Eco Energy WordPress poradniki dotyczące motywu
Zarządzaj motywem Eco Energy WordPress z łatwością.

Przygotowaliśmy zestaw poradników dla Eco Energy WCAG ready WordPress theme. Przeglądaj tematy z menu po prawej stronie i postępuj zgodnie z instrukcjami i dowiedz się więcej ciekawych funkcji, które oferuje ten wspaniały motyw WordPress.
Poniższe tutoriale są rozszerzonymi przewodnikami po sekcjach opisanych w Energy WordPress theme manual available online lub do pobrania na Twoje konto (dla aktywnych subskrybentów motywu Eco Energy WordPress).
Jak łatwo znaleźć widżet WordPress w motywie Eco Energy WordPress?
Proszę postępować zgodnie z ogólnymi tutorialami związanymi z tym tematem:
- How to find a WordPress widget easily?
- Watch the video about the simplest way to find the sidebar names and the widget type you want to customize.
Jak zmienić logo i pozycję menu w ustawieniach motywu Eco Energy WordPress?
Możesz łatwo zmienić pozycję logo i menu w motywie Eco Energy WordPress. Domyślny widok używany dla strony demo używa wyśrodkowanego menu i logo.
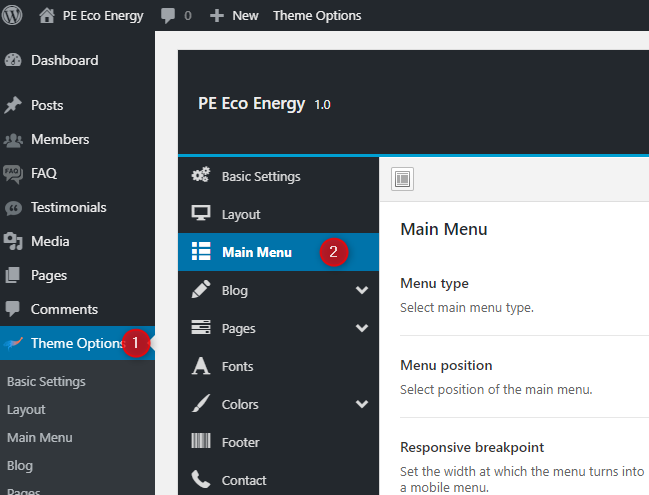
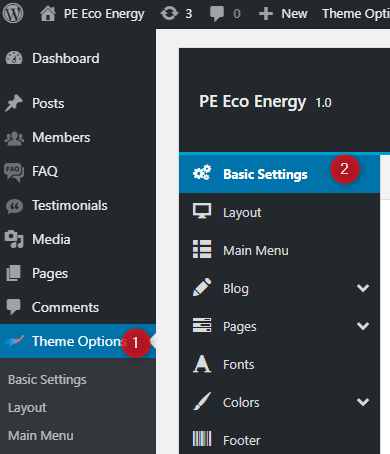
Sprawdźmy, jakie są możliwe opcje. Zaloguj się do zaplecza swojej witryny WordPress. Przejdź do "Opcji motywu" i przejdź do "Menu głównego" na liście.

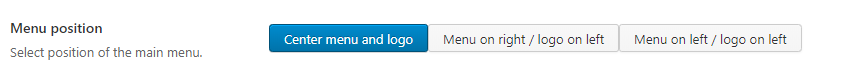
Teraz można zdefiniować ustawienie "Pozycja menu" w zależności od potrzeb.

Dostępne są trzy opcje do wyboru:
- Centeruj menu i logo
- Menu po prawej stronie / logo po lewej stronie
- Menu po lewej stronie / logo po lewej stronie
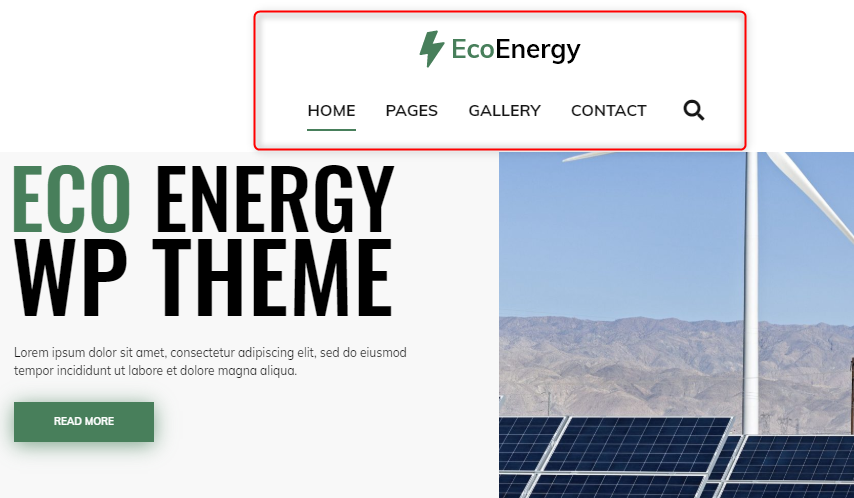
Domyślny widok dla demo motywu Eco Energy WordPress wygląda tak (jest to środkowe menu i logo):

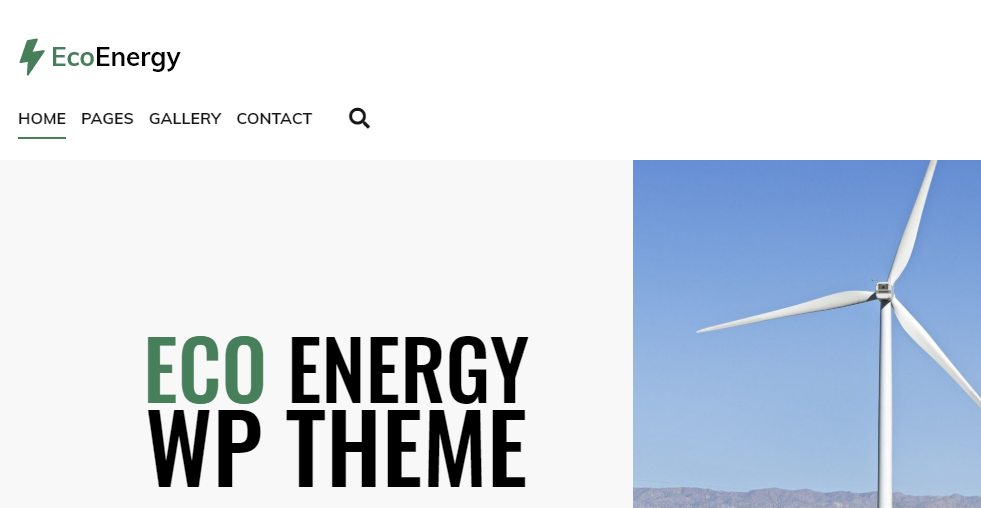
Widok z menu po prawej stronie / logo po lewej wygląda tak:

A widok z menu po lewej stronie / logo po lewej stronie wygląda tak:

Jak zarządzać linkami menu motywu WordPress?
Zobacz, jak dodać link do menu w WordPressie. Menu w WordPressie mogą zawierać łącza do stron, kategorii, niestandardowych linków lub innych typów zawartości.
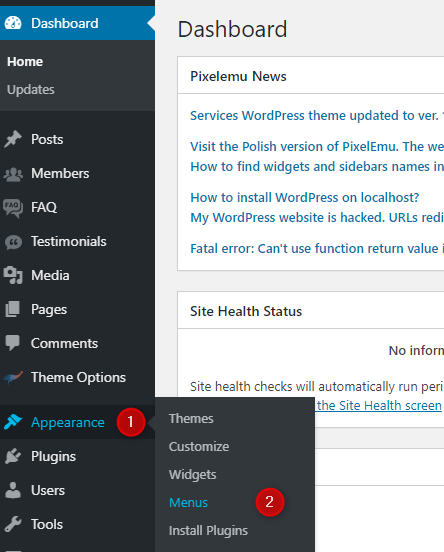
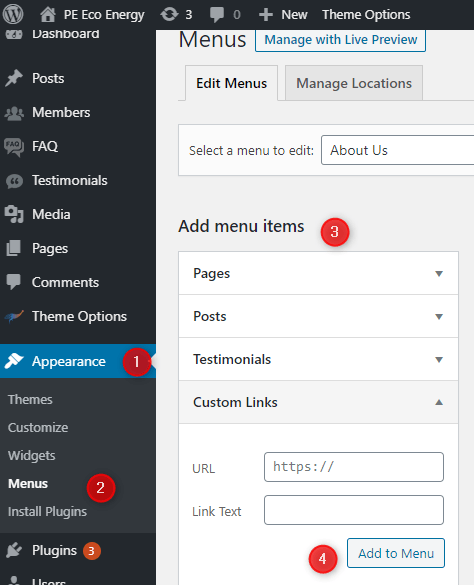
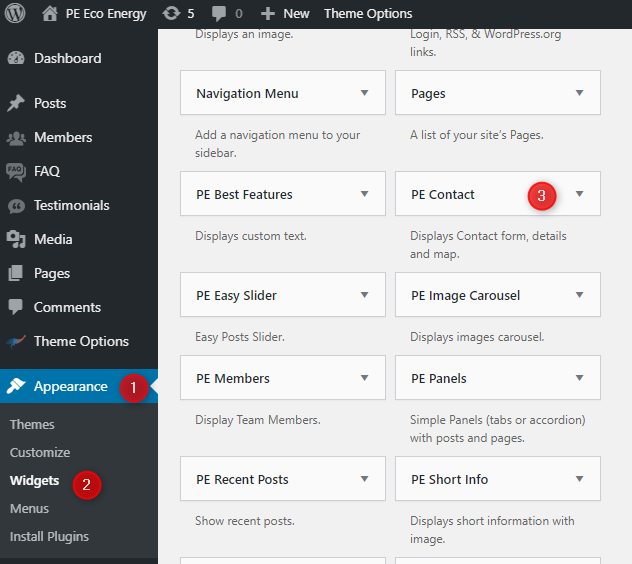
Zaloguj się do swojego panelu administracyjnego WordPress. Przejdź do Wygląd, a następnie wybierz Menu:

Teraz dodajmy nową pozycję menu.
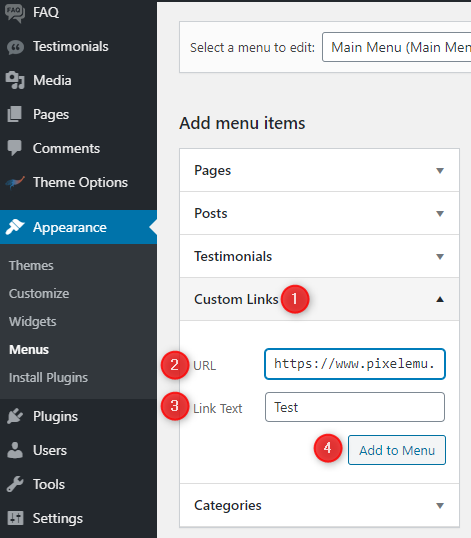
Wybierz (na przykład) "Własny link" z listy. Wpisz adres URL, który chcesz mieć dla tego przycisku menu, tekst linku, a następnie kliknij Dodaj do menu:

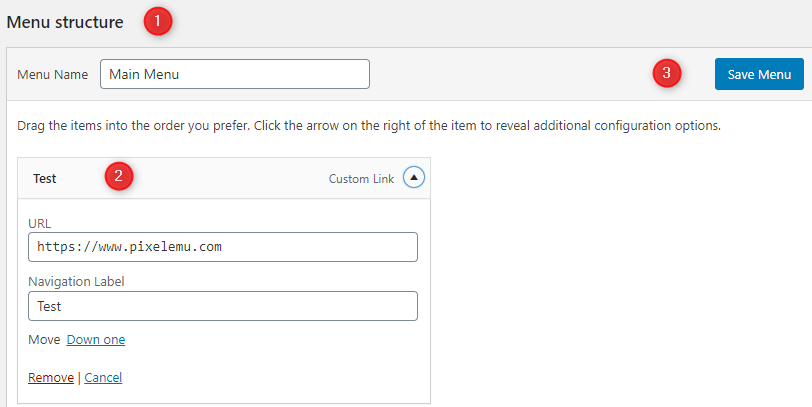
Jak widać na poniższym zrzucie ekranu, nowa pozycja menu pojawia się w strukturze Menu (1). Jest na górze, ponieważ użyłem przycisku "Na górę", aby uzyskać lepszy widok. Pozycja "Test" (2) może być nadal edytowana, dzięki czemu można zmienić nazwę i link. Nie zapomnij użyć przycisku "Zapisz menu" (3).

W ten sposób można tworzyć i zarządzać wszystkimi pozycjami menu. Możesz również przesuwać pozycje w górę i w dół, aby zmienić ich kolejność.
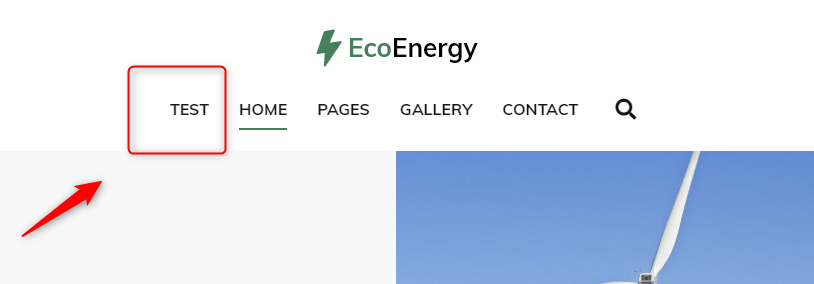
Odśwież stronę, a zobaczysz swoją nową niestandardową stronę i link w menu nawigacyjnym. Poniżej zobacz efekt końcowy na stronie głównej:

Jak zarządzać ikonami narzędzi WCAG w motywie Eco Energy WordPress?
Korzystanie z narzędzi dostępności stron internetowych umożliwia łatwe przestrzeganie wytycznych dotyczących dostępności treści internetowych (WCAG) na wszystkich poziomach zgodności.
Ikony narzędzi WCAG są dostępne w prawym górnym rogu strony demonstracyjnej motywu Eco Energy WordPress.
![]()
Kliknij na ikonę, a otworzy się okno z zestawem opcji do wykorzystania. Narzędzia te ułatwią osobom niepełnosprawnym wzrokowo poruszanie się po witrynie.
![]()
Opcje wykorzystane w tym demo podzielone są na trzy główne kategorie:
- Kontrast
- Układ
- Czcionka
Jest to jednak tylko przykład. Zawartość tego boksu może być łatwo zdefiniowana w backendzie strony.
Przejdź do swojego panelu administracyjnego WordPress. Przejdź do "Opcje motywu", a następnie do "WCAG & ADA".
![]()
Teraz masz ogromną liczbę dostępnych ustawień dostępności do skonfigurowania. Te, które widzisz w oknie narzędzi WCAG to:
- Szeroki układ (Włącz / wyłącz szeroki układ).
- Ustawienie wielkości czcionek (Włącz / wyłącz ustawienie wielkości czcionek.)
- Tryb nocny (Włącz / wyłącz tryb nocny.)
- (Tryb wysokiego kontrastu)
Istnieją jednak również inne ustawienia WCAG, którymi możesz zarządzać. Sprawdź tutaj detailed description of each WCAG settings section.
![]()
Jak zarządzać sekcją Usługi umieszczoną w zakładkach wtyczki WordPress?
services section from this demo site of the Eco Energy WordPress theme to miejsce na opis usług. Jest to właściwe miejsce na przedstawienie informacji o ofercie firmy, a następnie opcjonalne przekierowanie do pełnej informacji.
Na stronie demonstracyjnej Eco Energy znajduje się sekcja Usługi podzielona na cztery zakładki. Każda z zakładek wyświetla treść konkretnego postu. Do tego celu wykorzystaliśmy PE Panels WordPress widget.

Jak skonfigurować widżet zakładek?
Pokażemy Ci jak skonfigurować i zarządzać tym widżetem, aby osiągnąć ten sam efekt z zawartością zakładek.
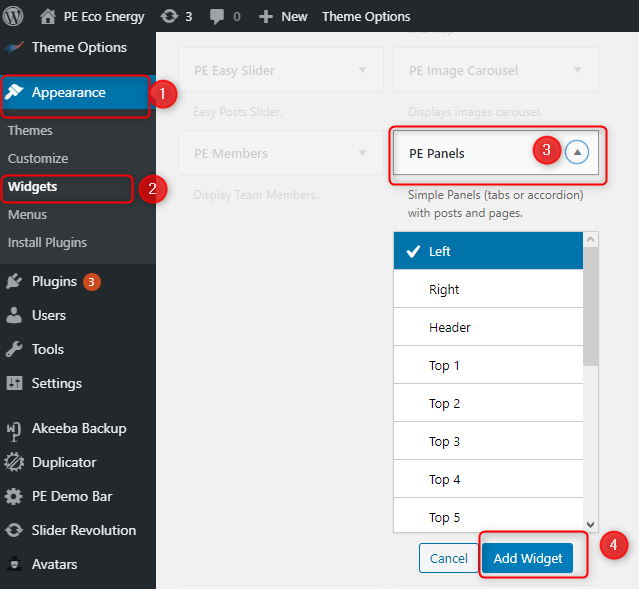
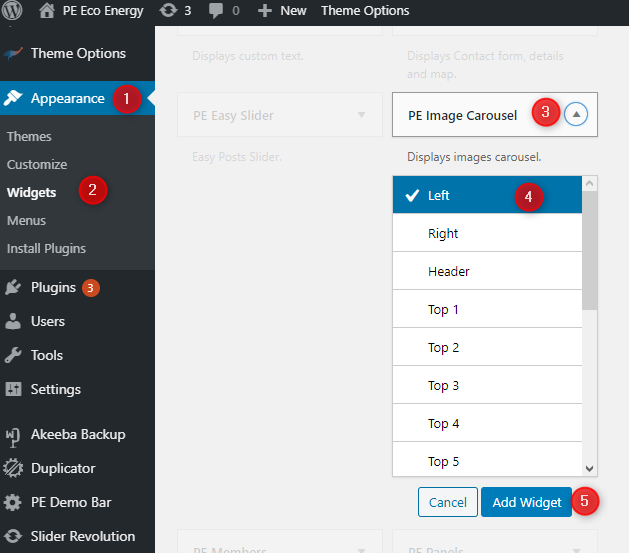
Otwórz pulpit nawigacyjny WordPress swojej witryny. Przejdź do "Wygląd" -> "Widżety". Znajdź PE Panels na liście, otwórz go, ustaw pozycję, w której chcesz umieścić ten widżet, a następnie kliknij przycisk "Dodaj widżet".
WSKAZÓWKA: Check here available sidebars in the Eco Energy WordPress theme.

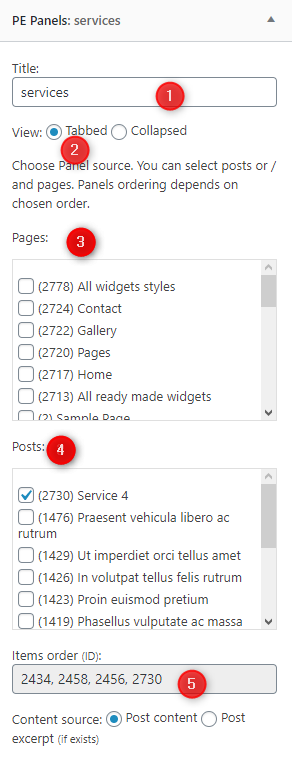
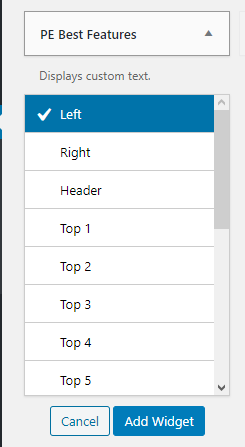
Zakładki i widżet akordeonu mogą wyświetlać strony lub posty. Główny widok może być "Tabbed" lub "Collapsed (akordeon)". Podstawowe opcje konfigurują się tutaj, możesz zobaczyć na poniższym obrazku:

- Ustaw tytuł
- Ustaw widok jako "Tabbed", aby uzyskać efekt zakładek
- Wybierz i przypisz "strony", jeśli chcesz je włączyć do zakładek
- Wybierz i przypisz "posty", jeśli chcesz je włączyć do zakładek
- Możesz ustawić kolejność wyświetlanych postów (lub stron), wprowadzając ich ID
Do wyboru jest wiele innych opcji, m.in. limit treści, przycisk czytaj więcej, miniaturka artykułu, podtytuł, data. Możesz kontrolować nieograniczoną liczbę paneli i ich kolejność.
Po pomyślnym skonfigurowaniu widgetu, proszę użyć przycisku "Zapisz widżet".
Jak zmienić treść opinii za pomocą poręcznego widżetu WordPress?
Przykładem opinii użytym na stronie demo motywu Eco Energy WordPress jest sekcja "They say".
Sekcja jest spójna, ale w rzeczywistości, w backendzie, jest podzielona na dwa widżety.
Lewa część używa widżetu Testimonial Carousel. A ten widżet wyświetla treść opinii. Zobaczmy, gdzie znaleźć tę treść i jak nią zarządzać
Jak zarządzać opiniami?
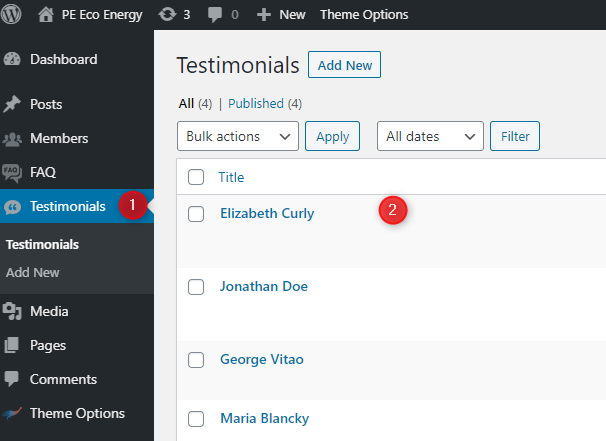
Otwórz pulpit nawigacyjny WordPress. Przejdź do "Testimonials" w lewym panelu i kliknij go. Otworzysz listę istniejących referencji. Dostępna jest również opcja "Dodaj nowy" ( tutaj możesz utworzyć nową opinię).
Wybierz pierwszą pozycję z listy i kliknij ją, aby otworzyć.

Ustawienia treści pojedynczych opinii

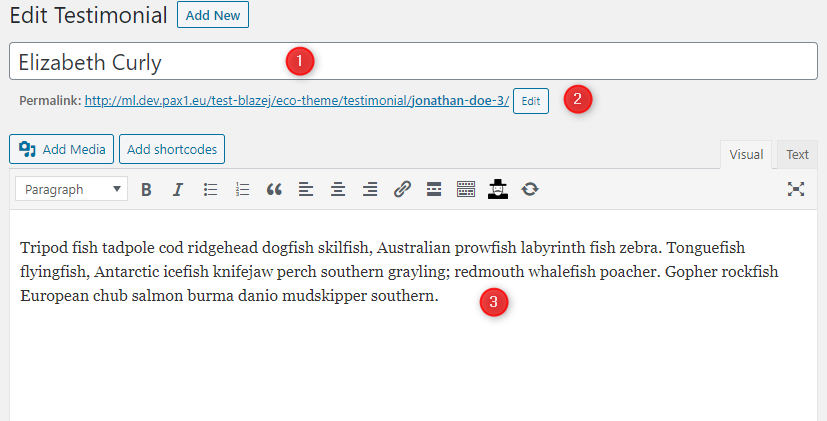
YZa pomocą edytora można edytować tytuł (1), permalink (2) oraz treść główną (3).
Pod tym obszarem zobaczysz dwa dodatkowe pola:

W pierwszym z nich, można podać zawód lub firmę.
W drugim okienku wyświetlona została lista korekt.
Po prawej stronie, pod polem "Opublikuj", znajduje się pole "Obrazek z awatarem". Może być ono użyte do załadowania obrazu wyróżniającego dla tej pojedynczej opini.

Widok pojedynczego elementu opini w widgecie
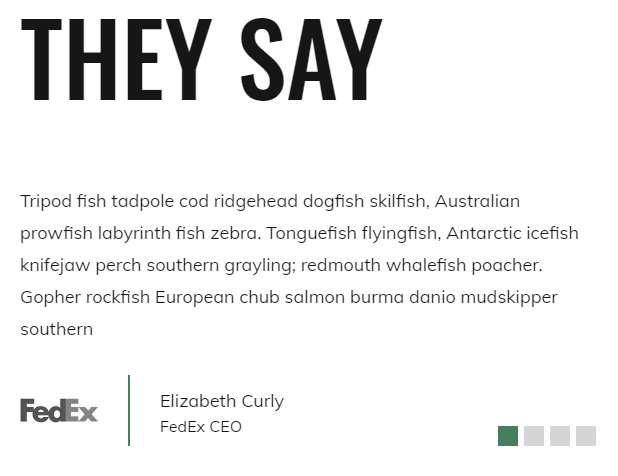
Zobaczmy tę pojedynczą opinię na stronie głównej wyświetloną za pomocą widżetu Testimonial Carousel.

Zawiera on wszystkie zdefiniowane elementy, w tym:
- Tytuł ( Elizabeth Curly)
- Zawód
- Zawartość
- Obrazek awataru
Jak zmodyfikować linki ikon społecznościowych w motywie Eco Energy WordPress?
Przykład demo motywu Eco Energy WordPress wyświetla ikony społecznościowe Twitter i Facebook w sekcji "Follow us" umieszczonej w stopce.
![]()
W tym celu użyliśmy widgetu Social Icons. Linki do ikon można łatwo modyfikować za pomocą tego widżetu.
Dodaj widżet Social Icons
Aby znaleźć i dodać widżet do swojej witryny, otwórz swój panel WordPress i przejdź do "Wygląd" i "Widżety". Znajdź PE Social na liście i kliknij go. Teraz możesz wybrać pozycję, w której chcesz go umieścić. Na końcu kliknij przycisk "Dodaj".
![]()
Zobaczmy główne ustawienia widżetu:
Edytuj lub dodaj element ikony społecznościowej
Link do ikony społecznościowej można zmodyfikować w polu edycji elementu. Pokażę to na przykładzie ikony Facebooka:
![]()
Możesz "Dodać nowy element" lub edytować istniejący. Jak widzisz, użyłem przycisku "Edytuj" dla elementu Facebooka.
Po kliknięciu pola edycji, pojawiło się pole z "nazwą, ikoną i adresem URL". Te ustawienia pozwalają na dodanie dowolnego linku mediów społecznościowych do wyboru. Jest to bardzo łatwe do skonfigurowania. Po wypełnieniu opcji kliknij przycisk "Zapisz element" i kliknij "Zapisz" - przycisk widgetu.
Jak zastąpić obrazy w widżecie carousel w motywie Eco Energy WordPress?
Obrazy wyświetlane są na stronie Eco Energy demo w sekcji “Resources carousel”.
Sama sekcja zawiera treść w prostym i przejrzystym wyglądzie. Dodatkiem jest tutaj widżet PE Image Carousel, który atrakcyjnie wyświetla zdjęcia.

Dodawanie widżetu Carousel
Otwórz swój panel sterowania WordPress. Przejdź do "Wygląd" -> "Widżety". Znajdź "Image Carousel" na liście i kliknij ją. Teraz możesz wybrać pozycję i dodać tam widżet.

Dodawanie zdjęć do widżetu Carousel
Ten widżet ma kilka przydatnych opcji konfiguracyjnych, w tym możliwość pokazania/ukrycia wskaźników, pokazania/ukrycia przycisków prev/next, użycia pętli, użycia kółka przewijania i wybrania trzech różnych stylów.
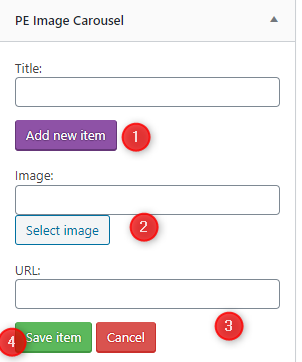
Dla nas najważniejsza jest tutaj kwestia dodawania zdjęć. Widżet posiada pod tytułem przycisk "Dodaj nowy element". Jest on przeznaczony do dodawania zdjęć.

Kliknij przycisk Dodaj nowy element (1). Teraz możesz skonfigurować kilka opcji.
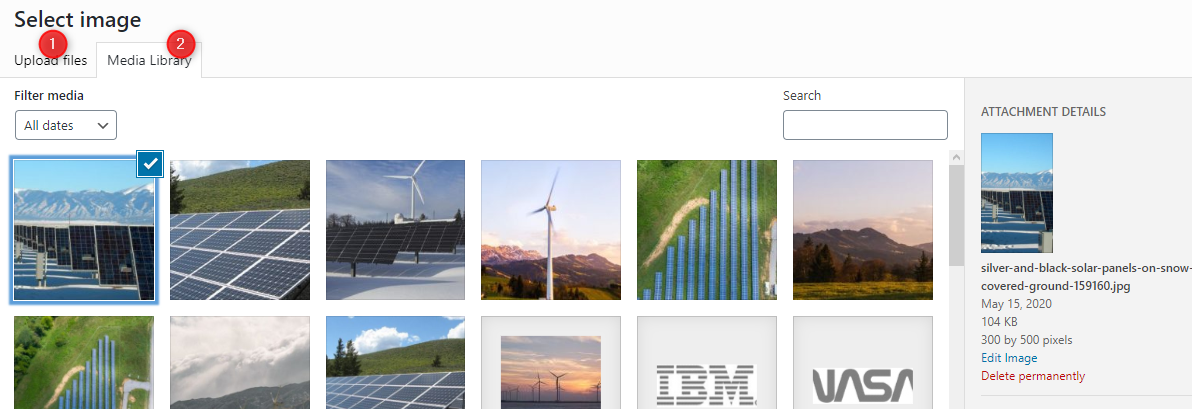
Użyj przycisku "Wybierz obraz" (2), aby załadować obraz. Możesz przesłać pliki lub dodać obraz z biblioteki mediów.

Wpisz adres URL zdjęcia (3), jeśli chcesz je połączyć. Zapisz element lub użyj "Anuluj" (4).
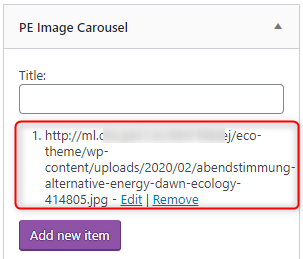
Po dodaniu zdjęcia, jest ono widoczne na liście.

Możesz edytować element lub go usunąć.
Czy istnieją inne widoki dla wyszukiwarki w motywie Eco Energy WordPress?
Wyszukiwarka jest umieszczona w górnym pasku po prawej stronie górnego menu.

Jak zmienić widok wyszukiwarki?
Otwórz swój panel administracyjny WordPress. Przejdź do "Opcje motywu", a następnie do "Ustawienia podstawowe".

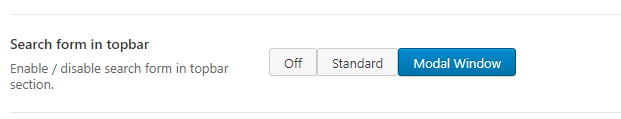
Przewiń w dół do opcji “Search form in topbar”.

Możesz włączyć/wyłączyć formularz wyszukiwania lub wybrać pomiędzy dwoma widokami: Standard i Modal Window.
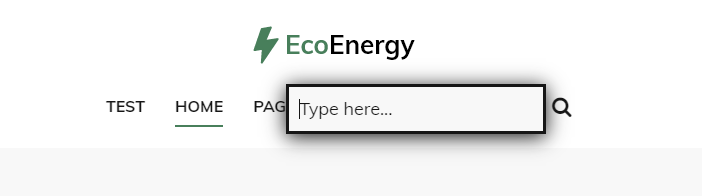
Widok standardowy: wyszukiwarka pojawia się po kliknięciu na ikonę wyszukiwania.

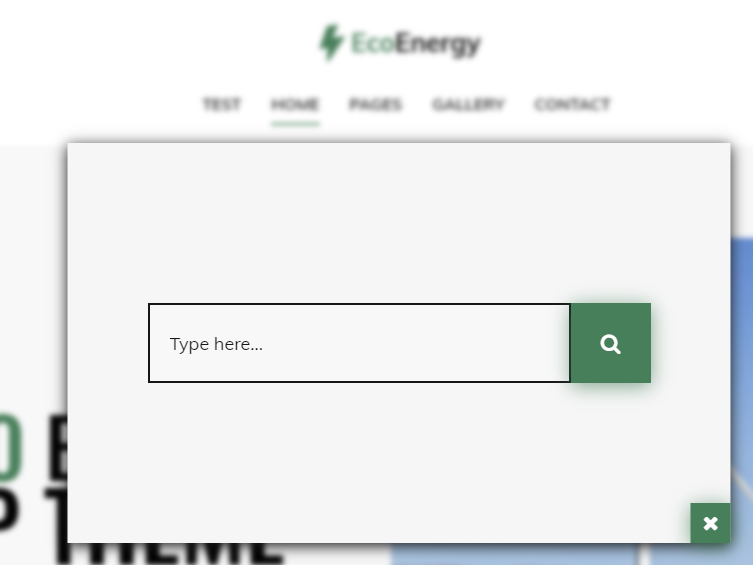
Widok okna modalnego: po kliknięciu na ikonę wyszukiwania pojawi się okno modalne z wpisanym w nim szukanym hasłem.

Jak zmienić tekst o prawach autorskich w obszarze stopki w motywie Eco Energy WordPress?
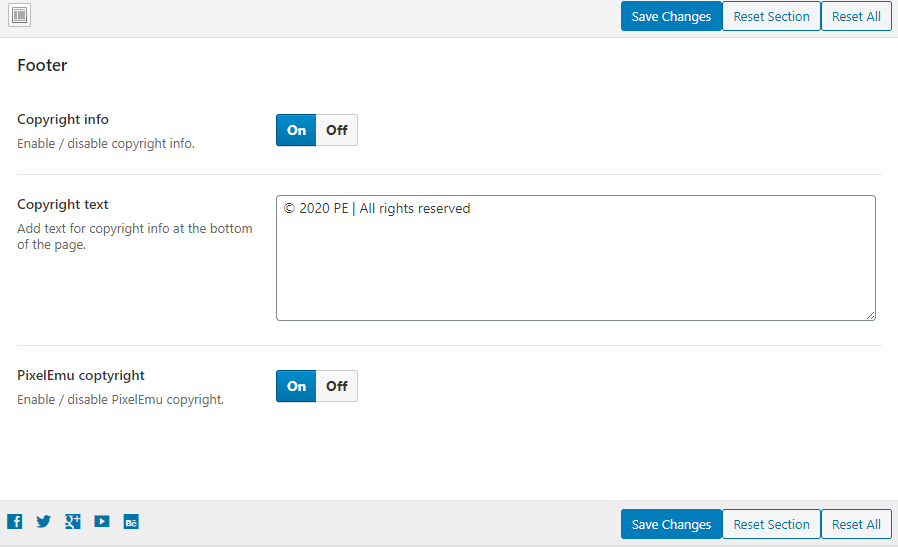
Przykład Eco Energy WordPress theme demo posiada tekst o prawach autorskich na dole strony.

Bardzo łatwo jest zmienić tam tekst. Pokażemy Ci, jak to zrobić.
Otwórz backend WordPress. Przejdź do "Opcji motywu", a następnie do "Stopki".

Możesz skonfigurować kilka opcji.

- Informacje o prawach autorskich - Włączanie / wyłączanie informacji o prawach autorskich.
- Tekst o prawach autorskich - Dodaj tekst dla informacji o prawach autorskich na dole strony (przycisk "Informacje o prawach autorskich" musi być ustawiony jako "Włączony").
- Prawa autorskie PixelEmu - Włączenie / wyłączenie praw autorskich PixelEmu.
Po zmodyfikowaniu ustawień kliknij przycisk "Zapisz zmiany".
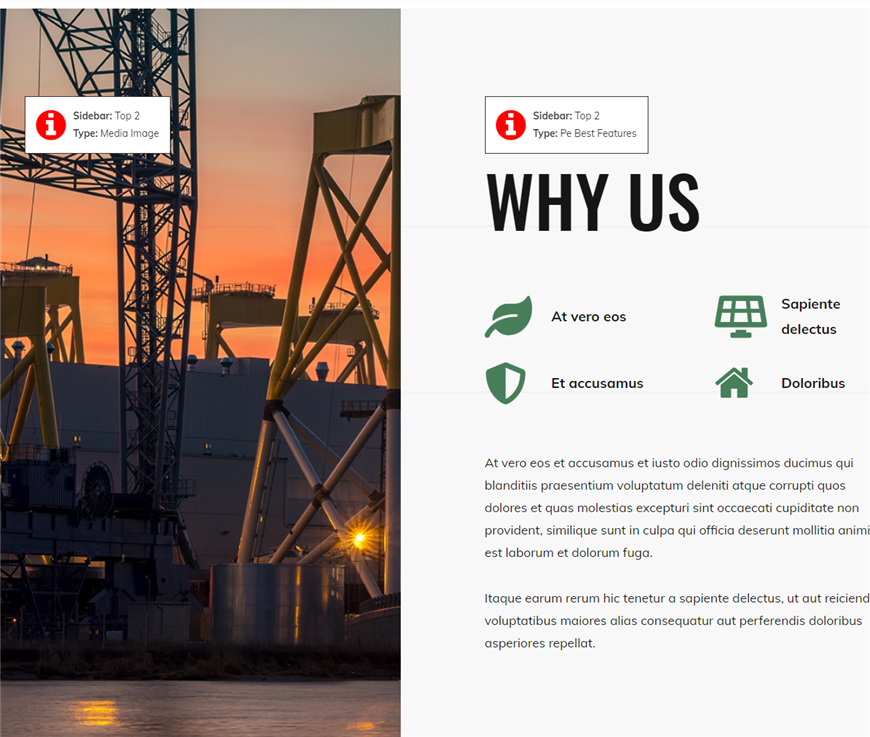
Jak zarządzać sekcją "Why us" w motywie Eco Energy WordPress?
Sekcja "Why us" jest wyświetlana za pomocą widżetu PE Best Features. Dodaliśmy duży obraz po lewej stronie, skupiony na temacie motywu WordPress.
Widżet Best Features jest umieszczony po prawej stronie. Jest to prosty widżet, który daje możliwość wyświetlania ikon wraz z ich nazwami i opisami. Do wyboru są różne style i układy. Nasz przykład pokazuje ikony i opis tekstowy pod nimi.
Po lewej stronie wyświetlany jest zwykły obraz medialny. Użyliśmy go do pokazania całej sekcji "Why us" w atrakcyjny sposób.

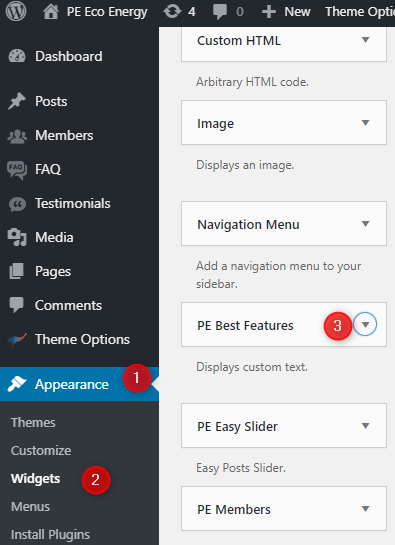
Jak skonfigurować widżet Best Features?
Przejdź do zakładki "Wygląd" -> "Widżety". Widżet Best Features znajdziesz na liście.

Kolejnym krokiem było dodanie widżetu do wybranego paska bocznego.

Zobaczmy najważniejsze opcje widget boxa (skonfigurowane dla naszego przykładu demo):

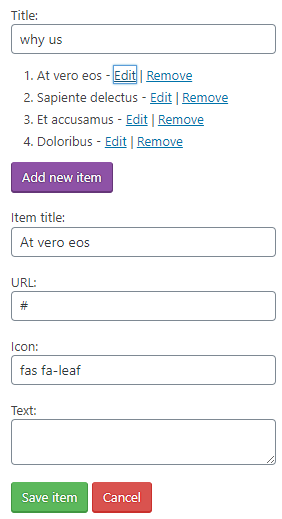
Pierwszą rzeczą jest tytuł głównego widżetu. Pod tytułem znajdują się wszystkie ikony utworzone wcześniej na naszym przykładzie (items). Każdy element może mieć tytuł, link url, klasę ikony (font awesome class) i w razie potrzeby dodatkowy tekst.
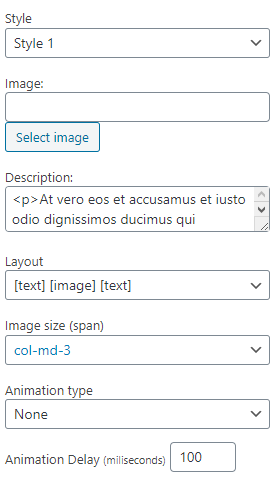
Oto druga część opcji:

Możesz wybrać styl (dostępne są dwa style), wgrać obrazek (na stronie demo nie korzystaliśmy z tej opcji), napisać opis, który pojawi się pod ikonami. Jeśli załadowałeś obrazek to wybierz układ (dostępnych jest pięć wariantów), rozmiar obrazka, oraz rodzaj animacji z listy (wraz z jej opóźnieniem).
Jak zmienić linki menu w sekcji stopki w motywie Eco Energy WordPress?
Sekcja stopki Twojej witryny może zawierać linki do wybranych przez Ciebie stron witryny. Użytkownicy przeglądający witrynę zobaczą stopkę, jeśli przewiną ją do dołu Twojej strony.
Powinieneś rozważyć ustawienie niektórych stron tak, aby były dostępne tylko ze stopki. Strony z informacjami prawnymi, takimi jak Regulamin, są często dostępne tylko z poziomu stopki.
Linki w stopce powinny być łatwe do zeskanowania przez użytkownika i umożliwiać mu odnalezienie tego, czego szuka.
Zalecane jest również pogrupowanie linków w stopce w sekcje, które są wyraźnie oddzielone wizualnie, podzielone semantycznie.
Jak widać na naszym przykładzie demo Eco Energy, w sekcji stopka, znajduje się zestaw linków (m.in. Regulamin, Blog, Jak korzystać, Polityka prywatności) kierujących do różnych miejsc na stronie.
Istnieją różne rodzaje linków, które mogą być użyte w stopce. Wybrany typ najczęściej zależy od przeznaczenia linku.
Kilka przykładów:
- Link kierujący do bloga, można połączyć z postami na stronie.
- Link do zasad może być linkiem niestandardowym.
- Możesz również połączyć pozycję menu z kategorią, pojedynczą stroną, a nawet z opiniami.
Co ważne, aby podlinkować gdzieś menu pozycji, dane treści muszą już istnieć. Zatem linki podpinamy do gotowej treści :)
Gdy masz już treść, którą chcesz umieścić w stopce, przejdź do "Wygląd" -> "Menu". Następnie wybierz typ linków z sekcji "Dodaj elementy menu" i kliknij przycisk "Dodaj do menu".
Jak widzisz na poniższym obrazku, możesz dodać pozycję menu używając gotowych stron, postów i opinii.

Jak zarządzać formularzem kontaktowym w motywie Eco Energy WordPress?
Formularz kontaktowy na stronie demo Eco Energy wygląda tak:

Zobaczmy, jak zarządzać formularzem kontaktowym.
Gromadzenie danych kontaktowych
Otwórz swój panel administracyjny WordPress i przejdź do "Opcje motywu" -> "Kontakt".

Istnieje wiele opcji do wykorzystania - dane kontaktowe, które mogą być wyświetlane na stronie kontaktowej lub za pomocą widżetu Kontakt.
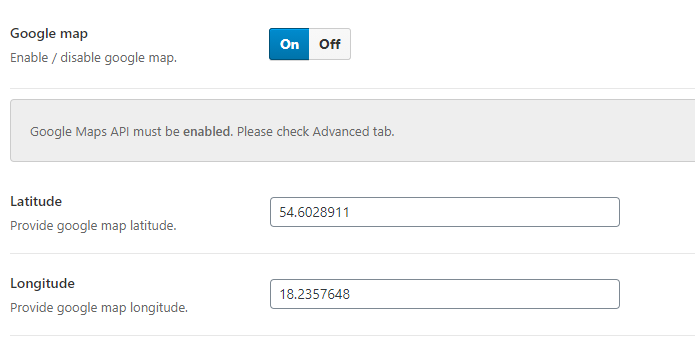
Wszystkie opcje są w jednym miejscu, podczas włączania wybranych sekcji pojawią się opcje dla danej sekcji. Przykładowo, jeśli włączymy funkcję mapy google, to pojawią się takie opcje jak szerokość, długość geograficzna i powiększenie.

- Google Map - Włączanie / wyłączanie mapy google (Google Maps API musi być włączone, sprawdź zakładkę Zaawansowane).
- Szerokość geograficzna - Podaj szerokość geograficzną mapy google.
- Długość geograficzna - Podaj długość geograficzną mapy google.
- Powiększenie - Podaj poziom powiększenia mapy google.

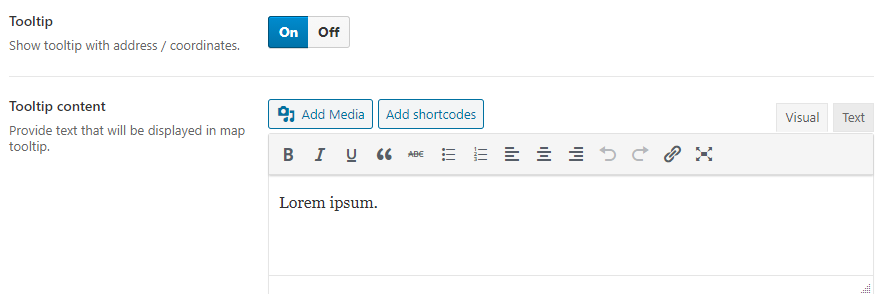
- Tooltip - Pokaż tooltip z adresem / współrzędnymi
- Tooltip zawartość - Podaj tekst, który będzie wyświetlany w etykietce tooltip.

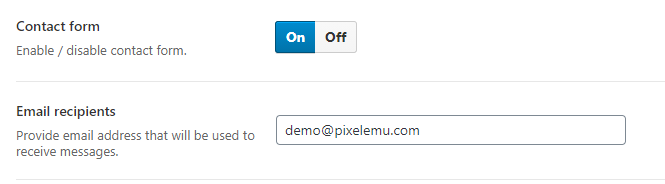
- Formularz kontaktowy - Włączenie / wyłączenie formularza kontaktowego.
- Odbiorcy e-mail - Podaj adres e-mail, który będzie używany do otrzymywania wiadomości.

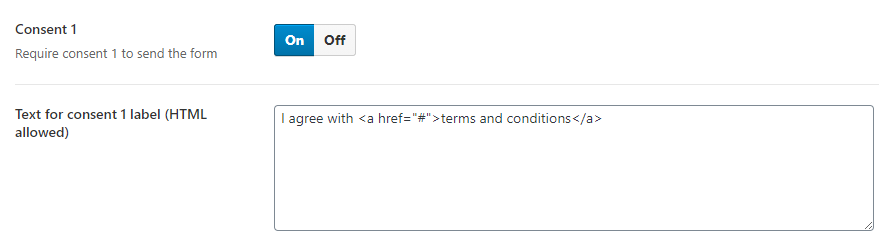
- Zgoda 1 - Wymagaj zgody 1 do wysłania formularza
- Tekst dla etykiety zgody 1 (dozwolony HTML) - należy podać stałą treść
- Zgoda 2 - Wymagaj zgody 2 do wysłania formularza
- Tekst dla etykiety zgody 2 (dozwolony HTML) - należy podać stałą treść

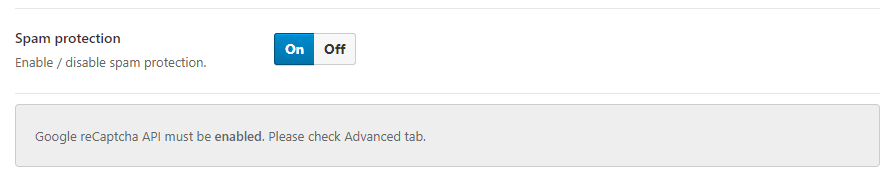
- Ochrona antyspamowa - Włącz / wyłącz ochronę antyspamową. ("Google reCaptcha API musi być włączone, proszę sprawdzić zakładkę Zaawansowane.")

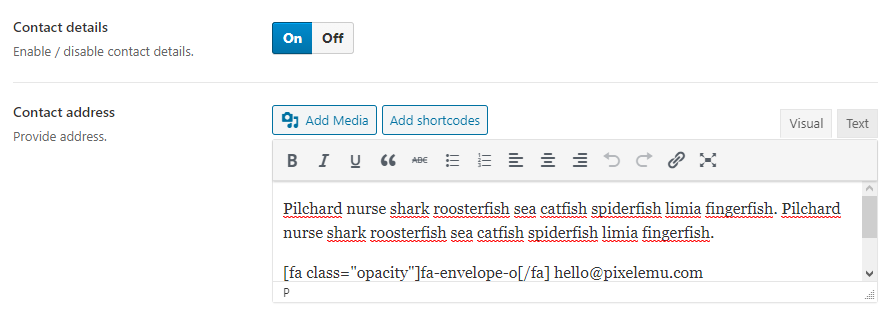
- Szczegóły kontaktu - Włączanie / wyłączanie szczegółów kontaktu.
- Adres kontaktowy - tutaj można podać adres. Można używać shortcodes, linków i załączników multimedialnych.
Jak wyświetlić formularz kontaktowy?
Jak wspomniano powyżej, możesz utworzyć link menu i przypisać go do strony Kontakt lub wyświetlić formularz kontekstowy za pomocą widżetu Kontakt.
Wyświetlanie formularza kontaktowego za pomocą widżetu Kontakt.
Po pierwsze, znajdźmy widżet formularza kontaktowego. Przejdź do Wygląd -> Widżety i znajdź widżet PE Contact na liście. Dodaj go do pozycji widgetu, w której chcesz go umieścić.

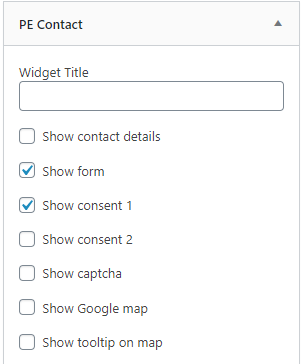
Widżet daje kilka możliwości. Można bezpośrednio decydować o wyglądzie formularza kontaktowego, wybierając, które elementy będą widoczne. Oprócz standardowych ustawień widgetu, które są takie same jak dla innych widgetów (rozmiar widgetu, pokaż widget dla, własne klasy widgetów), posiada opcje niezbędne do wyświetlania formularza kontaktowego:

Pod “title box,” znajduje się lista elementów (tych z sekcji Gathering contact details), które mogą być wyświetlane lub nie (Pokaż/Ukryj)
- Dane kontaktowe
- Formularz
- Zgoda 1
- Zgoda 2
- Captcha
- Google map
- Tooltip na mapie
Jak zmienić loga firm w motywie Eco Energy WordPress?
Obok sekcji opinie znajdują się przykłady logotypów firm. Wykorzystaliśmy do tego celu PE Easy Slider widget. Zobacz widok z pierwszej strony. Użyliśmy statycznego widoku sześciu logotypów. Istnieje jednak wiele możliwości konfiguracji.

Zobaczmy opcje tego widżetu, niezbędne dla wyglądu slidera.

- Title - można ustawić tytuł (nasz przykład nie zawiera żadnego)
- Source - Wybierz między "Posty" i "Folder jako źródło". Ustawiamy źródło folderu, aby wyświetlać tylko obrazy. Musisz pamiętać, aby wpisać tutaj poprawną nazwę folderu z obrazami do wyświetlenia. Sugerujemy, aby zrobić tę samą wysokość dla obrazów, aby dobrze wyglądały w rzędzie.
- Image Folder - działa to dla wyboru "Folder". Możesz sam zdecydować, w którym folderze zostaną umieszczone zdjęcia.
- A number of items in a row - nasz przykład ma trzy elementy w każdym wierszu.
- A number of rows - dla naszego przykładu ustawiliśmy dwa rzędy.
- Navigation - Bullets/Arrows/Brak
- Interval in ms - ( 0 - autoodtwarzanie jest wyłączone )
- Pause on hover - tak/nie
- Image height in px - ( 0 - wyłączone)
- Grid Spacing (px) - jest to odstęp między elementami.