Eco Energy WordPress poradniki dotyczące motywu - How to manage contact form?
Jak zarządzać formularzem kontaktowym w motywie Eco Energy WordPress?
Formularz kontaktowy na stronie demo Eco Energy wygląda tak:

Zobaczmy, jak zarządzać formularzem kontaktowym.
Gromadzenie danych kontaktowych
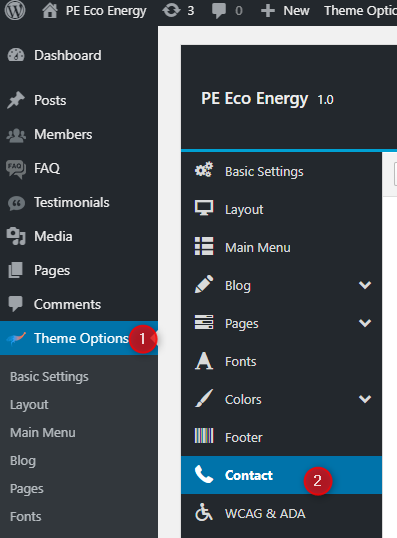
Otwórz swój panel administracyjny WordPress i przejdź do "Opcje motywu" -> "Kontakt".

Istnieje wiele opcji do wykorzystania - dane kontaktowe, które mogą być wyświetlane na stronie kontaktowej lub za pomocą widżetu Kontakt.
Wszystkie opcje są w jednym miejscu, podczas włączania wybranych sekcji pojawią się opcje dla danej sekcji. Przykładowo, jeśli włączymy funkcję mapy google, to pojawią się takie opcje jak szerokość, długość geograficzna i powiększenie.

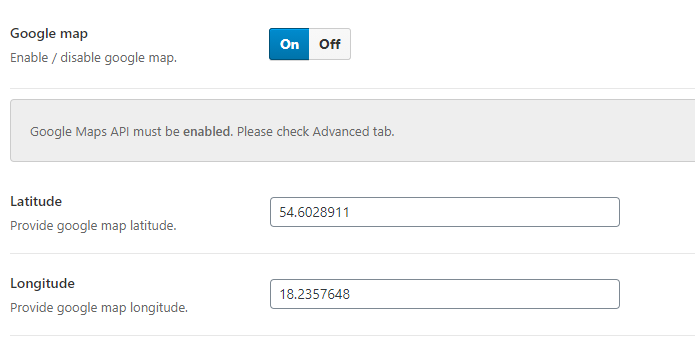
- Google Map - Włączanie / wyłączanie mapy google (Google Maps API musi być włączone, sprawdź zakładkę Zaawansowane).
- Szerokość geograficzna - Podaj szerokość geograficzną mapy google.
- Długość geograficzna - Podaj długość geograficzną mapy google.
- Powiększenie - Podaj poziom powiększenia mapy google.

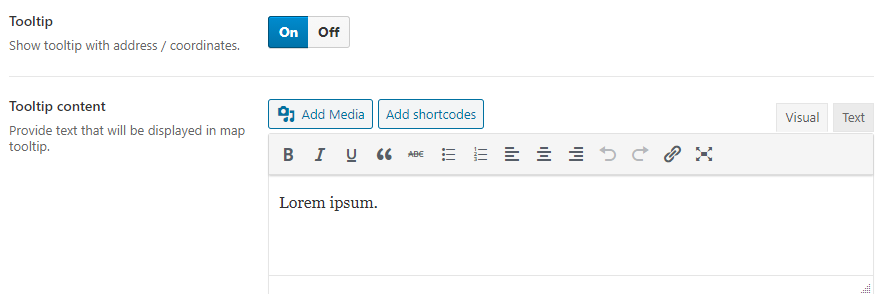
- Tooltip - Pokaż tooltip z adresem / współrzędnymi
- Tooltip zawartość - Podaj tekst, który będzie wyświetlany w etykietce tooltip.

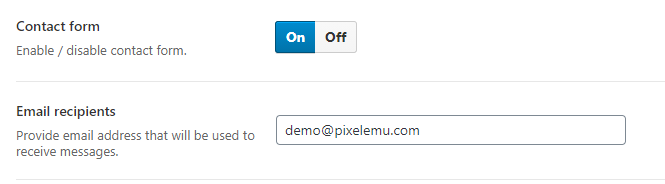
- Formularz kontaktowy - Włączenie / wyłączenie formularza kontaktowego.
- Odbiorcy e-mail - Podaj adres e-mail, który będzie używany do otrzymywania wiadomości.

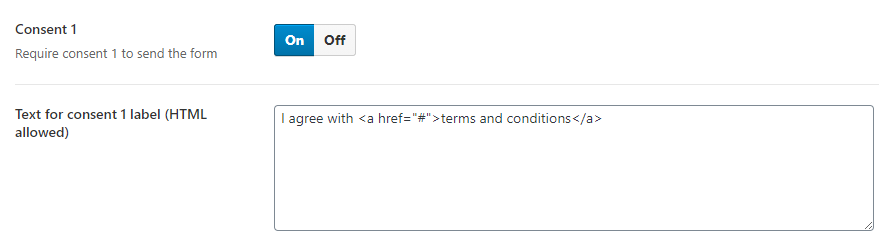
- Zgoda 1 - Wymagaj zgody 1 do wysłania formularza
- Tekst dla etykiety zgody 1 (dozwolony HTML) - należy podać stałą treść
- Zgoda 2 - Wymagaj zgody 2 do wysłania formularza
- Tekst dla etykiety zgody 2 (dozwolony HTML) - należy podać stałą treść

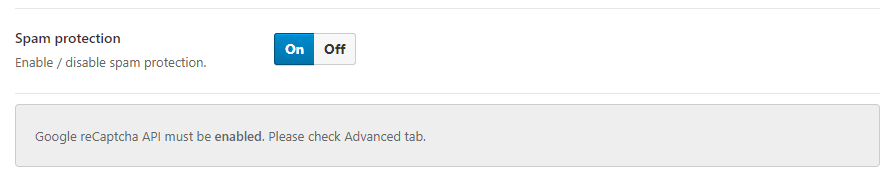
- Ochrona antyspamowa - Włącz / wyłącz ochronę antyspamową. ("Google reCaptcha API musi być włączone, proszę sprawdzić zakładkę Zaawansowane.")

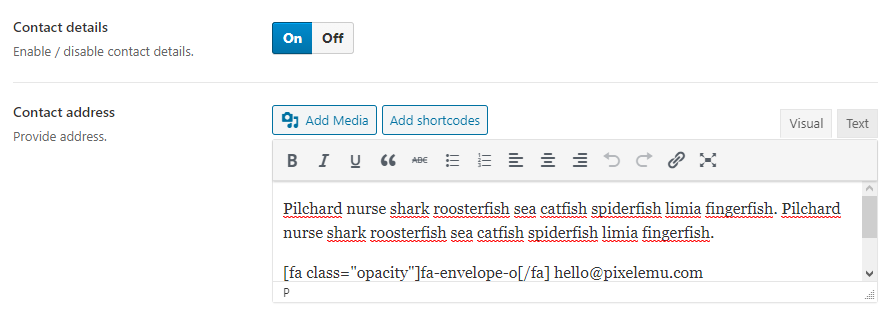
- Szczegóły kontaktu - Włączanie / wyłączanie szczegółów kontaktu.
- Adres kontaktowy - tutaj można podać adres. Można używać shortcodes, linków i załączników multimedialnych.
Jak wyświetlić formularz kontaktowy?
Jak wspomniano powyżej, możesz utworzyć link menu i przypisać go do strony Kontakt lub wyświetlić formularz kontekstowy za pomocą widżetu Kontakt.
Wyświetlanie formularza kontaktowego za pomocą widżetu Kontakt.
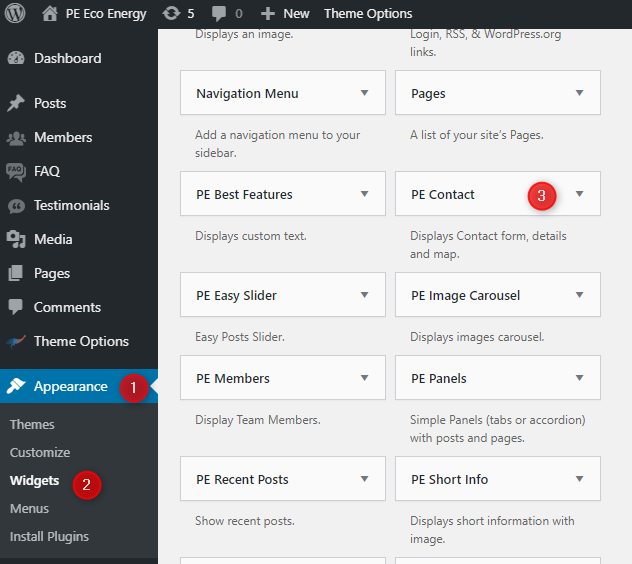
Po pierwsze, znajdźmy widżet formularza kontaktowego. Przejdź do Wygląd -> Widżety i znajdź widżet PE Contact na liście. Dodaj go do pozycji widgetu, w której chcesz go umieścić.

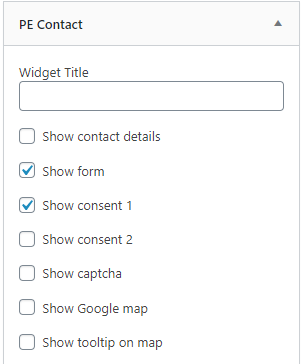
Widżet daje kilka możliwości. Można bezpośrednio decydować o wyglądzie formularza kontaktowego, wybierając, które elementy będą widoczne. Oprócz standardowych ustawień widgetu, które są takie same jak dla innych widgetów (rozmiar widgetu, pokaż widget dla, własne klasy widgetów), posiada opcje niezbędne do wyświetlania formularza kontaktowego:

Pod “title box,” znajduje się lista elementów (tych z sekcji Gathering contact details), które mogą być wyświetlane lub nie (Pokaż/Ukryj)
- Dane kontaktowe
- Formularz
- Zgoda 1
- Zgoda 2
- Captcha
- Google map
- Tooltip na mapie