How to use Captcha on WordPress website?
Most of the websites have a contact form displayed to give customers the possibility of quick contact. This is "must-have" for every services-related website.
Besides users, there are bots that want to send spam. You may secure your website using captcha. There are 2 ways to implement captcha on WordPress website.
Use ready to go captcha plugin for WordPress
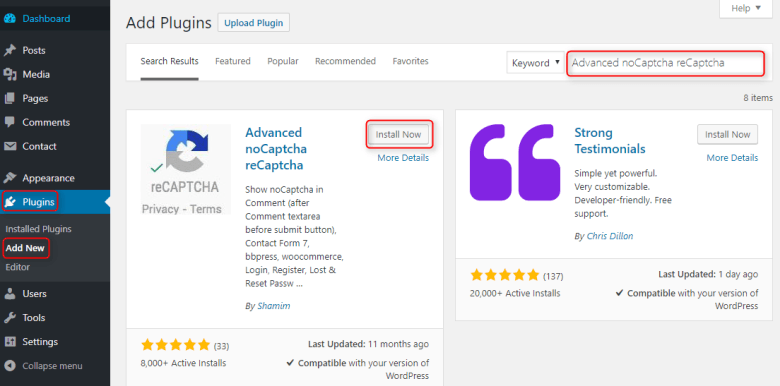
We recommend plugin Advanced noCaptcha reCaptcha - it's a multifunctional tool that let you add the captcha for many form plugins.
Go to Plugins -> Add New, enter WP-SpamShield Anti-Spam – All-in-One Spam Protection in the search field and then click Install now.

Click Activate.

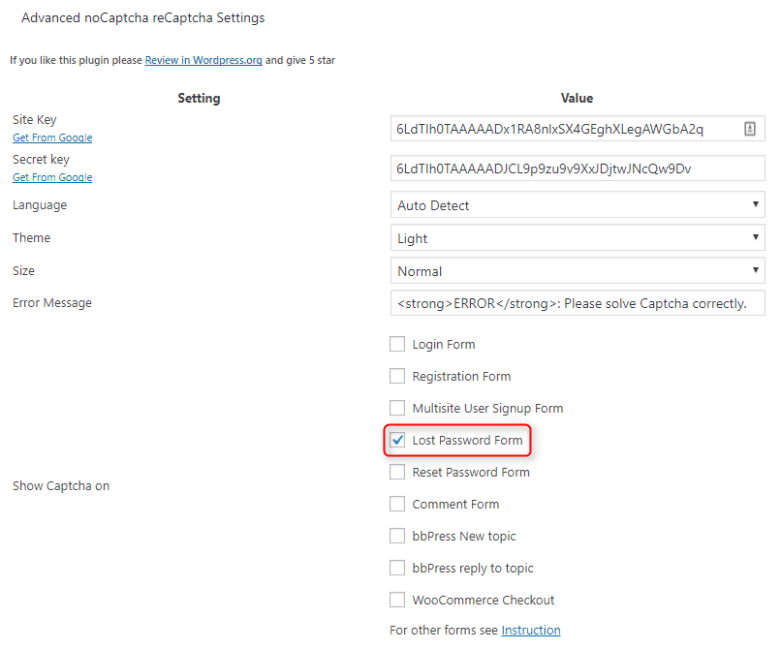
Now go to Advanced noCaptcha and enter Site Key and Secret Key.

Now you can select for example Lost Password Form and click

Then you can see noCaptcha right before button here:

Add custom captcha code to WordPress theme
Let's take a look at the simple example: add noCaptcha to Lost Password form. You need to add below code to functions.php file in your theme.
This is the first block - this code adds form in the backend to enter your Site Key and Secret Key.
function pe_no_captcha_menu() {
add_menu_page("no Captcha Options", "no Captcha Options", "manage_options", "recaptcha-options", "pe_recaptcha_panel_options", "", 100);
}
function pe_recaptcha_panel_options() { ?>
<div class="pe-outer">
<form method="post" action="options.php">
<?php settings_fields("header_section");
do_settings_sections("recaptcha-options");
submit_button(); ?>
</form>
</div>
<?php }
add_action("admin_menu", "pe_no_captcha_menu");
function pe_show_recaptcha_options() {
add_settings_section("header_section", "Keys", "pe_display_recaptcha_content", "recaptcha-options");
add_settings_field("captcha_site_key", __("Site Key"), "pe_show_captcha_site_key_element", "recaptcha-options", "header_section");
add_settings_field("captcha_secret_key", __("Secret Key"), "pe_display_captcha_secret_key_element", "recaptcha-options", "header_section");
register_setting("header_section", "captcha_site_key");
register_setting("header_section", "captcha_secret_key");
}
function pe_display_recaptcha_content() {
echo __("Enter keys below");
}
function pe_show_captcha_site_key_element() { ?>
<input type="text" name="captcha_site_key" id="captcha_site_key" value="<?php echo get_option('captcha_site_key'); ?>" />
<?php }
function pe_display_captcha_secret_key_element() { ?>
<input type="text" name="captcha_secret_key" id="captcha_secret_key" value="<?php echo get_option('captcha_secret_key'); ?>" />
<?php }
add_action("admin_init", "pe_show_recaptcha_options");
The second block - code that will generate noCaptcha on Lost Password view.
function pe_login_recaptcha_script() {
wp_register_script("recaptcha_login", "https://www.google.com/recaptcha/api.js");
wp_enqueue_script("recaptcha_login");
}
add_action("login_enqueue_scripts", "pe_login_recaptcha_script");
function pe_display_login_captcha() { ?>
<div class="g-recaptcha" data-sitekey="<?php echo get_option('captcha_site_key'); ?>"></div>
<?php }
function pe_check_lostpassword_captcha() {
if (isset($_POST['g-recaptcha-response'])) {
$recaptcha_secret = get_option('captcha_secret_key');
$response = wp_remote_get("https://www.google.com/recaptcha/api/siteverify?secret=". $recaptcha_secret ."&response=". $_POST['g-recaptcha-response']);
$response = json_decode($response["body"], true);
if (true == $response["success"]) {
return;
} else {
wp_die(__("Bot detected"));
}
} else {
wp_die(__("Bot detected or JS disabled"));
}
return $errors;
}
add_action("lostpassword_form", "pe_display_login_captcha");
add_action("lostpassword_post", "pe_check_lostpassword_captcha");
I know that above example is very simple but I hope that will be helpful for building advanced code.
If you like the tutorial please share :) Thanks!