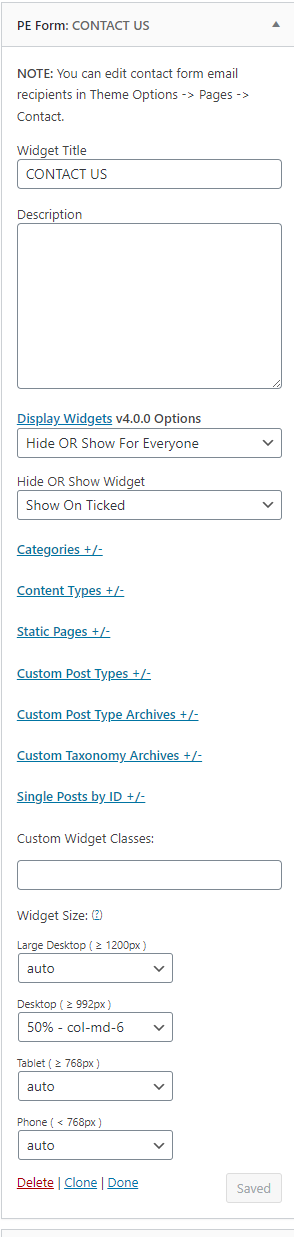
Zobaczmy, jak skonfigurować widżet "formularz kontaktowy" - ten, który widać na stronie Public Institutions WordPress theme demo site. Przejdź do Wygląd -> Widżety i znajdź widżet "PE Form" na liście. Dodaj go do wybranej pozycji widgetu.

Większość istotnych ustawień została już opisana (w sekcji Opcje motywu). Widżet PE Form służy do wyświetlania formularza kontaktowego z wcześniej opisanymi ustawieniami, ale można również zdefiniować tytuł i opis. Pozostałe opcje służą do określenia miejsca, w którym ma się pojawić widżet.

Jak zmodyfikować widżet VIDEO w motywie Public Institutions WordPress?
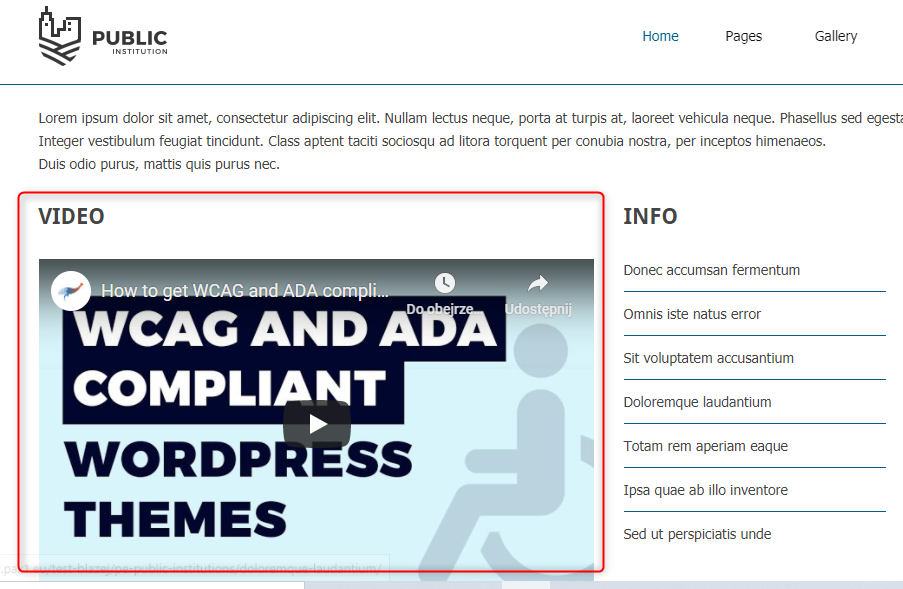
Do strony internetowej WordPress można dodać wideo. Nasz przykład demo Public Institutions zawiera taki element na stronie głównej.
Zobaczmy, jak zarządzać widżetem odpowiedzialnym za wyświetlanie wideo. Ten film jest wyświetlany w pozycji "Content Bottom" przy użyciu widżetu "Text" a rozmiar widżetu jest ustawiony na 50% dla komputerów stacjonarnych.
Otwórz pulpit nawigacyjny WordPress. Przejdź do "Wygląd" -> "Widżety". Widżet "tekst" pojawia się tam na liście.

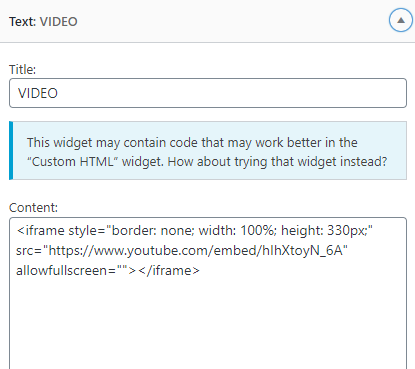
Po przypisaniu go do odpowiedniej pozycji, lub podczas edycji już skonfigurowanego widżetu wideo, wygląda on tak:

Jak widzisz, ustawiliśmy tylko tytuł "VIDEO" i pole zawartości z kodem "iframe" dla wybranego filmu z YouTube. Możesz usunąć ten kod i zastąpić go wybranym przez siebie kodem.
Jak zmienić obrazy dla sekcji AWARDS & MEMBERSHIPS w motywie Public Institutions WordPress?
Sekcja "Awards & Memberships" znajduje się w dolnej części strony demo. Wyświetla ona pięć logotypów firm. Do tego celu używamy PE Easy Slider widget.

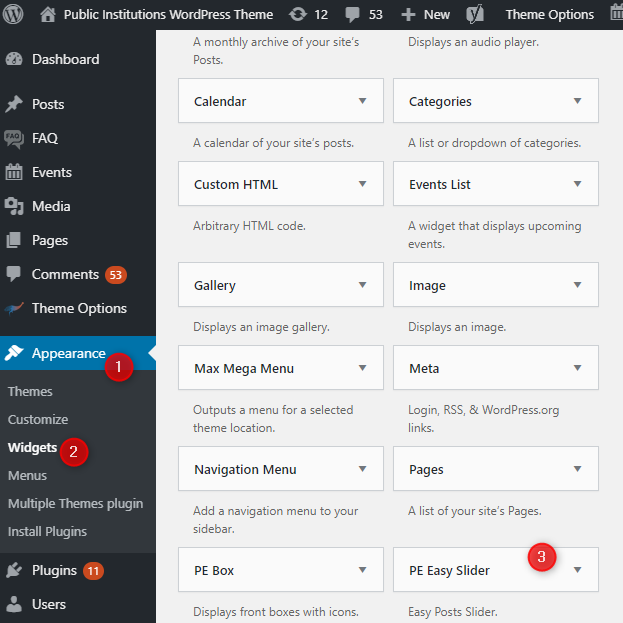
Pokażemy jak zmienić tam wyświetlane obrazy. Otwórz pulpit nawigacyjny WordPress. Przejdź do Wygląd -> Widżety -> PE Easy Slider

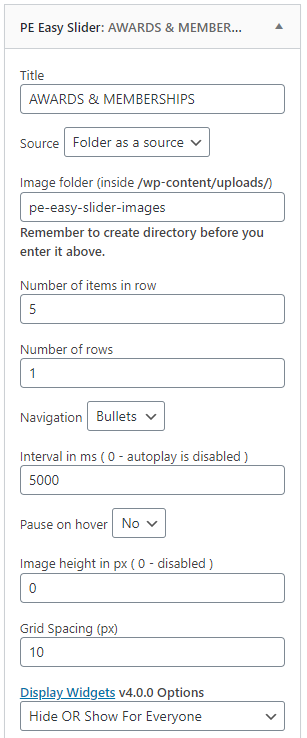
Nasz przykład demonstracyjny wyświetla widżet na pozycji Bottom 3. Zobaczmy ustawienia widgetu:

Najważniejszym elementem dla nas tutaj jest "Źródło". Użytkownicy mogą wybrać pomiędzy "Posty" i "Folder jako źródło". Nasze obrazy są implementowane z folderu zdefiniowanego w następnym polu "Folder obrazów". Obrazy z tego folderu będą wyświetlane za pośrednictwem widżetu.
Możesz zdefiniować liczbę wierszy i liczbę elementów w wierszu.
Jak ustawić ikony społecznościowe i linki w motywie Public Institutions WordPress?
Demo motywu Public Institutions WordPress wyświetla ikony społecznościowe Twitter, Facebook i Google plus w sekcji "Stopka".
![]()
Do tego celu wykorzystaliśmy widżet PE Social. Ikony linków mogą być łatwo modyfikowane za pomocą tego widżetu.
Dodawanie widżetu PE Social Icons
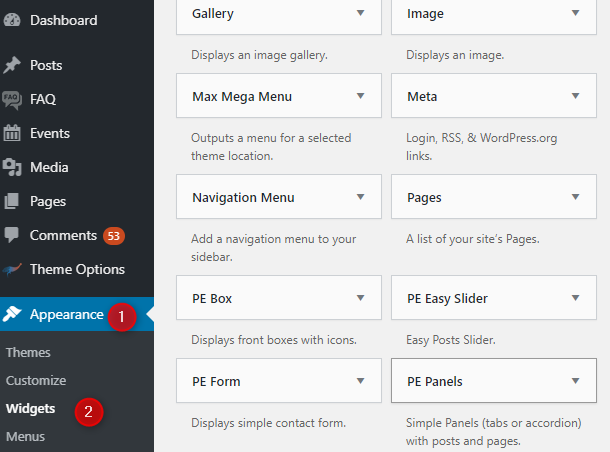
Aby znaleźć i dodać widżet do swojej witryny, otwórz swój panel WordPress i przejdź do "Wygląd" i "Widżety". Znajdź PE Social na liście i kliknij go. Teraz możesz wybrać pozycję, w której chcesz go umieścić. Na końcu kliknij przycisk "Dodaj widżet".
![]()
Zobaczmy główne ustawienia widżetu:
![]()
Edytuj lub dodaj element ikony społecznościowej.
Link do ikony społecznościowej można zmodyfikować w polu edycji elementu. Pokażę to na przykładzie ikony Facebooka:
![]()
Możesz "Dodać nowy element" lub edytować istniejący. Jak widzisz, użyłem przycisku "Edytuj" dla elementu na Facebooku.
Po kliknięciu pola edycji, pojawiło się pole z "nazwą, ikoną i adresem URL". Te ustawienia pozwalają na dodanie dowolnego linku mediów społecznościowych do wyboru. Jest to bardzo łatwe do skonfigurowania. Po wypełnieniu opcji kliknij przycisk "Zapisz element" i kliknij "Zapisz" - przycisk widgetu.
Dla ikon użyj klas font awesome -> https://fontawesome.com/icons?d=gallery
Jak zmienić szczegóły dotyczące praw autorskich w motywie Public Institutions WordPress?
Przykład demo motywu Public Institutions WordPress ma tekst o prawach autorskich na dole strony.

W prosty sposób można zmienić zawarty tam tekst. Zobacz jak to zrobić.
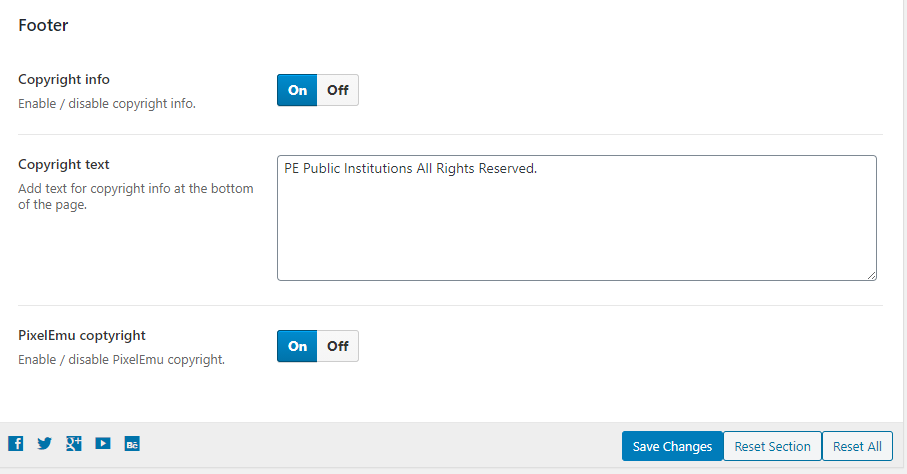
Otwórz backend WordPress. Przejdź do "Opcji motywu", a następnie do "Stopki".

Można skonfigurować następujące opcje.

Informacje o prawach autorskich - Włącz/ wyłącz- Włączenie / wyłączenie informacji o prawach autorskich. Jeśli ustawisz na "Wyłącz" wtedy tekst o prawach autorskich w lewym dolnym rogu zniknie.
Tekst o prawach autorskich - Dodaj tekst dla informacji o prawach autorskich na dole strony (przycisk "Informacje o prawach autorskich" musi być ustawiony jako "Włączony").
Prawa autorskie PixelEmu - Włącz / Wyłącz - Włączanie / wyłączanie praw autorskich PixelEmu.
Po wprowadzeniu ustawień kliknij przycisk "Zapisz zmiany".
Jak zarządzać widżetami w obszarze stopki w motywie Public Institutions WordPress?
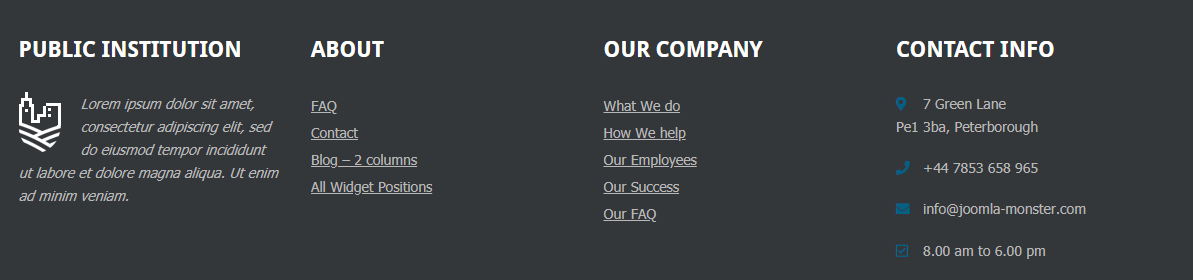
W sekcji stopki Twojej strony internetowej mogą być wyświetlane widżety. Użytkownicy przeglądający witrynę zobaczą stopkę, jeśli przewiną ją do dołu strony. Możesz wykorzystać sekcję stopki do wyświetlania ważnych informacji.
Sekcja Stopka powinna być czytelna dla użytkownika i umożliwiać mu szybkie odnalezienie tego, czego szuka.
Przykład demo Public Institutions WordPress Theme używa tego obszaru do:
- Public institution information
- About us information
- Our company information
- Contact info

Skupmy się teraz na każdym z widżetów.
Public Institution
Jest to widżet tekstowy. Zawiera logo oraz krótki opis.
About
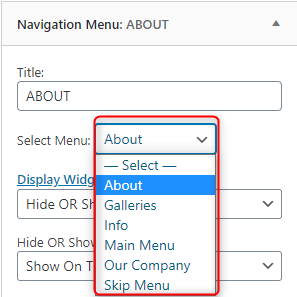
Jest to widżet typu Nav menu. Wyświetla zestaw linków kierujących do różnych miejsc na stronie.
Our company
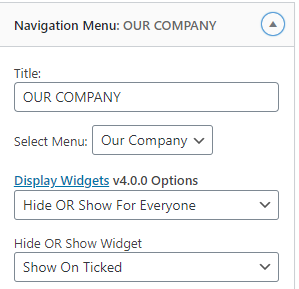
Jest to widżet typu Nav menu. Wyświetla zestaw linków kierujących do różnych miejsc na stronie.
Contact info
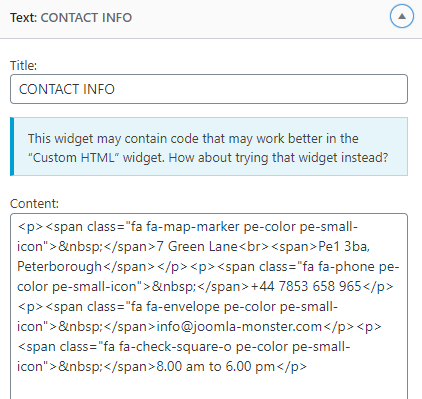
Jest to widżet tekstowy. Wyświetla małe ikonki wraz z opisami.
Konfiguracja widżetów
Otwórz swój pulpit nawigacyjny WordPress, przejdź do "Wygląd" -> "Widżety".

Oba wymienione typy widżetów można znaleźć na liście widżetów:

Oczywiście, możesz użyć dowolnego innego typu widżetu do Stopki. My tylko używamy naszego rozwiązania jako przykładu.
Teraz przejdź do prawej strony strony widżetów, a znajdziesz sekcję "Stopka". Zawiera ona wszystkie cztery widżety wyświetlane na stronie głównej.

Public institution - Jak widać na poniższym obrazku, ten widżet ma zdefiniowany "Tytuł" i używa kodu HTML w treści.

About us - Jak widać na poniższym obrazku, widżet ten ma zdefiniowany "Title" i wyświetla strukturę linków z wybranego menu: "About". Menu jest skonfigurowane w Wygląd -> Menu

Our company - Jak widać na poniższym obrazku, widżet ten ma zdefiniowany "Title" i wyświetla strukturę linków z wybranego menu: "Nasza firma". Menu jest skonfigurowane w Wygląd -> Menu

Contact info - Jak widać na poniższym obrazku, ten widżet ma zdefiniowany "Tytuł" i używa kodu HTML w treści.

Z tutoriala Typografia, możesz otrzymać gotowy kod do wykorzystania fontu awesome - sprawdź sekcję FONT AWESOME.
Jak uzyskać widżet wyszukiwania poniżej nagłówka w motywie Public Institutions WordPress?
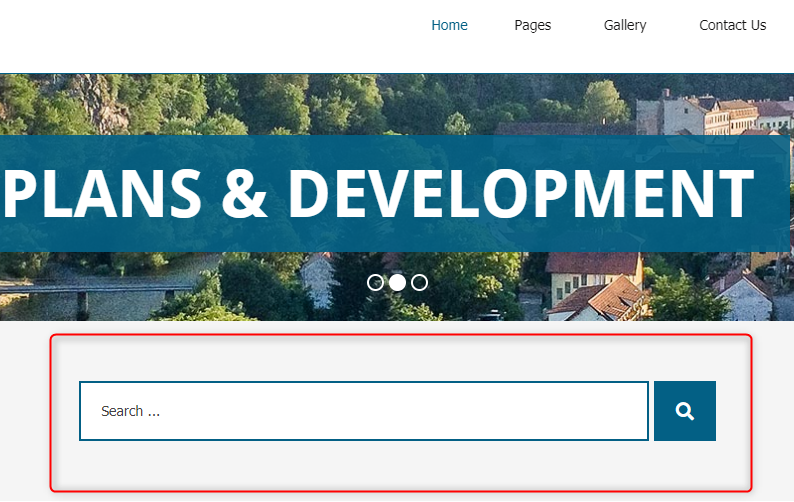
Demo motywu Public Institutions wyświetla widżet "Szukaj" na stronie głównej, tuż pod sliderem.

Zobaczmy, jak go tam umieścić.
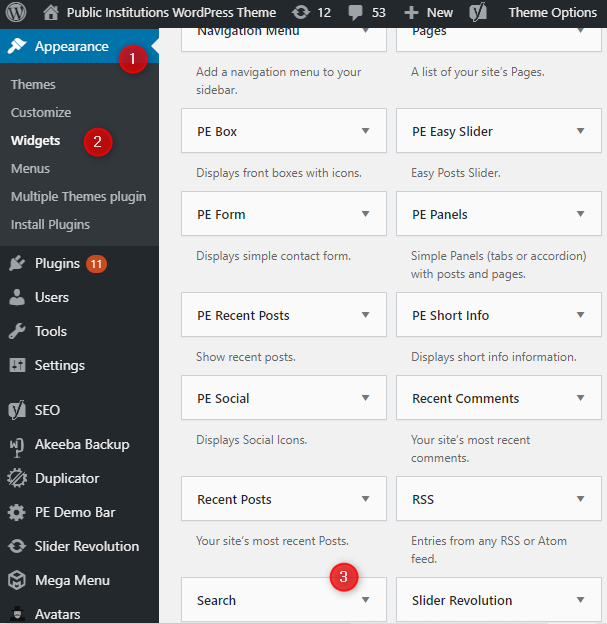
Otwórz swój panel administracyjny WordPress. Przejdź do "Wygląd", a następnie do "Widżetów". Znajdź "Szukaj" na liście dostępnych widżetów.

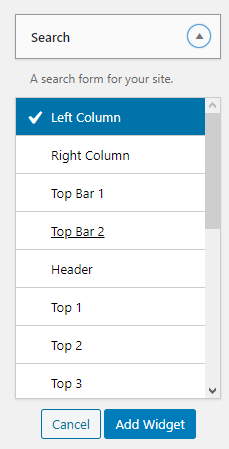
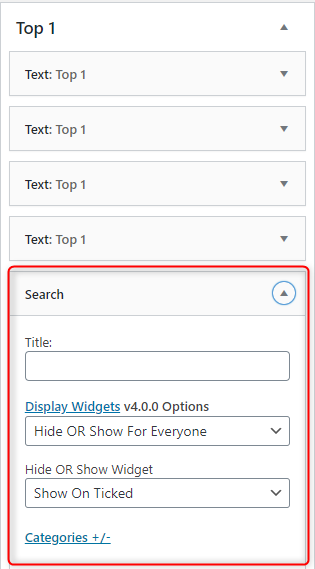
Możesz przypisać wyszukiwanie do wybranej pozycji.

Na stronie demonstracyjnej Public Institutions pole "Szukaj" jest przypisane do pozycji "Top 1".

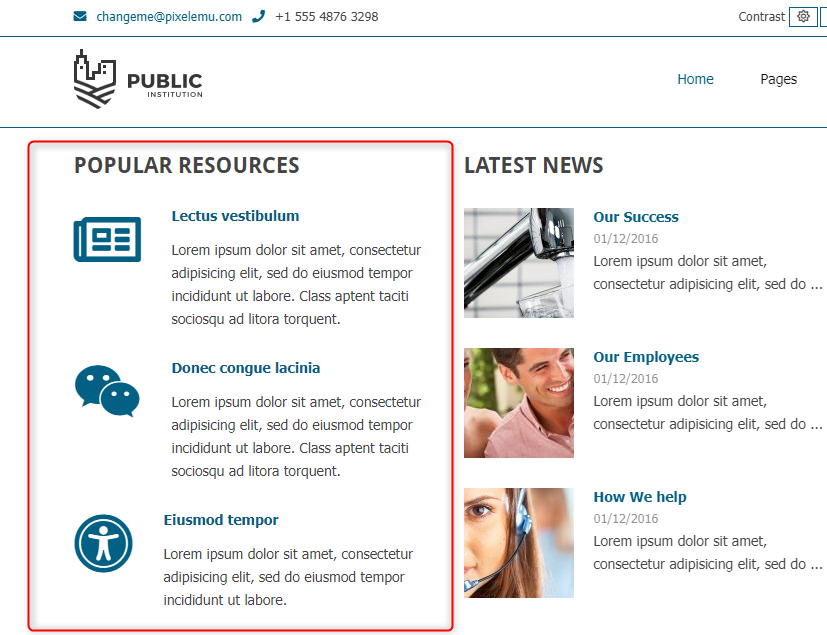
Jak zarządzać widżetem POPULAR RESOURCES w motywie Public Institutions WordPress?
“Popular Resources” to widżet wyświetlany na stronie demo Public Institutions w pozycji "Top 2", a rozmiar widżetu jest ustawiony na 33% dla komputerów stacjonarnych.

Zobaczmy, jak sobie z tym poradzić.
Otwórz swój panel administracyjny WordPress. Przejdź do "Wygląd", a następnie do "Widżetów". Znajdź "Tekst" na liście dostępnych widżetów.

Po otwarciu widżetu można go dodać do wybranej pozycji.
“Popular Resources” to widżet tekstowy. Nasz przykład jest wyświetlany na pozycji "Top 2" i wykorzystuje kod shortcode, który wyświetla ikony i krótkie informacje. W treści znajdują się linki do kilku postów z bloga.
Pobierz shortcode z naszej przykładowej strony demo. Jest to shortcode ICONTEXT umieszczony w GRID shortcode.

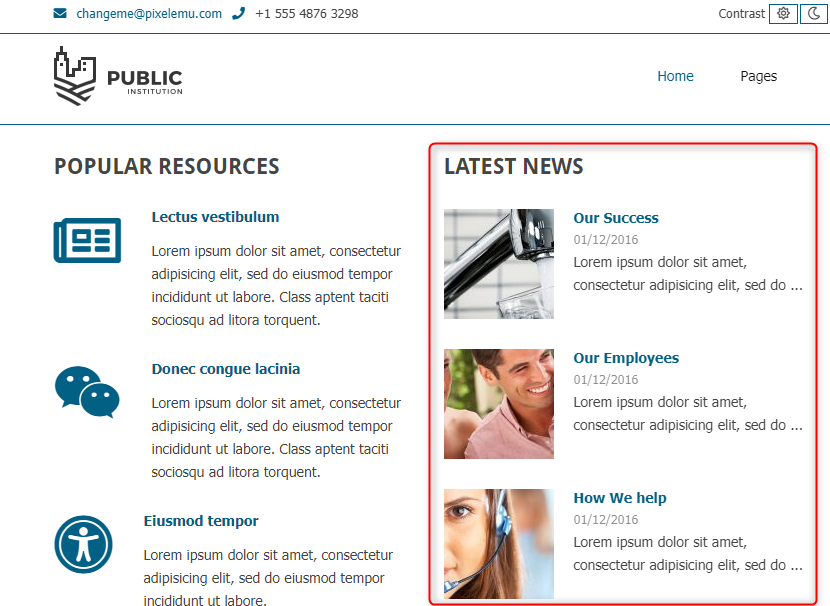
Jak zarządzać widżetem LATEST NEWS w motywie Public Institutions WordPress?
“Latest News” to widżet wyświetlany na stronie demonstracyjnej Public Institutions w pozycji "Top 2", a rozmiar widżetu jest ustawiony na 33% dla komputerów stacjonarnych.

Zobaczmy, jak sobie z tym poradzić.
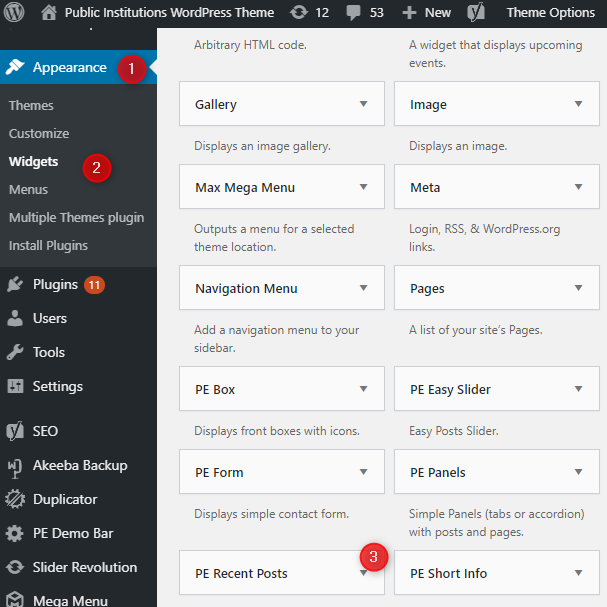
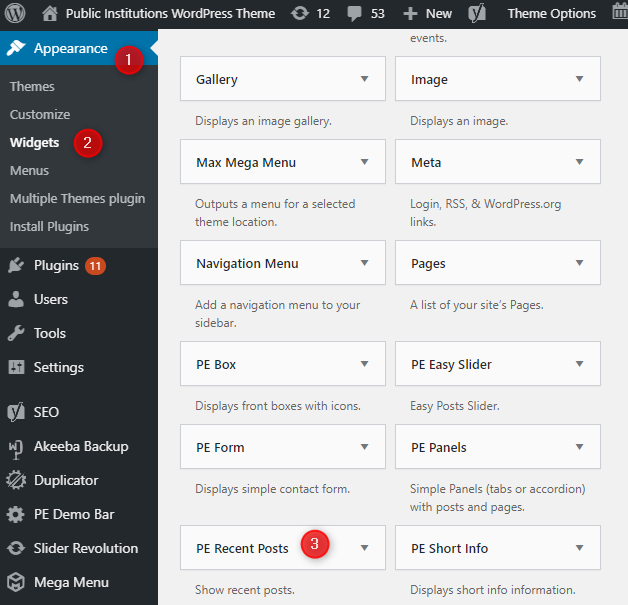
Otwórz swój panel administracyjny WordPress. Przejdź do "Wygląd", a następnie do "Widżety". Znajdź "Pe Recent Posts" na liście dostępnych widżetów.

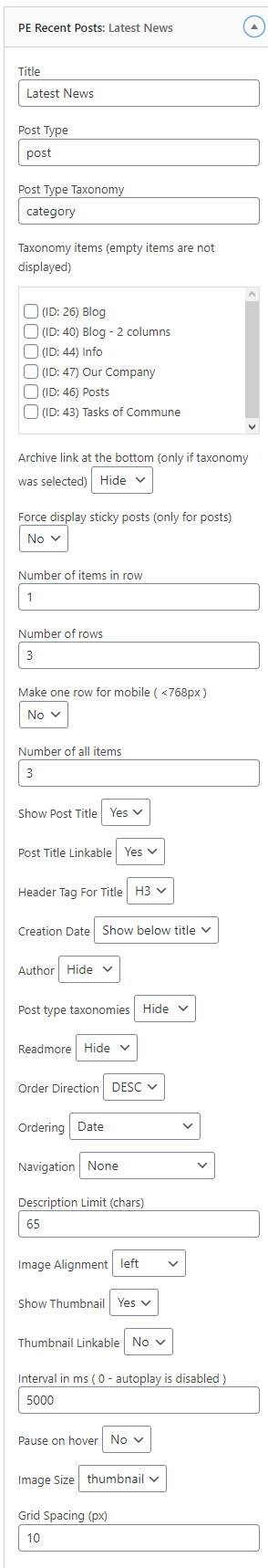
Po otwarciu widżetu można go dodać do wybranego miejsca. "Latest News" oparty jest na widżecie PE Recent Posts, który możesz pobrać za darmo.
W naszym przykładzie użyliśmy niestandardowej konfiguracji wyświetlającej posty intro treści z powiązanymi tytułami. Przycisk czytaj więcej jest wyłączony, ale oczywiście można go tam również użyć.
Użytkownik może wybrać kategorię lub wyświetlić elementy z wszystkich kategorii. Użytkownik może również zdefiniować ile wierszy będzie widocznych w kolumnie oraz ile elementów będzie wyświetlanych w jednym wierszu.
W boksie nie było zbyt wiele miejsca, więc informacje w nim zawarte są bardzo zwięzłe, ale też bardzo czytelne. Opcji do ustawienia jest bardzo dużo.
Zobaczmy ustawienia na zrzucie ekranu:

Jak zarządzać widżetem UPCOMING EVENTS w motywie Public Institutions WordPress?
Strona demonstracyjna Public Institutions wyświetla sekcję z nadchodzącymi wydarzeniami. Do tego celu używamy widżetu WordPress.
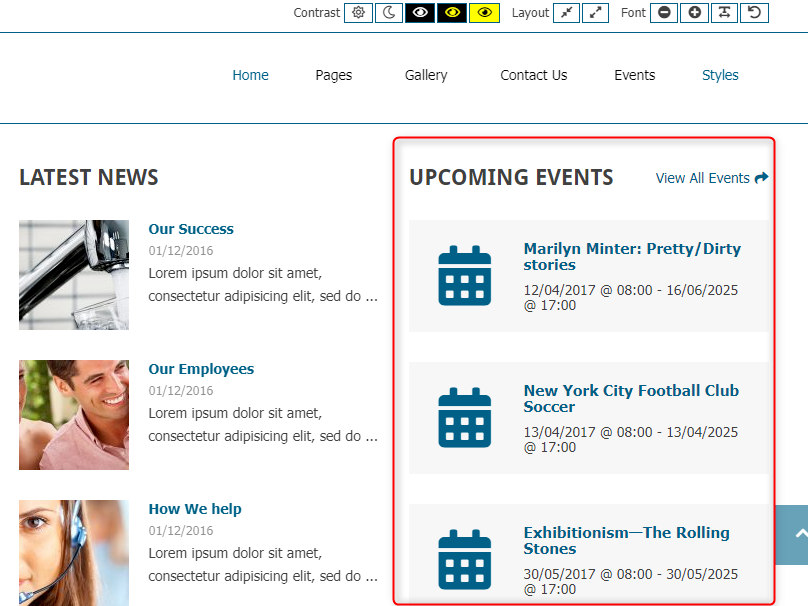
Zobaczmy, jak widżet wyświetla się na stronie głównej:

Nasz przykład zawiera tytuł, link do wszystkich wydarzeń oraz trzy wydarzenia.
Zarządzaj wydarzeniami
Przed wyświetleniem widgetu na stronie głównej, wymagane jest utworzenie wydarzeń. W tym celu demo Public Institutions wykorzystuje plugin "The Events Calendar".
Zainstalowaną wtyczkę możesz znaleźć w pulpicie nawigacyjnym WordPress. Przejdź do ikony "Wydarzenia", otwórz ją, a zobaczysz listę utworzonych wydarzeń.
Oczywiście, możesz dodawać nowe wydarzenia, tworzyć kategorie wydarzeń, zarządzać tagami, miejscami i korzystać z wielu innych opcji.
Utworzone wydarzenia, które są dostępne na liście, mogą być wyświetlane na stronie głównej za pomocą widżetu.

Zarządzaj widżetem Lista wydarzeń
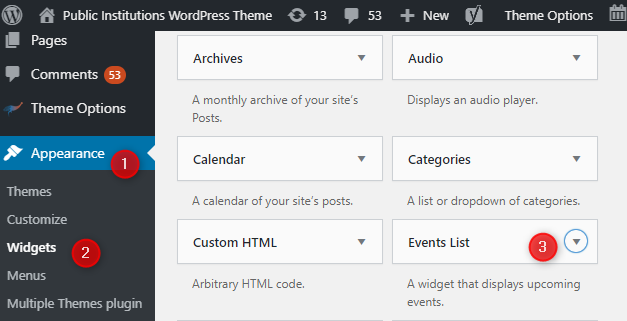
Przejdź do "Wygląd" -> "Widżety" i znajdź widżet "Lista wydarzeń" na liście.

Użyliśmy widżetu w naszym przykładzie demonstracyjnym, jest on wyświetlany w pozycji "Top 2", a rozmiar widżetu jest ustawiony na 33% dla komputerów stacjonarnych. Możesz dodać widżet do dowolnej pozycji motywu lub użyć go w pozycji "Top 2".
Otwórz widżet i sprawdź jego ustawienia:

Sprawdź dokumentację kalendarza wydarzeń tutaj.
Jak zarządzać sekcją TASKS OF COMMUNE w motywie Public Institutions WordPress?
Na stronie demo motywu Public Institutions znajduje się sekcja o nazwie "Tasks of commune"
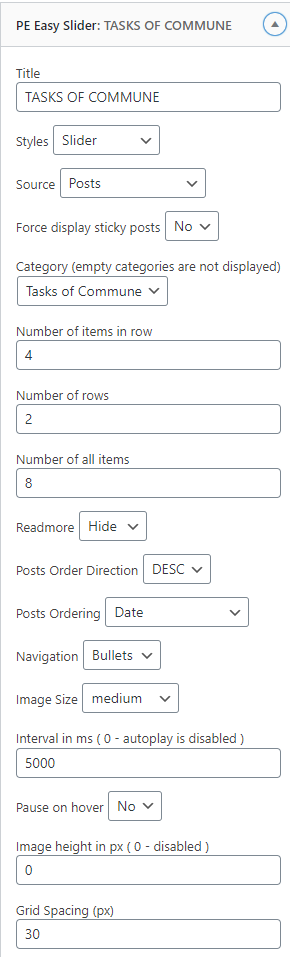
Do tego celu wykorzystaliśmy widżet PE Easy Slider widget, który umieszczamy w pozycji "Top 3". Widżet wyświetla zestaw obrazów z podlinkowanym tytułem.
Patrz przykład poniżej:

Sprawdźmy jak zarządzać tym widżetem.
Otwórz pulpit nawigacyjny WordPress. Przejdź do "Wygląd" -> "Widżety" -> "PE Easy Slider".

Możesz ustawić pozycję i dodać widżet tam, gdzie ma być wyświetlany (w naszym przykładzie demonstracyjnym użyta jest pozycja Top 3). Po dodaniu widżetu, możesz go otworzyć i skonfigurować.
Przyjrzyjmy się dostępnym opcjom:

Dowiedz się więcej szczegółów o wtyczce PE Easy Slider tutaj.
Jak zmienić zawartość sekcji Public Institutions WordPress Theme?
Strona główna witryny demonstracyjnej Public Institutions zawiera sekcję "Public Institutions WordPress Theme". Treść pochodzi ze strony o tym samym tytule i jest wyświetlana w głównym obszarze zawartości układu motywu.

Jak zmienić treść?
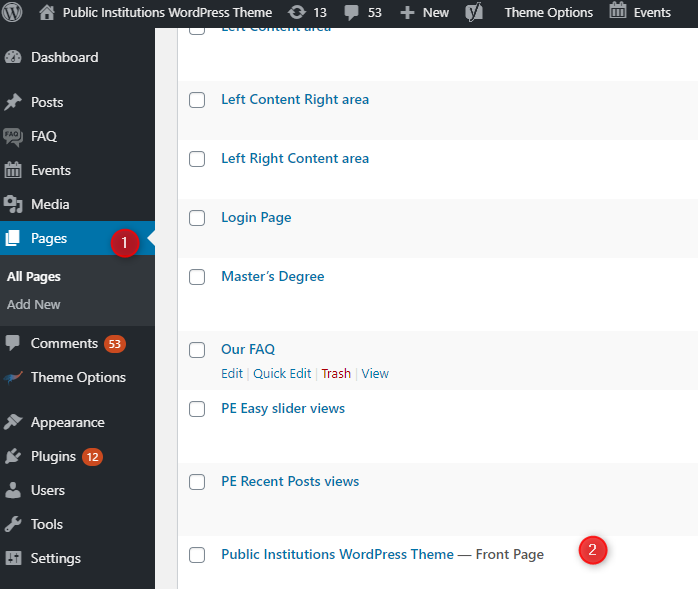
Otwórz pulpit nawigacyjny WordPress. Przejdź do "Stron" i znajdź "Motyw WordPress Public Institutions" na liście.

Otwórz tę stronę Front Page, aby edytować zawartość. Używa klasycznego edytora WordPress - możesz dodawać linki, dołączać obrazy, filmy i suwak.

Jak zmodyfikować menu INFO w motywie Public Institutions WordPress?
Menu "Info" jest wyświetlane na stronie demonstracyjnej motywu w sekcji "Info".

Do tego celu wykorzystaliśmy widżet "Navigation Menu", który jest wyświetlany w pozycji "Content bottom", a rozmiar widżetu jest ustawiony na 25% dla komputerów stacjonarnych.
Jak zmodyfikować menu?
Otwórz pulpit nawigacyjny WordPress. Przejdź do "Wygląd" -> "Menu" i znajdź menu "Info" na liście. Teraz możesz edytować tę strukturę menu.

Chodzi o stworzenie lub edycję istniejącego menu. Nasza struktura jest tylko przykładem. Możesz dodać więcej pozycji za pomocą Stron, Postów, Wydarzeń, Linków niestandardowych, Kategorii, Tagów lub kategorii wydarzeń.
Zapamiętaj nazwę menu - będzie ona potrzebna później do konfiguracji widgetów.
Jak skonfigurować widżet?
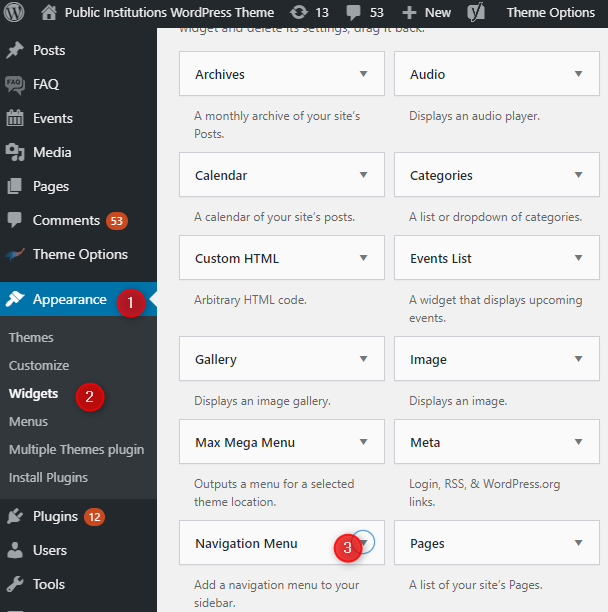
Otwórz pulpit nawigacyjny WordPress. Przejdź do "Wygląd" -> "Widżety" -> "Menu nawigacyjne"

Ustawienia menu nawigacji:

Możesz ustawić tytuł i wybrać menu, które chcesz wyświetlić za pomocą tego widżetu.
Jak zmodyfikować elementy STAY INFORMED w motywie Public Institutions WordPress?
Strona demo motywu Public Institutions zawiera sekcję o nazwie "Stay Informed". Do tego celu użyliśmy widżetu PE Recent Posts , który jest umieszczony w pozycji "Content Bottom", a rozmiar widżetu jest ustawiony na 25% dla komputerów stacjonarnych.
W sekcji tej wyświetlane są tytuły wraz z krótkim opisem, powiązane z wybranymi stronami w serwisie.
Patrz przykład poniżej:

Zobaczmy, jak zarządzać tym widżetem. Otwórz pulpit nawigacyjny WordPress. Przejdź do "Wygląd" -> "Widżety" -> "Pe Recent Posts".

Możesz ustawić pozycję i dodać widżet tam, gdzie ma być wyświetlany (w naszym przykładzie demonstracyjnym użyta jest pozycja Content bottom). Po dodaniu widżetu, możesz go otworzyć i skonfigurować.
Dowiedz się więcej o wtyczce PE Recent Posts tutaj.
Jak zmodyfikować licznik w motywie Public Institutions WordPress?
Strona demonstracyjna Public Institutions zawiera przyciągający wzrok licznik na pierwszej stronie. Jest to widżet tekstowy z shortcode licznika.

Zobaczmy, jak sobie z tym poradzić. Otwórz pulpit nawigacyjny WordPress. Przejdź do "Wygląd" -> "Widżety" -> "Tekst". Możesz przypisać ten widżet do dowolnej pozycji motywu. Nasz widżet jest wyświetlany w pozycji "Bottom 1".
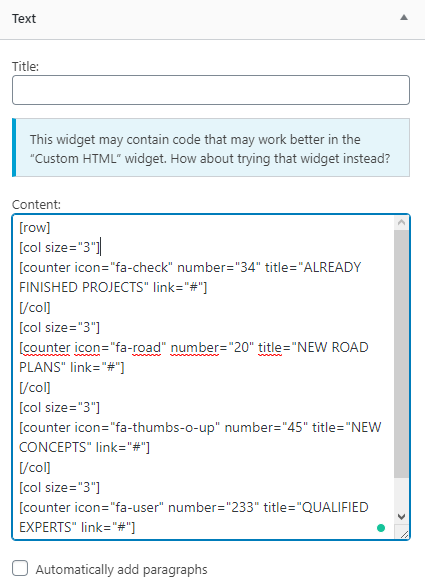
Otwórzmy ustawienia widgetu:

Jak widać na powyższym obrazku, widget bazuje na kodzie shortcode, wyświetlając takie elementy jak ikona, tytuł (który można podlinkować), oraz numer.
Możesz dodawać swoje linki, ustawiać ich liczbę i zmieniać nazwy.
Pobierz shortcode z naszej przykładowej strony demo. Jest to shortcode COUNTER umieszczony w shortcodzie GRID.
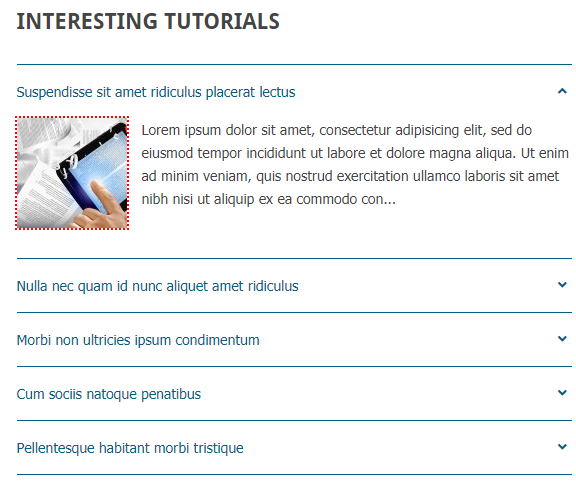
Jak zarządzać widżetem INTERESTING TUTORIALS w motywie Public Institutions WordPress?
Strona demonstracyjna motywu Public Institutions zawiera sekcję wyświetlającą najciekawsze tutoriale. Do tego celu wykorzystaliśmy widżet PE Panels, który umieszczony jest w pozycji "Bottom 2", a rozmiar widżetu jest ustawiony na 50% dla komputerów stacjonarnych.
Tutoriale są wyświetlane w widoku zwiniętym, jeden po drugim. Każdy tytuł można kliknąć i w ten sposób otworzyć informacje o wybranym samouczku. Widok rozszerzony pokazuje tytuł, mały obrazek i opis. Wykorzystaliśmy tylko część możliwych ustawień - niektóre z nich są wyłączone dla tego widoku.
Patrz przykład poniżej:

Zobaczmy, jak zarządzać tym widżetem.
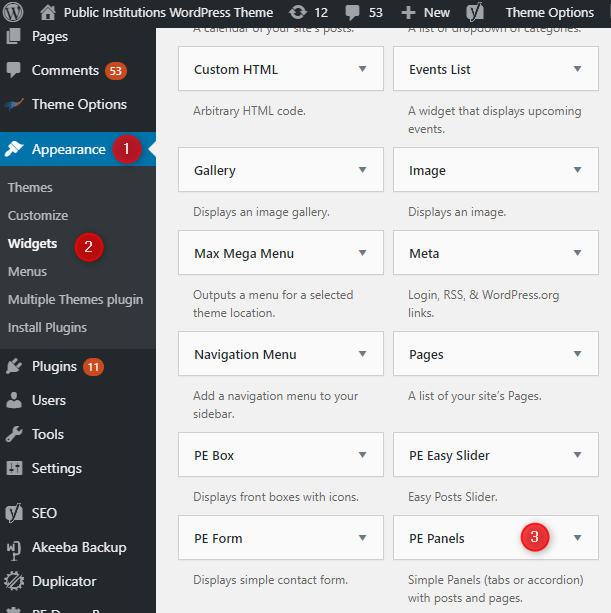
Otwórz pulpit nawigacyjny WordPress. Przejdź do "Wygląd" -> "Widżety" -> "PE Panels".

Możesz ustawić pozycję, oraz dodać widżet tam, gdzie ma być wyświetlany (w naszym przykładzie demonstracyjnym użyta jest pozycja Bottom2). Po dodaniu widżetu, możesz go otworzyć i skonfigurować.
Dowiedz się więcej o ustawieniach Pe Panels tutaj.
Jak zarządzać głównym sliderem w motywie Public Institutions WordPress?
Strona demonstracyjna Public Institutions zawiera slider na stronie głównej. Slider wyświetlany jest w pozycji "header". Slider jest oparty na wtyczce WordPress "Slider Revolution" i umieszczony w tej pozycji za pomocą Rev Slider Widget.

Jak zarządzać sliderem?
Pierwszą rzeczą, którą należy zrobić jest konfiguracja slidera. Możesz stworzyć swój własny slider, ale my pokażemy widok i opcje konfiguracji naszego slidera.
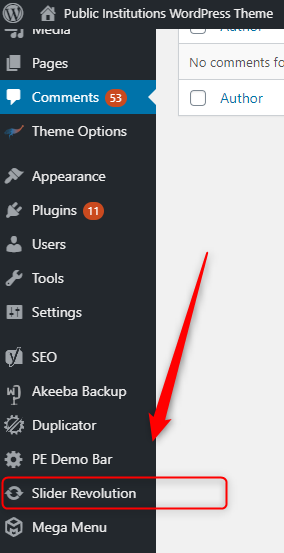
Otwórz swój pulpit nawigacyjny WordPress, znajdź "Slider Revolution" na liście i otwórz go.

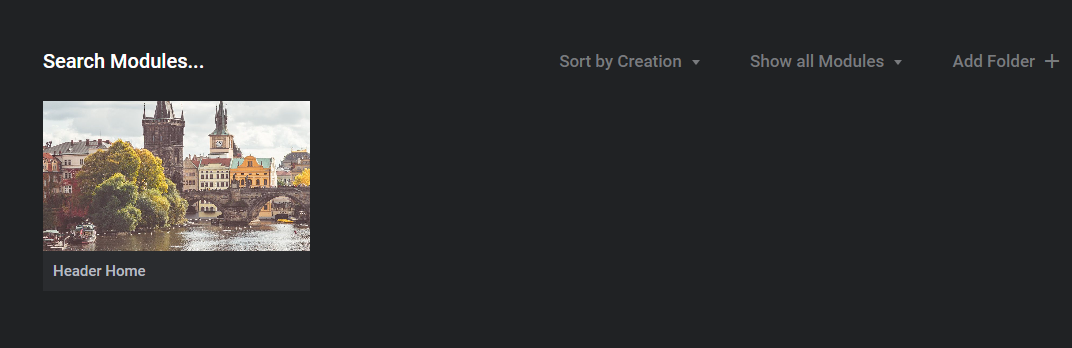
Teraz możesz tam znaleźć skonfigurowany slider. Każdy element wtyczki nazywa się Module. Nasz przykładowy moduł ma nazwę "Header Home".

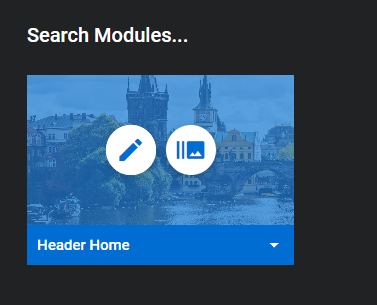
Po najechaniu kursorem myszy zobaczysz dwie ikony: Otwórz w edytorze/ Pokaż slajdy. Obie opcje skierują Cię do edytora, ale klikając najpierw na ikonę "obraz", możesz otworzyć inny widok i zobaczyć listę slajdów.

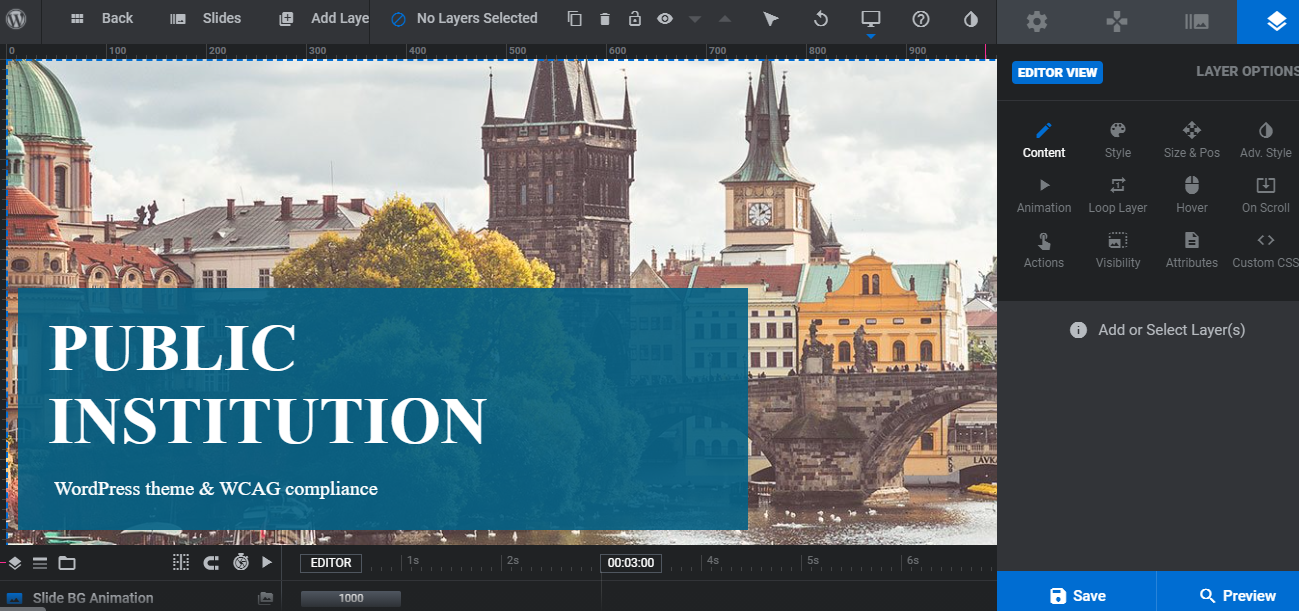
Otwórzmy edytor. Jak widzisz, jest tam mnóstwo opcji do wykorzystania. Nie będziemy się teraz skupiać na każdej z nich, ale możliwości są ogromne.

Ustawienia widżetu Rev Slider
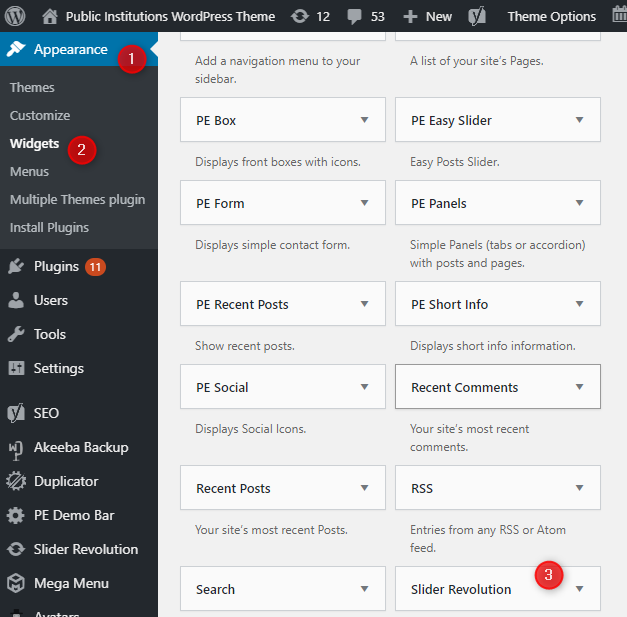
Po skonfigurowaniu slidera w wtyczce, wymagane jest wyświetlenie widżetu na stronie głównej lub wybranych stronach. W swoim pulpicie nawigacyjnym WordPress przejdź do "Wygląd" -> "Widżety" -> "Slider Revolution".

Możesz umieścić widget gdzie chcesz. Nasz przykład jest wyświetlany w pozycji "Header" (więc możesz go tam znaleźć). Jest tylko kilka opcji w konfiguracji widgetu.

- Tytuł - w razie potrzeby wprowadź tytuł
- Wybierz slider - wybieramy z listy nazwę konfigurowanego slidera.
- Tylko strona główna - zaznacz to, jeśli chcesz, aby slider był widoczny tylko na stronie głównej.
- Strony - możesz zdefiniować, na których stronach ma być wyświetlany slider.