School WordPress - poradniki dotyczące motywu
Zarządzaj motywem School WordPress z łatwością

Przygotowaliśmy zestaw poradników dla School WCAG ready WordPress theme. Ten motyw edukacyjny WordPress zawiera 3 wersje demo strony i skupiliśmy się na wersji 1 - która zawiera większość elementów z innych wersji motywu.
Przeglądaj tematy z menu po prawej stronie i postępuj zgodnie z instrukcjami i dowiedz się więcej ciekawych funkcji, które przynosi ten niesamowity motyw WordPress.
Poniższe tutoriale są rozszerzonymi przewodnikami po sekcjach opisanych w PE School WordPress theme manual lub do pobrania na Twoim koncie (dla aktywnych subskrybentów motywu School WordPress).
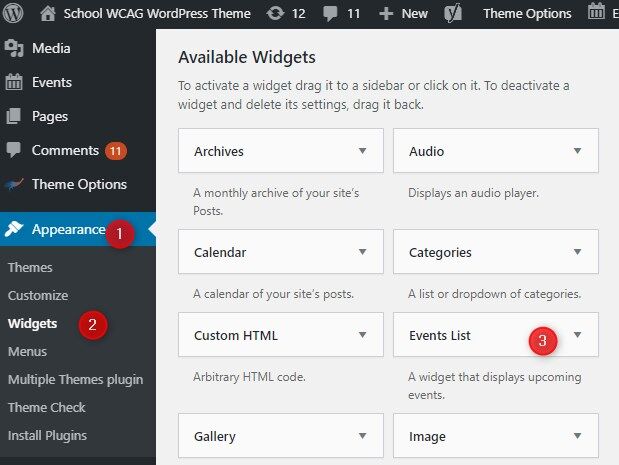
Jak łatwo znaleźć widżet WordPress w motywie School WordPress?
Proszę postępować zgodnie z ogólnymi tutorialami związanymi z tym tematem:
- Jak łatwo znaleźć widget WordPress?
- Obejrzyj wideo o najprostszym sposobie na znalezienie nazw pasków bocznych i typów widżetów, które chcesz dostosować.
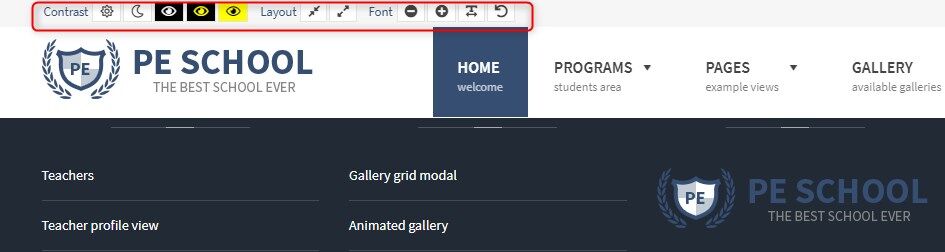
Jak zarządzać narzędziami dostępności nad menu w motywie School WordPress?
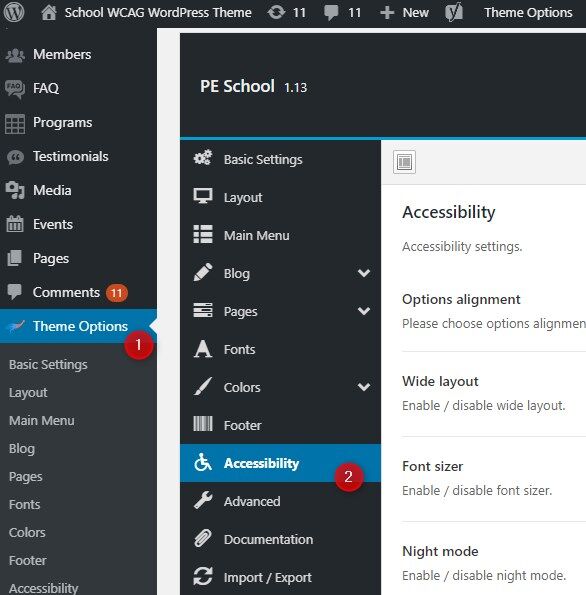
Ikony narzędzi WCAG znajdziesz w lewym górnym rogu strony demonstracyjnej motywu PE School WordPress.
IIkony podzielone są na trzy kategorie: Kontrast, Układ i Czcionka. Każda z kategorii posiada kilka ikonek do wykorzystania. Użycie tych narzędzi ułatwi osobom niepełnosprawnym wzrokowo poruszanie się po stronie. Pamiętaj, że jest to tylko przykład demo. Ikony można łatwo zdefiniować w backend strony internetowej. Przejdź do swojego panelu administracyjnego WordPress.
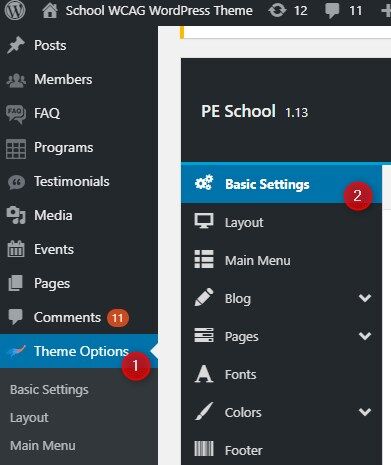
Przejdź do "Opcje motywu", a następnie do "Dostępność".

Teraz masz do skonfigurowania dużą liczbę ustawień dostępności. Ustawienia odpowiedzialne za ikony używane na stronie głównej to:
- Szeroki układ (Włącz / wyłącz szeroki układ).
- Zmiana wielkości czcionki (Włącz / wyłącz zmianę wielkości czcionki.)
- Tryb nocny (Włącz / wyłącz tryb nocny).
- (Tryb wysokiego kontrastu)
Istnieją jednak również inne ustawienia WCAG, którymi możesz zarządzać. Sprawdź tutaj szczegółowe informacje opisu każdej sekcji ustawień WCAG.

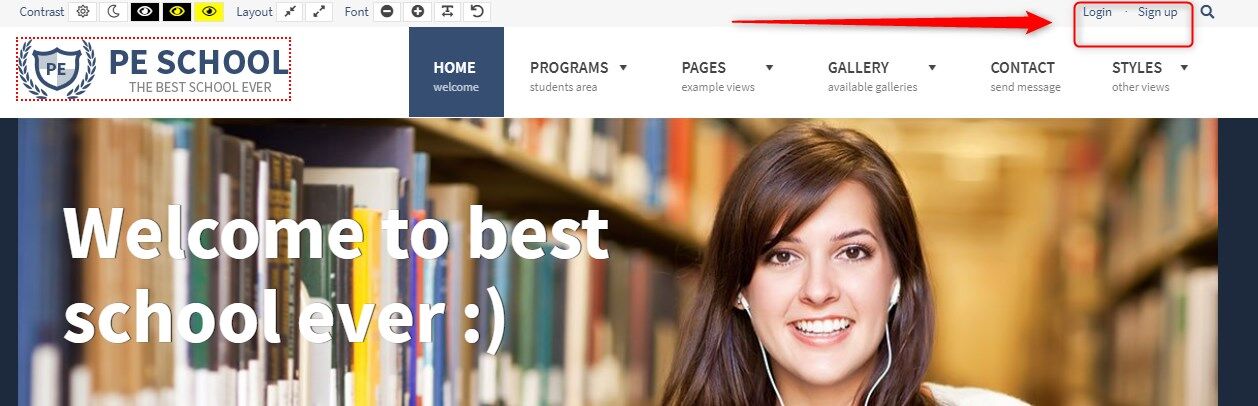
Jak zarządzać linkami logowania i rejestrowania się w motywie School WordPress?
Strona demo Szkoły PE zawiera linki "zaloguj się" i "zarejestruj się" w górnej części strony głównej. Można je znaleźć w prawym górnym rogu.
Obydwa linki są wyświetlane za pomocą menu Top Bar. Zobaczmy jak zarządzać tym menu.
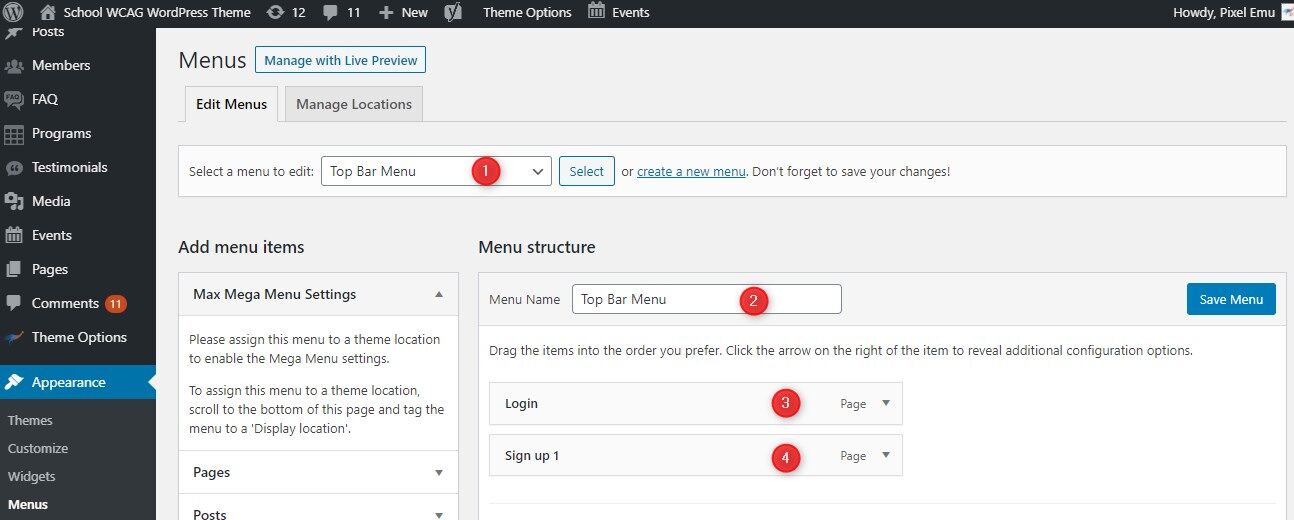
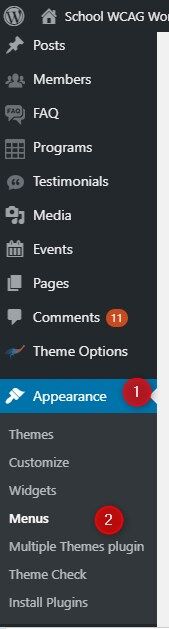
Otwórz pulpit nawigacyjny WordPress. Przejdź do Appearance -> Menus

Teraz zobaczysz panel menu.
- Wybierz menu, które chcesz edytować - tutaj wybierz Top Bar Menu.
- Ustaw nazwę menu
- Link logowania
- Link rejestracji
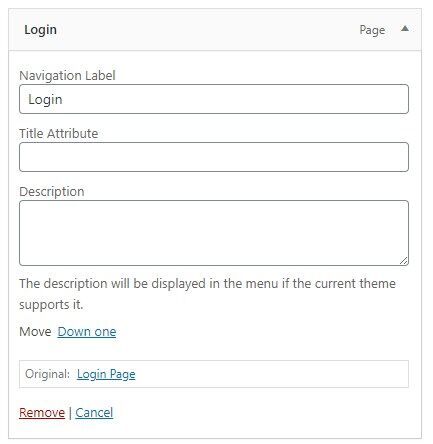
Tutaj są ustawienia dla elementu "Link do logowania":

Dla tego przykładu zdefiniowaliśmy tylko etykietę nawigacji, ale oczywiście możesz edytować więcej opcji:
- Atrybut tytułu
- Opis
Ten element menu wyświetla łącze do strony logowania.
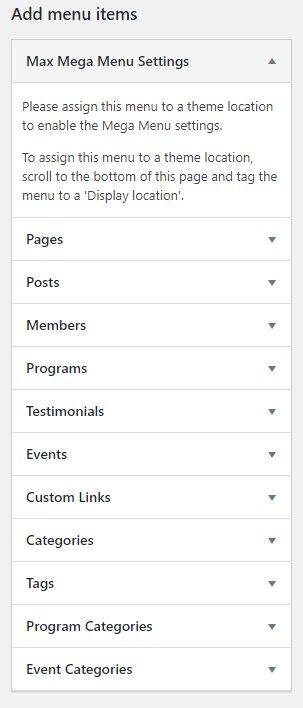
Po lewej stronie znajduje się panel "Ustawienia Max Mega Menu", za pomocą którego możesz wybrać element, który chcesz dodać do menu. Oznacza to, że nie musisz dodawać stron tylko jako pozycji menu, ale możesz wybrać inne elementy, takie jak posty, przedstawiciele, wydarzenia, opinie i wiele innych. Zobacz listę poniżej:

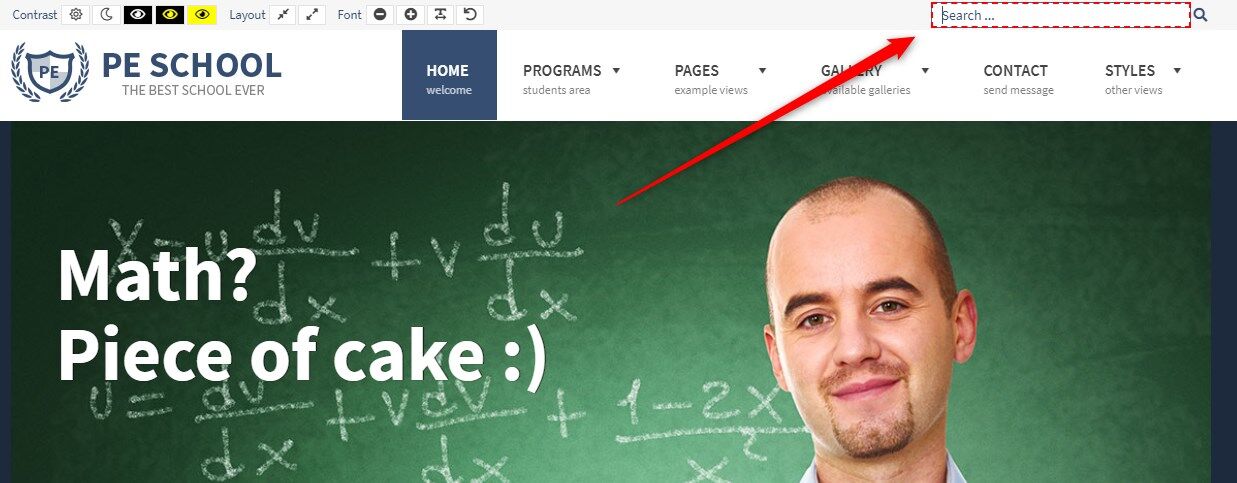
Jak zarządzać wyszukiwaniem na prawej górze w motywie School WordPress?
Demo motywu Szkoła wyświetla pole "Szukaj" na stronie głównej, w prawym górnym rogu.
Zobaczmy, jak go tam umieścić.
Otwórz swój panel administracyjny WordPress. Przejdź do "Opcje motywu", a następnie do "Ustawienia podstawowe".

Przewiń w dół do "Search form in topbar". Możesz włączyć lub wyłączyć formularz wyszukiwania.

Jak zmienić logo w motywie School WordPress?
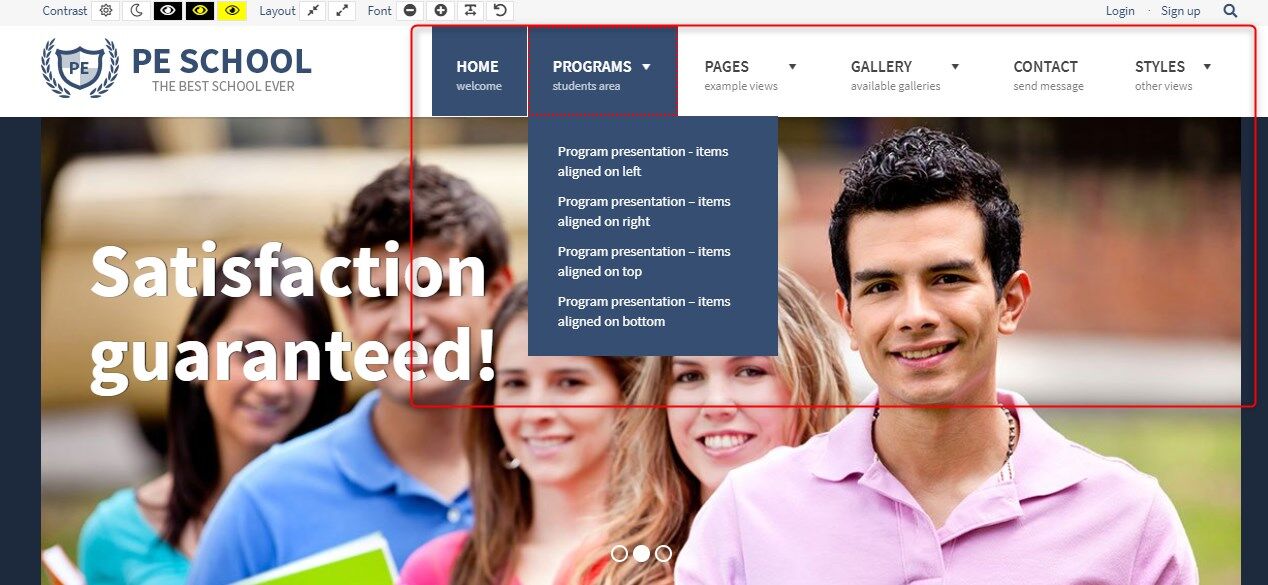
Motyw Szkoła WordPress używa logo na pierwszej stronie - w górnej pozycji, na lewo od menu.
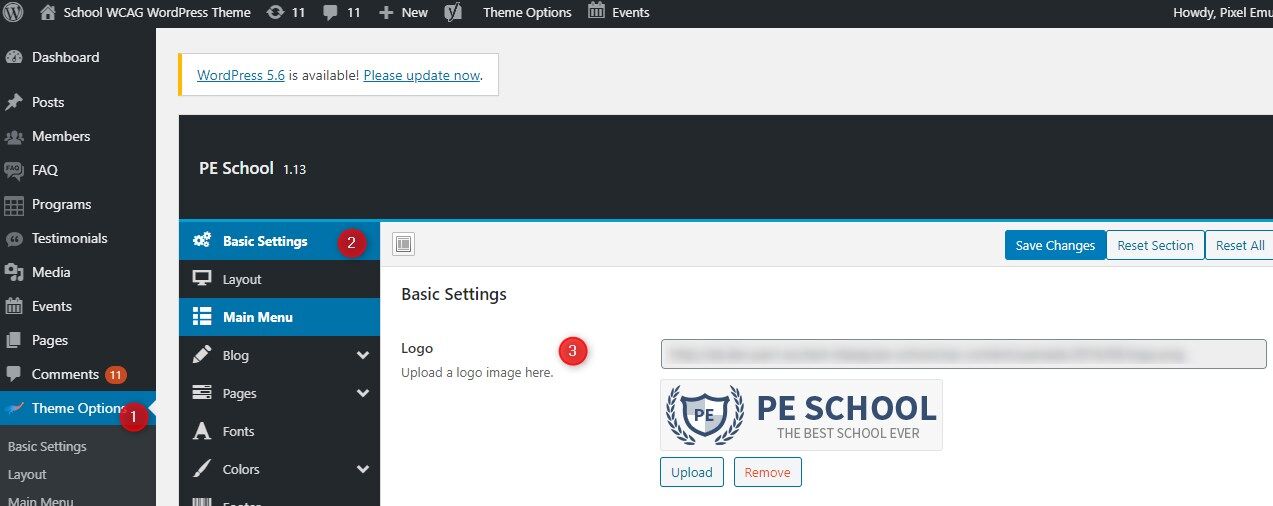
Zmiana logo jest prostym zadaniem. Otwórz swój pulpit nawigacyjny WordPress. Przejdź do "Opcje motywu" -> "Ustawienia podstawowe" -> "Logo".
Możesz tam wgrać dowolny obrazek i usunąć istniejący. Po zapisaniu ustawień, nowe logo pojawi się na stronie głównej.
Jak zarządzać menu głównym w motywie School WordPress?
Demo motywu PE School zawiera rozbudowane menu. Nasz przykład jest oparty na wtyczce Max Mega Menu.
Ustawienia Max Mega Menu
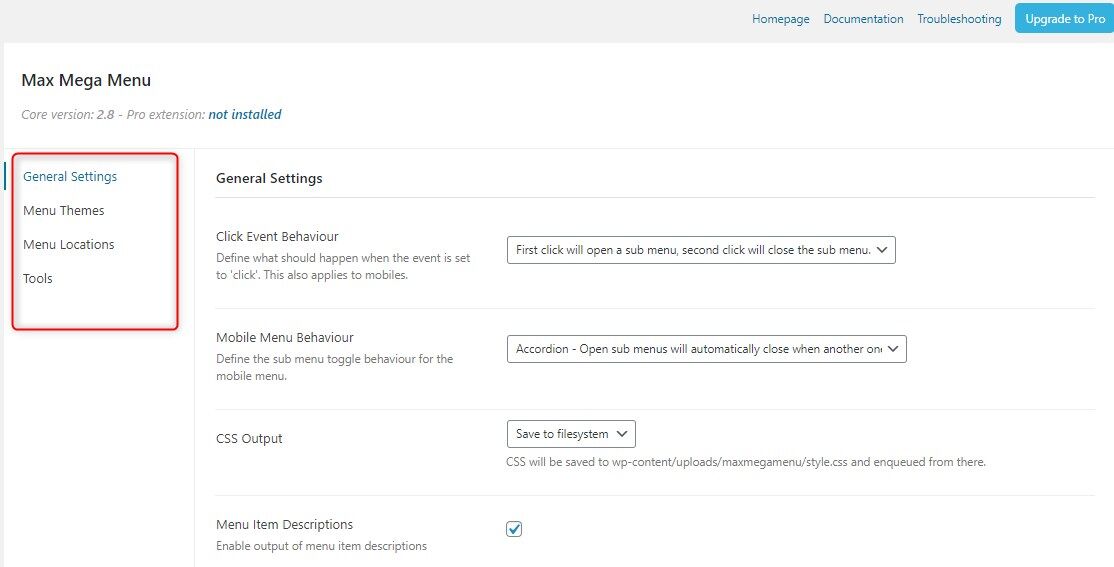
Zobaczmy, jak skonfigurować mega menu. Otwórz pulpit nawigacyjny WordPress i przejdź do pozycji "Mega Menu". Otwórz go.

Zobaczysz dostępne ustawienia podzielone na cztery zakładki:
- Ustawienia ogólne
- Motywy menu
- Lokalizacje menu
- Narzędzia
Możesz skonfigurować wszystkie ustawienia w sposób, jaki potrzebujesz.
Jak dodać linki do menu
Zobacz, jak dodać link do menu w WordPressie. Menu w WordPressie mogą zawierać łącza do stron, kategorii, niestandardowych linków lub innych typów zawartości.
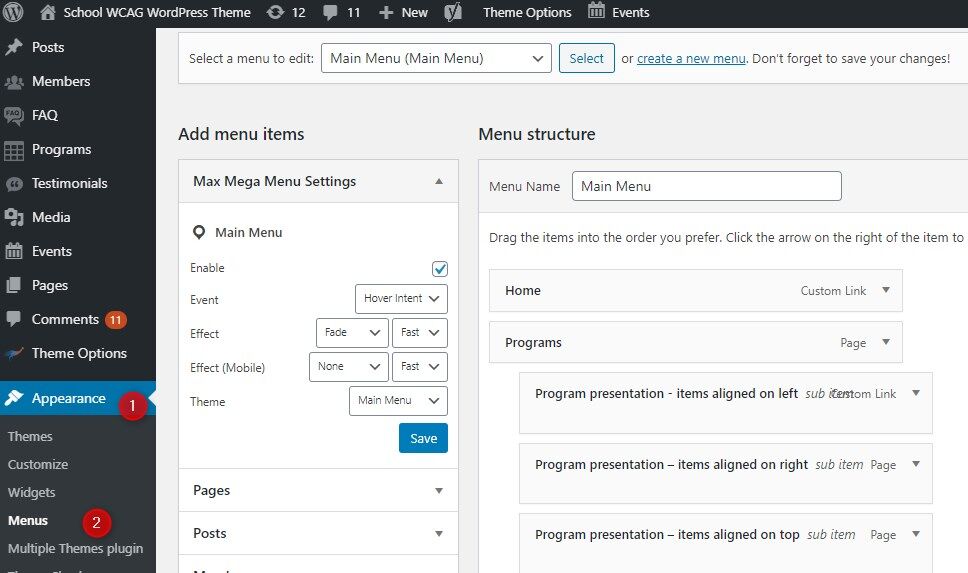
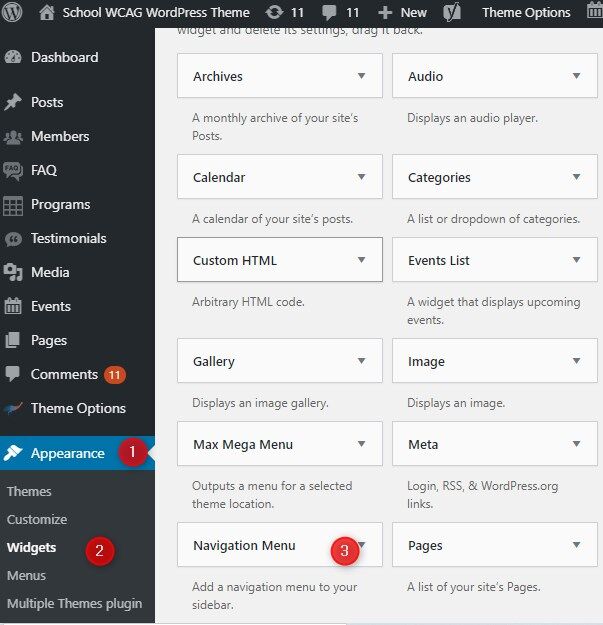
Zaloguj się do swojego pulpitu nawigacyjnego WordPress. Przejdź do Wygląd, a następnie wybierz Menu:
Teraz dodajmy nową pozycję menu
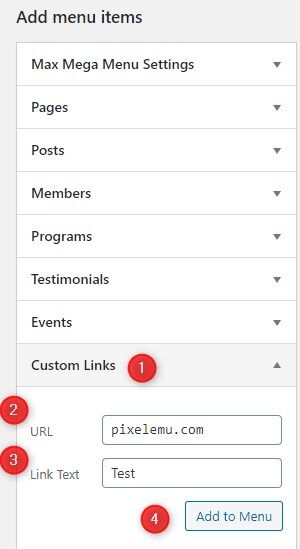
Wybierz (na przykład) "Własny link" z listy. Wpisz adres URL, który chcesz mieć dla tego przycisku menu, tekst linku, a następnie kliknij Dodaj do menu:

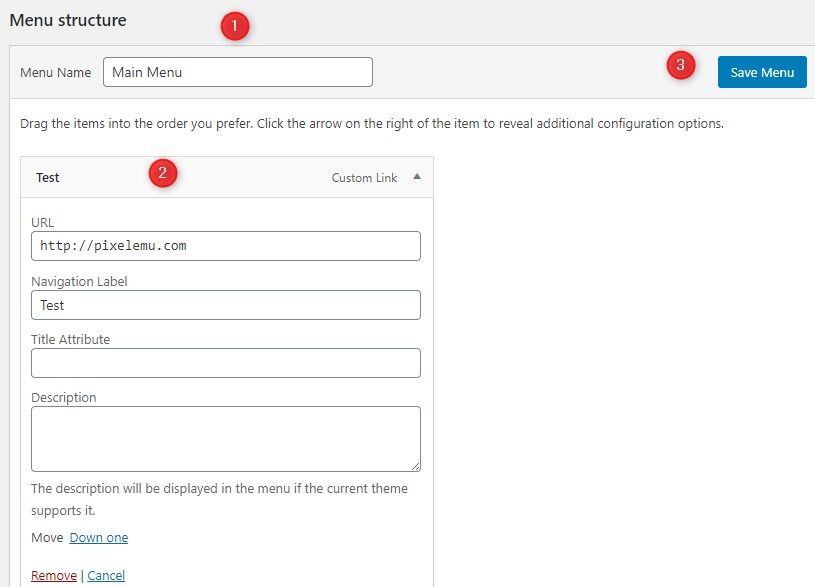
Jak widać na poniższym zrzucie ekranu, nowa pozycja menu pojawia się w strukturze Menu (1). Jest na górze, ponieważ przenieśliśmy go na górę, aby wyświetlić pozycję "Test" jako pierwszą pozycję menu. Pozycja "Test" (2) może być nadal edytowana, aby można było zmienić nazwę, link, atrybut title i opis (jeśli jest obsługiwany). W tym celu użyj przycisku "Zapisz menu" (3).

W ten sposób można tworzyć i zarządzać wszystkimi pozycjami menu. Możesz również przesuwać pozycje w górę i w dół, aby zmienić ich kolejność.
Odśwież witrynę, a zobaczysz swoją nową stronę i link w menu nawigacyjnym. Poniżej znajduje się efekt końcowy na stronie demo PE School:
Pełna dokumentacja znajduje się na stronie: https://www.megamenu.com/documentation/
Jak zarządzać głównym sliderem w motywie School WordPress?
Proszę postępować zgodnie z ogólnymi tutorialami związanymi z tym tematem: Jak zarządzać głównym sliderem?
Jak zarządzać zakładkami poniżej slidera w motywie School WordPress?
Motyw PE School WordPress strona demo zawiera sekcję pod głównym sliderem, gdzie wyświetlane są zakładki z wybranymi stronami.
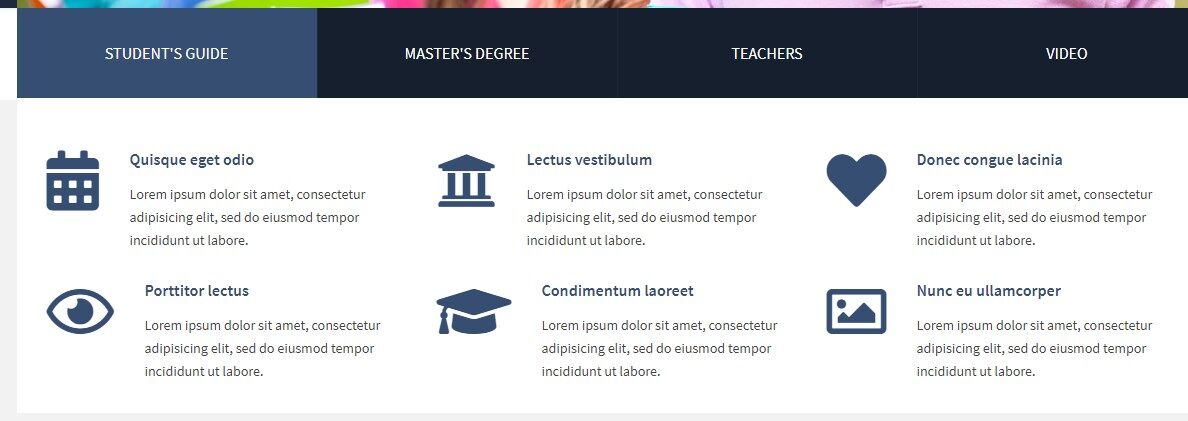
Jak widać na poniższym przykładzie, istnieją cztery zakładki:
- Student’s Guide
- Master’s Degree
- Teachers
- Video
Zakładki te są zarządzane za pomocą widżetu PE Panels, który jest umieszczony w pasku bocznym Top 1.
Jak zarządzać widżetem zakładek?
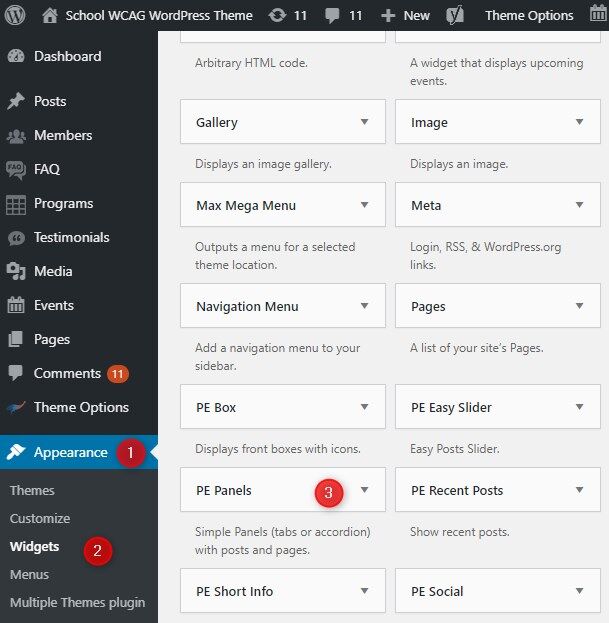
Otwórz swój pulpit nawigacyjny WordPress i przejdź do "Wygląd" -> "Widżety". Znajdź widżet Pe Panels na liście.

Widget może być przypisany do dowolnie wybranej pozycji. Nasz widget jest umieszczony w pasku bocznym Top 1.
Teraz spójrzmy na ustawienia widgetu:

Proszę zapoznać się z detailed description in the Details of this tab widget for WordPress.
Jak zmienić zawartość strony?
Nasz przykładowy widżet pokazuje zakładki, które wyświetlają wybrane strony WordPress. Każda strona może być łatwo zarządzana.
W pulpicie nawigacyjnym WordPress przejdź do zakładki "Strony", kliknij ją, a zobaczysz listę utworzonych stron.

Skupmy się teraz na każdej stronie z widgetu. Po prostu znajdź strony szukając tytułu zakładki. Każda strona zawiera różne shortcodes, które możesz znaleźć w the shortcodes collection here. oraz typography elements.
Zakładka Student’s Guide - wykorzystuje shortcode GRID i ICONTEXT wewnątrz
Zakładka Master’s Degree - wykorzystuje shortcode GRID i ACCORDION wewnątrz i kilka elementów typografii: COLORED BLOCKS (z ikonami font awesome) i przycisk
Zakładka Teachers - ładuje widżet używając Widgets on Pages plugin described here
Zakładka Video - wykorzystuje shortcode GRID i VIDEO GALLERY
Jak zmodyfikować kolorowe pola w motywie School WordPress?
Strona demo motywu PE School zawiera zestaw kolorowych boksów na pierwszej stronie:
- Best teachers
- Hot programs
- Adviser center
- Fair prices
Wszystkie boksy są wyświetlane za pomocą tego samego widgetu PE Box. Jest to prosty widget przeznaczony do wyświetlania front boxes z ikonami.
Jak zarządzać kolorowymi polami?
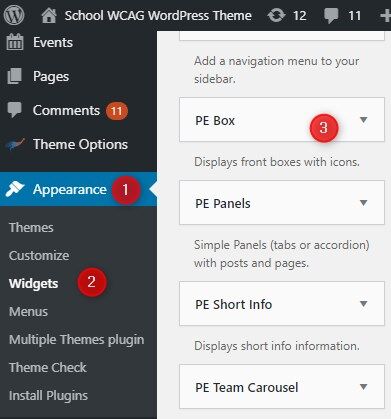
Otwórz swój pulpit nawigacyjny WordPress i przejdź do "Wygląd" -> "Widżety". Znajdź widżet PE Box na liście.
W naszym przykładzie demo, widżet jest wyświetlany na pozycji "Top 2". Możesz wyświetlić go gdziekolwiek chcesz.

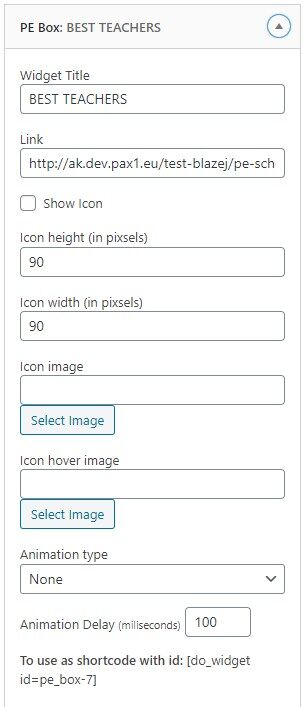
Ustawienia widżetu PE Box
Widżet zawiera kilka opcji do skonfigurowania. Zobaczmy tutaj pole "best teachers" jako przykład.

- Tytuł: Tytuł widżetu
- Link
- Pokaż ikonę: checkbox
- Wysokość ikony : w pikselach
- Szerokość ikony: w pikselach
- Zdjęcie ikony: URL z HTTP://
- Zdjęcie ikony "hover" : URL z HTTP://
Jak zmodyfikować przyciski Join us i See prices w motywie School WordPress?
Strona demo motywu PE School zawiera dwa przyciągające wzrok przyciski na stronie głównej: “Join Us” oraz “See prices”.
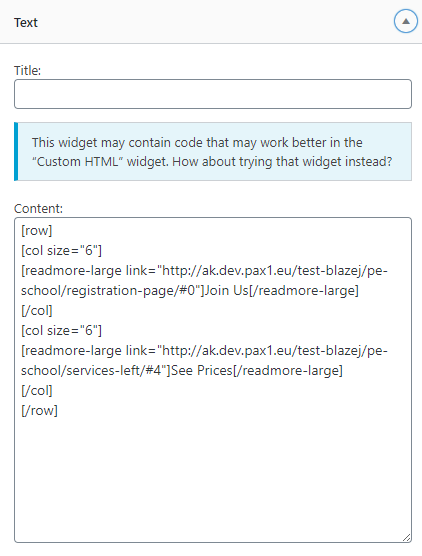
Przyciski te są wyświetlane za pomocą widżetu Text z shortcode. Jest to prosty widżet przeznaczony do wprowadzania dowolnego tekstu.
Jak zmodyfikować oba przyciski?
Otwórz swój pulpit nawigacyjny WordPress i przejdź do "Wygląd" -> "Widżety". Znajdź widżet Tekst na liście.
W naszym przykładzie demo, widżet jest wyświetlany na pasku bocznym "Top 3". Możesz przypisać widżet do dowolnej pozycji, którą chcesz.
Widżet zawiera prosty shortcode: GRID i Read More large z typografii. Wykorzystaj wiele z gotowych do użyciashortcodes oraz typography elements.

Możesz ustawić tytuł i treść. Nasz przykład nie ma tytułu, a dla pola treści zaimplementowaliśmy shortcode (z linkami czytaj więcej i nazwami przycisków).
Jak zmodyfikować widżety akordeonu w motywie School WordPress?
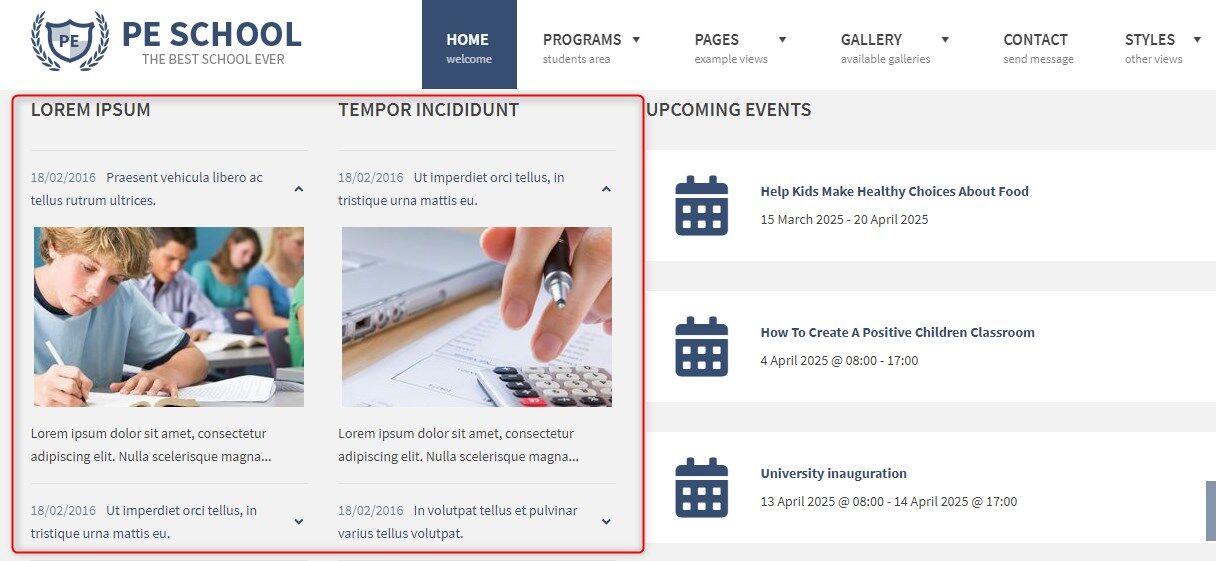
Demo naszego motywu PE School zawiera dwa widżety akordeonowe na pierwszej stronie. Do tego celu użyliśmy PE Panels widget, which is simple panels (tabs or accordion) widżet z postami i stronami. Nasz przykład wykorzystuje układ akordeonu i wyświetla wybrane posty.
Jak modyfikować widżety akordeonu?
Otwórz swój pulpit nawigacyjny WordPress i przejdź do "Wygląd" -> "Widżety". Znajdź widżet PE Panels na liście. W naszym przykładzie demonstracyjnym widżet jest wyświetlany na pozycji "Bottom 1". Możesz go pokazać, gdziekolwiek chcesz.
Nasz przykład wykorzystuje dwa widżety, ale oba mają taką samą konfigurację, aby pokazać tutaj tylko jeden przykład (Lorem Ipsum).
Więcej o konfiguracji widżetów dowiesz się z PE Panels detailed description.
Jak zarządzać nadchodzącymi wydarzeniami w motywie School WordPress?
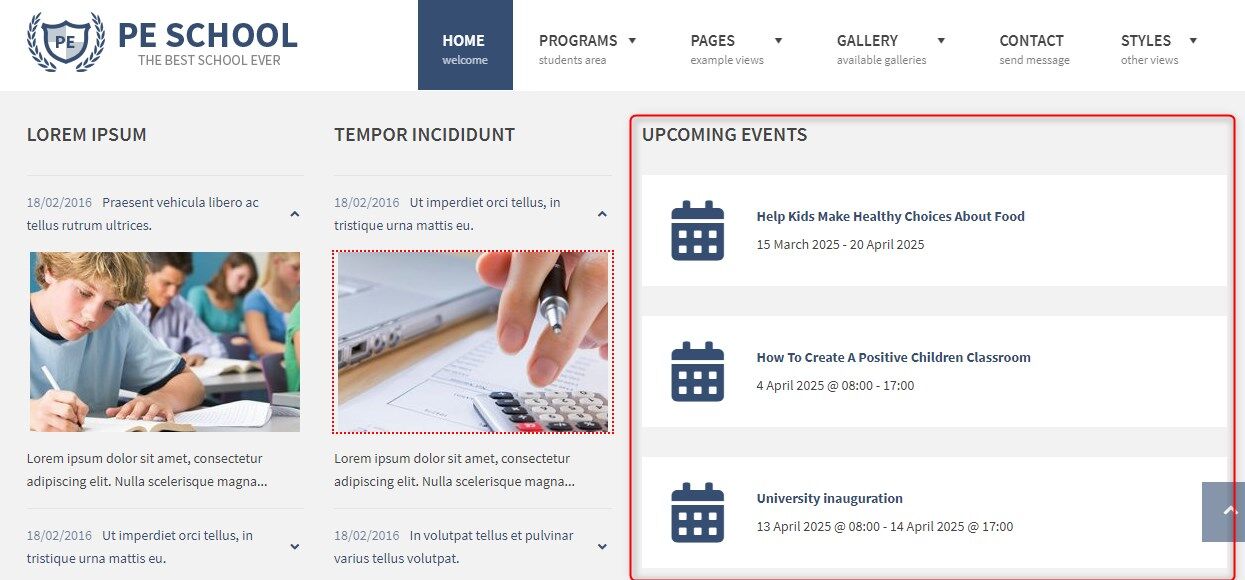
Strona demonstracyjna motywu PE School WordPress zawiera widżet na pierwszej stronie, gdzie wyświetlane są nadchodzące wydarzenia.
Jak zarządzać wydarzeniami?
Potrzebujesz wydarzeń, aby wyświetlić je za pomocą widżetu. Zdarzeniami można łatwo zarządzać w pulpicie nawigacyjnym WordPress. Wszystkie ustawienia związane z wydarzeniami znajdziesz w elemencie "Wydarzenia".
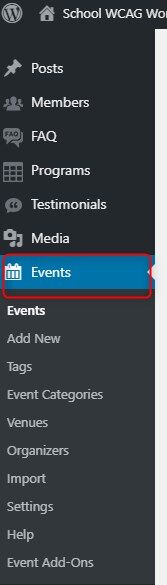
Otwórz swój pulpit nawigacyjny WordPress i przejdź do "Wydarzenia".

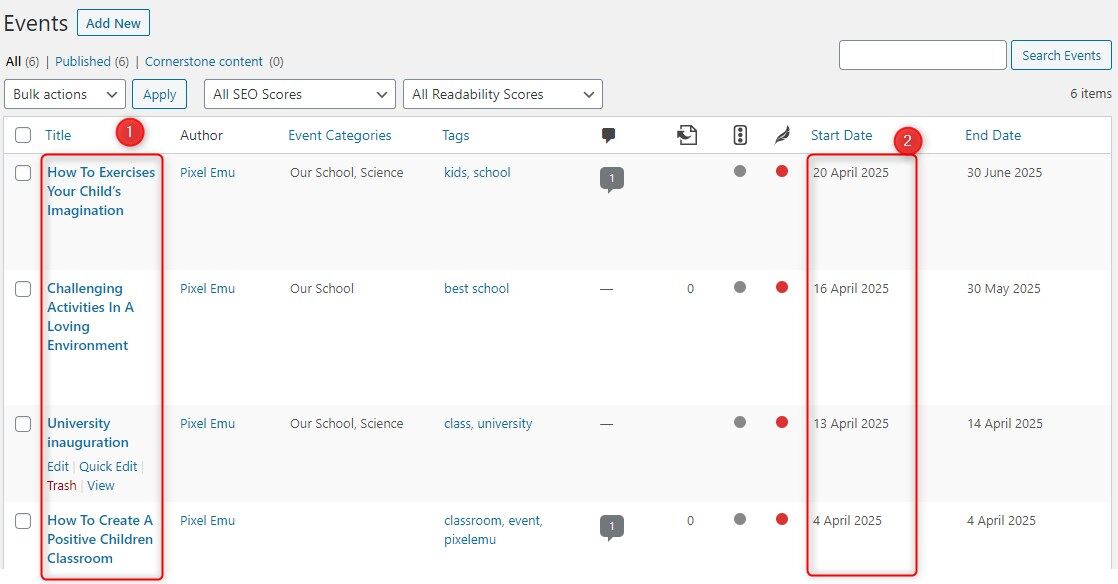
Otwórz go, a zobaczysz listę utworzonych wydarzeń. Stworzyliśmy już kilka wydarzeń, ale oczywiście możesz tworzyć i zarządzać swoją listą wydarzeń.
Jak widać na poniższym przykładzie, znajduje się tam lista wydarzeń wraz z datą ich rozpoczęcia.
Sprawdź Events calendar documentation here.
Jak zarządzać widżetem wydarzeń?
Po utworzeniu listy wydarzeń, możesz wyświetlić je na stronie głównej. W naszym przykładzie demonstracyjnym wykorzystaliśmy "Listę wydarzeń" - widżet, który wyświetla nadchodzące wydarzenia.
Otwórz pulpit nawigacyjny WordPress i przejdź do "Wygląd" -> "Widżety", a następnie znajdź "Lista wydarzeń" z dostępnych widżetów.

Możesz umieścić widget gdziekolwiek chcesz, ale my umieściliśmy go w pozycji "Bottom 1" dla naszego przykładu.
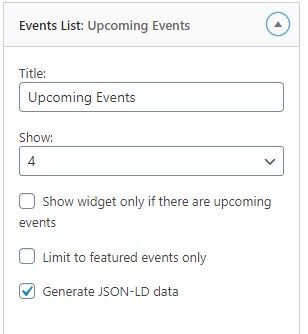
Zobaczmy ustawienia widżetu:

Tytuł - wpisz tytuł widżetu
Pokaż - wybierz liczbę zdarzeń do wyświetlenia
Pokaż widżet tylko jeśli są nadchodzące wydarzenia - tak/nie
Ograniczenie tylko do wydarzeń wyróżnionych - tak/nie
Generuj dane JSON-LD - tak/nie
Jak zmodyfikować sekcję "You will love our school" w motywie School WordPress?
Strona demonstracyjna motywu PE School WordPress zawiera sekcję wyświetlającą tekst promocyjny: "You will love our school". Jest on umieszczony na pierwszej stronie nad sekcją stopki i wyświetlany w pasku bocznym "Bottom 2" za pomocą standardowego widżetu tekstowego.
Jak zmodyfikować zawartość widżetu?
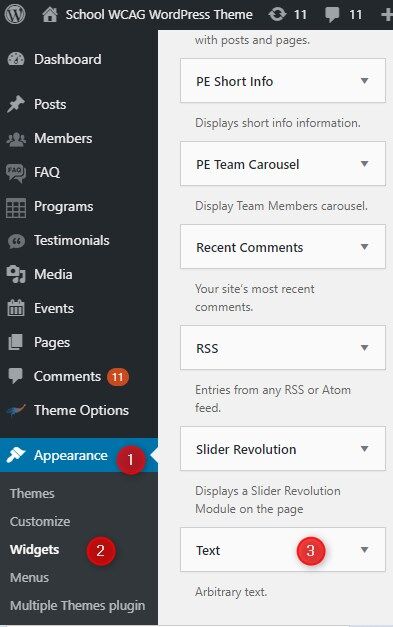
Otwórz pulpit nawigacyjny WordPress i przejdź do "Wygląd" -> "Widżety" i znajdź widżet "Tekst" na liście.

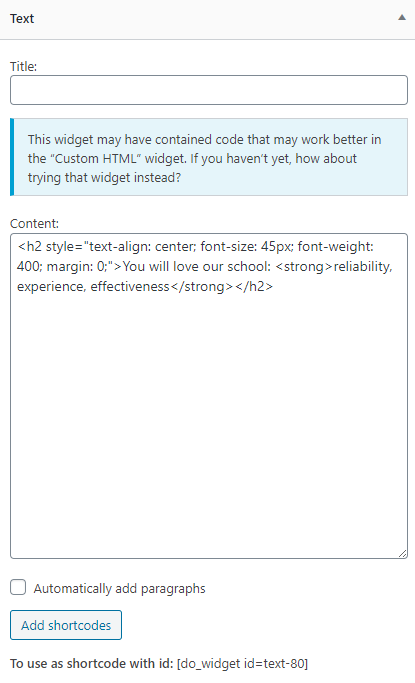
Zobaczmy dostępne ustawienia widżetu:

- Tytuł - wprowadź tytuł
- Zawartość - wpisać treść, warto tutaj wspomnieć, że można skorzystać z wielu gotowych do użycia shortcodes oraz typography elements.
- Automatycznie dodawaj akapity - zaznacz, aby automatycznie dodawać akapity
- Dodaj shortcodes - Przeciągnij i upuść lub kliknij element z listy, aby utworzyć shortcode. Możesz wybierać między grid, video, map, testimonial, i wiele innych
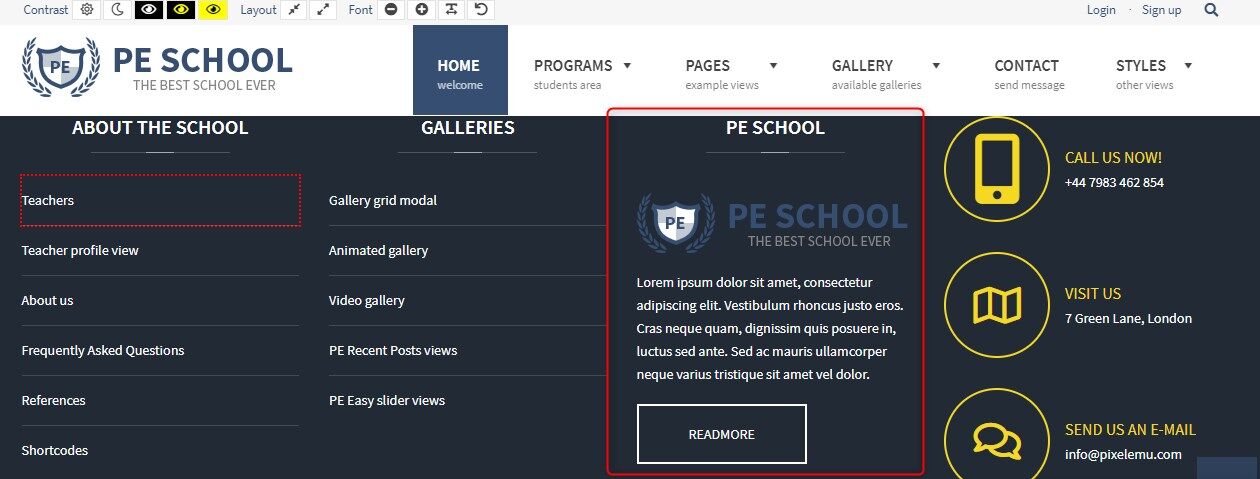
Jak zmodyfikować linki menu w obszarze stopki w motywie School WordPress?
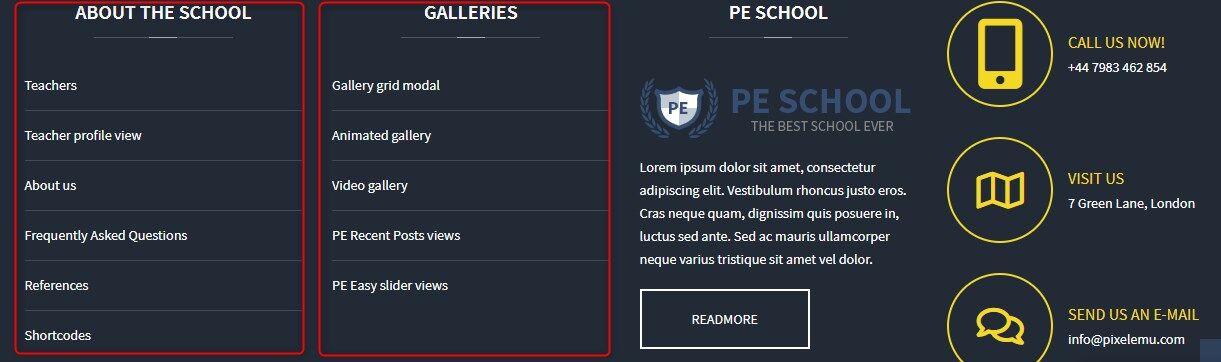
Sekcja stopki na stronie demonstracyjnej motywu School WordPress wyświetla widżety. Sekcja stopki jest dostępna na dole strony. Możesz wykorzystać sekcję stopki do wyświetlania ważnych informacji dowolnego rodzaju.
Motyw School WordPress przykład demo używa tego obszaru dla:
- About the School
- Galleries
Skupmy się teraz na każdym z widżetów. Oba widżety są wyświetlane w pozycji Bottom 3.
About the school - jest to widżet typu Nav menu. Wyświetla on zestaw linków kierujących do różnych miejsc na stronie.
Galleries - jest to widżet typu Nav menu. Wyświetla on zestaw linków kierujących do różnych miejsc na stronie.
Konfiguracja:
Otwórz swój pulpit nawigacyjny WordPress, przejdź do "Wygląd" -> "Widżety" -> "Menu nawigacyjne"

Teraz przejdź do prawej strony widżetów, a znajdziesz sekcję "Bottom 3". Obejmuje ona wszystkie widżety wymienione tutaj.

About the school - Jak widać na poniższym obrazku, widżet ten ma zdefiniowany "Tytuł", i wyświetla linki z wybranego menu: "Company".

Zobacz listę dostępnych pozycji menu. Możesz wybrać dowolną pozycję z listy:

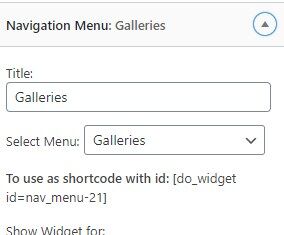
Galleries - jak widać na poniższym obrazku, ten widget ma zdefiniowany "Tytuł" i wyświetla strukturę linków z wybranego menu: "Galleries".

Każde menu można utworzyć i skonfigurować w zakładce Wygląd -> Menu.

Jak zmodyfikować widżet pe school w obszarze stopki w motywie School WordPress?
W sekcji stopki Twojej strony internetowej mogą być wyświetlane widżety. Użytkownicy przeglądający witrynę zobaczą stopkę, jeśli przewiną ją do dołu strony. Możesz wykorzystać sekcję stopki do wyświetlania ważnych informacji. Sekcja stopki powinna być łatwa do odczytania przez użytkownika i użytkownik powinien szybko lokalizować to, czego szuka.
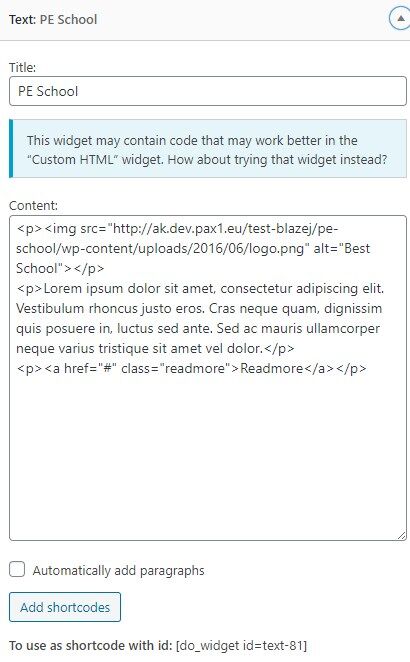
Motyw School WordPress demo przykład używa tego obszaru dla widżetu PE School information. Jest to standardowy widżet tekstowy, wyświetlany w pasku bocznym Bottom 3.
Jak zmodyfikować ustawienia widżetu tekstowego?
Otwórz swój pulpit nawigacyjny WordPress, przejdź do "Wygląd" -> "Widżety" i znajdź widżet Tekst na liście.

Zobaczmy ustawienia.

- Tytuł - wprowadź tytuł
- Zawartość - wpisać treść, warto tutaj wspomnieć, że można skorzystać z wielu gotowych do użycia shortcodes oraz typography elements.
- Automatycznie dodawaj akapity - zaznacz, aby automatycznie dodawać akapity
- Dodaj shortcodes - Przeciągnij i upuść lub kliknij element z listy, aby utworzyć shortcode. Możesz wybrać pomiędzy grid, video, map, testimonial i wiele innych
Jak zmodyfikować widżet z ikonami kontaktowymi w obszarze stopki w motywie School WordPress?
Strona demonstracyjna motywu PE School WordPress zawiera zestaw ikon kontaktowych w obszarze stopki. Ikony te można znaleźć na stronie głównej demo.
Istnieją trzy różne ikony wraz z opisami:
- Call us now!
- Visit us
- Send us an e-mail
W tym celu wykorzystano widżet PE Short Info (Każda ikona z opisem jest osobnym widżetem). Wszystkie ikony są umieszczone w pasku bocznym Bottom 3.
PE Short Info to prosty widżet WordPress służący do wyświetlania krótkich informacji. Zobaczmy jak go skonfigurować.
Otwórz pulpit nawigacyjny WordPress. Przejdź do "Wygląd" -> "Widżety" i znajdź "PE Short Info" na liście.
![]()
Nasza strona demo jest tylko przykładem. Możesz umieścić widżet na wybranej przez siebie pozycji widżetu.
Zobaczmy dostępne ustawienia widżetu:
![]()
- Tytuł widgetu - wpisz tytuł
- Link - wpisz link
- Ikona - wprowadź kod ikony (patrz przykład)
- Opis - wprowadź opis
- Typ animacji - można wybrać typ animacji z listy
Jak zmodyfikować ikony społecznościowe na dole strony demo w motywie School WordPress?
Strona demonstracyjna motywu PE School WordPress zawiera sekcję, w której wyświetlane są ikony społecznościowe. Jest to dolna część strony frontowej. Tam są wyświetlane trzy ikony:
- Ikona Facebook
- Ikona Twitter
- oraz ikona Google+
Możesz nimi łatwo zarządzać. Otwórz pulpit nawigacyjny WordPress. Przejdź do "Wygląd" -> "Widżety" i znajdź widżet "PE Social" na liście.
![]()
Wyświetlamy ten widget w "Społecznościowym" pasku bocznym, ale oczywiście możesz dodać go do dowolnej innej pozycji widgetu.
Zobaczmy, jakie są dostępne opcje:
![]()
- Tytuł - wprowadź tytuł
- Facebook/Twitter/Google Plus - to jest lista utworzonych elementów - możesz edytować lub usunąć każdy element
- Dodaj nowy element - Użyj przycisku, aby utworzyć nową pozycję na liście
- Cel - _blank/_self
Możesz edytować lub usunąć istniejące elementy.
Klikając na "Dodaj nowy element" otrzymujesz dostęp do tych samych opcji, co za pomocą przycisku "Edytuj" dla istniejących elementów.
![]()
- Nazwa: wprowadź nazwę
- Ikona: wprowadź dane ikony
- URL: wprowadź URL
Jak zmodyfikować prawa autorskie w motywie School WordPress?
Strona demonstracyjna motywu PE School WordPress przynosi "Teksty o prawach autorskich". Można je znaleźć na dole strony.
Bardzo łatwo można je zmienić lub usunąć na stałe.
Jak zarządzać obszarem praw autorskich?
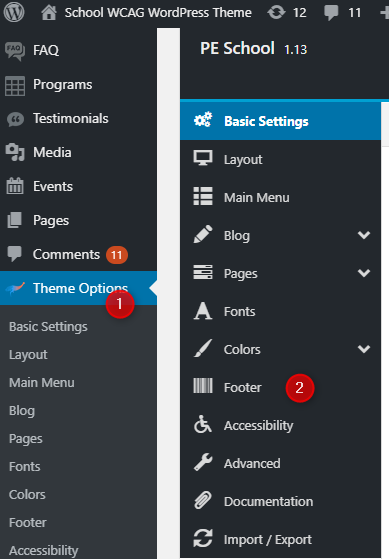
Otwórz pulpit nawigacyjny WordPress. Przejdź do "Opcje motywu" -> "Stopka".

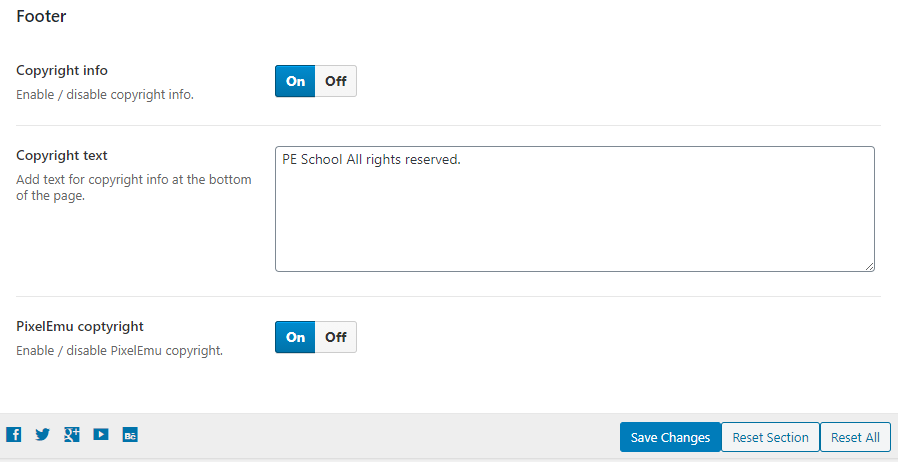
Konfiguracja sekcji "Stopka" wygląda następująco:

Dostępne opcje:
- Informacje o prawach autorskich - włącz/wyłącz informacje o prawach autorskich
- Tekst o prawach autorskich - Dodaj tekst dla informacji o prawach autorskich na dole strony
- Prawa autorskie PixelEmu - włącz/wyłącz prawa autorskie PixelEmu